| 淘宝设计:banner广告设计布局讲解(背景、主体、文字、装饰) : PS笔刷吧 | 您所在的位置:网站首页 › banner字体设计 › 淘宝设计:banner广告设计布局讲解(背景、主体、文字、装饰) : PS笔刷吧 |
淘宝设计:banner广告设计布局讲解(背景、主体、文字、装饰) : PS笔刷吧
|
您的位置:首页 »
PS文章 » 设计软件与教程 » 淘宝设计:banner广告设计布局讲解(背景、主体、文字、装饰)
淘宝设计:banner广告设计布局讲解(背景、主体、文字、装饰)
07月23日, 2015 设计软件与教程 PS笔刷吧 6,431次  淘宝设计:banner广告设计布局讲解(背景、主体、文字、装饰)
淘宝设计:banner广告设计布局讲解(背景、主体、文字、装饰)
07月23日, 2015 6,431次
相类似文章推荐: 淘宝电商设计:商品中的阴影与倒影解析 提升购买欲望 经验篇:淘宝促销banner设计思路讲解之美工入门教程 淘宝电商类广告论《设计静态广告BANNER的10大技巧》讲解 最成功的淘宝广告横幅(banner)设计经验讲解 淘宝美味食品 拍照摄影技巧 大解谜,出漂亮食物的5个技巧!
而做好一张图片的关键也就是如何运运用好这些元素,使他们合理并美观的展现在同一张图 片之内,也就是我们常说的排版。 当两张图片中应用的构成元素都相同,画布尺寸也相同的情况下,排版的好坏就将决定你整 张图片的质量了,这就好比两个厨师,同样的食材做同一道菜,味道却可能截然不同。那么排版 我们需要注意哪些方面,又有哪些简单的技巧和方法可以应用呢? 版式 首先我们需要了解版式。我们平时制作或看到的版式大部分都是由——中to型、中轴型、分 割型、倾斜型、骨骼型和满版型为主。
