| 如何使用Chrome浏览器做前端页面性能分析 | 您所在的位置:网站首页 › chrome性能分析示例 › 如何使用Chrome浏览器做前端页面性能分析 |
如何使用Chrome浏览器做前端页面性能分析
|
写在前面
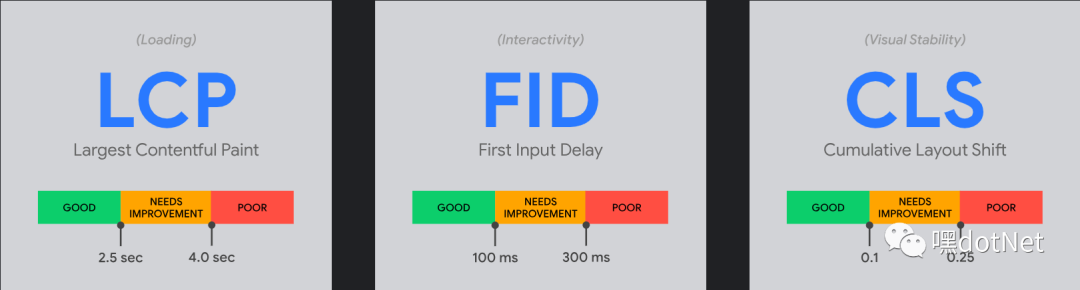
也是老生常谈的问题了,有的时候我们老觉得我们页面一直转圈圈老半天打不开;想看看什么原因又不知如何下手,不知原因就更不知如何优化了,强行优化就只能是瞎搞一通,没有衡量指标就不能量化优化的结果,优化就无从谈起了; 基于此,今天我就斗胆来聊聊如何使用Chrome浏览器做页面性能分析; 页面性能指标 常见指标这些也是Chrome 性能分析工具用到的指标 FP(First Paint) FP 是从页面开始加载到任何部分的首次视观呈现的时间。这并不意味着页面的有用内容已经被加载,只是说明了一些内容(如背景颜色、图片或非白色画布)开始出现。 FCP(First Contentful Paint)--白屏时间 FCP是从页面开始加载到任何文本、图像、非白色画布或 SVG 内容首次被渲染的时间。这个指标反映了用户首次看到任何页面内容的时间,可以作为用户体验质量的一项重要指标。 