| 使用easyui combobox初始化+在input中触发下拉框+获取值 | 您所在的位置:网站首页 › combobox初始化 › 使用easyui combobox初始化+在input中触发下拉框+获取值 |
使用easyui combobox初始化+在input中触发下拉框+获取值
|
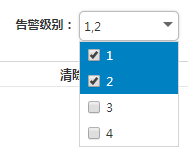
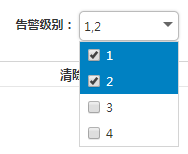
效果图:
1.html 2.js //初始化 $('#alarmLeve').combobox( { multiple: true, panelHeight: 'auto',//自适应 valueField: 'id',//绑定字段ID textField: 'text',//绑定字段Name onLoadSuccess:function(){ $(".combo").click(function(){ $(this).prev().combobox("showPanel"); }); }, data:[{ "id":1, "text":"1" },{ "id":2, "text":"2" },{ "id":3, "text":"3" },{ "id":4, "text":"4" }], formatter: function (row) { var opts = $(this).combobox('options'); return '' + row[opts.textField] }, //获取数据URL //选择树节点触发事件 onSelect: function (row) { var opts = $(this).combobox('options'); var el = opts.finder.getEl(this, row[opts.valueField]); el.find('input.combobox-checkbox')._propAttr('checked', true); }, onUnselect: function (row) { var opts = $(this).combobox('options'); var el = opts.finder.getEl(this, row[opts.valueField]); el.find('input.combobox-checkbox')._propAttr('checked', false); } })3.获取值 $('#comboboxlist').combobox('getValue'); //单选时 $('#comboboxlist').combobox('getValues'); //多选时示例:
4.得到input的字符串 var l = $('#alarmLeve').combobox('getText'); //得到字符串效果图:
|
【本文地址】
公司简介
联系我们