| Axure基础详解二:条件判断的运用逻辑 | 您所在的位置:网站首页 › axure怎么隐藏元件 › Axure基础详解二:条件判断的运用逻辑 |
Axure基础详解二:条件判断的运用逻辑
|
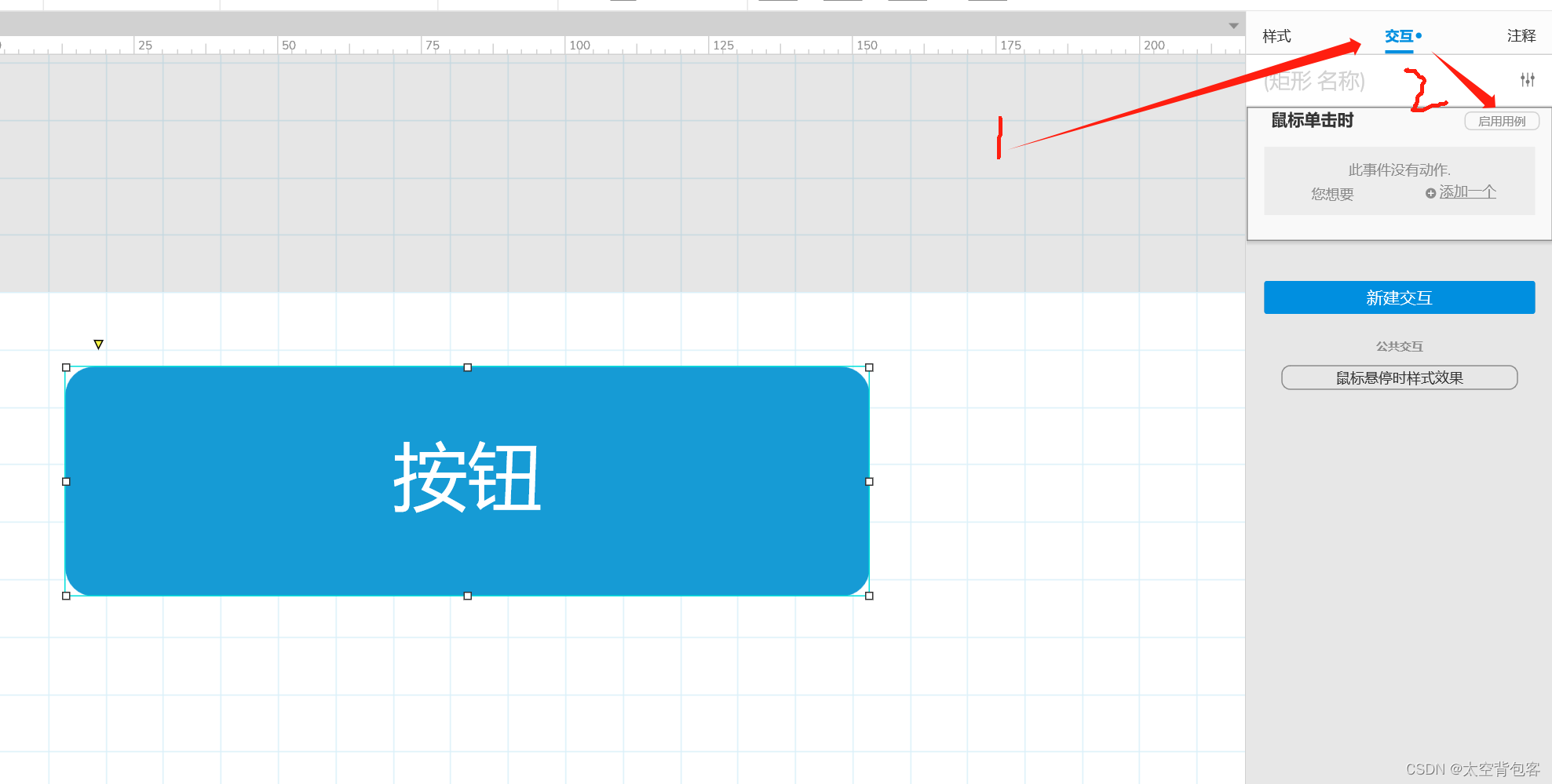
要实现高保真的原型设计,判断必不可少。利用判断可以在不同条件下执行不同的交互效果。 使用方法判断的使用也很简单,它就在添加交互时右上角的“启用用例”里。 

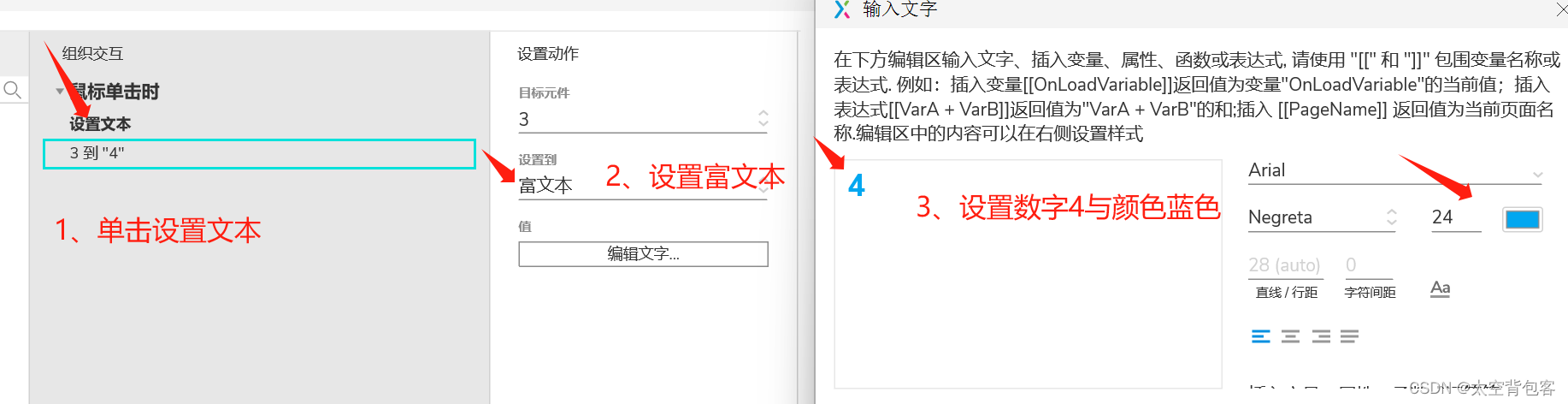
它的作用就是给交互添加条件,只有满足条件时交互下的事件才能被执行。 比如: 这是一个红色的数字3,当我点击按钮时它会变成蓝色的数字4,再点击一下,它又变回红色的数字3。 