| vue3 第三幕之【生命周期函数】(挂载篇+更新篇+卸载篇) | 您所在的位置:网站首页 › billboard更新周期 › vue3 第三幕之【生命周期函数】(挂载篇+更新篇+卸载篇) |
vue3 第三幕之【生命周期函数】(挂载篇+更新篇+卸载篇)
|
vue3 生命周期 挂载篇+更新篇+卸载篇
1 文章简介2 生命周期函数2.1 例子引入2.2 官方流程图解读【详细】2.2.1 大致了解(主干框架)2.2.2 具体流程拆分
2.3 生命周期之【挂载】step3 【第一个生命周期函数】beforeCreate step5 【第二个生命周期函数】createdstep7 【第三个生命周期函数】beforeMountstep9 【第四个生命周期函数】onMounted初始化过程 挂载结束
2.4 生命周期之【更新】2.4.1 更新部分图示2.4.2 更新部分主体step10 【第五个生命周期函数】beforeUpdate什么叫模型到视图的更新呢?step12 【第六个生命周期函数】updated
2.5 生命周期之【销毁vs卸载】2.5.1 销毁和卸载的区别2.5.2 销毁部分图示(vue2)2.5.3 销毁部分主体(略写)2.5.4 卸载部分图示(vue3)2.5.5 卸载部分主体(详写)step13 【第七个生命周期函数】beforeUnmountstep14 【第八个生命周期函数】unmounted
3 下期预告vue3生命周期之总结篇vue生命周期之vue2 vs vue3对比篇
4 summary
1 文章简介
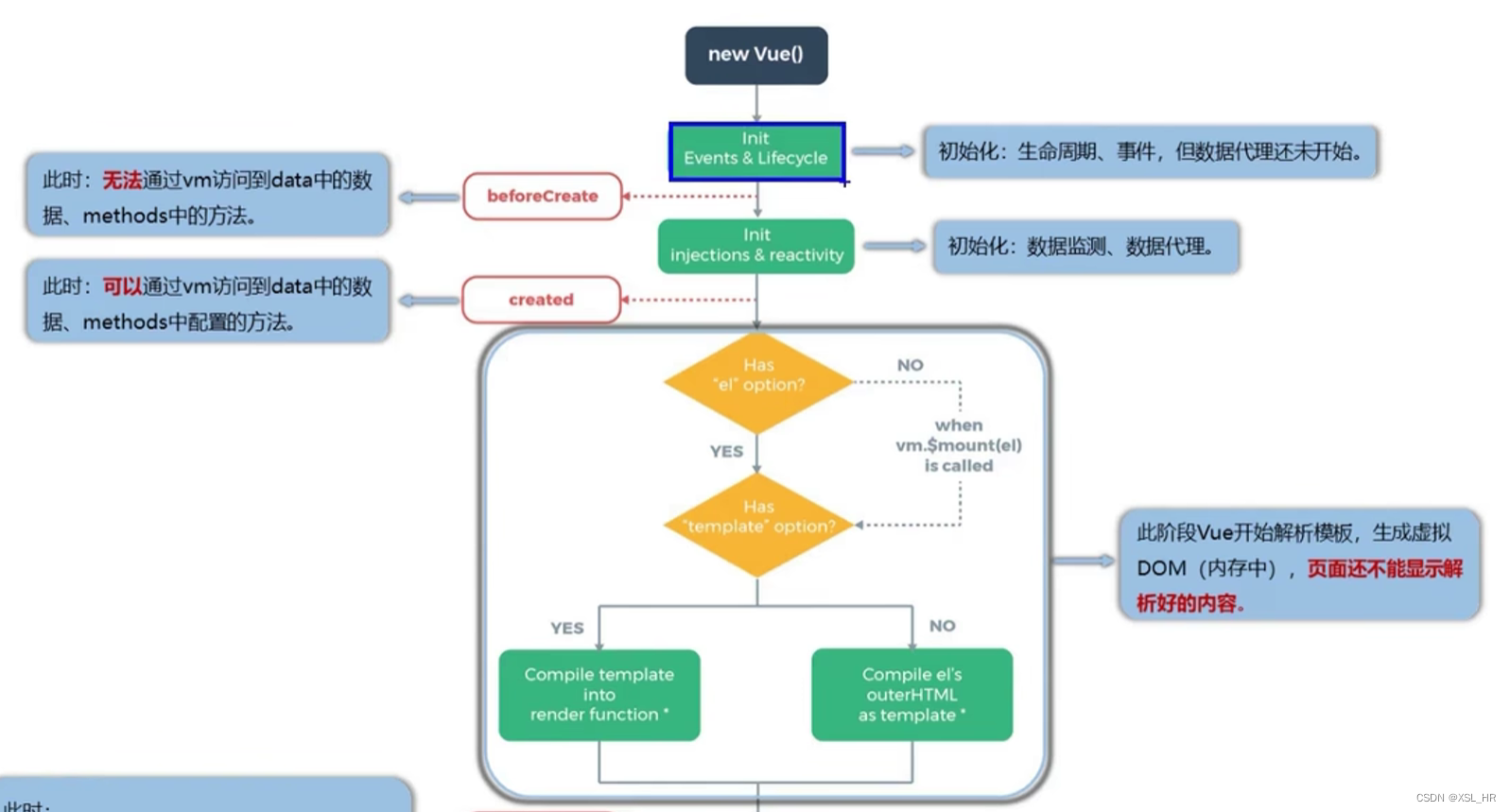
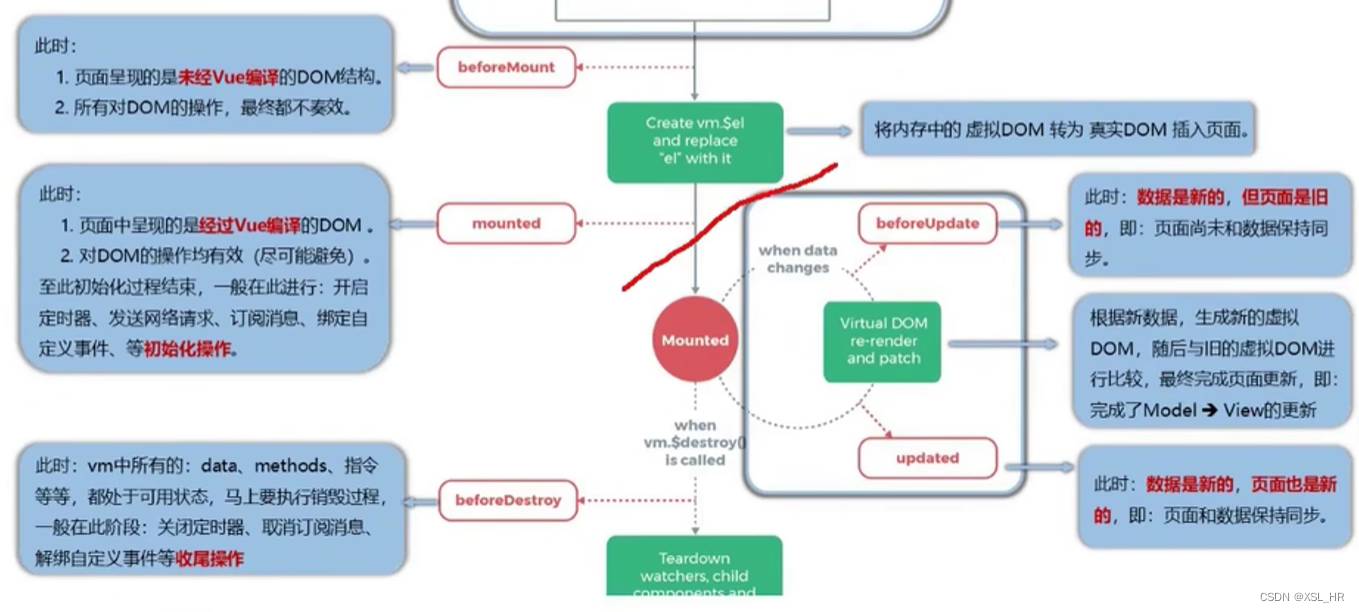
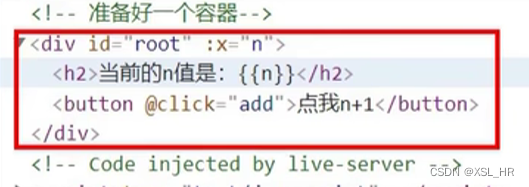
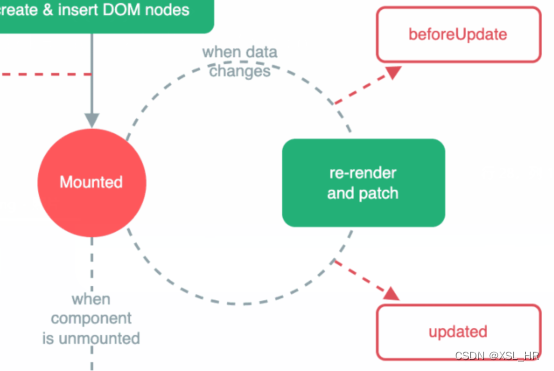
