| uni | 您所在的位置:网站首页 › apk安装包在哪 › uni |
uni
|
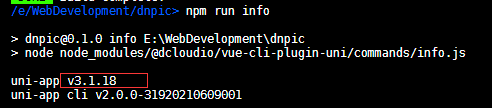
本文使用cli 方式 一、Android原生配置官方文档 0 安装开发环境 必备软件: Android Studio HBuilderX小程序Android离线sdk, 下载版本sdk (一般是最新版。版本要与 HBuilder X版本一致,检查版本的方法看下面导出App资源小节) 申请 Appkey 登录开发者中心。如果没有账号,就注册一个。申请Appkey需要进行邮箱和手机号的实名认证。在左侧菜单中选择我创建的应用,点击应用左侧选择离线打包Key管理,选择对应平台 iOS Android,输入包名和SHA1 (包名是自定义的,SHA1获取),确认无误点击保存,即可获取到对应平台的App.替换 xxx为你的名称 // 生成 keystore 签名文件 keytool -genkey -alias xxx -keyalg RSA -keysize 2048 -validity 36500 -keystore xxx.keystore // 查看 SHA1 信息 keytool -list -v -keystore xxx.keystore-alias xxx : xxx是别名 xxx.keystore : 文件名 Android 打开Android项目,配置主APP的Androidmanifest.xml文件, 导航到Application节点,创建meta-data节点,name为dcloud_appkey,value为申请的AppKey如下: iOS 点击链接参考IOS平台的配置Appkey章节. 二、导出App资源 查看版本!!! 首先请确保uni-app编译器的版本号和离线 SDK 的版本号一致。 如果版本不一致,app启动时会弹出版本不一致的提示框 通过 HBuilder X 创建的项目 帮助 —— 关于 通过 Vue Cli 创建的项目 cmd命令行 cd 到项目的根目录,执行 npm run info 通过 Vue Cli 创建的项目 cmd命令行 cd 到项目的根目录,执行 npm run info  3.1.18是它的版本, 那么在上面下载小程序sdk版本时,也要选择3.1.18的版本。 3.1.18是它的版本, 那么在上面下载小程序sdk版本时,也要选择3.1.18的版本。  三、生成本地打包 APP 资源