DCL(DOMContentLoaded Event) DCL事件会在 HTML 文档被完全加载和解析完成后发生,无需等待样式表、图像和子框架完成加载。换句话说,当所有 DOM(Document Object Model)元素都可供 JavaScript 立即使用时,这个事件就会被触发。 LCP(Largest Contentful Paint)--首屏时间 LCP测量视觉内容的渲染速度。它报告视觉页面中最大元素(例如图像或文本块)被呈现在屏幕上的时间。这是一个重要的性能指标,因为它直接关系到用户看到页面主要内容的速度。 PS: LCP 应在页面首次开始加载后的2.5 秒发生(数据来自https://web.dev); TTI(Time to Interactive) TTI是一个衡量页面可交互的性能指标,也就是说,页面上的所有内容已加载完成,并且主线程具备足够的能力来处理用户的交互(点击、滚动、输入等)。这个指标对于确定用户能否快速与你的页面交互非常有用。 L(Onload Event) L (Onload Event) 事件在页面或者图像的完全载入之后立即发生。这意味着所有的脚本、CSS 文件、图像文件等都已完全下载并应用到页面上。对于验证页面完全加载的时间,此事件非常有用。 Google Web 核心指标这是Chrome 性能分析工具中出现的指标,此外,google提出的三个核心指标我这里也要重点提一下; 这三个分别衡量:加载性能、交互性和视觉稳定性 ,这三个指标直接构成了于用户体验的三个方面。  image-20230808163622018
image-20230808163622018
Largest Contentful Paint (LCP) :最大内容绘制,测量加载性能。为了提供良好的用户体验,LCP 应在页面首次开始加载后的2.5 秒内发生。 First Input Delay (FID) :首次输入延迟,测量交互性。为了提供良好的用户体验,页面的 FID 应为100 毫秒或更短。 Cumulative Layout Shift (CLS) :累积布局偏移,测量视觉稳定性。为了提供良好的用户体验,页面的 CLS 应保持在 0.1. 或更少。 当然,这三个指标也显示在我们面板上了:  image-20230808170541347
image-20230808170541347