在上一篇文章中我们引入了生命周期函数onMounted,并说了它是什么时候调用的,并且做了一个铺垫,就是vue在调用onMounted之前还调用了别的函数,在调用之后也调用了几个函数。简单来说onMounted不是在单打独斗,而是在和另外几个生命周期函数一起团体作战。 因此本文将对剩下的的几个生命周期函数是什么、又是时候调用的进行整理。 2 生命周期函数 2.1 例子引入第一步我们需要创建一个新的文件,编写求n值的程序。 主干部分代码如下: 当前的n值是:{{n}} 点我n+1 Vue.config.productionTip = false // 阻止vue在启动时生成生产提示 new Vue({ el:'#root', data:{ n:1 }, methods:{ add(){ this.n++ } } })运行之后显示的结果如下:点击即可自增。 首先我们需要对官方文档中的生命周期流程图有一定的了解。(图中红色部分被称为生命周期函数,其中红色方框的的是八个生命周期函数,红色圆圈内的是最重要的两个生命周期函数) 流程图分析如下:(重点在于对生命周期函数的了解,其他部分是整个生命周期的流程,只做了解即可,因为之后真正用到的也就只有那么几个)
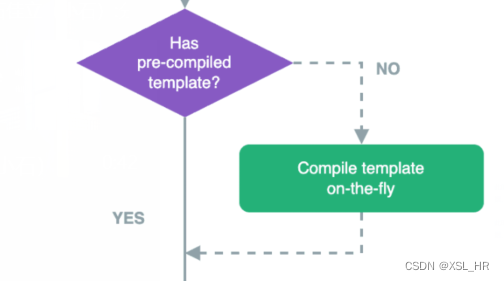
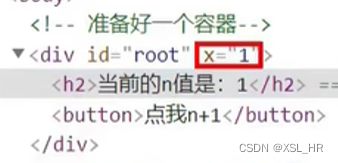
(上图为vue2中生命周期的流程图,vue3相比而言更加只能,准备工作更加完善,基本上没有什么太大的改动,除了最后的销毁改成了卸载,生命周期函数的名字发生了变化) 后续会出一期关于vue2和vue3生命周期区别的文章。 2.3 生命周期之【挂载】step1 首先我们需要创建一个新的vue实例 step2 然后会对事件和和生命周期开始初始化(注意:此时的数据代理还没有开始,简单来说就是,你创建的数据vue实例还没有收到) step3 【第一个生命周期函数】beforeCreate从字面上可以看出,此时的数据代理和监测还没有开始,只是对生命周期和时间进行了初始化,因此这是一个重要的时间节点。 在这个生命周期函数中无法通过vue实例访问到data里的数据、methods中的方法。 // 可以在beforeCreate函数中编写代码 看看结果在控制台是否会有显示 beforeCreate() { console.log('beforeCreate') console.log(this) debugger; // 断点 防止程序一下子运行完了 也方便检查观测 分析到哪 代码就停到哪 }检查之后你会发现数据代理确实还没有开始,你创建的数据和方法根本还没开始读取。 step4 开始对数据监测和数据代理初始化 (在此之后你创建的数据将会开始读取,控制台也能检查到数据确实被读取了) step5 【第二个生命周期函数】created从字面上可以看出,此时的数据代理和检测已经创建完毕,可以通过vue实例访问到data中的数据、methods中配置的方法,因此这是一个重要的时间节点。 created() { console.log('created') console.log(this) debugger; }step6 根据流程图紫色框中内容,我们没有事先准备和template有关的选项,所以选择no进行下一步操作——编译el外部的html。 如下图,此时vue已经开始解析模板,生成虚拟的DOM(内存中),但是页面还不能显示解析好的内容! 如下图,inner是红色框框中的内容,outer则是绿色框框中的内容。 如何证明整个DIV都是模板呢(了解) 在控制台查看结果如下: 此时此刻,虚拟DOM已经出现。页面呈现的是未经vue编译的DOM结构,所有对DOM的操作最终都不会奏效。(操作也是白操作,最后只会将经过vue编译的虚拟DOM转化为真实DOM放入页面)(如果你想检查是否有虚拟DOM,你可以将断点debugger卡在beforeMount前面) beforeMount() { console.log('beforeMount') console.log(this) debugger; }此时控制台会显示下图: step8 将内存中的虚拟DOM转为真实DOM并插入页面,随后进入下一步进行挂载。 step9 【第四个生命周期函数】onMounted此时:初始化过程结束!! 