首先:给按钮添加一个点击事件,单击按钮时——设置文本——数字3变成数字4(红色文本变成蓝色文本)(注:这里可以设置成富文本,不仅可以改变数字还可以改变颜色/大小/粗细/字体)。 
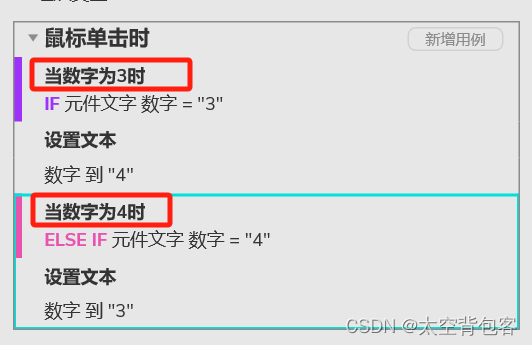
然后:启用用例,添加条件判断。 逻辑为: 逻辑1:当数字为3时,执行事件单击按钮——设置文本——数字3变成数字4(红色文本变成蓝色文本)。 逻辑2:当数字为4时,执行事件单击按钮——设置文本——数字4变成数字3(蓝色文本变成红色文本)。
逻辑2:当数字为4时,执行事件单击按钮——设置文本——数字4变成数字3(蓝色文本变成红色文本)。
演示