1. 通过 HBuilderX 创建的项目
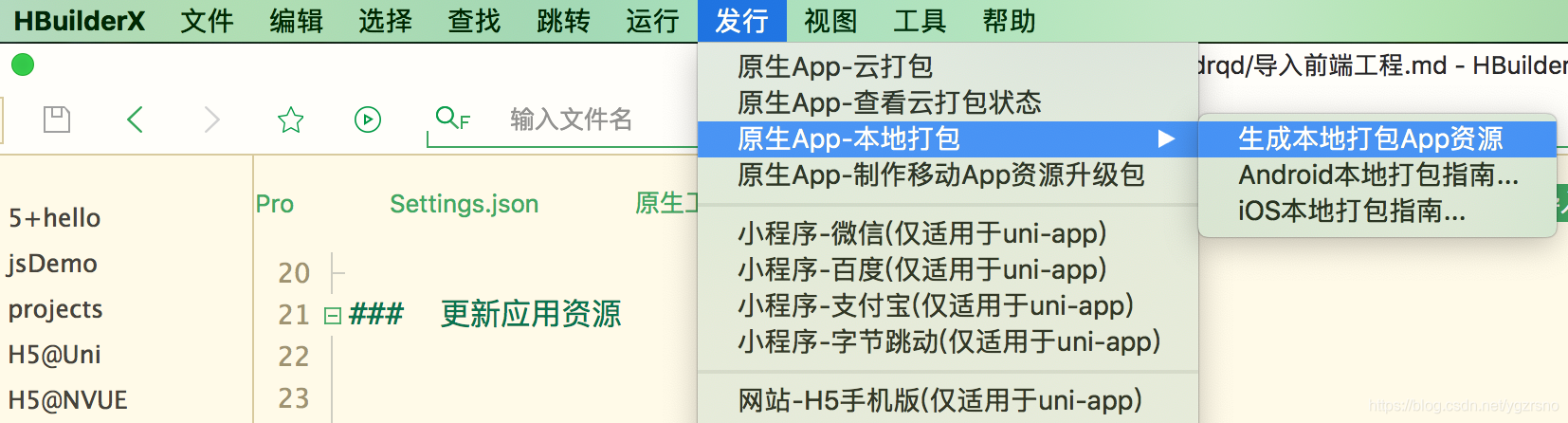
三、生成本地打包 APP 资源
1. 通过 HBuilderX 创建的项目
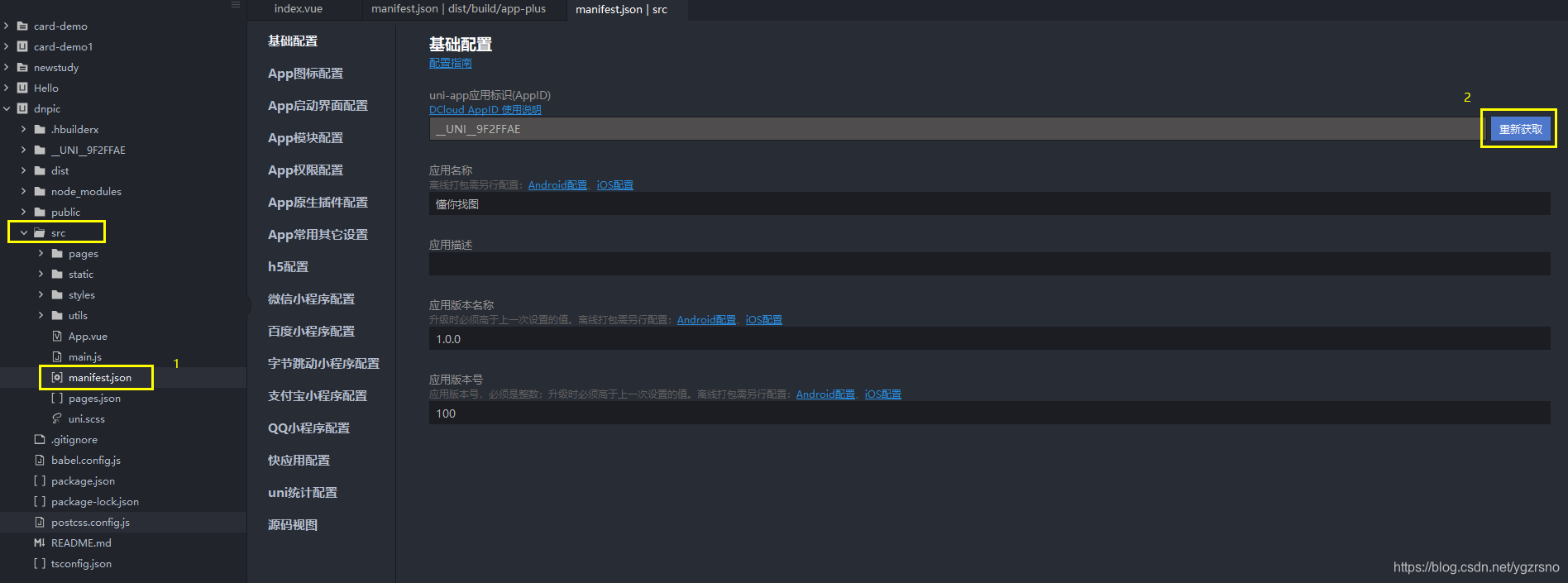
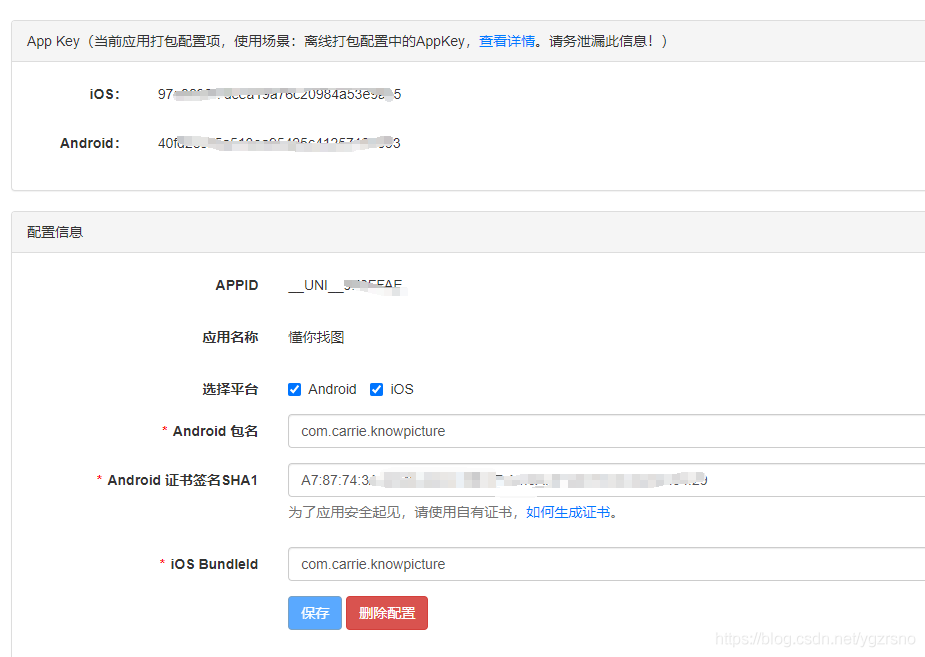
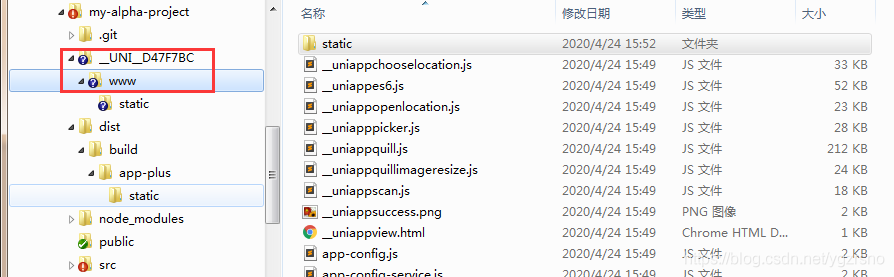
选择项目 -> 发行 -> 原生App-本地打包 -> 生成本地打包App资源 命令行 cd 到项目根目录,执行 npm run build:app-plus,会在 项目目录/dist/build/app-plus 下生成app打包资源。 在项目根目录新建一个文件夹,以 src/manifest.json 中的 appid 字段为文件名,然后在文件夹中创建一个 www 目录,将 app-plus 文件夹下的资源拷贝到 www 目录中。 用 HBuilderX 重新获取 appid 的方法: 打开 HBuilderX ,文件 —— 导入 —— 从本地目录导入,将项目导入进来 打开 src 目录,点击 manifest.json,点击基础配置右边的重新获取。 打开 src 目录,点击 manifest.json,点击基础配置右边的重新获取。  登录开发者中心,查看AppKey是否生成了,以及包名是否为空。如果没有AppKey,那么要填写下面的内容,生成。 登录开发者中心,查看AppKey是否生成了,以及包名是否为空。如果没有AppKey,那么要填写下面的内容,生成。  重新运行npm run build:app-plus,生成新的app-plus内容,替换之前的www文件夹里的内容,并且打开里面的manifest.json 应该能看到id已经变成重新获取的appid了。 重新运行npm run build:app-plus,生成新的app-plus内容,替换之前的www文件夹里的内容,并且打开里面的manifest.json 应该能看到id已经变成重新获取的appid了。  四、导入Android Studio