1)页面中呈现的是经过vue编译的DOM 2)对DOM的操作均有效(但是要尽可能避免)至此初始化过程结束,一般在此进行以下操作:开启定时器、发送网络请求、订阅消息、绑定自定义时间等初始化操作。 onMounted() { console.log('mounted') console.log(this) debugger; } 初始化过程 挂载结束--------------------------截至目前 挂载的流程已经分析完毕-------------------------- 2.4 生命周期之【更新】 2.4.1 更新部分图示
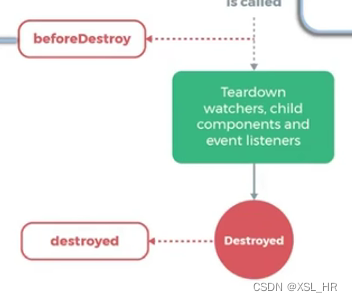
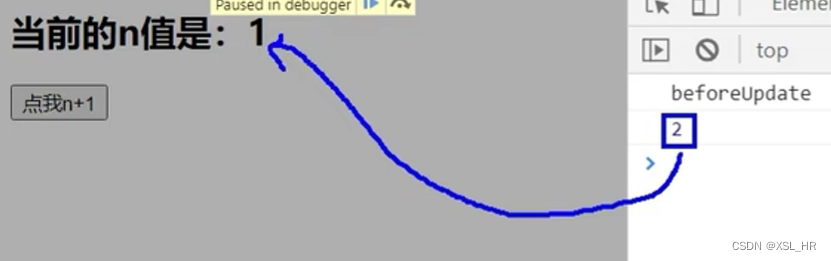
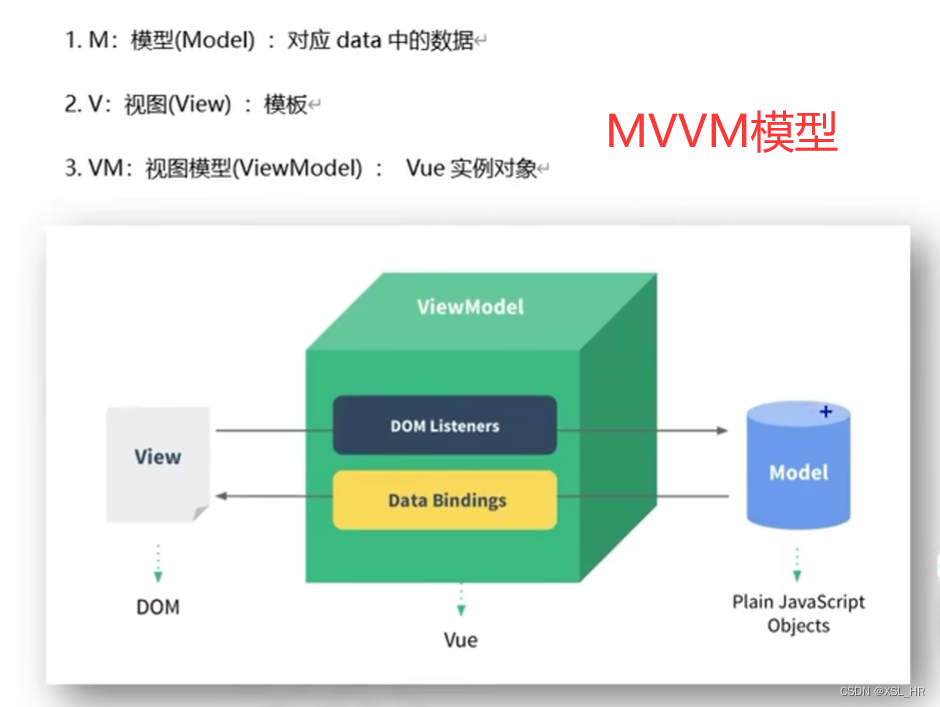
顾名思义,beforeUpdate表示数据更改之前。只要你对数据进行更改,vue就会调用生命周期函数beforeUpdate。此时,数据是新的,但页面还是旧的。即页面尚未和数据保持同步。(这个时刻很重要) (依然可以在控制台检查数据和页面之间是否同步) beforeUpdate() { console.log('beforeUpdate') console.log(this.n) debugger; }控制台结果如下图: 标签可以用,但是不能作为根元素使用。 step11 新的虚拟DOM和旧的虚拟DOM相互比较,重新渲染。 根据新数据,生成新的虚拟DOM,随后与旧的虚拟DOM进行比较,最终完成页面更新,即完成了Model到View的更新。 什么叫模型到视图的更新呢?这里需要引入MVVM模型(如下图) 顾名思义,updated表示更新完毕,即数据和页面已经能够保持一致了。此时,数据是新的,页面也是新的。 (同样可以在控制台检查是否一致) updated() { console.log('updated') console.log(this.n) debugger; }控制台结果如下图: 首先,我们需要清楚,销毁一词是vue2的说法,而在vue3里,不存在销毁的说法,取而代之的是卸载一词。 