| Axure怎么画页面流程图?绘制操作步骤分享 | 您所在的位置:网站首页 › axure中文版教程 › Axure怎么画页面流程图?绘制操作步骤分享 |
Axure怎么画页面流程图?绘制操作步骤分享
|
可能很多人会问到:页面流程是什么? 其实,页面流程就是指产品的所有页面以及相互间流向关系! 而对于页面流程图,很多人看着很是简单,但是实际上利用Axure制作起来并不是那么容易的!很多人在使用Axure画流程图就会画的很不规范了,流程图不规范的结果就是不能够清晰清楚的将产品的整体表达出来给用户~这是对于产品经理人来说是很重要的!那么,Axure怎么画页面流程图?废话不多说,我们一起了解吧~
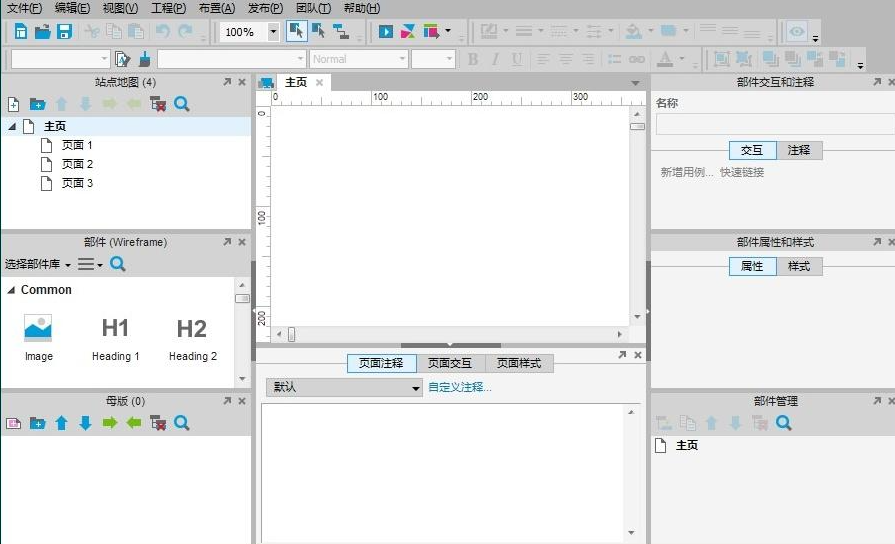
Axure画页面流程图操作步骤: 1、首先就是将Axure软件进行打开,进入到主界面
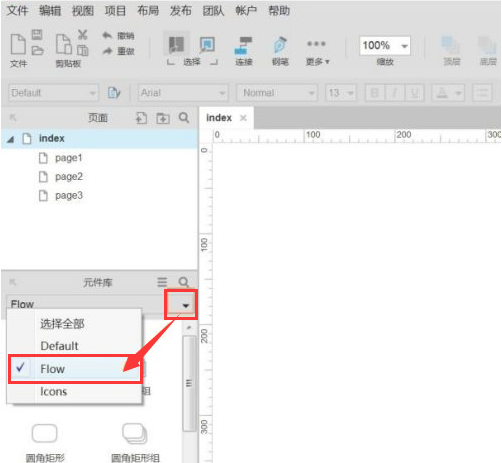
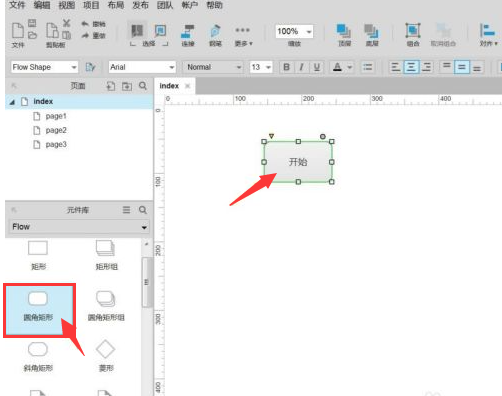
2、在元件库当中找到“Flow”进行选择,选择“Flow”的意思就是表示切换到流程图元件库当中
3、要知道圆角矩形是代表流程的开始,所以我们这时将圆角矩形拖入到工作区内
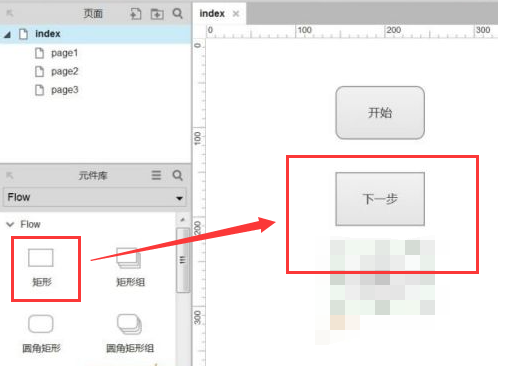
5、再拖入一个矩形进去工作区,代表下一步
