| 液体 | 您所在的位置:网站首页 › aware语法 › 液体 |
液体
|
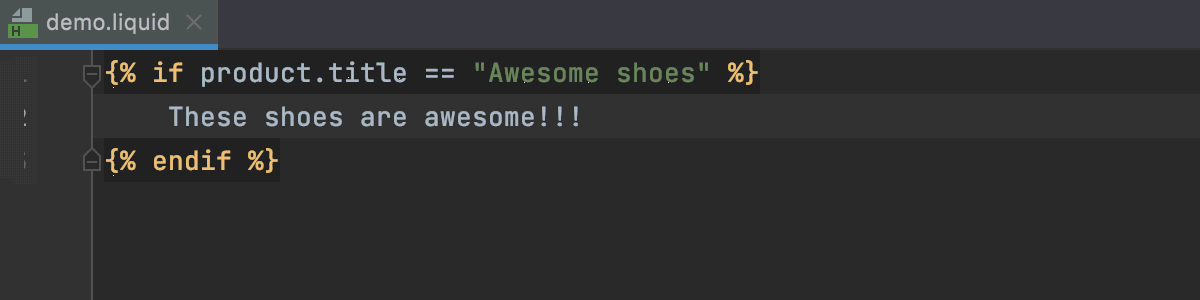
液体 WebStorm 支持Liquid模板语言并包括以下功能: 语法和错误突出显示 花括号定界符的自动关闭 Liquid 标签(包括Shopify 和 Jekyll标签)和过滤器的自动完成 代码格式 Ctrl+/用/注释/取消注释代码行和代码块Ctrl+Shift+/ 代码折叠 实时模板(代码片段) 安装并启用 Liquid 插件在 WebStorm 中使用 Liquid 模板语言之前,请确保已安装并启用了Liquid插件。 支持的文件类型WebStorm 支持以下文件类型的 Liquid 语法: *.liquid文件(使用 Liquid 代码作为HTML文件处理) *.html.liquid、*.md.liquid、*.css.liquid等 创建液体文件要在 WebStorm 中创建新的 Liquid 文件,请按照以下步骤操作: 打开项目视图Alt+1并选择所需的目录。 从主菜单中,选择文件 | 新| 液体文件。或者,在新建列表中按下Alt+Insert并选择Liquid File 。 开始在New列表中输入Liquid File以快速找到该操作。 指定文件名并按Enter。 实时模板您可以使用实时模板将 Liquid 代码结构插入到您的代码中,例如if块、assign标签等。 展开实时模板要展开实时模板,请输入相应的模板缩写并按Tab。让我们看看如何使用预定义的模板插入if块。if  在 Liquid 文件中,键入if并按Tab。 指定所需条件并按Tab移动到下一条语句。 键入指定条件的所需代码。 配置实时模板要配置 Liquid 特定的实时模板: 打开设置/首选项 Ctrl+Alt+S。 转到编辑器 | Live Templates页面,然后在Liquid组中选择所需的模板。您可以从Live templates了解如何配置 实时模板。 配置代码样式设置自定义Liquid 的代码样式设置: 按Ctrl+Alt+S打开 IDE 设置并选择Editor | 代码风格 | 液体。 配置语法高亮您可以根据自己的喜好和习惯配置 Liquid-aware 语法突出显示。 在Settings/Preferences对话框 ( Ctrl+Alt+S) 中,转到Editor | 配色方案 | 液体。 选择配色方案,接受从默认值继承的突出显示设置,或按照颜色和字体中的说明自定义它们。 最后修改时间:2021 年 10 月 8 日 JSON 降价 |
【本文地址】