可能叫法不太一样。 页面加载顺序 以上指标按页面加载顺序给出,所以浏览器加载页面的过程是: FP -> LCP(白屏时间) -> DCL -> LCP -> TTI(首屏时间) -> L(加载完成)页面性能指标有很多,我这里选取一些常用的列一下;  image-20230808114518498
Chrome查看页面性能的新视角:Performance insights
image-20230808114518498
Chrome查看页面性能的新视角:Performance insights
https://juejin.cn/post/7107537105664327716  image-20230808092914902
image-20230808092914902
 img
红色为操作工具区
img
红色为操作工具区
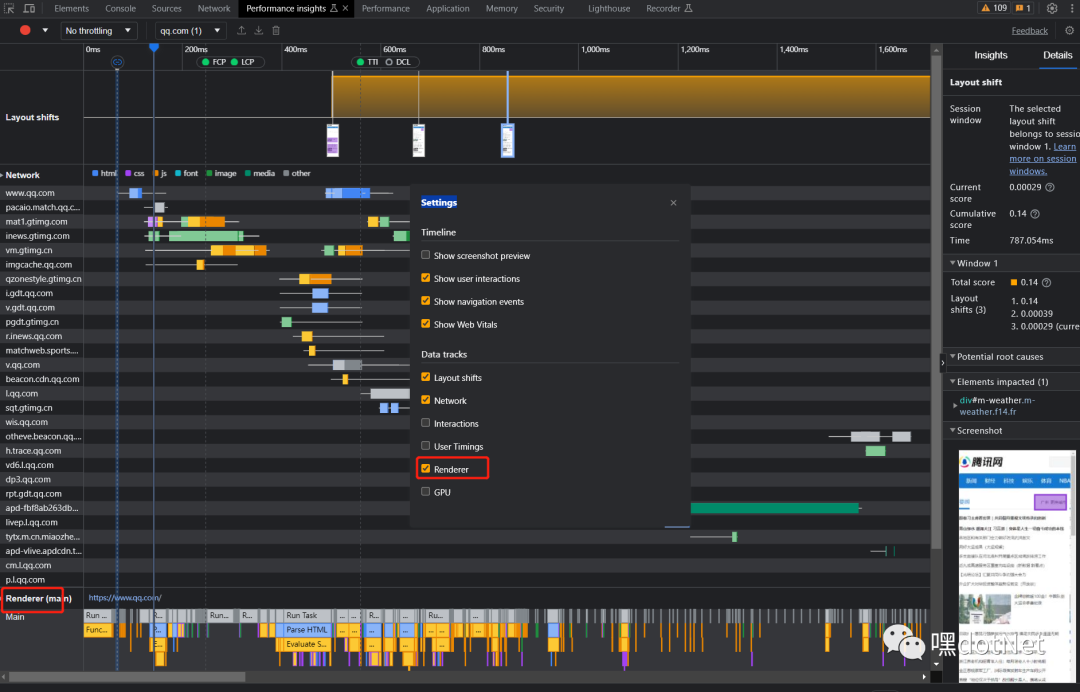
开始/重新开始录制 设置网络和cpu 切换录制记录 导入本地录制记录 保存本次记录到本地 删除选中录制 意见反馈 设置 快捷键查看 比如你觉得主窗口显示的数据太多了,你不想看那么多,可以点开8.设置,直接隐藏渲染相关数据;  image-20230808162001917