0 新建Android项目
四、导入Android Studio
0 新建Android项目
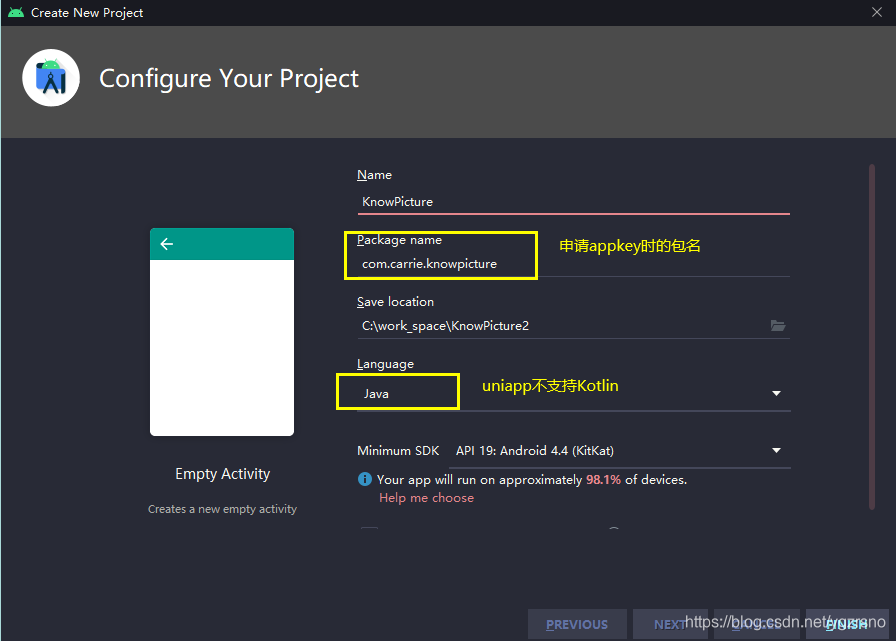
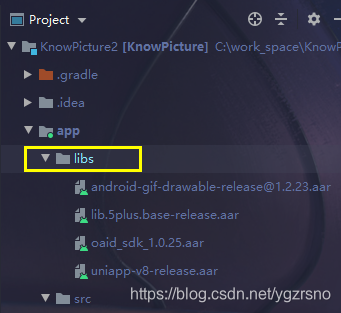
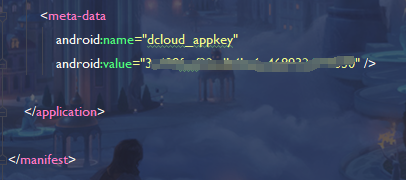
官网开发环境文档 如果之前没有新建Android项目,那么要先创建一个空项目,如果已创建,可忽略此步骤。 填写 Package Name, Language 选择 Java ,因为小程序离线打包sdk不支持kotlin. minSdkVersion最低支持21,小于21在部分5.0以下机型上将无法正常使用。 在步骤1.0里我们下载了小程序SDK,解压包,打开sdk/libs , 拷贝以下文件到libs目录下 lib.5plus.base-release.aar [email protected] uniapp-v8-release.aar oaid_sdk_1.0.25.aarlibs目录: 点击左上角的Android , 切换到 Project 视图 切回Android视图。复制下面的代码到app的build.gradle 里, 其中28.0.0 要替换成你的build tools 版本,如图,这里是 30.0.3 注意:更新SDK时需要同时更新aar/jar文件和build.gradle配置 点击右上角Sync Now ,同步Gradle配置。 ① 配置 Androidmanifest.xml 打开Androidmanifest.xml,在application节点,创建meta-data节点,name为dcloud_appkey,value为申请的AppKey. 如下:
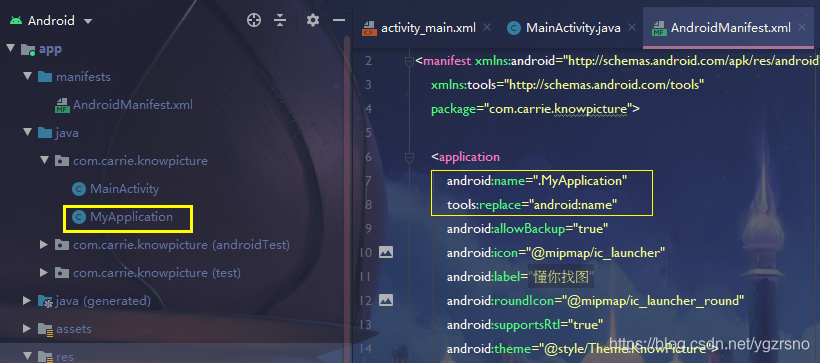
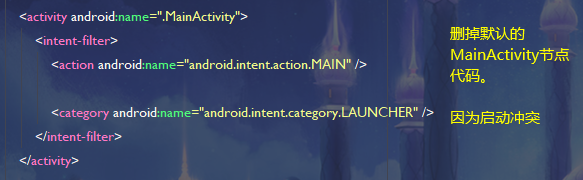
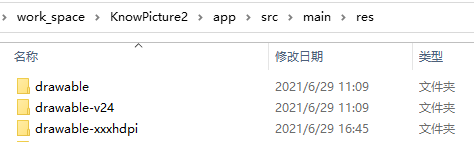
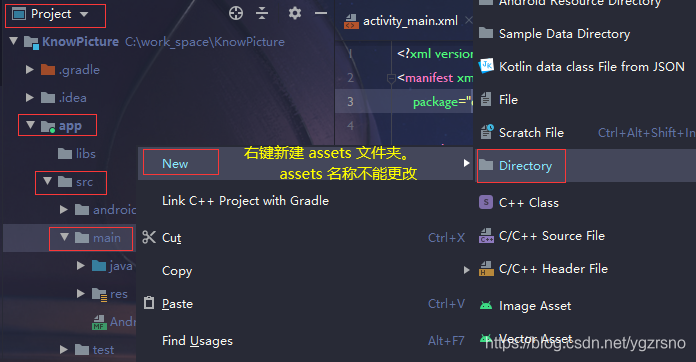
