| Bootstrap 表格 | 您所在的位置:网站首页 › bootstraptable多行表头 › Bootstrap 表格 |
Bootstrap 表格
|
Bootstrap 表格
Bootstrap 提供了一个清晰的创建表格的布局。下表列出了 Bootstrap 支持的一些表格元素: 标签描述 为表格添加基础样式。 表格标题行的容器元素(),用来标识表格列。 表格主体中的表格行的容器元素()。 一组出现在单行上的表格单元格的容器元素( 或 )。 默认的表格单元格。 特殊的表格单元格,用来标识列或行(取决于范围和位置)。必须在 内使用。 关于表格存储内容的描述或总结。 表格类下表样式可用于表格中: 类 描述 实例 .table 为任意 添加基本样式 (只有横向分隔线) 尝试一下 .table-striped 在 内添加斑马线形式的条纹 ( IE8 不支持) 尝试一下 .table-bordered 为所有表格的单元格添加边框 尝试一下 .table-hover 在 内的任一行启用鼠标悬停状态 尝试一下 .table-condensed 让表格更加紧凑 尝试一下 联合使用所有表格类 尝试一下 , 和 类下表的类可用于表格的行或者单元格: 类 描述 实例 .active 将悬停的颜色应用在行或者单元格上 尝试一下 .success 表示成功的操作 尝试一下 .info 表示信息变化的操作 尝试一下 .warning 表示一个警告的操作 尝试一下 .danger 表示一个危险的操作 尝试一下 基本的表格如果您想要一个只带有内边距(padding)和水平分割的基本表,请添加 class .table,如下面实例所示: 实例 基本的表格布局 名称 城市 Tanmay Bangalore Sachin Mumbai 尝试一下 »结果如下所示:  可选的表格类
可选的表格类
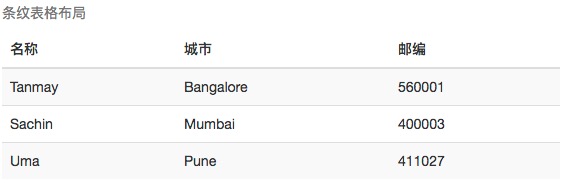
除了基本的表格标记和 .table class,还有一些可以用来为标记定义样式的类。下面将向您介绍这些类。 条纹表格通过添加 .table-striped class,您将在 内的行上看到条纹,如下面的实例所示: 实例 条纹表格布局 名称 城市 邮编 Tanmay Bangalore 560001 Sachin Mumbai 400003 Uma Pune 411027 尝试一下 »结果如下所示:  边框表格
边框表格
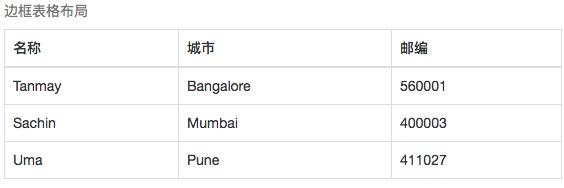
通过添加 .table-bordered class,您将看到每个元素周围都有边框,且占整个表格是圆角的,如下面的实例所示: 实例 边框表格布局 名称 城市 邮编 Tanmay Bangalore 560001 Sachin Mumbai 400003 Uma Pune 411027 尝试一下 »结果如下所示:  悬停表格
悬停表格
通过添加 .table-hover class,当指针悬停在行上时会出现浅灰色背景,如下面的实例所示: 实例 悬停表格布局 名称 城市 邮编 Tanmay Bangalore 560001 Sachin Mumbai 400003 Uma Pune 411027 尝试一下 »结果如下所示:  精简表格
精简表格
通过添加 .table-condensed class,行内边距(padding)被切为两半,以便让表看起来更紧凑,如下面的实例所示。这在想让信息看起来更紧凑时非常有用。 实例 精简表格布局 名称 城市 邮编 Tanmay Bangalore 560001 Sachin Mumbai 400003 Uma Pune 411027 尝试一下 »结果如下所示:  上下文类
上下文类
下表中所列出的上下文类允许您改变表格行或单个单元格的背景颜色。 类描述 .active对某一特定的行或单元格应用悬停颜色 .success表示一个成功的或积极的动作 .warning表示一个需要注意的警告 .danger表示一个危险的或潜在的负面动作这些类可被应用到 、 或 。 实例 上下文表格布局 产品 付款日期 状态 产品1 23/11/2013 待发货 产品2 10/11/2013 发货中 产品3 20/10/2013 待确认 产品4 20/10/2013 已退货 尝试一下 »结果如下所示:  响应式表格
响应式表格
通过把任意的 .table 包在 .table-responsive class 内,您可以让表格水平滚动以适应小型设备(小于 768px)。当在大于 768px 宽的大型设备上查看时,您将看不到任何的差别。 实例 响应式表格布局 产品 付款日期 状态 产品1 23/11/2013 待发货 产品2 10/11/2013 发货中 产品3 20/10/2013 待确认 产品4 20/10/2013 已退货 尝试一下 »结果如下所示: 
|
【本文地址】
公司简介
联系我们