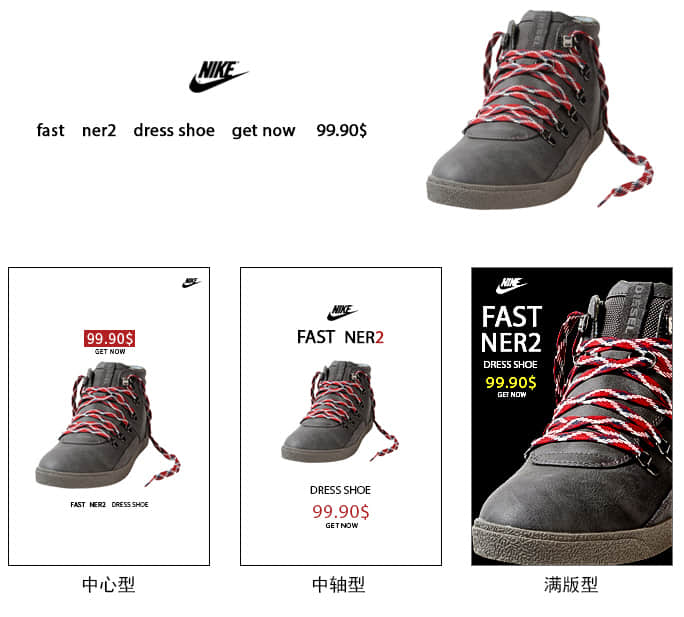
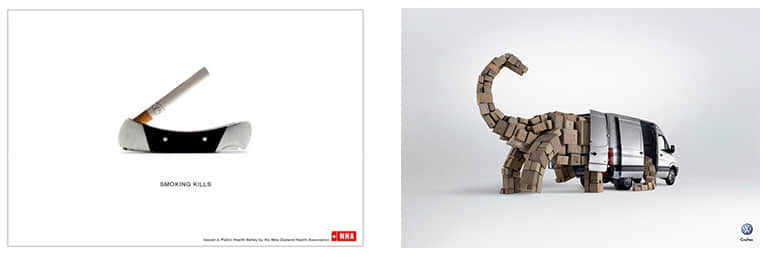
中心型排版,利用视觉中心,突出想要表达的事物一一当制作的图片没有太多文字,并且展 示主体很明确的情况下建议多使用中心型的排版。中心排版具有突出主体、聚焦视线等作用,体 现大气背景可用纯色,体现高端背景可用渐变色。
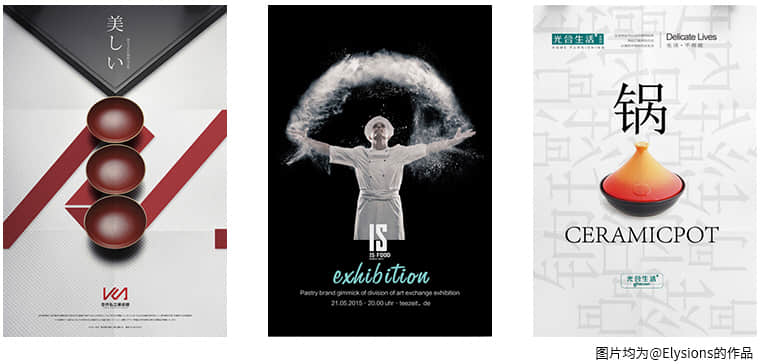
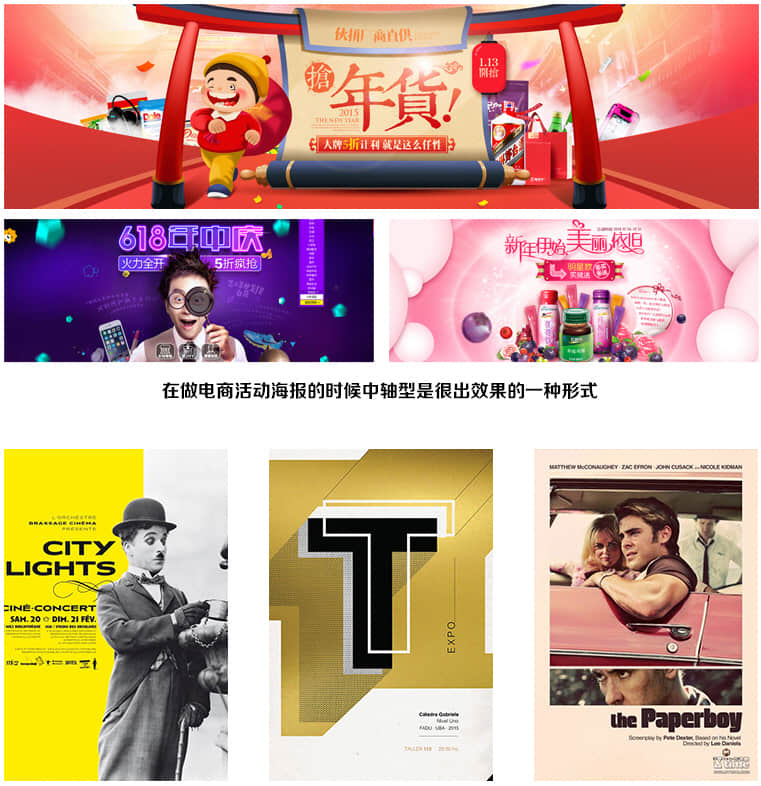
(Elysions是我个人非常欣赏的海报大师,对日系或简约海报感兴趣的朋友可以关注他的作品) 中轴型排版,利用轴心对称,使画面展示规整稳定、醒目大方。 当制作的图片满足中心型 排版但主体面积过大的情况下,可以使用中轴型排版。中轴型居中对称的版面特点,在突出主体 的同时又能给予画面稳定感,并能使整体画面具有一定的冲击力。
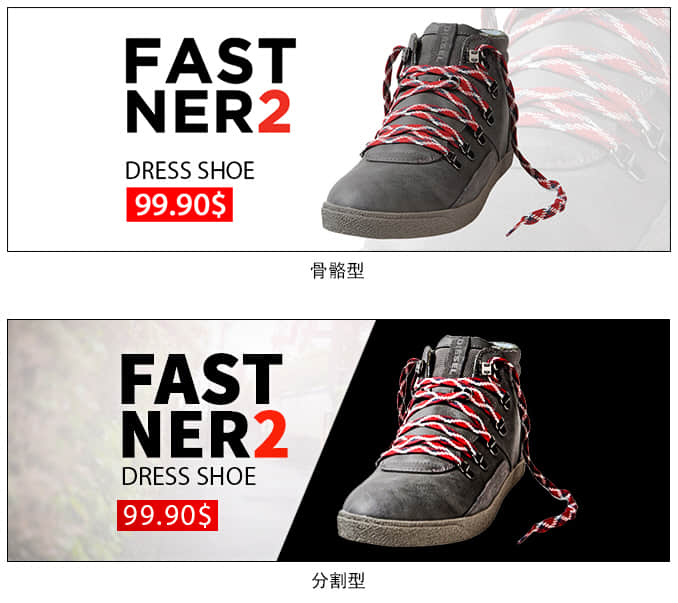
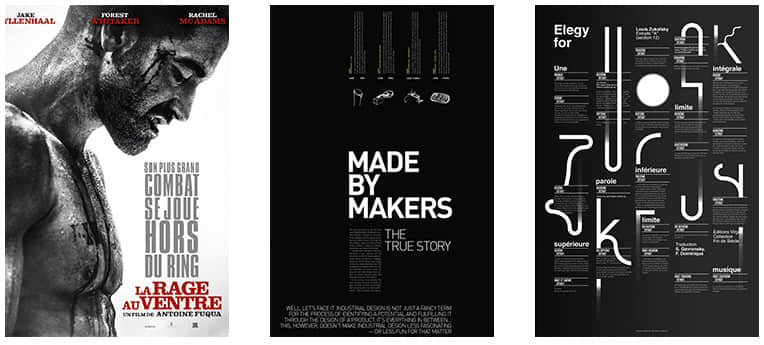
分割型排版,利用分割线使画面有明确的独立性和引导性。 当制作的图片中有多个图片和 多段文字时可以使用分割型排版。分割型排版能使画面中每个部分都是极为明确和独立的,在观 看时能有较好的视觉引导和方向;通过分割出来的体积大小也可以明确当前图片中各部分的主次 关系,有较好的对比性,并使整体画面不单调和拥挤。
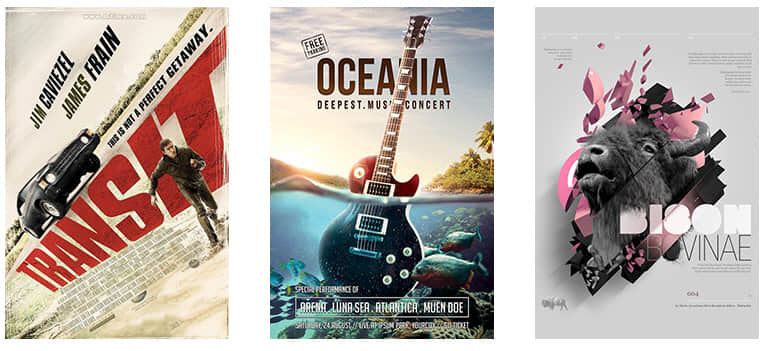