删掉自动生成的 MainActivity 节点,如下图部分 复制如下代码到 application 节点里 !!! 注意:${apk.applicationId} 必须替换成当前应用的包名. 替换后: android:authorities=“com.carrie.knowpicture.dc.fileprovider” 配置应用名称、图标和启动界面应用名称 打开 res - values - strings.xml,修改 app_nane 的值。 打开res目录,新建drawable-xxxhdpi 文件夹,将图标放到 drawable-xxxhdpi 文件夹 注意:splash.png在不同设备上显示效果不一样,为防止出现拉伸的状况,建议使用Android studio生成.9.png类型图片 1 导入资源新建 assets 目录 点击左上角的Android , 切换到 Project 视图  自定义基座支持热更新需要将debug-server-release.aar打入apk中,生成正式包时可以删除。 详细步骤参考链接
2. 配置签名信息 自定义基座支持热更新需要将debug-server-release.aar打入apk中,生成正式包时可以删除。 详细步骤参考链接
2. 配置签名信息
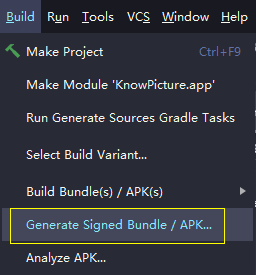
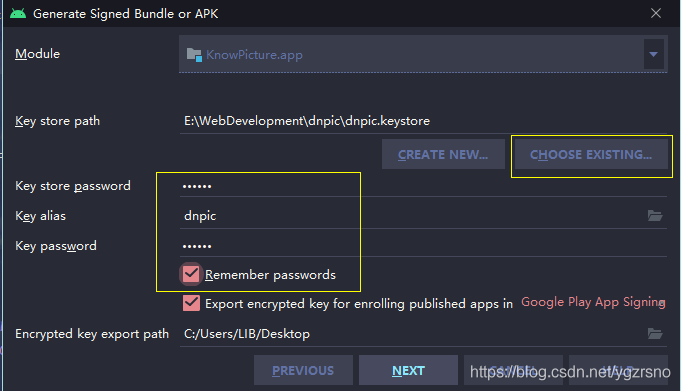
打开 app build.gradle 在buildTypes 上面添加如下代码: signingConfigs { config { keyAlias 'dnpic' // 在1.0步骤生成keystore文件时定义的别名 keyPassword 'carrie' // keystore 密码 storeFile file('E:/WebDevelopment/dnpic/dnpic.keystore') // keystore 本地存储路径,用 斜杠 / storePassword 'carrie' // keystore 密码 } }修改buildTypes - release : buildTypes { debug { signingConfig signingConfigs.config minifyEnabled false proguardFiles getDefaultProguardFile('proguard-android-optimize.txt'), 