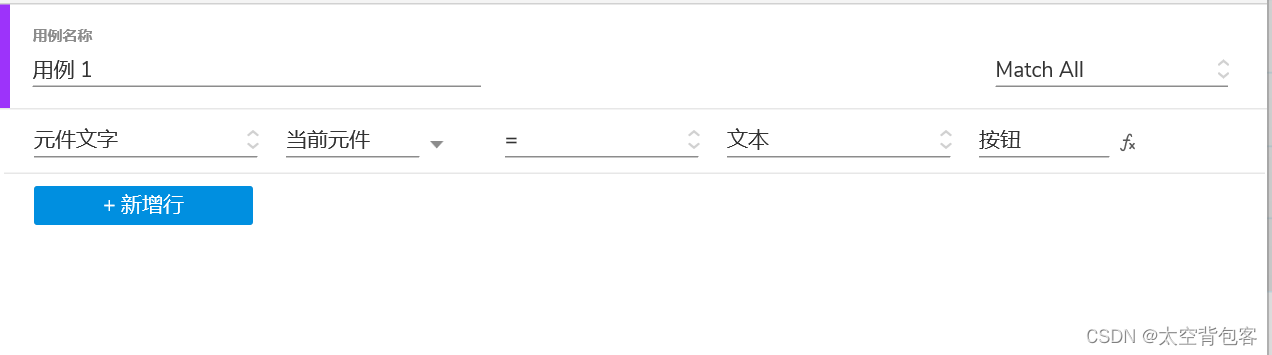
像上面例子一样,每个用例中只添加1个条件叫单条件判断。 特别注意:别把用例和条件意思弄混乱了。
用例其实就相当于让我们区分不同的执行条件,用例是可以改名字的,比如你想让他在什么条件下执行就可以取什么条件下的名字。
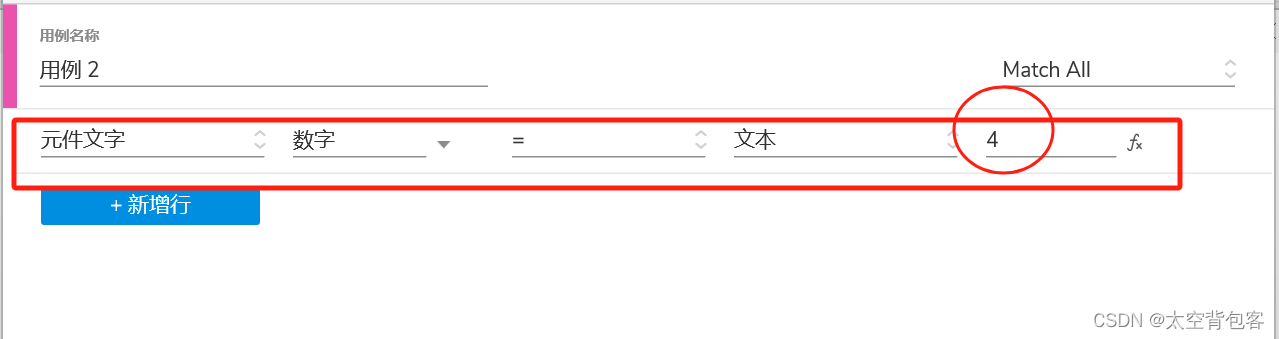
你看这两个用例下边只有1个条件,你还可以添加多个条件。 多条件判断
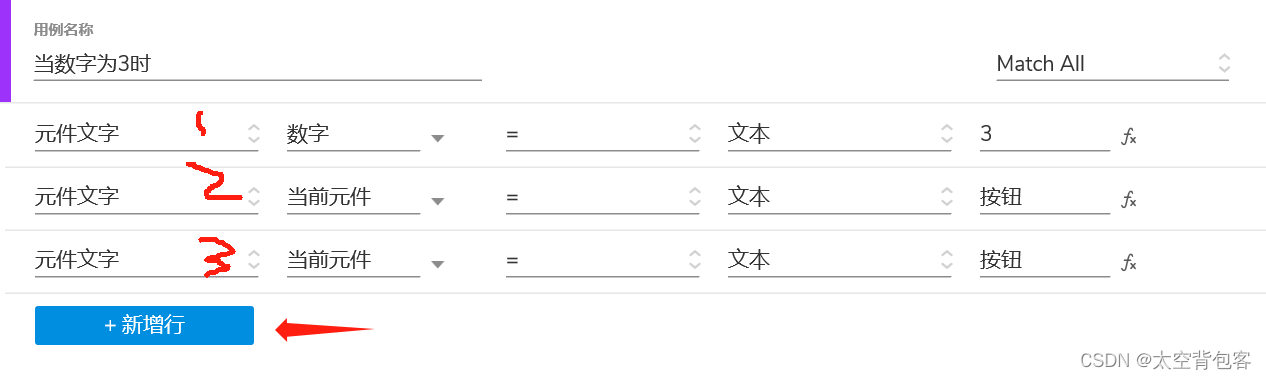
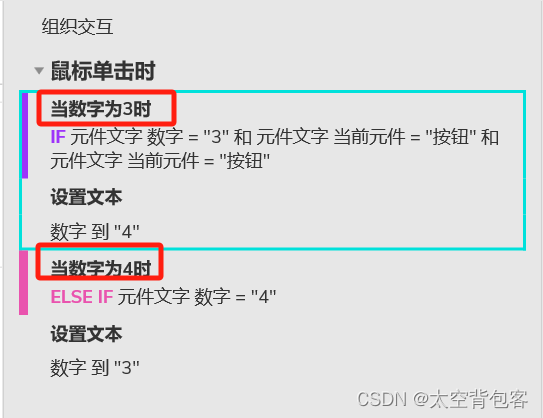
点击新增行就可以添加多个条件了,当用例下有多条判断条件时就是多条件判断了。 比如:当你要喝水时你要满足两个条件,(1)一个喝水的杯子,(2)水。这就是多条件。
