| Bootstrap v3 之模态框的使用 | 您所在的位置:网站首页 › bootstrap模态窗口传值 › Bootstrap v3 之模态框的使用 |
Bootstrap v3 之模态框的使用
|
一、准备工作
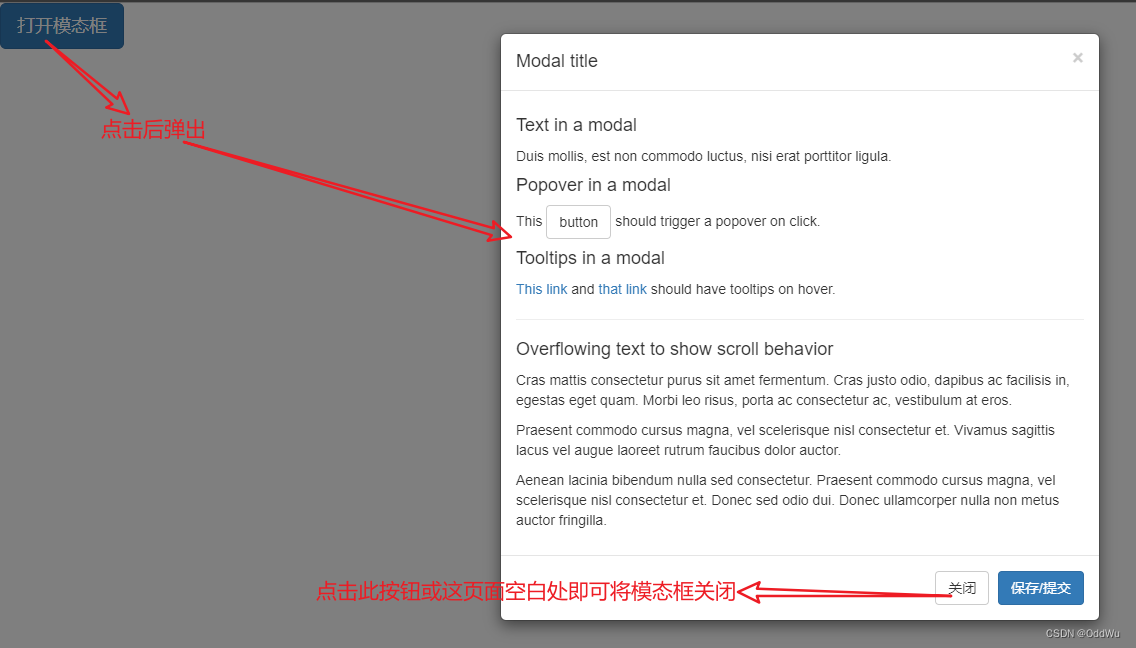
首先在网页文件中引入bootstrap的三个文件,分别是jquery、js、css这三个文件 二、通过按钮实现打开模态框代码如下所示: 打开模态框 × Modal title Text in a modalDuis mollis, est non commodo luctus, nisi erat porttitor ligula. Popover in a modalThis button should trigger a popover on click. Tooltips in a modalThis link and that link should have tooltips on hover. Overflowing text to show scroll behaviorCras mattis consectetur purus sit amet fermentum. Cras justo odio, dapibus ac facilisis in, egestas eget quam. Morbi leo risus, porta ac consectetur ac, vestibulum at eros. Praesent commodo cursus magna, vel scelerisque nisl consectetur et. Vivamus sagittis lacus vel augue laoreet rutrum faucibus dolor auctor. Aenean lacinia bibendum nulla sed consectetur. Praesent commodo cursus magna, vel scelerisque nisl consectetur et. Donec sed odio dui. Donec ullamcorper nulla non metus auctor fringilla. 关闭 保存/提交效果对比:
 三、通过JavaScript实现模态框的开关 三、通过JavaScript实现模态框的开关
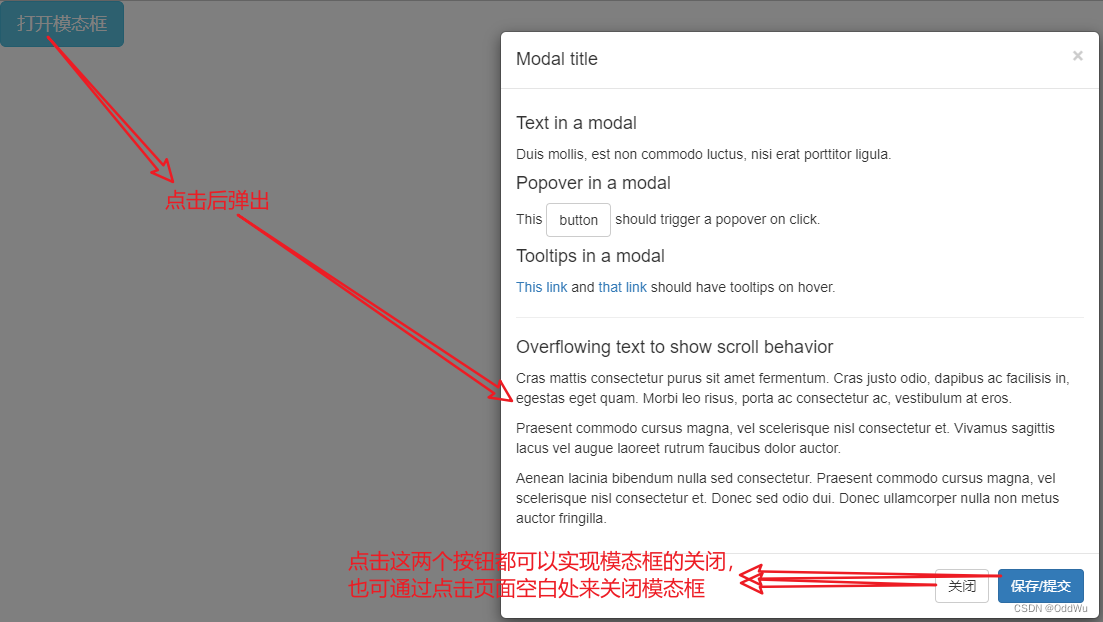