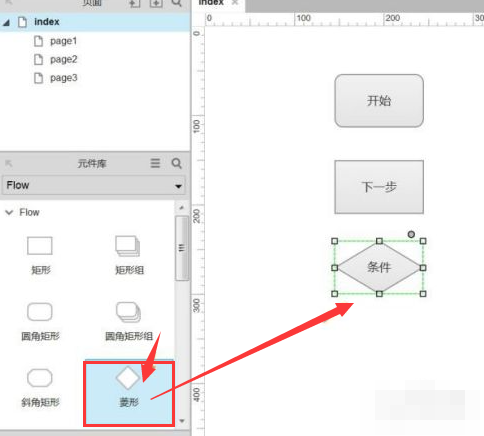
6、接着拖入菱形,菱形是条件
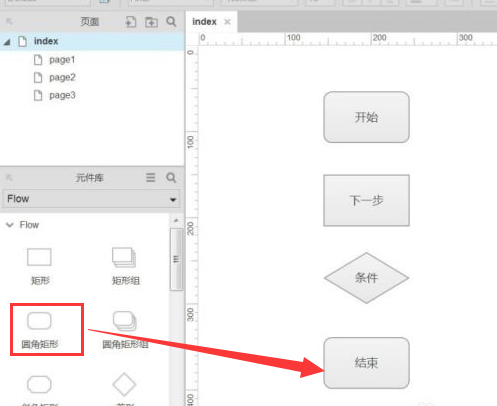
7、最后再用圆角矩形结束流程
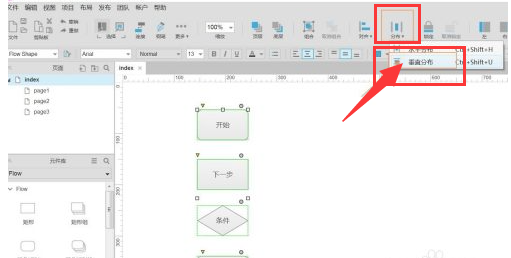
8、将拖入进入工作区的图形在右上方的“分布”当中设置为“垂直分布”
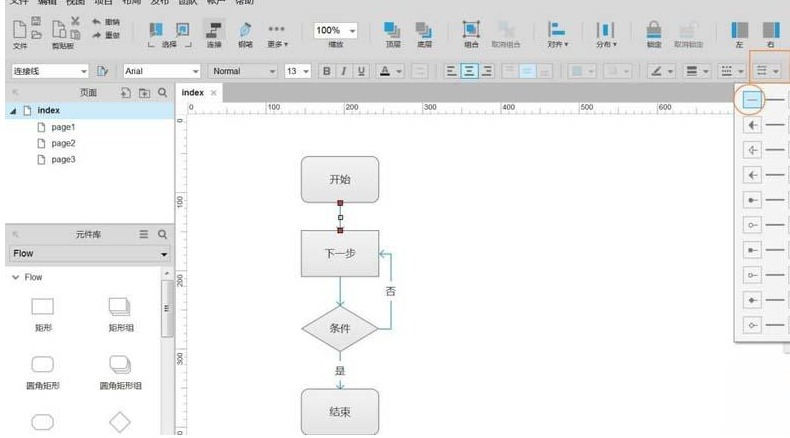
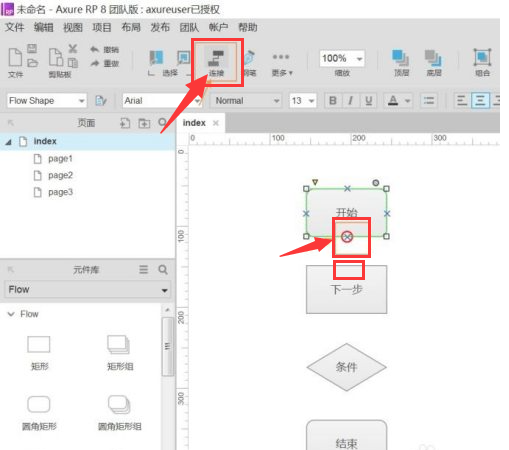
9、接下来就是画线将这些图形连接起来了!先点击菜单栏的“连接图标”,再点击图形底部的标记点连接到另一个图形上,以此累计操作!
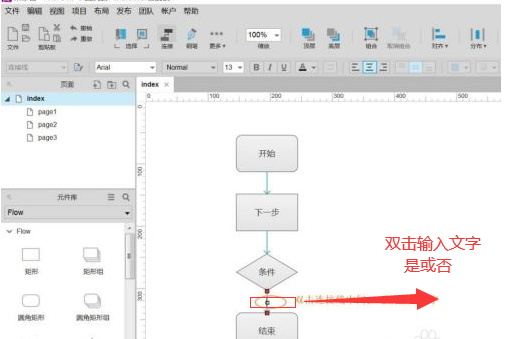
10、在条件连接线上输入条件“是”或“否”
操作完以上的步骤,那么基本上一个简单的流程图就画好了!是不是很简单呢?如果你也想要画一个流程图,可能就可以参照以上的操作方法行动起来~分享至此,更多Axure知识点关注羽兔网~ |
【本文地址】
公司简介
联系我们



 4、双击圆角矩形开始编辑文字
4、双击圆角矩形开始编辑文字




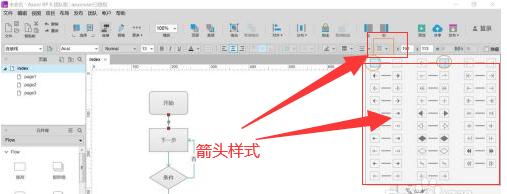
 11、设置连接线的箭头方向,点击右上角的箭头进行选择样式
11、设置连接线的箭头方向,点击右上角的箭头进行选择样式