倾斜型排版,通过主俥或整仰画面的倾斜编排,使画面拥有极强的律动感,刺激视觉。 当制作的图片中要体现律动性、冲击性、不稳定性、跳跃性等效果,可以使用倾斜型排版。倾斜 排版可以让呆板的画面爆发活力和生机,当你发现自己的图片过于死板或僵硬时,尝试让画面中 某个元素带点倾斜,会有出奇的效果。
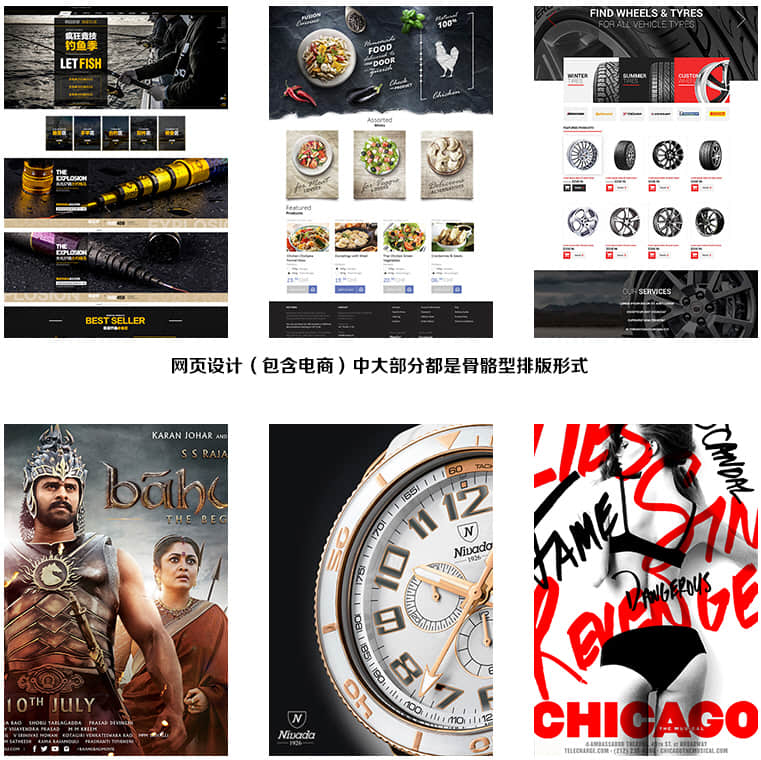
骨骼型排版,通过有序的图交排列,使画面严谨统一、具有秩序感。 当制作的图片中,文 字较多时,通常都会应用骨骼型排版。骨骼型排版是较为常见的排版方式,清晰的调理和严谨性 让画面平稳,是一种不会出现错误,但是比较单一的排版方式。有些时候为了打破骨骼型的单一 和平稳,我们也可以应用上图第三张的形式,在规整的排列中加入一些律动强烈的素材。
满版型排版,通过大面积的元素来传达最为直观和强烈的视觉刺激,使画面丰富且具有极强 的带人性。 当制作的图片中有极为明确的主体,且文案较少时可以采用满版型排版。常见的满 版型排版有整体满版、细节满版和文字满版,整体满版会让画面有强烈的带入性,如第一张;细 节满版能快速的明确和展示主体,如第二张;而文字满版通常是以装饰形式来表达某些文案,如 第三张。 方法 了解了基本的版式,我们再去了解排版中需要注意的几个问题。苜先是对于版式的选择,你 如果拿到一份客户的要求而没办法想出接下来可以用哪些方式去排版,显然是作为设计师而言不 太光彩和合格的事情。我在上边的例子中也写到了,不同的情况下可以应用不同的版式,而所谓的不同情况大多数时候有这么几种,字少图少,字少图多,字多图少,字多图多,字图均衡。 其次就是如何应用,版式是一种缥缈的艺术,理论形式固定,但表现形式多样。当你手法纯熟了, 怎么摆放都会很好看,而在刚开始练习的阶段,我们还是最好注意好排版中需要严格遵守的一样 东西一留白。 