实现步骤: 首先复制模态框的内容如下所示: × Modal title Text in a modalDuis mollis, est non commodo luctus, nisi erat porttitor ligula. Popover in a modalThis button should trigger a popover on click. Tooltips in a modalThis link and that link should have tooltips on hover. Overflowing text to show scroll behaviorCras mattis consectetur purus sit amet fermentum. Cras justo odio, dapibus ac facilisis in, egestas eget quam. Morbi leo risus, porta ac consectetur ac, vestibulum at eros. Praesent commodo cursus magna, vel scelerisque nisl consectetur et. Vivamus sagittis lacus vel augue laoreet rutrum faucibus dolor auctor. Aenean lacinia bibendum nulla sed consectetur. Praesent commodo cursus magna, vel scelerisque nisl consectetur et. Donec sed odio dui. Donec ullamcorper nulla non metus auctor fringilla. 关闭 保存/提交 复制完成后将代码粘贴至html中粘贴完成后在面板全部内容标签的最下方写一个button按钮用来打开模态框,并给一个id属性然后使用script标签开始JavaScript部分在script里面通过$("button按钮的id属性值").click/onclick(function(){执行内容})为button按钮绑定点击事件通过$("面板的id").modal("show");的方式来实现点击按钮时打开模态框代码如下所示: 打开模态框 //绑定点击事件,通过.click(function(){})来写点击事件的内容 $("#btn").click(function () { //手动打开模态框使用show $("#myModal").modal("show"); });此时打开模态框功能就实现了 效果对比:
这里建议使用第一种方法!!
|
【本文地址】


 此时实现模态框打开的两种方式就都实现了!!!
此时实现模态框打开的两种方式就都实现了!!!