| Hexo 添加图片 | 您所在的位置:网站首页 › assets/images/ccopyright.ico › Hexo 添加图片 |
Hexo 添加图片
|
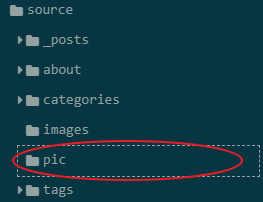
原文链接:https://blog.csdn.net/as3522/article/details/102972473 当使用Hexo创建文件搭建博客的时候,就会遇到图片插图,以及插入的图片无法显示的问题,差不多网上大多数的解决方案就是第一种(但我本人没使用这个方案) 第一种找到Hexo下的_config.yml里的post_asset_folder,把这个选项从false改成true 在Hexo目录下打开Git Brsh,执行一个下载上传图片插件的命令npm install hexo-asset-image --save。 继续在Git Brsh下利用hexo n "xxxx"来生成md的文件(""里的内容填自己的文件名),这时就会在同级的目录下生成一个同名的文件夹。 在.md的文件中要插入图片时,先要把所要插入的图片放在生成的同名文件夹下。  第二种上面的方案是一种解决方法,那么接下来我自己找到解决方案分享给大家,个人感觉更加简单方便。 在Hexo的目录source中创建一个图片文件夹,例如pic
把你要插入的图片文件放到该目录下面,在你的文章中正常使用markdown的语法插入图片即可 例如 到此你就完成了插图,并且图片在你的博客上面也会正常显示! 记住在pic前面有一个/,表示根目录的意思,因为对于hexo来说它的资源文件的根目录就是source,当然你也可以修改_config.yml改变这个配置
|
【本文地址】
公司简介
联系我们

 原文链接:https://blog.csdn.net/as3522/article/details/102972473
原文链接:https://blog.csdn.net/as3522/article/details/102972473