留白很多大师都讲解过,分析过,大部分来说比较宏观,都是跟意境挂钩,我再去说重复的 东西就没有意义了,我要说的是几个细碎的留白问题,首先我要否认很多人认为留白就是要做简 约风的印象,其实留白无处不在,简约风只是留白更宏观的定义而已……那么怎么样去理解和运用留白呢,首先我们要对留白有几个新的认识: 第一: 文字间距、行距都是留白;而这种距离如果太过统一和拥挤画面就会死板,所以在文 段较多的情况下,我们可以适当的调节文段间的距离来改善画面的效果,也就是在加大文字间的 留白。
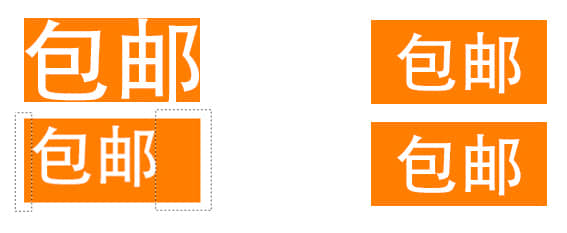
第二: 比如某个元素内部又有其他元素,那么这个元素内部区域就需要有合理的留白,内部 元素不能太满,也不能太偏。
元素跟元素之间要有一个合理的留白,不然就会拥挤难受。
第四: 除满版型排版以外尽量让画面四周有足够的留白。有些时候不必放那么多的装饰元素 在画面中,那样反而会抢了主体,比如这个“楠竹”,其实竹叶也可以表达竹字,而且更灵动。
第五: 装饰元素在做飘散时不要集中在一个区域,那样会让某个区域内留白不够显得拥挤, 还会显得图片的感觉小气,飘散的元素我们尽量做的大气些,挥洒些,弥补周边空旷的同时又能 让画面大气。
第六: 留白的同时ffi要去白,去白是一种平衡留白画面的效果,一般来说常用的去白方式是 对线去白,即下方有元素而上方很空的时候,给上方增加一个元素来平衡画面;当主体过于渺小 导致留白过多时,需要放大主体和调整其他元素来去白。
结合留白,我再针对上边提到的不同情况应用不同版式举个简单的例子,当客户给我的方案 是字少图少和字少图多的情况下,中心型、中轴型、满版型、骨骼型、分割型等多种方式都可以 解决当前问题的。 比如我们用以下文字和图片做一张图;