蓝色区域为主窗口
image-20230808162001917
蓝色区域为主窗口
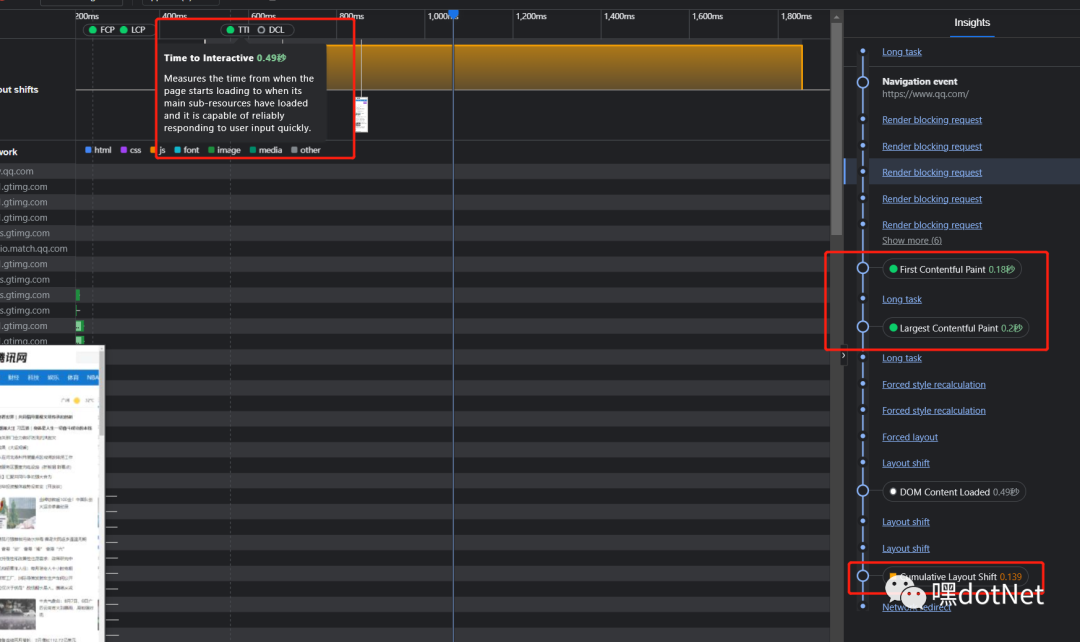
主要提供数据展示,观测。展示整个页面加载过程; 绿色区域为观测数据详情面板 image-20230808145307612
image-20230808145307612
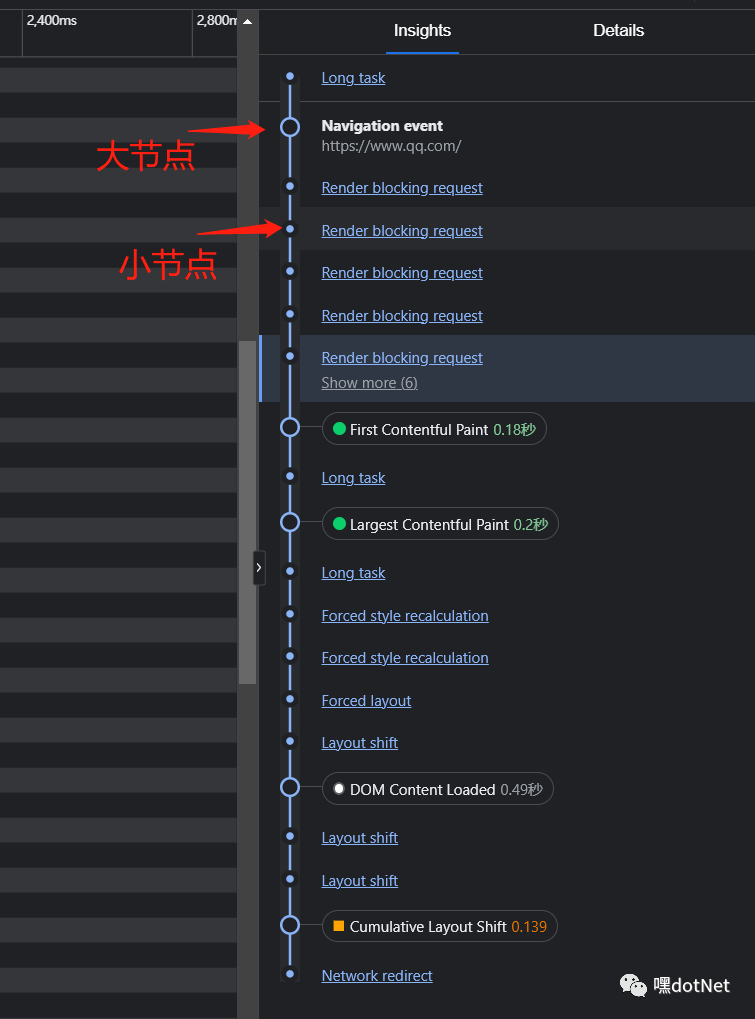
这区域这里会显示 主要的指标(大节点) 和潜在的问题(小节点) 鼠标悬停在每一项上可以定位高亮  image-20230808143816215
image-20230808143816215
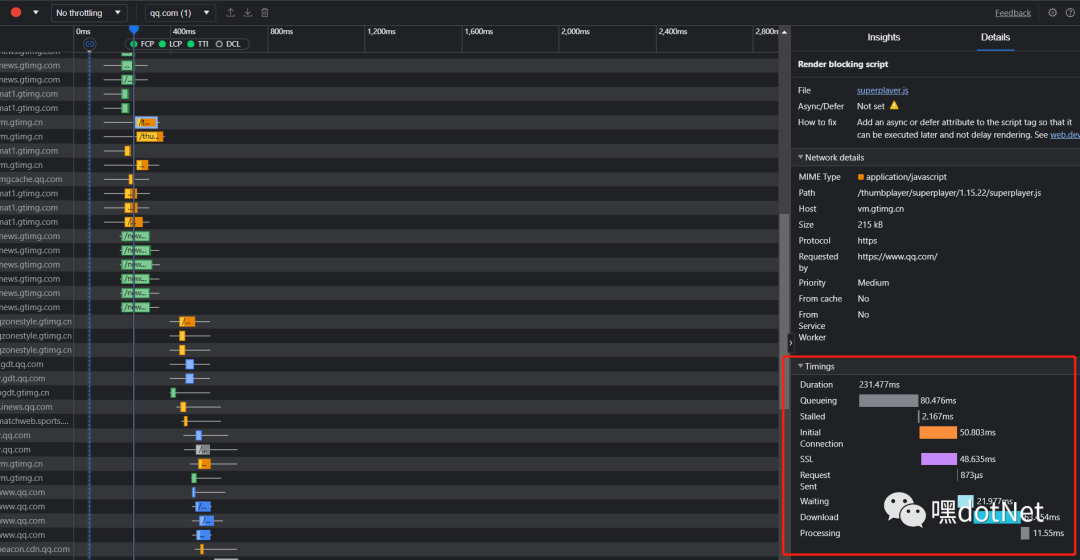
这里可以看到这里正在阻塞加载这个superplayer.js文件; 单击跳转详情  image-20230808143951948
image-20230808143951948
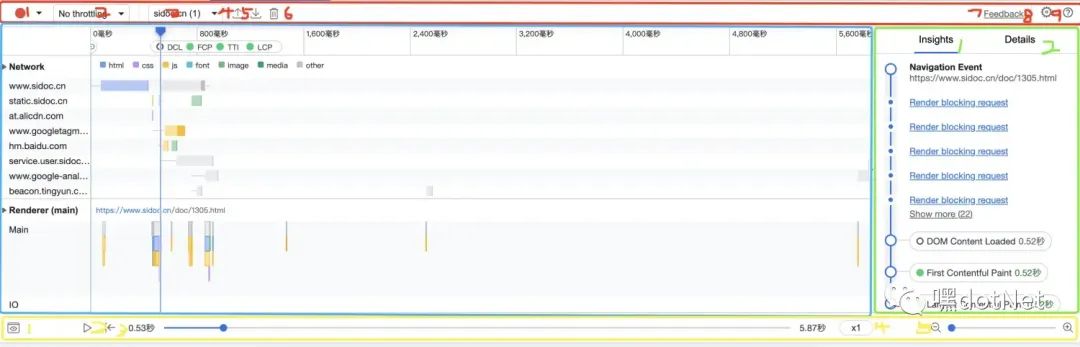
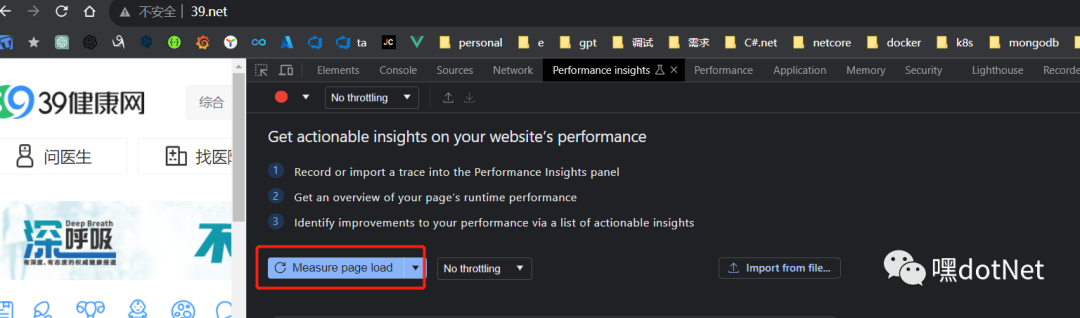