'proguard-rules.pro' } release { signingConfig signingConfigs.config minifyEnabled true shrinkResources true proguardFiles getDefaultProguardFile('proguard-android-optimize.txt'), 'proguard-rules.pro' } }同步 Sync Now 点击 运行 . Build - Generate Signed Bundle / Apk 如果集成离线SDK时需要重写application (不需要则跳过这一步),必须继承自DCloudApplication,否则会导致SDK中业务逻辑无法正常运行。 新建一个Java类 MyApplication: class MyApplication extends DCloudApplication { @Override public void onCreate() { super.onCreate(); } }将MyApplication 配置到Androidmanifest.xml中(如下): 在 application 节点中添加代码: android:name=".MyApplication" tools:replace="android:name"tools需要导入。在上面的manifest 里添加: xmlns:tools="http://schemas.android.com/tools" name里是MyApplication路径,默认前缀为package 1、项目配置都正确怎么还是提示"未配置AppKey或配置错误"? 安装包的信息与你在申请Appkey填写信息不符导致的。 appid+应用包名+签名sha1三者必须与申请填写的信息一致才可以的。 |
【本文地址】


 如果 manifest.json 中的 appid 字段为空,需要将项目拖进 HBuilderX 中重新获取一个 appid。注意:appid不能随便填写,必须重新获取。
如果 manifest.json 中的 appid 字段为空,需要将项目拖进 HBuilderX 中重新获取一个 appid。注意:appid不能随便填写,必须重新获取。 图片上的Mini SDK是19,实际要选21.