多个用例和多个条件是两个意思,要区分开。 当有多个条件时,我们执行触发事件时要满足那个条件呢?是都满足还是只满足1条或是其中的部分条件。其实都可。
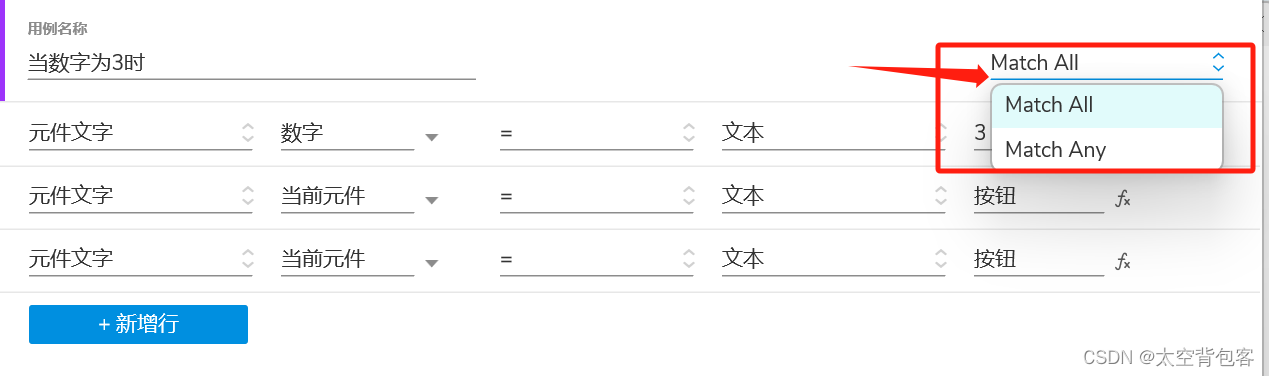
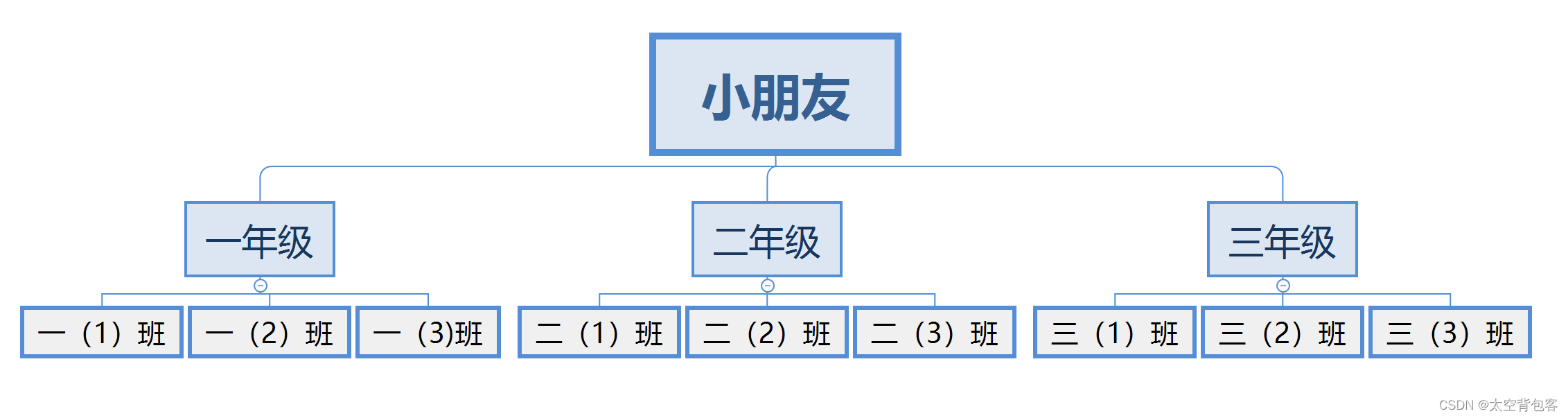
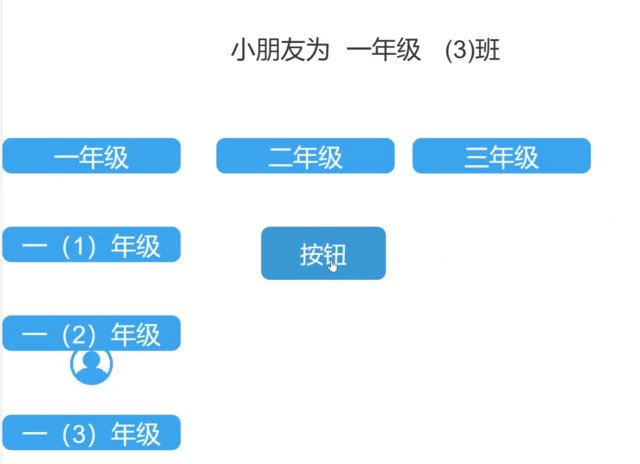
Match All:满足全部条件,当满足全部条件时,才能执行触发事件。 Match Any:满足部分条件,当满足其中的任意一条条件时,执行触发事件。 多重嵌套判断假如一个小朋友要找自己的班级