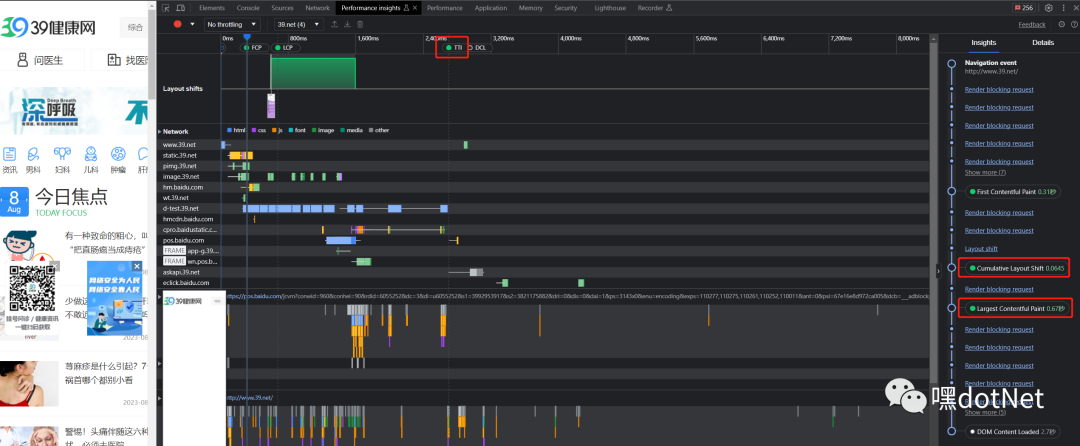
详情可以看到这个superplayer.js加载网络请求的各个阶段所消耗的时间: Duration: 这是整个请求从开始到结束所需的总时间(231毫秒)。 **Queueing:**这是请求在等待被发送的时间。如果队列时间较长,可能意味着浏览器正在达到最大并发连接数限制。 Stalled:这是请求被创建后到实际发出的时间,可能包括排队时间、代理协商等。 Initial Connection: 这是建立网络连接所需的时间,包括 TCP 握手/重连。 SSL: 这是进行 SSL 握手的时间。 Request Sent: 这是请求数据实际发送的时间。 Waiting (TTFB): 这是从请求发出到收到响应的第一个字节的时间,也被称为 Time To First Byte。 Download: 这是浏览器从服务器接收(下载)响应数据的时间。 Processing: 这是浏览器处理接收到的响应数据的时间。 黄色为页脚时间管理区页面预览图显示/隐藏按钮 时间开始/暂停按钮以此查看您的页面是如何以视觉方式加载的,暂停时间之后可以拖动时间轴以查看时间点的屏幕截图 播放预览到回归开头 