|
谷歌浏览器
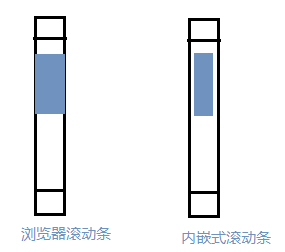
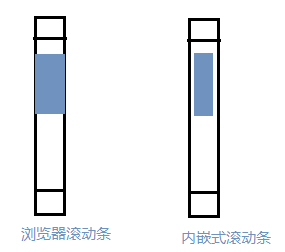
谷歌可设置大部分滚动条样式,但是无法设置内嵌式滚动条,如下图: 
/*滚动条整体部分,其中的属性有width,height,background,border等(就和一个块级元素一样)(位置1)
width指竖向滚动条宽度 height指横向滚动条高度
*/
::-webkit-scrollbar{
width:10px;
height:10px;
}
/*滚动条两端的按钮,可以用display:none让其不显示,也可以添加背景图片,颜色改变显示效果(位置2)*/
::-webkit-scrollbar-button{
background:#74D334;
}
/*外层轨道,可以用display:none让其不显示,也可以添加背景图片,颜色改变显示效果(位置3)*/
::-webkit-scrollbar-track{
background:#FF66D5;
}
/*内层轨道,滚动条中间部分(位置4)*/
::-webkit-scrollbar-track-piece{
background:#FF66D5;
}
/*滚动条里面可以拖动的那部分(位置5)*/
::-webkit-scrollbar-thumb{
background:#FFA711;
border-radius:4px;
}
/*边角(位置6)*/
::-webkit-scrollbar-corner {
background:#82AFFF;
}
/*定义右下角拖动块的样式(位置7)*/
::-webkit-scrollbar-resizer {
background:#FF0BEE;
}
效果如下(可根据颜色区分各属性效果):  
IE浏览器
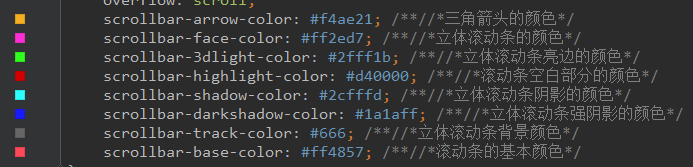
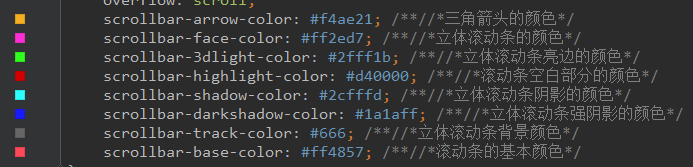
IE仅能设置与颜色相关的滚动条样式
scrollbar-arrow-color: #f4ae21; /**//*三角箭头的颜色*/
scrollbar-face-color: #ff2ed7; /**//*立体滚动条的颜色*/
scrollbar-3dlight-color: #2fff1b; /**//*立体滚动条亮边的颜色*/
scrollbar-highlight-color: #d40000; /**//*滚动条空白部分的颜色*/
scrollbar-shadow-color: #2cfffd; /**//*立体滚动条阴影的颜色*/
scrollbar-darkshadow-color: #1a1aff; /**//*立体滚动条强阴影的颜色*/
scrollbar-track-color: #666; /**//*立体滚动条背景颜色*/
scrollbar-base-color: #ff4857; /**//*滚动条的基本颜色*/
效果如下(可根据颜色区分各属性效果):  
其他浏览器
大多不支持大部分滚动条属性  文章参考https://blog.csdn.net/zh_rey/article/details/72473284 文章参考https://blog.csdn.net/zh_rey/article/details/72473284
| 




 文章参考https://blog.csdn.net/zh_rey/article/details/72473284
文章参考https://blog.csdn.net/zh_rey/article/details/72473284