他需要经过两次此判断(1)判断为几年级,(2)判断为几班。这就是多重判断,判断条件下还有判断。 在Axure中,条件下面是不能再添加条件的,所以就要通过其他方法来实现多重判断了。但也较为复杂。 原理:给多个元件添加不同的判断条件,先执行第一层的条件,再通过触发事件,让第一层的元件触发第二层元件,从而执行第二层判断条件。
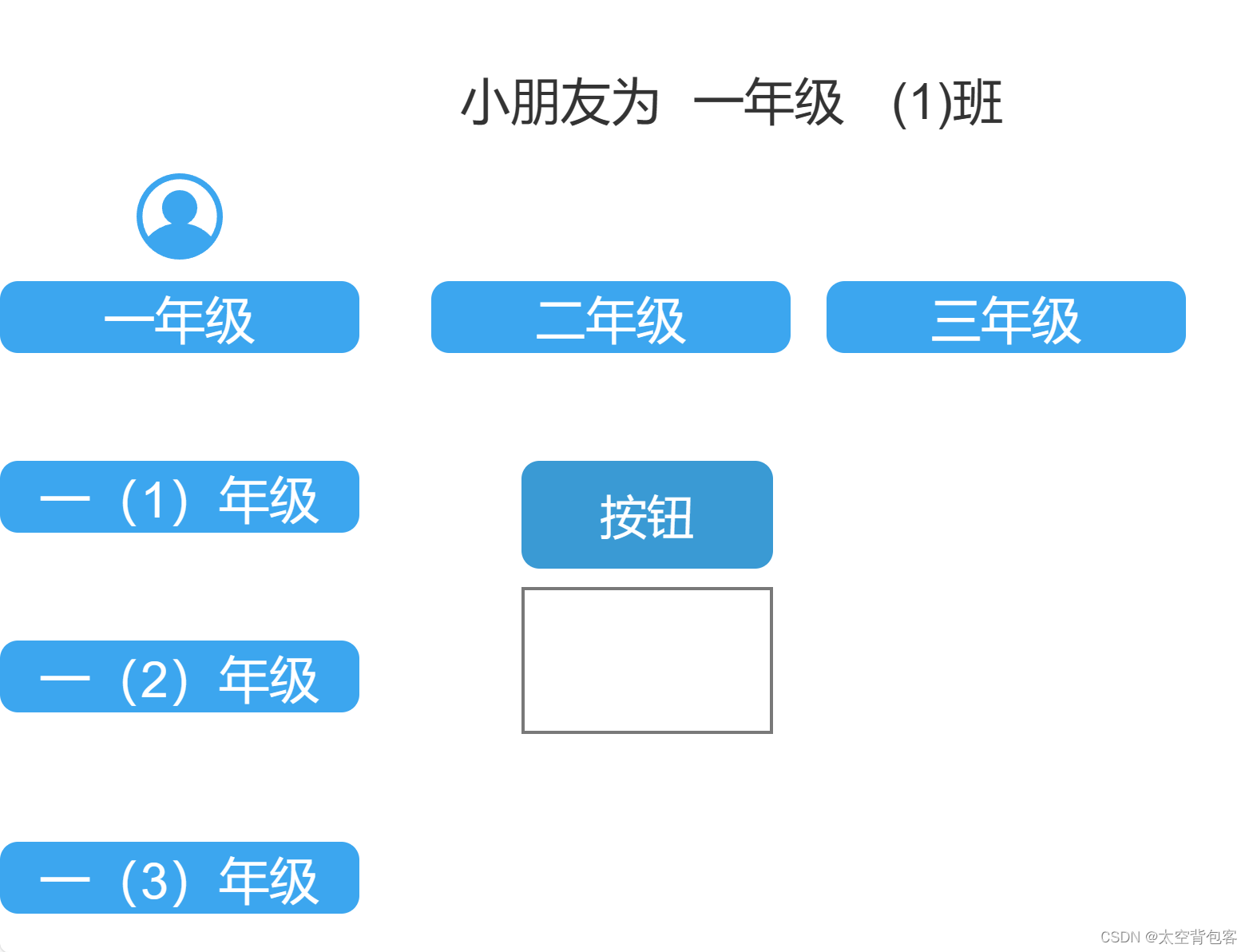
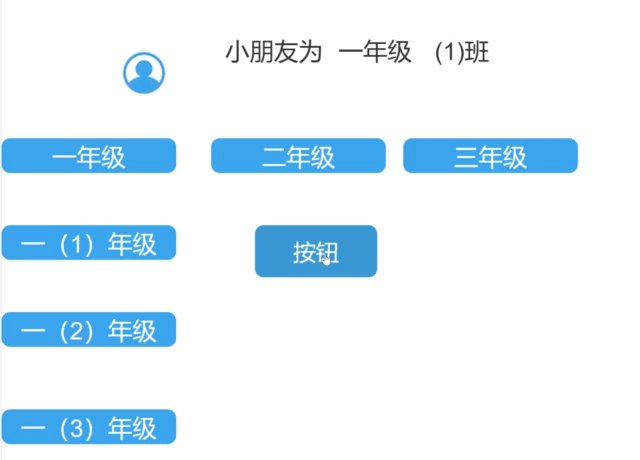
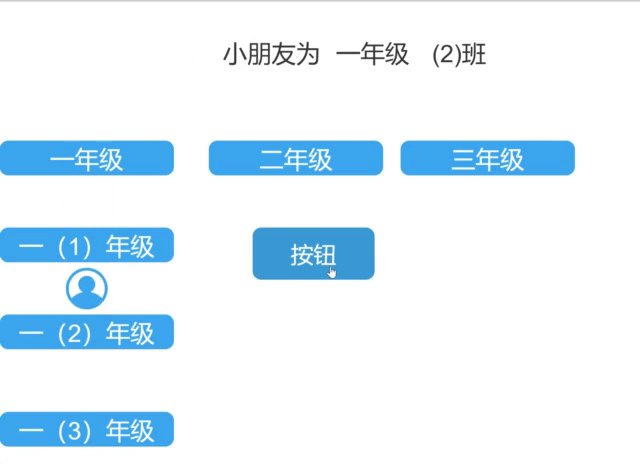
我们通过交互和判断来实现。 首先:第一层,判断班级,当点击按钮时,小朋友为几年级就移动到几年级的上边。 给按钮添加交互和判断。