播放速度控制 放大缩小所有轨道 示例:如何定位页面性能问题说了一堆,来个实例; 先来看看正常页面被分析页面1:http://www.39.net/ 核心指标 点击“测了页面加载”按钮  image-20230808172631120
image-20230808172631120
 image-20230808172935201
image-20230808172935201
前面我们说过衡量页面性能主要从:加载性能、交互性和视觉稳定性三方面入手,对应的指标是: 最大内容绘制(LCP) :小于2.5秒为优秀;这里是:0.67秒,优秀; 交互性(FID): 面板没有,我们这里用TTI代替,0~3.8秒内为优秀;这里是2.7秒,优秀; 累积布局偏移(CLS):Score小于0.1为优秀;这里Score为:0.0645,优秀; 无论从指标还是体感上,页面性能都是ok的,我们来看看另一个例子; 有页面性能问题的页面核心指标  image-20231124180902255
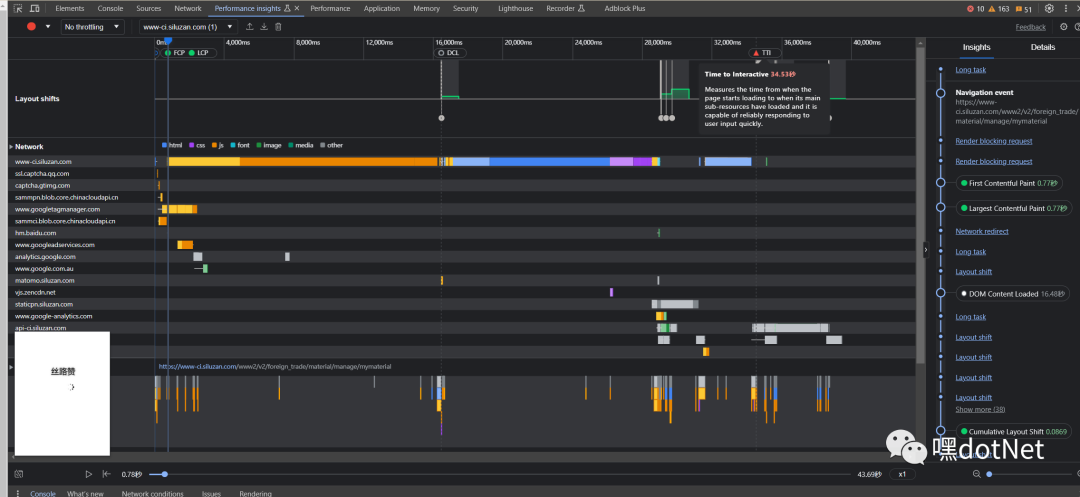
image-20231124180902255
