| 【CSS】盒子模型案例 ( 盒子模型尺寸计算 | 您所在的位置:网站首页 › body样式居中 › 【CSS】盒子模型案例 ( 盒子模型尺寸计算 |
【CSS】盒子模型案例 ( 盒子模型尺寸计算
|
文章目录
一、实现效果二、基本 HTML 结构三、设置最外层盒子样式 ( 盒子模型内外边距设置 )四、设置标题盒子样式 ( 盒子模型尺寸计算 | 盒子模型水平居中 )五、设置列表盒子样式 ( 删除列表样式 | 背景图片及位置设置 )
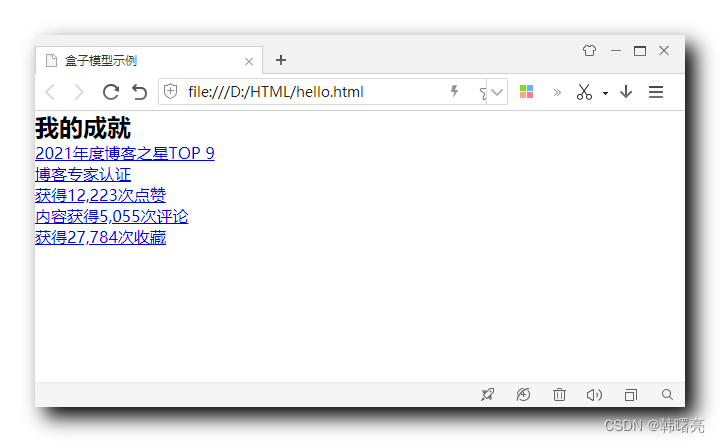
一、实现效果
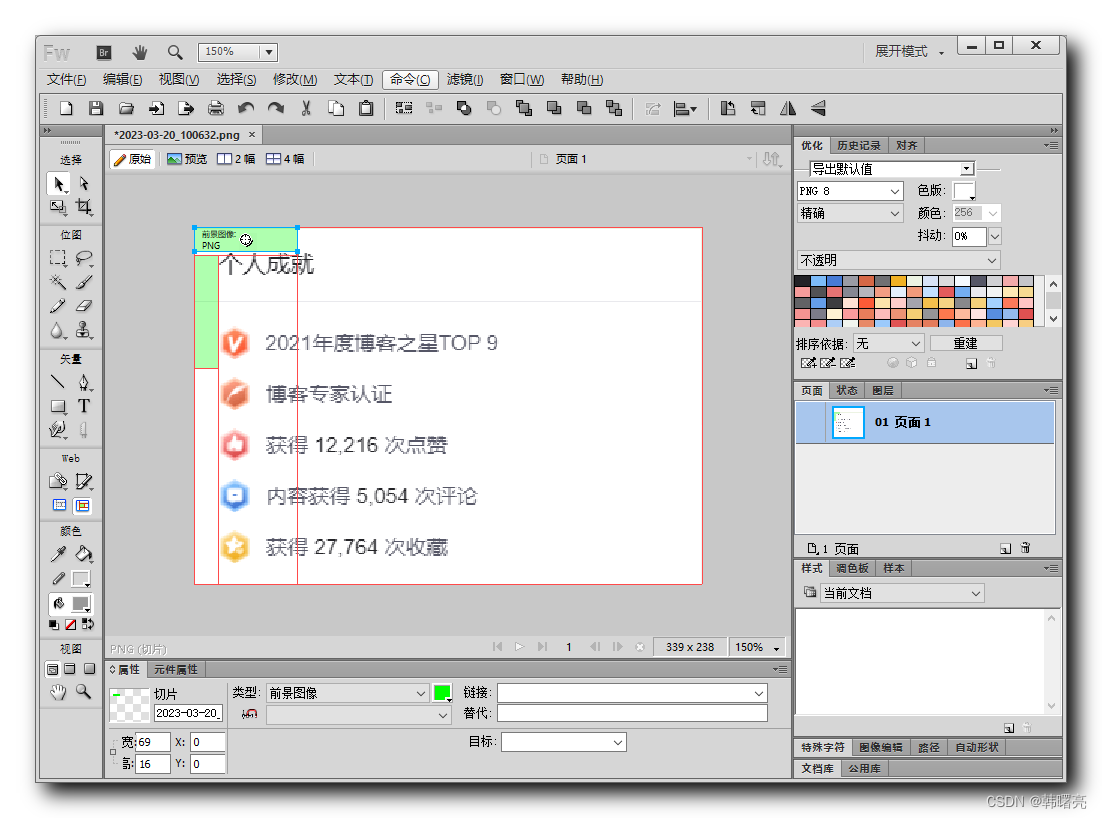
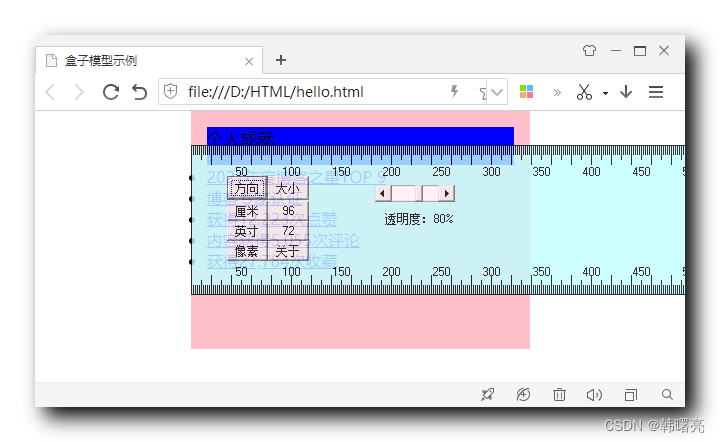
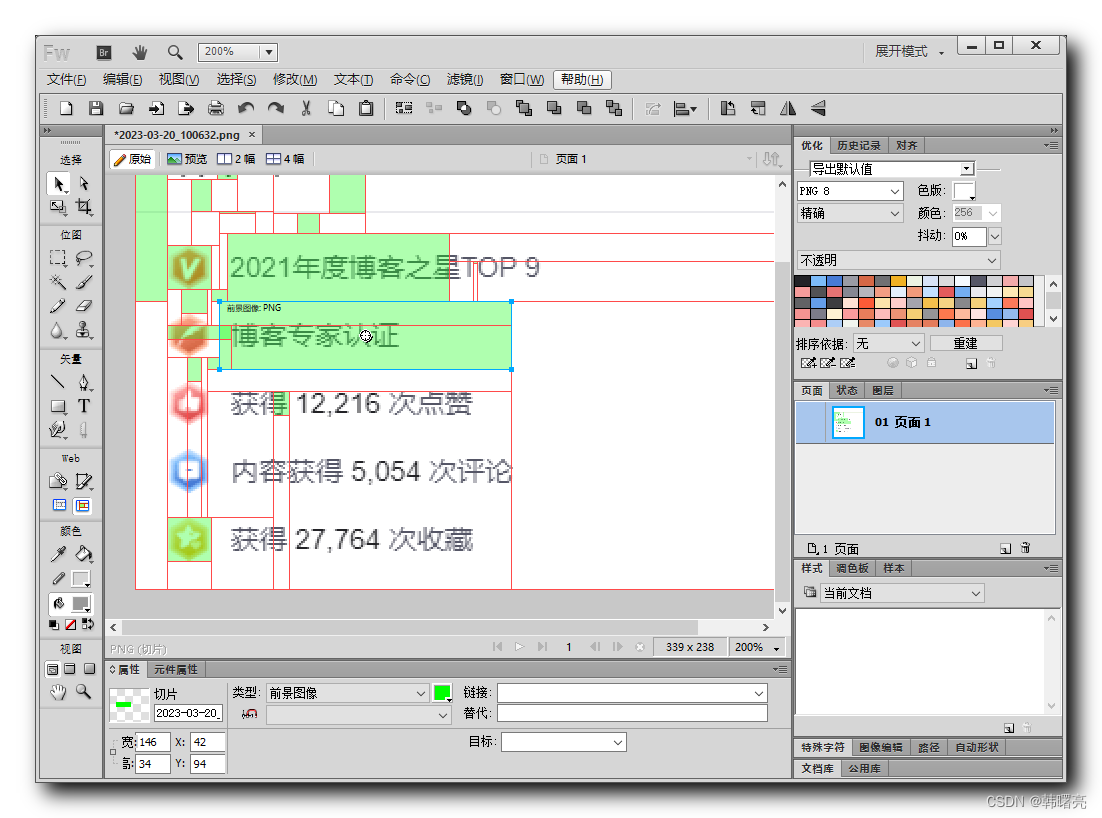
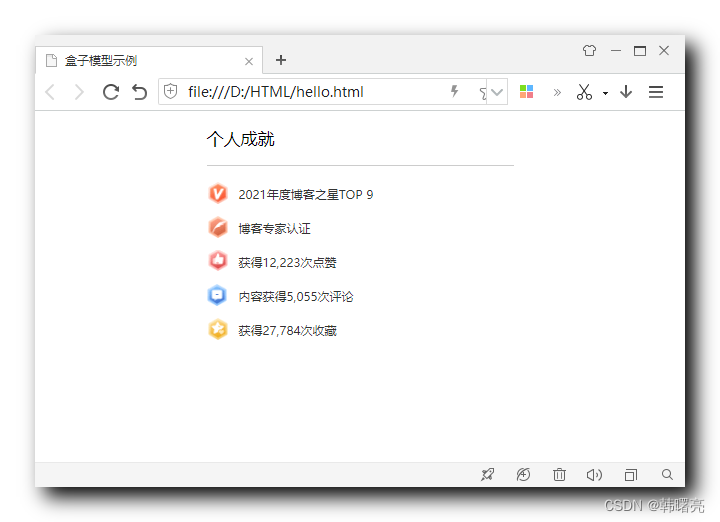
实现如下效果 : 先设置基本的 HTML 标签结构 , 和 清除所有元素的内外边距 ; 使用 通配符选择器 * 设置所有标签的默认内外边距为 0 ; /* 清除标签默认的内外边距 */ * { padding: 0; margin: 0; }代码示例 : DOCTYPE html> 盒子模型示例 /* 清除标签默认的内外边距 */ * { padding: 0; margin: 0; } 我的成就 2021年度博客之星TOP 9 博客专家认证 获得12,223次点赞 内容获得5,055次评论 获得27,784次收藏展示效果 : 将 效果图片拖动 到 Adobe Fireworks 中 , 使用 切片工具 分析盒子模型 :
