| CSS中z | 您所在的位置:网站首页 › css层级优先级 › CSS中z |
CSS中z
|
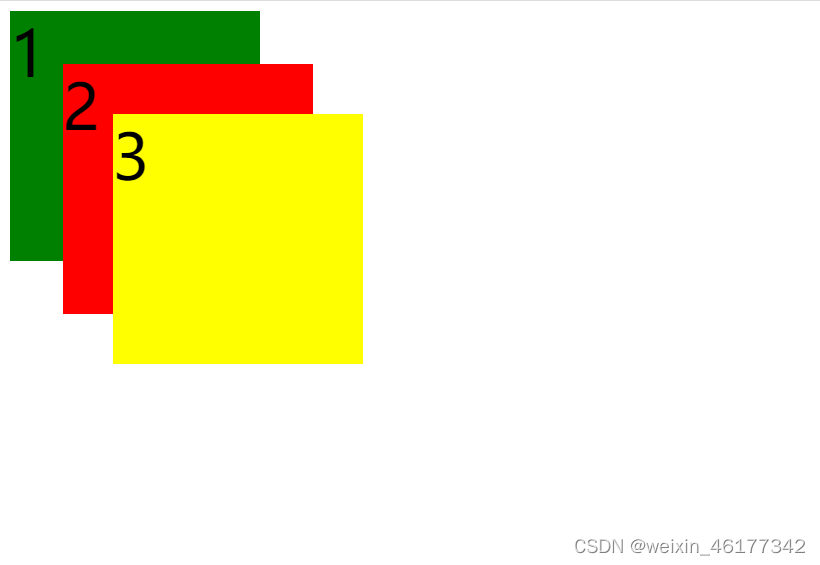
定位position的可选值有: * static,默认值,元素是静止的,不开启定位 * relative, 开启元素的相对定位 * absolute, 开启元素的决定定位 * fixed ,开启元素的固定定位 * sticky ,开启元素的粘滞定位 对于开启了定位的元素,可以通过z-index来指定元素的层级, z-index 接收一个整数作为参数,值越大,元素的层级越高,层级越高越优先显示 如果元素的层级一样,则优先显示靠下的元素 祖先元素的层级再高,也不会盖过后代元素 元素的层级 body{ font-size: 50px; } .box1{ width: 200px; height: 200px; background-color: green; position: absolute; z-index: 1; } .box2{ width: 200px; height: 200px; background-color: red; position: absolute; top: 50px; left: 50px; z-index: 2; } .box3{ width: 200px; height: 200px; background-color: yellow; position: absolute; top: 90px; left: 90px; z-index: 3; } 1 2 3代码运行结果如下: 
|
【本文地址】
公司简介
联系我们