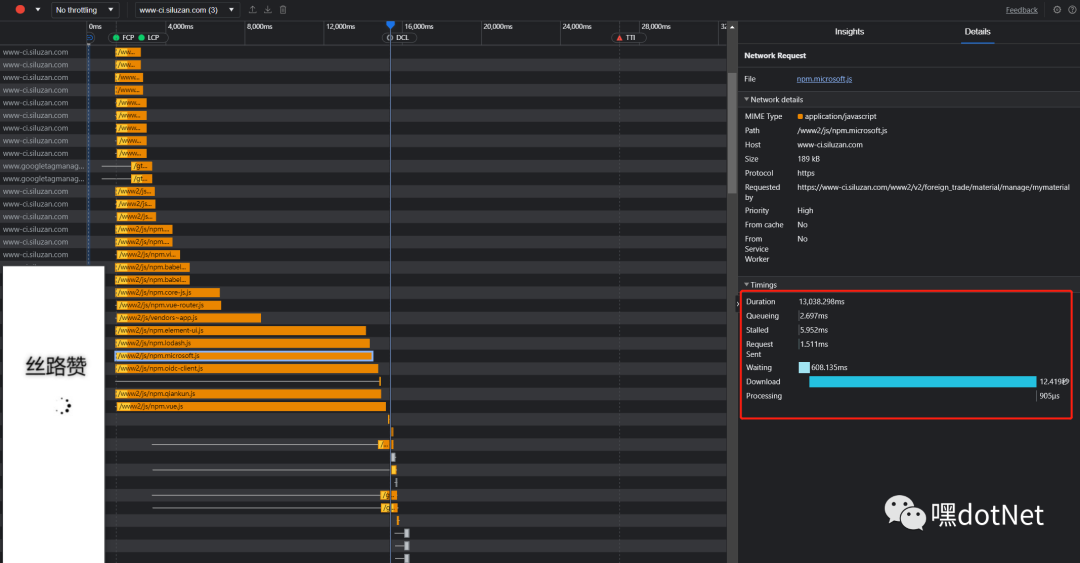
可以清晰的看到换上的有有一个域名上的请求非常慢了,用了28秒左右,慢出天际。 我们展开看看:  image-20231124181302232
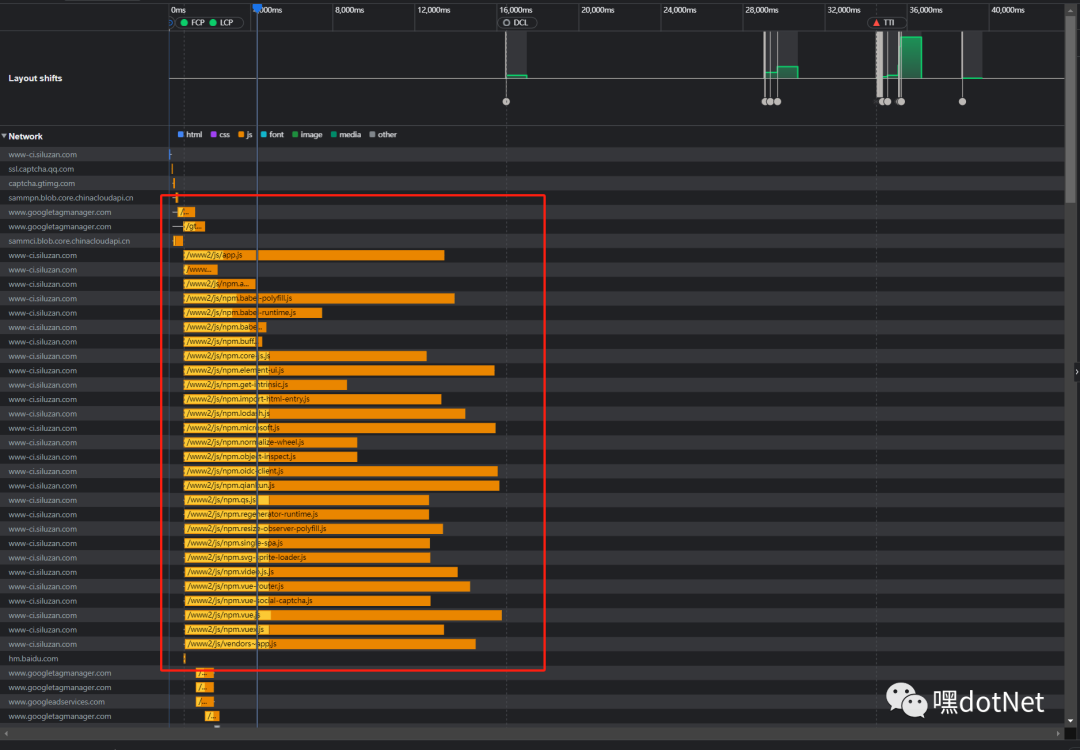
image-20231124181302232
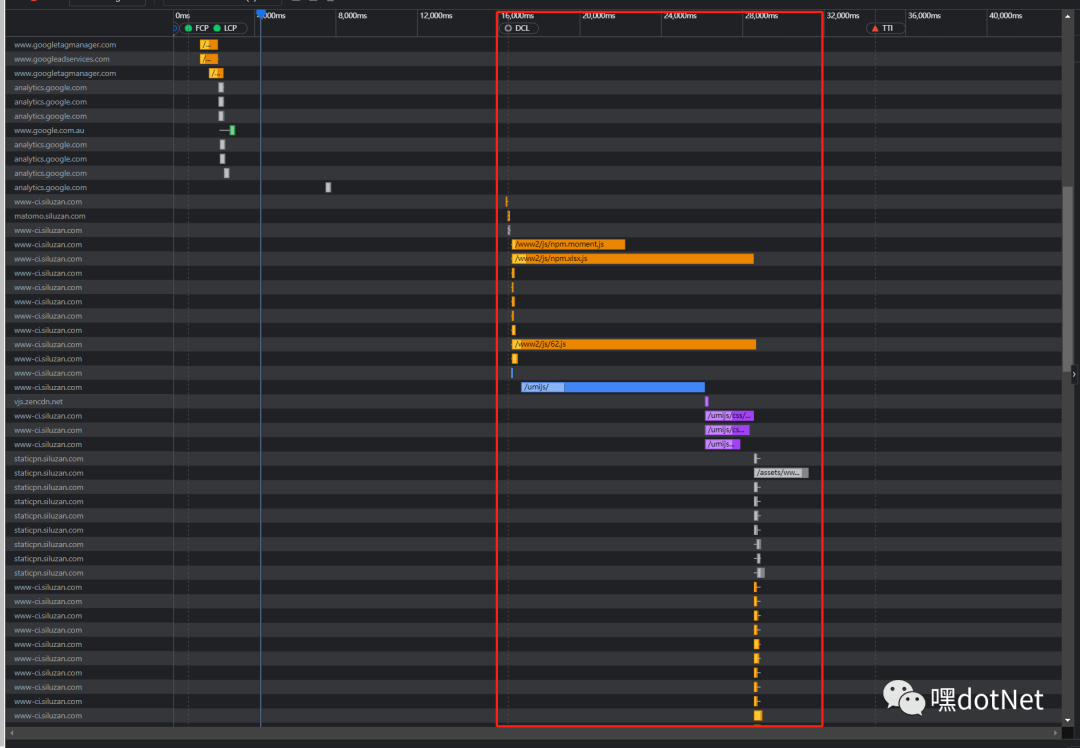
 image-20231124181526524
image-20231124181526524
可以非常清晰地看到究竟是哪个请求慢,有多慢;慢到这程度再看其他指标就没意义了; 总结本文大半年前就差不多写完了,留了点小尾巴最近有空填了坑; 总的来说,页面性能分析用chrome的开发者工具就非常好用了,不用特地找其他工具;然后希望本文能给像我一样的小白简单地用上chrome的页面性能分析; [参考]https://web.dev/ https://juejin.cn/post/7107537105664327716#heading-7 https://www.youtube.com/watch?v=5PFmGeCZDvw |
【本文地址】