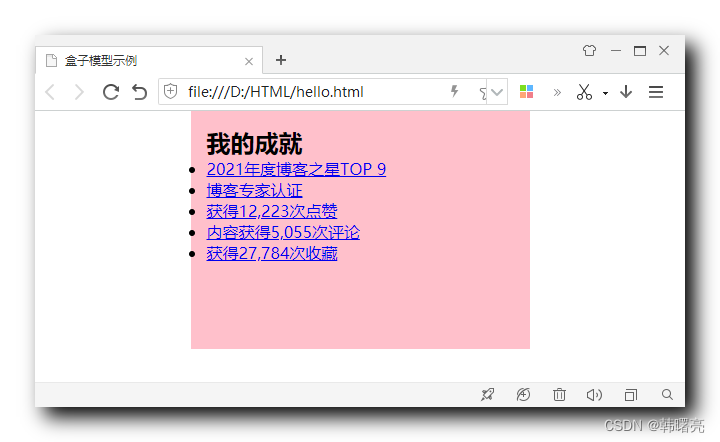
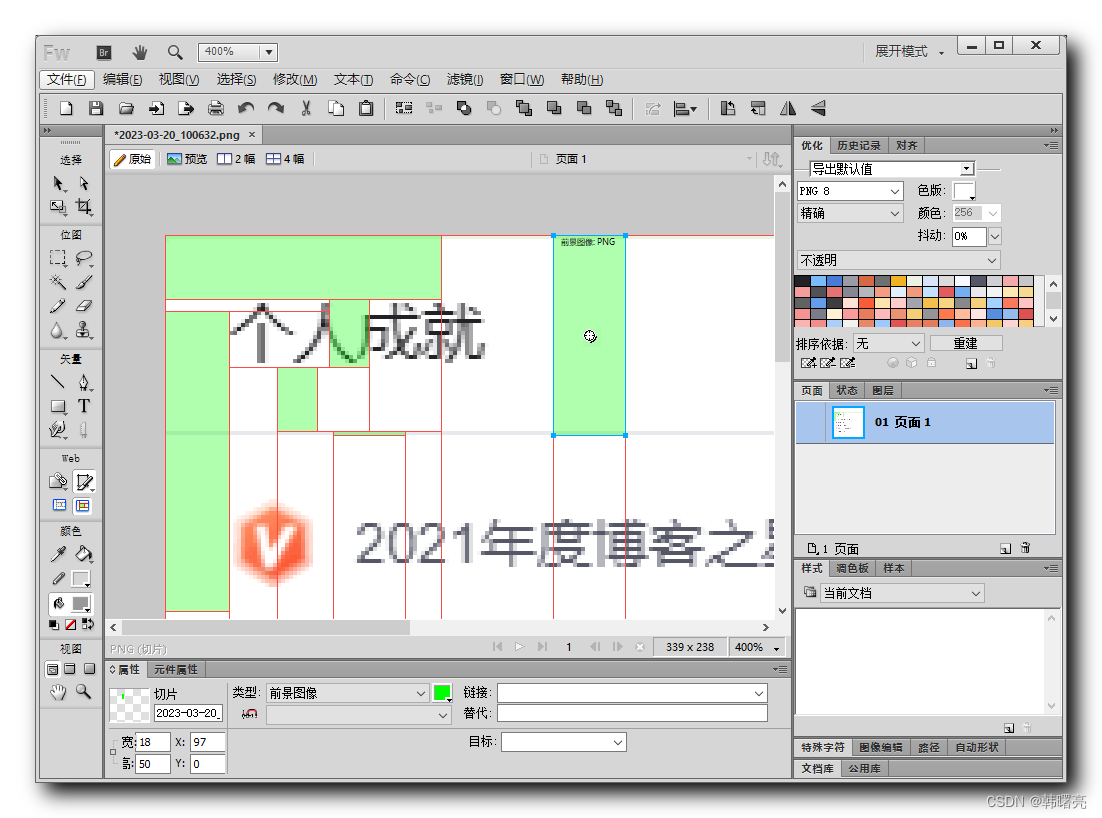
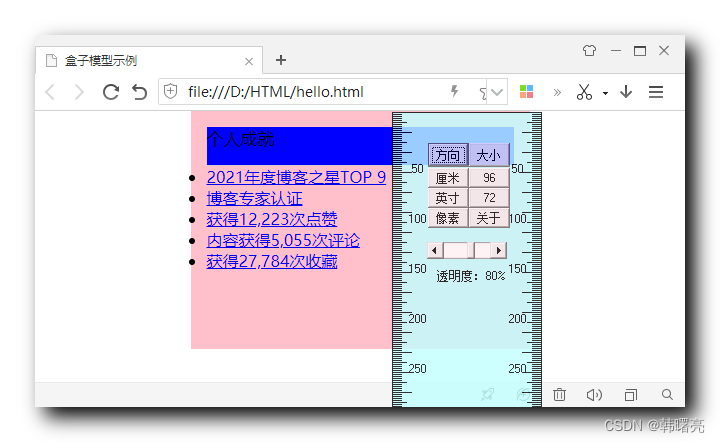
盒子尺寸为 339 x 238 像素 , 如果设置 16 像素内边距 , 则 内容尺寸需要在盒子尺寸的基础上 , 宽高各减去 16 * 2 像素 ; 设置的最外层盒子模型样式 : .box { /* 尺寸设计 : 339 x 238 , 内容尺寸要减去宽高内边距 16 px * 2 */ width: 307px; height: 206px; /* 盒子模型水平居中 */ margin: 0 auto; /* 设置内边距 需要结合内容尺寸 以及总体尺寸进行设计 */ padding: 16px; /* 测试背景 */ background-color: pink; }显示效果 : 在 Fireworks 中测量标题盒子样式 : 代码示例 : DOCTYPE html> 盒子模型示例 /* 清除标签默认的内外边距 */ * { padding: 0; margin: 0; } .box { /* 尺寸设计 : 339 x 238 , 内容尺寸要减去宽高内边距 16 px * 2 */ width: 