| Html中,id、name、class、type的区别 | 您所在的位置:网站首页 › class属性是什么 › Html中,id、name、class、type的区别 |
Html中,id、name、class、type的区别
|
在HTML中这里的name,id两个属性如果没有的话不影响显示效果,另外还有一个value属性,他们具体起个什么作用啊? id 人的身份证一样,标签的唯一标识。只有一个标签跟这个id对应name 人的名字一样 标签的名字,跟人一样可以有很多标签叫同一个名字。value是text的文本值,就是显示在input里面的文字class 是样式的名字。设置标签样式的时候用 【name】单独地在一个网页里面,一个控件是否设置它的 name 属性是不会影响到这个网页的功能实现的。但当我们需要把这个控件所关联的数据传递到数据库时,就必须要设置 name 属性,否则,这个值是没有办法传到服务器上面得到保存的。【id】会用在JavaScript的编程里面,意思是一个文件通过id号"XX"得到……,即是可以在客户端获取id号为"XX"文本框。【value】在后台如果你想得到复选框的内容 就是value 来取 。当你在接收表单数据的页面中获取数据时,得到的就是value的值 。
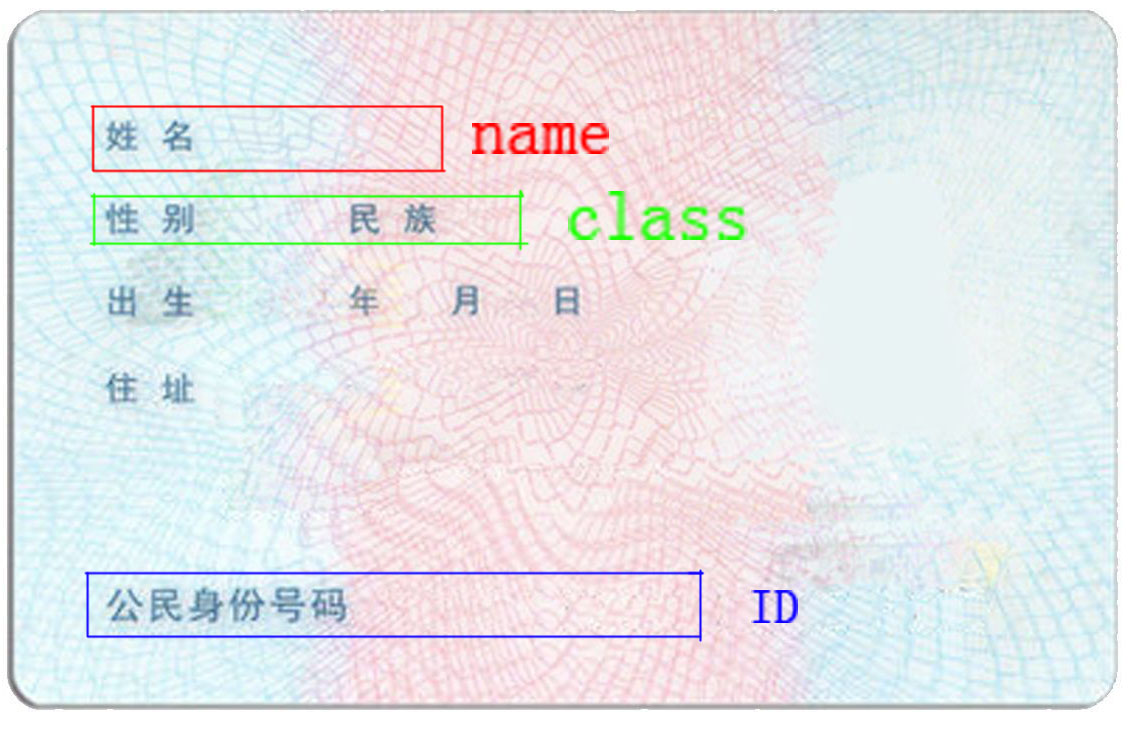
如上图,ID好比身份证的身份号码,每个人的身份证号码是不一样的,也是唯一的;name就好比身份证上的姓名,它只是一个代号,名字不会是唯一的;身份证上的性别、汉族和class这个属性很是相似,是一个类别的统称。 简单一张身份证的图片应该就可以准确的区别出这三者的差异,下面我们来看看各自的用途: 一、ID 首先我们知道ID在一个网页里是唯一的,它在与后台联系时应用的比较多。以博主现阶段所学来说,ID还未进入我所学习掌握的领域。 二、name 相对于ID来说,name属性在已经学过的标签元素里出现的比较多,最为常出现在和锚点里。 1.里的应用 男 女对于上面的代码,在选择性别时,我们需要出现的是单选,因而对两个input标签来说,需要命名成同一个名字才行。 2.锚点 标题 跳转至标题三、class 与ID、name相比,class属于设置标签的种类,主要是用来设置CSS样式。就好比我们需要在一个上千万人口的城市中提取汉族人口,此时你的name将不会对此有所影响。
ref: https://www.cnblogs.com/zmrAres/p/5005029.html |
【本文地址】