在vue2中最后一个步骤被称为销毁,对应的两个生命周期函数分别是beforeDestory和destoryed。在vue3中此过程对应的两个生命周期函数分别是beforeUnmount和unmounted。 销毁是什么意思呢? 简单来说就是,我的页面不需要vm了,也不要vue去维护了。通俗的讲,我们不希望数据更改的同时页面也跟着更改,那就把这个vm销毁。这个时候就需要进行一个销毁过程。用你的时候好好用,不用的时候就销毁,释放内存。 卸载是什么意思呢? 卸载之前和卸载完毕分别对应beforeUnmount和unmounted。在此之前主干部分挂载实现了挂载功能,当使用完挂载之后,相对应的就是卸载。卸载对于销毁来说更有对立性。 2.5.2 销毁部分图示(vue2)
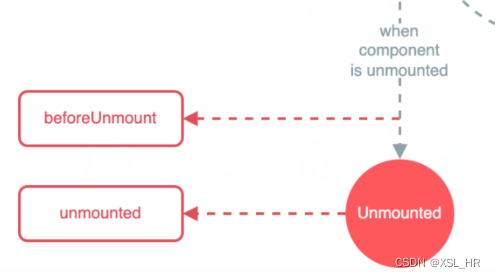
具体的区别见 vue2和vue3生命周期区别 文章。 step13 【第七个生命周期函数】beforeDestroy 顾名思义,此时正处于销毁之前的阶段。此时vm中所有的methods、data、指令等等,都处于可用状态,即将执行下一步销毁过程。 step14 【第八个生命周期函数】destroyed 2.5.4 卸载部分图示(vue3)
顾名思义,此时正处于卸载之前的状态,vm中所有的数据、方法、指令等,都处于可用状态,不过下一步就要执行卸载。 一般在这个阶段关闭定时器、取消订阅消息、解绑自定义事件等收尾事件。 (同样可以在控制台检查) // 在之前的代码中添加即可 点我卸载vm // 在methods中添加即可 bye() { console.log('bye') this.$unmounted() } step14 【第八个生命周期函数】unmounted此时,vm中的数据、方法和指令已经全部被卸载,页面上无论做什么操作,都不会显示任何效果,即所有的数据、方法、指令全部处于不可用状态。 --------------- 在这些步骤之后,整个生命周期结束。