| 【rf】Robot Framework之元素定位学习 | 您所在的位置:网站首页 › css文本定位元素 › 【rf】Robot Framework之元素定位学习 |
【rf】Robot Framework之元素定位学习
|
Xpath与css定位方式:
1.Xpath绝对路径定位2.Xpath相对路径定位3.Xpath元素属性定位4.Xpath部分属性定位5.Xpath文本定位6.css通过绝对路径定位7.css通过id或class定位8.css通过元素属性定位9.通过部分属性定位10.通过文本进行定位
1.Xpath绝对路径定位
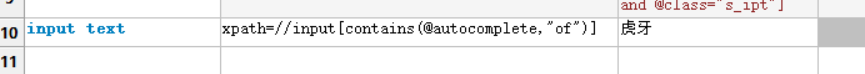
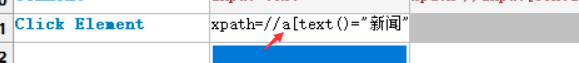
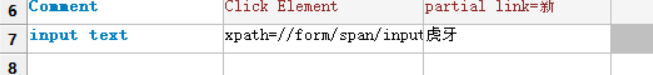
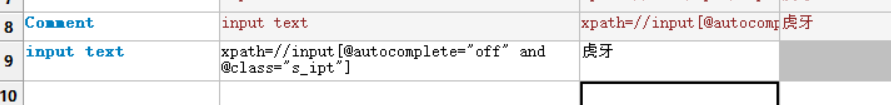
1.绝对路径定位:一般不用 2.Xpath相对路径定位2.相对路径定位:xpath=//form/span/input xpath=//input[@autocomplete=“off”]或 xpath=//input[@autocomplete=“off” and @class=“s_ipt”] xpath=//input[contains(@autocomplete,“of”)] xpath=//a[text()=“新闻”] rebotframework: 在a标签下 css通过绝对路径定位几乎不用 7.css通过id或class定位#id .class 8.css通过元素属性定位css=input[autocomplete=“off”]或者 input[autocomplete=“off”] [class=“s_ipt”] 9.通过部分属性定位9.1以of开头 css=input[autocomplete^=“of”] 9.2包含of css=input[autocomplete*=“of”] 10.通过文本进行定位例如定位地图(div底下第三个元素) css=div#s-top-left a:nth-child(3) |
【本文地址】
公司简介
联系我们
 rebotframework: 在input标签下
rebotframework: 在input标签下 
 rebotframework: 在input标签下
rebotframework: 在input标签下
 rebotframework: 在input标签下
rebotframework: 在input标签下