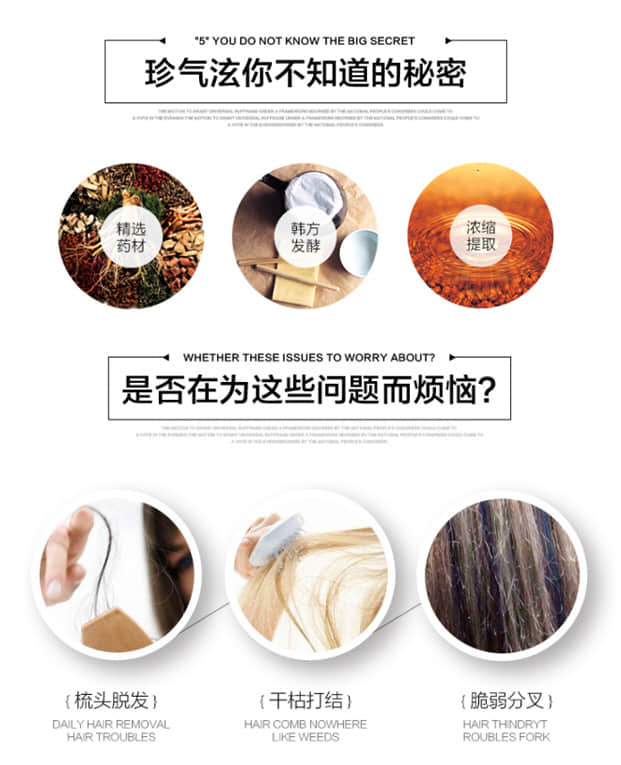
有时候我们也会遇到一张图片中要放很多小图片的情况,而且很多小图片的素材尺寸都是不 同的,这里也是很多人经常犯错的地方,大部分人都是随意的摆放并配上文字,其实我们可以把 每个图片都做在同等大小的形状中显示,既规整又大方,如图;
而当图片素材不太美观和即便排列整齐,整体图片也还是有些拥挤时,我们可以化繁为简, 去掉小图展示。
综上内容,版式没有绝对的好与坏,只有适合与不适合。 这期我们讲的主要还是围绕简洁的 版式,下期我们对复杂版式再做更深入的理解。再额外补充一点,感觉自己处在设计瓶颈期的朋 友,如果没有看过20期那篇教程,可以去看一下,可能会对你有所帮助。 再次感谢大家的支持~ So ~Thanks~ 相类似文章推荐: 淘宝电商设计:商品中的阴影与倒影解析 提升购买欲望 经验篇:淘宝促销banner设计思路讲解之美工入门教程 淘宝电商类广告论《设计静态广告BANNER的10大技巧》讲解 最成功的淘宝广告横幅(banner)设计经验讲解 淘宝美味食品 拍照摄影技巧 大解谜,出漂亮食物的5个技巧!智能在线简体、繁体字形转换器 下载出错?向站长报告修复! 
属性标签: banner广告设计 , 如何设计淘宝广告 , 淘宝设计 , 版面设计 , 电商设计 5 版权属于: PS笔刷吧-笔刷免费下载 原文地址: https://brushes8.com/82707.html 转载时必须以链接形式注明原始出处及本声明。 上一篇 下一篇 |
【本文地址】
| 今日新闻 |
| 推荐新闻 |
| 专题文章 |








 第三:
第三: