| 火龙果软件Axure教程axure新手入门基础.docx | 您所在的位置:网站首页 › axure改变文本文字 › 火龙果软件Axure教程axure新手入门基础.docx |
火龙果软件Axure教程axure新手入门基础.docx
|
火龙果软件Axure教程axure新手入门基础.docx 《火龙果软件Axure教程axure新手入门基础.docx》由会员分享,可在线阅读,更多相关《火龙果软件Axure教程axure新手入门基础.docx(22页珍藏版)》请在冰豆网上搜索。
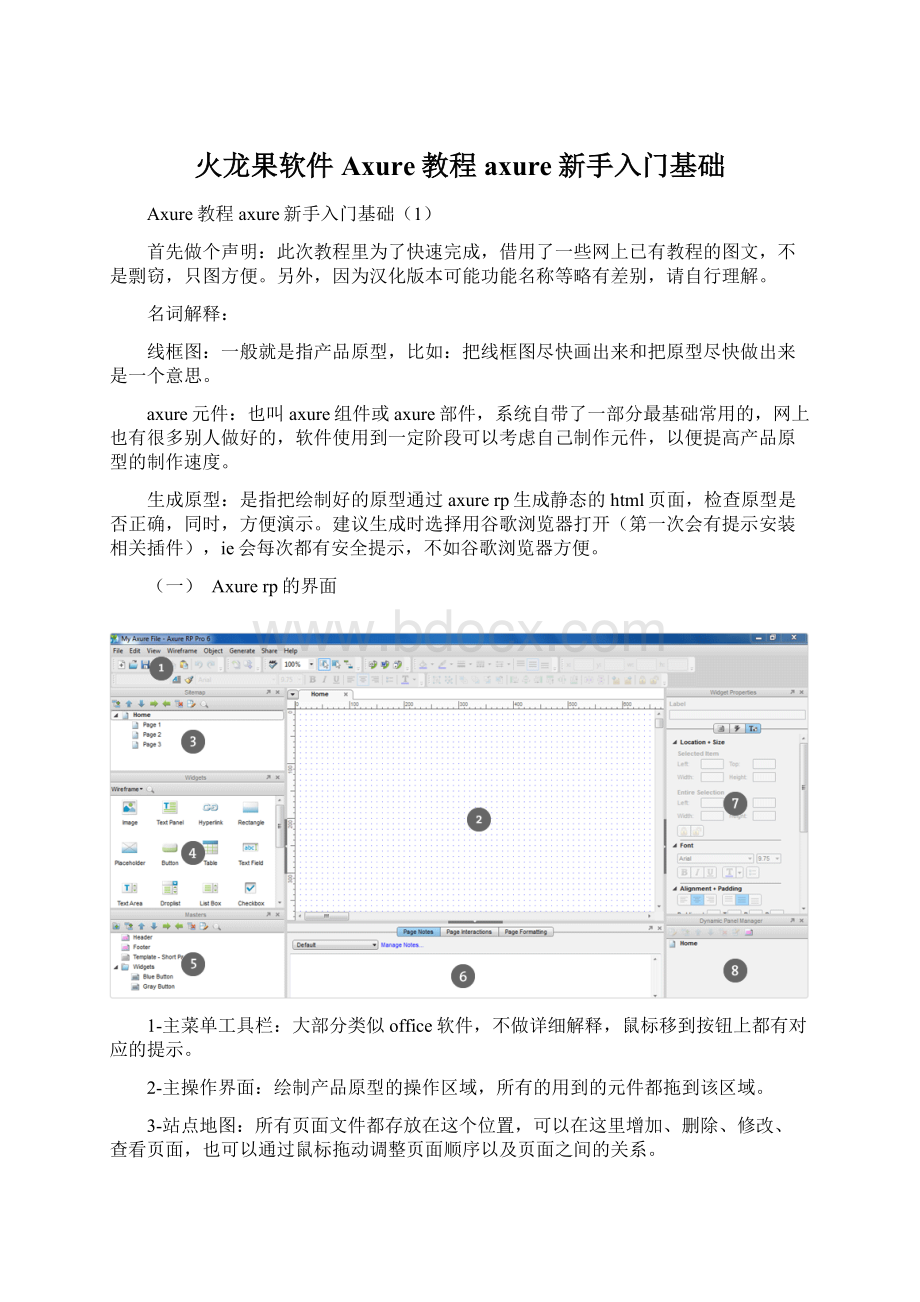
火龙果软件Axure教程axure新手入门基础 Axure教程axure新手入门基础 (1) 首先做个声明: 此次教程里为了快速完成,借用了一些网上已有教程的图文,不是剽窃,只图方便。 另外,因为汉化版本可能功能名称等略有差别,请自行理解。 名词解释: 线框图: 一般就是指产品原型,比如: 把线框图尽快画出来和把原型尽快做出来是一个意思。 axure元件: 也叫axure组件或axure部件,系统自带了一部分最基础常用的,网上也有很多别人做好的,软件使用到一定阶段可以考虑自己制作元件,以便提高产品原型的制作速度。 生成原型: 是指把绘制好的原型通过axurerp生成静态的html页面,检查原型是否正确,同时,方便演示。 建议生成时选择用谷歌浏览器打开(第一次会有提示安装相关插件),ie会每次都有安全提示,不如谷歌浏览器方便。 (一) Axurerp的界面
1-主菜单工具栏: 大部分类似office软件,不做详细解释,鼠标移到按钮上都有对应的提示。 2-主操作界面: 绘制产品原型的操作区域,所有的用到的元件都拖到该区域。 3-站点地图: 所有页面文件都存放在这个位置,可以在这里增加、删除、修改、查看页面,也可以通过鼠标拖动调整页面顺序以及页面之间的关系。 4-axure元件库: 或者叫axure组件库、axure部件库,所有软件自带的元件和加载的元件库都在这里,这里可以执行创建、加载、删除axure元件库的操作,也可以根据需求显示全部元件或某一元件库的元件。 5-母版管理: 这里可以创建、删除、像页面头部、导航栏这种出现在每一个页面的元素,可以绘制在母版里面,然后加载到需要显示的页面,这样在制作页面时就不用再重复这些操作。 6-页面属性: 这里可以设置当前页面的样式,添加与该页面有关的注释,以及设置页面加载时触发的事件onpageload。 7-元件属性: 这里可以设置选中元件的标签、样式,添加与该元件有关的注释,以及设置页面加载时触发的事件; A-交互事件: 元件属性区域闪电样式的小图标代表交互事件; B-元件注释: 交互事件左面的图标是用来添加元件注释的,在这里我们能够添加一些元件限定条件的注释,比如: 文本框的话,可以添加注释指出输入字符长度不能超过20。 C-元件样式: 交互事件右侧的图标是用来设置元件样式的,可以在这里更改原件的字体、尺寸、旋转角度等,当然也可以进行多个元件的对齐、组合等设置。 8动态面板: 这个是很重要的区域,在这里可以添加、删除动态面板的状态,以及状态的排序,也可以在这里设置动态面板的标签;当绘制原型动态面板被覆盖时,我们可以在这里通过点击选中相应的动态面板,也可以双击状态进入编辑。 Axurerp的界面就介绍到这里,界面中的各个区域基本上在做产品原型的过程中,使用都很频繁,所以建议不要关闭任何一个区域。 如果不小心关闭了,可以通过主菜单工具栏—视图—重置视图来找回。 Axure教程axure新手入门基础 (2) 2013-08-1921: 47 清茶悟道 分类: 原型设计 微信二维码 (二)Axurerp的线框图元件
l 图片 图片元件拖入编辑区后,可以通过双击选择本地磁盘中的图片,将图片载入到编辑区,axure会自动提示将大图片进行优化,以避免原型文件过大;选择图片时可以选择图片原始大小,或保持图片元件的大小。 l 文本 在网页中文本的名称是lable,用于页面中添加说明文字、文字连接,或一些动态的提示。 l 矩形 矩形的应用比较广泛,比如作为页面的背景、按钮、以及一些元件的遮盖等;矩形的形状可以通过鼠标右键点击–编辑选项—改变形状,来变成我们需要的形状,比如做选项卡时候我们需要顶部圆角的矩形,就可以通过改变矩形的形状来实现。 l 占位符 制作原型时,可以用它来代替对一些没有交互或者交互比较简单容易说明的区域;也可以做成关闭按钮。 占位符在保真比较高的产品原型中作用不大。 l 圆角矩形 这个个人认为是因为圆角矩形应用广泛,所以单独拿出来作为元件给使用者,免去了对矩形的设置。 l 动态面板 非常重要的axure元件,必须要学会使用的元件,动态面板的显示、隐藏、多状态等,都是非常有用的。 在这里不过多介绍,详细介绍请参考: 小楼axure图文教程(五)动态面板的使用。 l 水平线 就是一条水平的线,可以作为表示页面一些区域分割时使用,比如在两块不同区域之间添加一条水平线,来明显的区分。 水平线可以通过设置元件属性中的角度Rotº变成斜线来使用。 l 垂直线 没什么好说的,和水平线一样的作用。 l 图片热区 用于点击图片中某个区域产生交互事件时使用,图片热区也是矩形的一种,可以通过设置矩形无边框,背景色100%透明度来实现。 l 文本框(单行) 用于输入文字的axure元件,用于登录、标题、密码框(鼠标右键–编辑选项–隐藏文本)等功能。 l 文本框(多行) 从字面意思就知道了它的功能,用于实现更多文字内容输入的axure元件,用于回复、评论、微博发布框这类的功能。 l 下拉列表(框) 鼠标点击时展开多个选项的axure元件,主要用来类别选择或多条件查询效果时使用。 l 列表框 一个多选项的列表,带滚动条效果,个人认为样子很丑,应用不是很多,应用场景可以参考word自定义快速访问工具栏中选择添加项的效果。 l 复选框 复选框用于同类别内容可以同时选择多个时候使用,比如注册时候个人兴趣的选择,又比如批量删除邮件时选择多个邮件的功能。 l 单选按钮 多个选项仅能选择其一时候使用,比如性别选择。 多个单选按钮联动效果需要同时选中多个需要联动的单选按钮—鼠标右键—编辑选项–指定单选按钮组来实现。 不嫌麻烦的话也可以通过设置每个单选按钮的onclick事件来实现。 l 内部框架 用于在页面中嵌入其他页面的axure元件,可以设置好大小后双击它,指定要嵌入的页面。 框架可以通过编辑选项取消滚动条,应用场景多见于网站后台原型和移动互联网产品原型。 l 表格 表格很常见,就不多做解释,每个表格都可以设置单独的事件,但是axure还不支持单元格的合并。 l 菜单纵向 主要用于网站导航。 多使用于网站后台。 l 菜单横向 主要用于网站导航,多使用于网站前台。 l 树 主要用于网站导航。 多使用于网站后台。 用上述所有axure元件做的示例: 【点击下载】
本文作者: @小楼;转载自: Axure原创教程网 Axure教程axure新手入门基础(3) 2013-08-1922: 27 清茶悟道 分类: 原型设计 微信二维码 (三)Axurerp元件的触发事件 l OnClick(点击时): 鼠标点击事件,除了动态面板的所有的其他元件的点击时触发。 比如点击按钮。 l OnMouseEnter(鼠标移入时): 鼠标进入到某个元件范围时触发,比如当鼠标移到某张图片时显示该图片的介绍。 l OnMouseOut(鼠标移出时): 鼠标离开某个元件范围时触发。 比如鼠标离开图片时,图片介绍消失。 l OnKeyUp(按键弹起时): 文本框(单行与多行)编辑时,键盘按下某一个按键松开时触发,不支持其他axure元件。 比如统计文本框输入的字数。 l OnFocus(获取焦点时): 当一个元件通过点击或切换获取焦点时触发。 比如搜索框编辑时,清空“请输入关键字”的提示。 l OnLostFocus(失去焦点时): 当一个组件失去焦点时触发。 比如用户名、密码的验证。 l OnChange(选中项改变时): 下拉列表框或列表框的选中项改变时触发,不支持其他元件。 比如选择地址时,选择不同的省份,显示对应的省内城市。 动态面板专属事件 l OnMove(移动时): 当动态面板移动时触发。 是指通过其他事件的触发控制面板移动时,比如当进度条移动时,进度比例的变化。 l TheOnShowandOnHideevents(显示或隐藏时): 当动态面板隐藏或显示时触发。 比如图片显示时按钮文字是关闭图片,图片隐藏时按钮文字变为打开图片。 l OnPanelStateChange(状态改变时): 当动态面板更改面板的状态时触发。 比如通过改变动态面板状态实现的进度条效果,当状态改变时改变相应的进度比例。 l OnDragStart: Occurswhenthedragbegins(开始拖动面板时): 当开始拖动动态面板时触发。 比如在动态面板拖动开始时,显示“拖动开始”的文字提示。 l OnDrag: Occursasthepanelisdragged(面板拖动时): 动态面板拖动时触发,比如拖动一块动态面板另外一块跟随移动。 l OnDragDrop: Occurswhenthepanelisdropped(面板拖动结束时): 当拖拽结束时触发。 比如滑动解锁,面板拖动结束时根据滑块的位置设置相应的效果。 本文作者: @小楼;转载自: Axure原创教程网 新手入门基础教程目录 Axure教程axure新手入门基础 (1) Axure教程axure新手入门基础 (2) Axure教程axure新手入门基础(3) Axure教程axure新手入门基础(4) Axure教程axure新手入门基础(5) Axure教程关于Axurerp触发事件中IF和ELSEIF的使用说明(6) Axure教程axure元件使用思路的补充(7) Axure教程动态面板的用途(8) Axure教程带遮罩层的弹出框(9) Axure教程动态面板滑动效果(10) 更多Axure学习技巧: Axure专栏
Axure教程axure新手入门基础(4) 2013-08-1922: 33 清茶悟道 分类: 原型设计 微信二维码 (四)条件生成器
在axure原型制作的过程中,很多时候我们需要触发一个又一个事件,以交互设计效果展示的需求。 在这些事件里我们经常需要在满足某一条件时完成指定的动作。 比如: 文本框文字为空的时候点击按钮无效。 或者拖动动态面板没到达指定位置退回原位等。 这一节教程我们就讲一下,如何使用条件生成器,至于条件的设置,以后结合相关的案例再逐渐深入。 (一)条件逻辑 条件生成器是在我们双击某一事件打开用例编辑器后才能打开。 如截图里1的位置,蓝色的“添加条件”点击后即打开条件生成器。 打开条件生成器后,2的位置有2个选项,一个是“全部”一个是“任何”。 全部: 是指事件触发后必须同时满足条件生成器里设置的所有条件时才继续下一步动作,否则不执行任何动作。 用白话来举例: 如果个税满五年(条件1)并且缴纳时间未间断(条件2),就能参加摇号(下一步动作)。 这个例子举得好心酸: (。 任何: 是指事件触发后只要满足条件生成器里的任意一个条件即执行下一步动作。 用白话举例: 如果连续5年缴纳个税(条件1)或者连续60个月缴纳社保(条件2),就可以买房(下一步动作)。 尼玛,心更酸了! (二)可设置的条件 可设置的条件是指图片中3的位置包含的内容。 分别是: l 变量值: 软件内自带了一个变量“onloadvariable”,也可以添加、删除、重命名变量,管理变量可以从菜单栏左数第四个(汉化版本的“线框图”)中的第三项“管理变量”进行上述操作。 当然在条件编辑器里选择变量时最后一项“新建”也可以完成对变量的管理。 变量值可以是字母、数字、特殊字符和汉字或者是它们的任意组合。 l 变量长度: 是指变量值的字符个数,在axure里一个汉字的长度是1。 变量长度的值可以通过axure自带函数进行获取。 l 元件文字: 是指每个元件上面可编辑的文字。 不包含: 动态面板、图片热区、垂直线、水平线、内部框架、下拉列表、列表框。 l 元件值长度: 仅包含单行和多行文本框、下拉列表和列表框。 l 选中于: 仅适用于单选按钮和复选框,选中时值为“真”,未选中时值为“假”。 l 选中项于: 仅适用于下拉列表和列表框,通过获取元件当前值来确定选中状态。 l 动态面板状态: 动态面板专用,以获取事件激发时动态面板的状态作为判断条件。 l 动态面板可见性: 动态面板专用,以动态面板显示或隐藏作为判断条件。 l 焦点元件上的文字: 即通过鼠标点击或Tab切换被选中的元件上的文字,比如文本框获取焦点时,光标在文本框内闪动;按钮获取焦点时四周会出现虚线。 l 值: 可以是字母、数字、汉字、符号、函数、公式;可以直接输入,或者点击fx进入编辑。 可以设置等于、不等于大于、包含、是、不是等条件。 具体使用方法以后结合案例详解。 l 拖放光标: 是指拖动动态面板时光标(鼠标指针)的位置,以拖放光标是否进入某个元件的范围为条件。 l 元件范围: 是指元件覆盖的范围,以是否触碰到指定元件为条件。 本文作者: @小楼;转载自: Axure原创教程网 Axure教程axure新手入门基础(5) 2013-08-2610: 39 清茶悟道 分类: 原型设计 微信二维码 (五)系统函数与变量
1、变量的种类: 全局变量: 可以在整个原型的任意位置调用和修改。 局部变量: 仅作用于某一事件的某一动作内。 自定义变量: 自行新建的全局变量。 2、axure函数 特殊变量: 特殊变量其实是软件自带的函数,就像excel中的函数一样,可以调用获得一些特定的值。 功能: 除了运算符之外的三个函数,可以对变量进行进一步操作以获取需要的值。 比如: 截取变量字符串中的某一段或者计算变量字符串的长度。 3、特殊变量的使用 使用时我们只需要点击选择相应的变量或直接输入[[变量名称]],再通过不同的表达式就能得到我们要的效果。 比如我们想在文本框内显示当前的日期(yy-mm-dd格式),就可以通过下面的表达式实现: [[Year]]-[[Month]]-[[Day]]
4、函数的使用 功能中的函数都是通过“变量名.函数名(参数)”来实现: 例1: 截取变量“页面名称”中的前三个字符 [[PageName.substring(0,3)]] 例2: 获取页面名称字符的长度 [[PageName.length]] 例3: 将变量转换成小数点后保留两位的数值 [[自定义变量名.toFixed (2)]] 5、变量的使用情景 1)记录登录状态; 2)显示编辑框还能输入多少汉字; 3)滚动条的实现; 4)根据不同的变量跳转至不同的页面 N)…… 太多,就不一一列举了。 简单说,变量的使用一般程序: 添加变量,修改变量值,判断变量值,根据不同的值执行不同的动作。 值得注意的是,在事件中设置在当前页打开新窗口时,如果同时对变量有操作,记得把变量操作写在跳转页面之前,写在后面变量会不起作用。 本文作者: @小楼;转载自: Axure原创教程网 Axure教程关于Axurerp触发事件中IF和ELSEIF的使用说明(6) 2013-08-2610: 44 清茶悟道 分类: 原型设计 微信二维码 IF=如果 ELSEIF=否则,如果 举例: 事件“天气变化时” 用例1: IFTrue下雨执行带伞 用例2: ELSEIF下冰雹执行戴钢盔 用例3: ELSEIFTrue执行什么都不带
什么意思呢? 在Axure里,默认一个事件中的每个用例都是有关联的,是由上至下来执行的,上面的示例用白话来说就是: 当天气变化时,如果(IF)是(True)下雨,就带伞,否则(ELSE)如果(IF)是下冰雹,是的话戴钢盔,否则(ELSE)如果(IF)真的(True)不下雨也不下冰雹就什么都不带。 举例2: 事件“检查性别时” IFTrue男的站左边 IFTrue女的站右边 这个例子是说,如果(IF)真的(True)是男的站左边,如果(IF)真的(True)是女的站右边。 这里没有第三种情况了,那就是说只要不符合上面两种情况,就没有任何动作。 不知道这样的解说清不清楚,希望大家能够理解。 本文作者: @小楼;转载自: Axure原创教程网 Axure教程axure元件使用思路的补充(7) 2013-09-0910: 46 清茶悟道 分类: 原型设计 微信二维码 我们曾经对axure线框图基本元件进行过说明,现结合这我对这些元件的使用习惯,对部分元件的使用,再做一些补充。 1、图片: 可以编辑悬停、按下时候显示不同的图片,做图片的一些特殊效果。 2、文本(lable): 这个元件到处都能用得到,这个元件是可以通过事件触发改变元件文字的,可以通过全局变量,实现如登陆前后不同的文字提示效果。 对我来说这个元件还有一个用处就是除错,因为axure没有调试器,所以当因为变量值出现问题导致交互效果无法出现的时候,我通常会在调用变量时顺便加上一个动作,拖进去一个文本,让文本文字等于变量值,这样就能一目了然的看到是不是因为变量值不正确出的错。 3、矩形: 这个也是最常用的axure元件之一,常见的使用方式我就不说了,我对矩形的使用,我通常是把矩形拖进编辑区然后根据需要调整好大小,再转换成动态面板,这样做比拖入动态面板-调整大小-双击状态-拖入矩形-调整大小,要省很多的事。 可能很多人都这么用,但是我觉得还是有必要讲出来,让新手少走些弯路。 4、占位符: 除了懒得找广告图片,用它来表示广告位之外基本很少用,不过我倒是经常把它缩小做关闭按钮使用。 5、圆角矩形: 不知道为什么axure单独有个这个,我已经把它在我做的小楼axure元件库1.0中淘汰了,因为我把矩形改成了默认能够直接编辑圆角的。 6、 动态面板: 教程里各种各样的用法太多,就不说了。 不过有一个我没有讲过,就是函数里的DragTime,这个函数能获取拖动面板的时长,精确到毫秒,这个功能在移动端原型里应该有很大作用,因为我很少接触,所以没有怎么用。 不过我用这个函数的特点,做了一个随机骰子,实现了猜大小的游戏,有兴趣的话去小楼元件里下载参考一下。 7、图片热区: 基本上不用,用的时候基本功能也可以用透明矩形来代替。 之前没有提到是的,图片热区能够作为锚记,通过对其他元件设定滚动事件返回到锚记,比如一些网站页面较长,一般在右侧下部有一个点一下就回到页面开始部位的功能,这个博客就有这个功能。 8、文本框(单行): 真心希望axure能加上文本框验证的设置,这样就省很多事。 感觉对密码框的支持还不够,不能通过事件触发的让输入的字符变成隐式的。 9、复选框: 这个难度大一些的用法,就是像全选、反选、勾选计数,这些效果,基本上是苦力活。 10、内部框架: web端使用最多的是后台设计或者选项卡的实现(会有刷新,不如动态面板的好),但是在移动端,这个axure元件的作用就很大了,把它在主页拖动到手机外壳图片上并设置好大小覆盖整个屏幕,再双击指定一个页面作为框架内的主页,就能像设计网站一样,方便的实现手机屏幕上的多种效果。 本文作者: @小楼;转载自: Axure原创教程网 Axure教程动态面板的用途(8) 2013-09-0911: 58 清茶悟道 分类: 原型设计 微信二维码 写了几个Axure教程之后发现,可能教程的起点有些高了,过分的去讲效果的实现,而忽略了axure功能以及基础元件的使用,那么从这个教程开始,把这些逐渐的展开讲解。
关于动态面板 动态面板是axure原型制作中使用非常频繁的一个元件,主要用途就是实现一些动态的交互效果。 所以,如果动态面板使用不熟悉的话,对axure原型的制作会有很大的影响,那么动态面板都能做什么呢? 主要有以下几个方面: 1、 隐藏与显示 2、 滑动效果 3、 拖动效果 4、 多状态效果 以上这些效果都在移动面板的元件属性里面体现。 那通过这几个属性都能实现什么样的功能呢? 简单的举几个例子。 1、 显示隐藏效果 我们经常在做原型的时候,需要点击按钮后出现一些界面上没有的元素,比如: 情景A: 登录功能在不填写用户名时点击登录按钮,显示出要求用户填写用户名的提示。 情景B: 当我们需要在用户的某一个操作时,弹出一个提示框。 当用户点击提示框的确定按钮时提示框消失。 诸如以上情景都需要用到动态面板的显示隐藏效果。 动态面板初始状态是隐藏还是显示,可以通过右键单击动态面板—编辑选项—设为显示(或)设为隐藏来实现。 2、 动态面板的滑动效果 与显示隐藏效果不同,动态面板的滑动效果一般是通过其他交互事件来激发的,可能是点击某个按钮,也可能是页面加载时实现。 比如: 情景A: 网站上的一些滚动文字的效果。 情景B: 点击登录按钮,登录面板的弹出收起效果。 一般滑动效果都需要有复杂的激发过程,比如通过页面的onpageload事件。 现在,在此不做过多讲解,以后通过案例来进行介绍,则更易懂一些。 3、 动态面板的拖动效果 动态面板的拖动效果,对于移动互联网产品原型来说是必须的,主要用于APP的产品原型。 用来实现面板被拖动时产生的一些效果。 情景A: 手机的滑动解锁功能。 情景B: 手机页面的纵向浏览功能。 情景C: 手机页面的横向换页功能。 …… 动态面板拖动的作用非常重要,结合与之有关的系统自带变量能做出各种各样的效果。 比如,axure本身是没有随机数功能的,但是在拖动动态面板的时候,是可以实现随机数的功能的,这个将在之后的随机骰子案例中详细介绍,当然如果你axure的使用经验相对丰富,现在可以去小楼元件中下载随机色子元件进行参考。 4、 多状态效果 动态面板的多状态效果,是在网站原型中应用非常普遍的,大大减少了动态面板的数量。 比如: 隐藏一个面板,显示另外一个动态面板的效果,就可以用统一个动态面板的不同状态来实现;还有动态面板的滑进滑出效果有时也可以通过状态更换来实现,比如: 小楼axurerp教程(四)动态面板滑动效果,就是分别用动态面板滑动与动态面板状态切换来实现的。 在网页的原型中选项卡效果也可以通过动态面板状态切换来实现。 动态面板的不同状态还能实现图片轮播效果、图形转动效果等。 在axure中可以把元件或多个元件转换成动态面板,其实是把这些元件放在了一个动态面板的状态1里面,也就是说动态面板其实是一个多层的容器,容器的每一层可以包含多个元件。 我们可以在动态面板管理器中(软件界面的右下角,没有的话在导航栏-视图选项中勾选)去给动态面板添加多个状态,同时能够调整这些状态的顺序,来达到不同的显示效果。 动态面板默认显示动态面板管理器中最上面的那个状态。 动态面板的介绍先到这里,在之后的教程里,我们再去慢慢的熟悉它的用法和特点。 本文作者: @小楼;转载自: Axure原创教程网 Axure教程带遮罩层的弹出框(9) 2013-09-0912: 01 清茶悟道 分类: 原型设计 微信二维码 示例原型下载: 小楼Axure原创元件-带遮罩层的弹出框
实现目标:
1、 点击按钮弹出带遮罩层的对话框;
2、 页面上下左右滚动时,弹出的对话框水平和垂直始终居中。
实现步骤如下:
1、拖入编辑区2个矩形,并点右键—转换—转换为动态面板;
2、双击其中一个动态面板设置标签为“遮罩层”(看个人喜好随便命名),并双击状态1进入编辑; 3、点击状态1里面的矩形,设置大小与网站页面大小相同,以便完全遮盖;然后,设置矩形边框为“无”;最后设置填充色的透明度为50%(看个人喜好),并选择填充色为灰色(看个人喜好); 4、关闭状态1编辑页面,选择另外一个动态面板,按照第2步命名并进入编辑; 5、设置里面的矩形为合适大小,并拖入一个按钮(或者矩形/文本面板)作为关闭按钮;设置按钮onclick事件为隐藏遮罩层和当前编辑的这个动态面板; 6、关闭当前的编辑页面,再次选择作为对话框的这个 |
【本文地址】