--------------- 3 下期预告 vue3生命周期之总结篇 vue生命周期之vue2 vs vue3对比篇 4 summary本文是一些关于vue生命周期的内容,由于vue2和vue3的生命周期变化并不算太大,最大的改动就是vue3的生命周期更加智能,准备工作更加充分,整个流程更加简洁易懂。因此在分析vue生命流程时多采用的是对vue2的分析过渡到vue3,指出vue3改动的地方。总的来说每个步骤分析都尽可能详细易懂。 当然,这都是由本人借助学习笔记和学习资料归纳总结得出,因此难免会有一些错误,希望大家发现问题后及时告知我,我会第一时间进行改正更新!学习的路还很长,一起相知相识吧~~ |
【本文地址】





 因此我们可以指知道整个DIV都是模板。
因此我们可以指知道整个DIV都是模板。 我们可以得出结论,div部分属于解析模板,即整个DIV都是解析模板。
我们可以得出结论,div部分属于解析模板,即整个DIV都是解析模板。 可以看出DIV里的东西都是未经解析的,但是它真的未经vue解析吗?并不是这样,其实vue已经解析完毕了,只是没来得及把解析的结果汪页面上放(挂载),也就是形成了虚拟DOM。
可以看出DIV里的东西都是未经解析的,但是它真的未经vue解析吗?并不是这样,其实vue已经解析完毕了,只是没来得及把解析的结果汪页面上放(挂载),也就是形成了虚拟DOM。
 此时,我们点击了加一按钮,从控制台可以看出,n的确从1变成了2,我们称之为数据的变化,然而页面上并没有显示出来,我们称之为页面没有变化。因此我们可以看出页面和数据之间是还没有同步的。
此时,我们点击了加一按钮,从控制台可以看出,n的确从1变成了2,我们称之为数据的变化,然而页面上并没有显示出来,我们称之为页面没有变化。因此我们可以看出页面和数据之间是还没有同步的。 其实model到view的过程在挂载中就已经实现,只不过那叫初次渲染,而此时的过程我们称为更新。
其实model到view的过程在挂载中就已经实现,只不过那叫初次渲染,而此时的过程我们称为更新。