307px; height: 206px; /* 盒子模型水平居中 */ margin: 0 auto; /* 设置内边距 需要结合内容尺寸 以及总体尺寸进行设计 */ padding: 16px; /* 测试背景 */ background-color: pink; } .box h2 { /* 字体大小 */ font-size: 17px; /* 取消标题的粗体显示 */ font-weight: 400; /* 设置底部内边距 16 像素 */ padding-bottom: 16px; /* 底部边框 */ border-bottom: 1px solid #ccc; /* 测试背景 */ background-color: blue; } 个人成就 2021年度博客之星TOP 9 博客专家认证 获得12,223次点赞 内容获得5,055次评论 获得27,784次收藏显示效果 :
在 Fireworks 中测量标题盒子样式 :
列表项的左侧有默认的圆点 , 先使用 /* 删除列表样式 */ li { list-style: none; }样式 , 取消列表的默认样式 ; 无序列表的上边距为 10 像素 , 这里可以设置为 上边的 标题盒子 的 下外边距 , 以免出现 外边距塌陷的情况 ; .box h2 { /* 字体大小 */ font-size: 17px; /* 取消标题的粗体显示 */ font-weight: 400; /* 设置底部内边距 16 像素 */ padding-bottom: 16px; /* 底部边框 */ border-bottom: 1px solid #ccc; /* 距离无序列表第一项有 10 像素间隔 */ margin-bottom: 10px; }一条完整的 列表项如下 :
列表项的样式为 : /* 删除列表样式 */ li { list-style: none; } .box ul li { height: 34px; /* 垂直居中 */ line-height: 34px; /* 背景不重复 位置 水平 0 像素 垂直居中 */ background: url(images/icon_1.png) no-repeat 0 center; /* 文字距离左侧有 32 像素 */ padding-left: 32px; }链接样式为 : 只需要关注字体大小即可 ; .box ul li a { /* 设置文字颜色与大小 */ color: #333; font-size: 12px; /* 取消底部链接横线 */ text-decoration: none; }完整代码示例 : DOCTYPE html> 盒子模型示例 /* 清除标签默认的内外边距 */ * { padding: 0; margin: 0; } .box { /* 尺寸设计 : 339 x 238 , 内容尺寸要减去宽高内边距 16 px * 2 */ width: 307px; height: 206px; /* 盒子模型水平居中 */ margin: 0 auto; /* 设置内边距 需要结合内容尺寸 以及总体尺寸进行设计 */ padding: 16px; } .box h2 { /* 字体大小 */ font-size: 17px; /* 取消标题的粗体显示 */ font-weight: 400; /* 设置底部内边距 16 像素 */ padding-bottom: 16px; /* 底部边框 */ border-bottom: 1px solid #ccc; /* 距离无序列表第一项有 10 像素间隔 */ margin-bottom: 10px; } /* 删除列表样式 */ li { list-style: none; } .box ul li { height: 34px; /* 垂直居中 */ line-height: 34px; /* 背景不重复 位置 水平 0 像素 垂直居中 */ background: url(images/icon_1.png) no-repeat 0 center; /* 文字距离左侧有 32 像素 */ padding-left: 32px; } .box ul li a { /* 设置文字颜色与大小 */ color: #333; font-size: 12px; /* 取消底部链接横线 */ text-decoration: none; } 个人成就 2021年度博客之星TOP 9 博客专家认证 获得12,223次点赞 内容获得5,055次评论 获得27,784次收藏展示效果 : |
【本文地址】
公司简介
联系我们