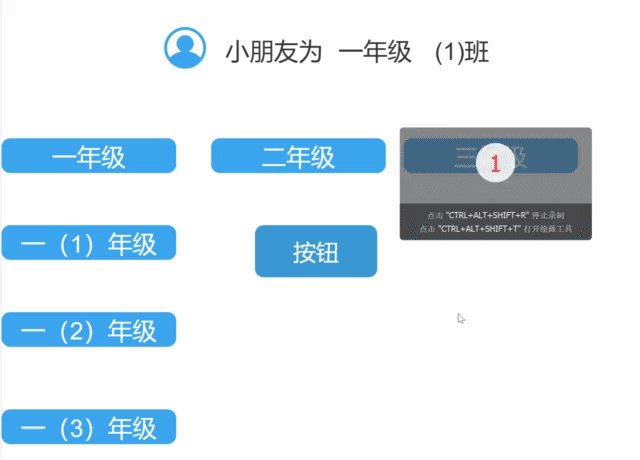
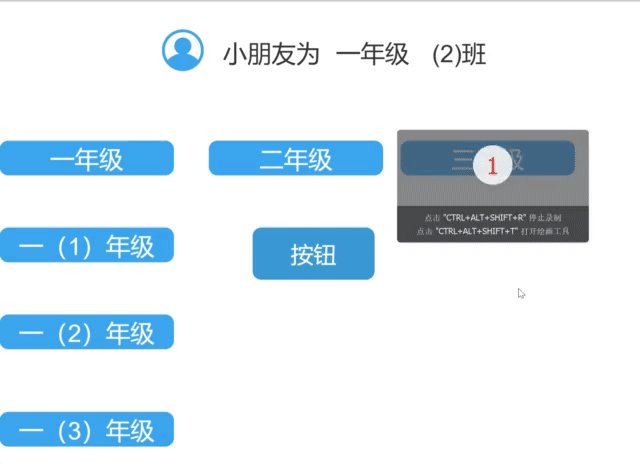
添加三个用例,分别为三个判断条件。 我们执行一下看看第一层的效果:
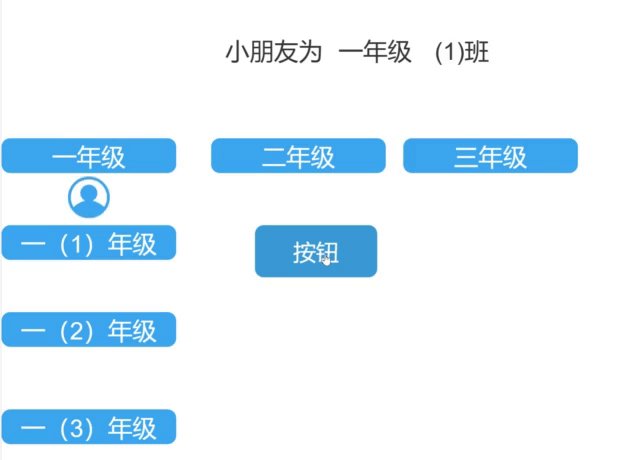
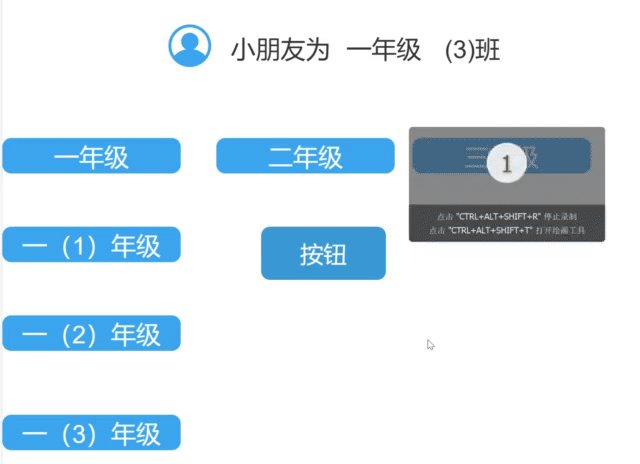
然后:第二层,判断班级,当点击按钮时,小朋友为几班就移动到几班的上边。
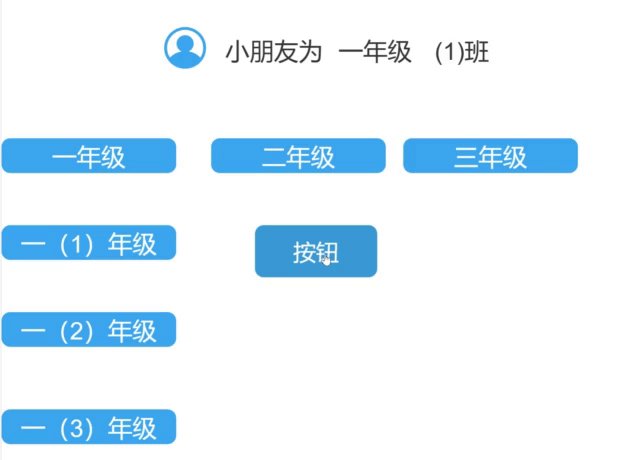
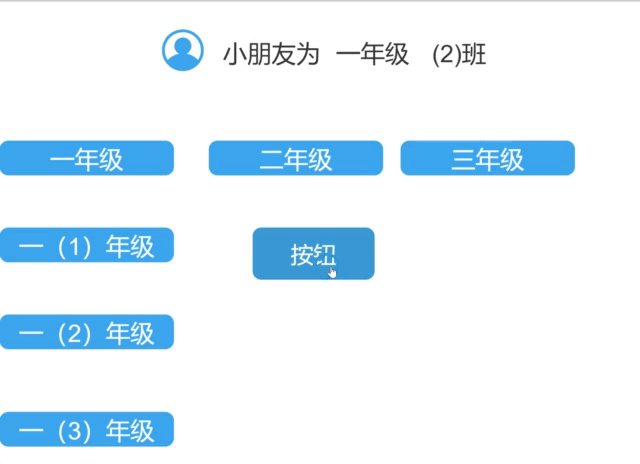
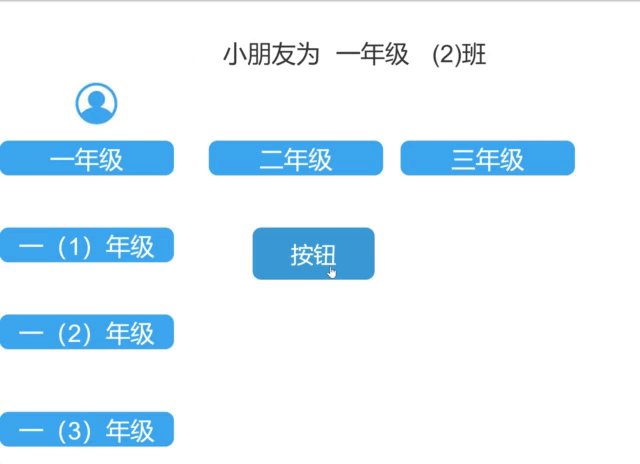
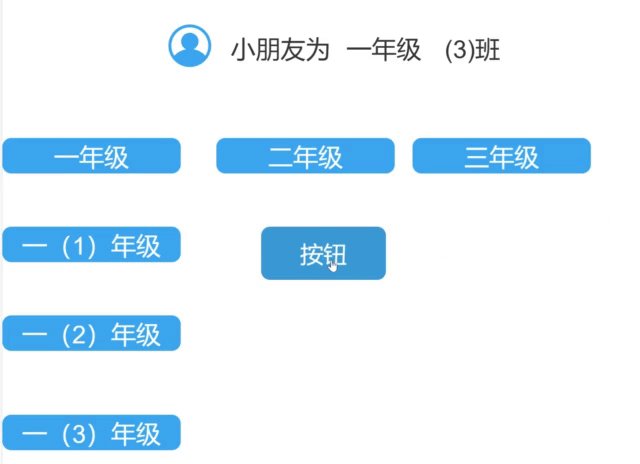
新建一个矩形元件,给矩形添加交互和判断。(可以隐藏不显示出来) 添加三个用例,分别为三个判断条件。 重点: 给按钮添加触发事件,触发矩形下的判断条件并执行移动事件,这样当我们点击按钮时小朋友便会先去他所对应的班级然后再去他所对应的年级。(添加等待事件是为了让它执行的慢一点,最好添加上。) 看一下效果: 为 一(1)班 时:
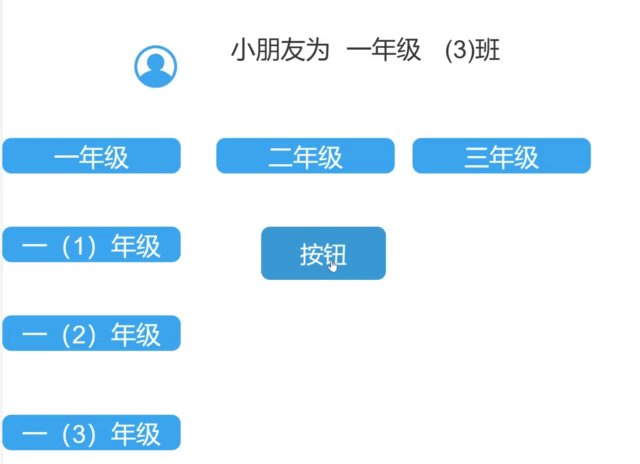
 为 一(3)班 时: 为 一(3)班 时: 
多重嵌套判断在多种条件下较为复杂,所以它也能实现较为复杂的交互效果。 |
【本文地址】
| 今日新闻 |
| 推荐新闻 |
| 专题文章 |


 这里有两个用例,也就是有两个条件,分别对应逻辑1和逻辑2,但满足那个逻辑条件时,就执行哪个条件下的点击事件。(1)满足逻辑1时执行事件单击按钮——设置文本——数字3变成数字4(红色文本变成蓝色文本);满足逻辑2时执行事件单击按钮——设置文本——数字4变成数字3(蓝色文本变成红色文本)。
这里有两个用例,也就是有两个条件,分别对应逻辑1和逻辑2,但满足那个逻辑条件时,就执行哪个条件下的点击事件。(1)满足逻辑1时执行事件单击按钮——设置文本——数字3变成数字4(红色文本变成蓝色文本);满足逻辑2时执行事件单击按钮——设置文本——数字4变成数字3(蓝色文本变成红色文本)。