图片上的Mini SDK是19,实际要选21. 就可以看到 app/libs 目录
就可以看到 app/libs 目录 
 在dependencies 下面添加代码:
在dependencies 下面添加代码:
 uni-app配置时需要在build.gradle中添加aaptOptions配置。 往上滑,在 android{} 里添加aaptOptions:
uni-app配置时需要在build.gradle中添加aaptOptions配置。 往上滑,在 android{} 里添加aaptOptions:

 配置应用启动页及provider节点 Androidmanifest.xml
配置应用启动页及provider节点 Androidmanifest.xml 同时删除项目里的 MainActivity 类,不需要了。
同时删除项目里的 MainActivity 类,不需要了。 应用图标 icon.png为应用的图标。 push.png为推送消息的图标。 splash.png为应用启动页的图标。
应用图标 icon.png为应用的图标。 push.png为推送消息的图标。 splash.png为应用启动页的图标。
 修改Androidmanifest.xml中application节点的icon属性为@drawable/icon。如下图:
修改Androidmanifest.xml中application节点的icon属性为@drawable/icon。如下图: 
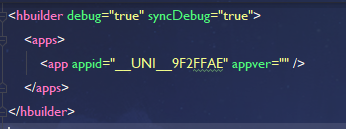
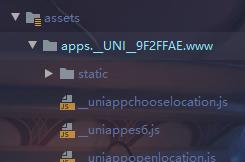
 在assets右键新建一个文件夹apps,将 3.2 步骤的appid文件夹整个复制到 apps目录下。(文件夹结构包含 appid 和 www)
在assets右键新建一个文件夹apps,将 3.2 步骤的appid文件夹整个复制到 apps目录下。(文件夹结构包含 appid 和 www)  配置资源文件 打开之前下载的小程序SDK文件夹, 打开 SDK - assets 文件夹,复制 data 文件夹到 Android Studio的assets 目录下
配置资源文件 打开之前下载的小程序SDK文件夹, 打开 SDK - assets 文件夹,复制 data 文件夹到 Android Studio的assets 目录下  修改dcloud_control.xml文件:
修改dcloud_control.xml文件:
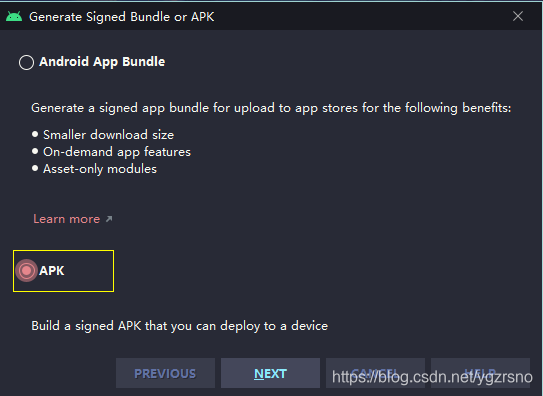
 选择 APK
选择 APK 
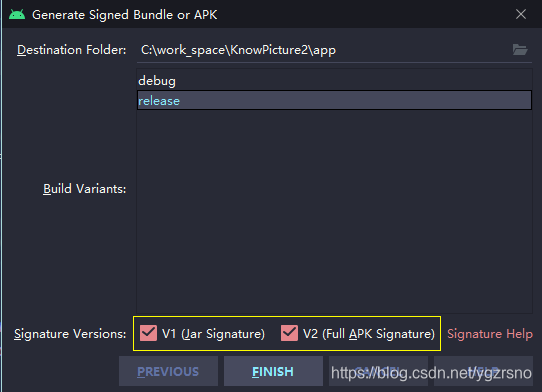
 选择release , 选中 V1 V2
选择release , 选中 V1 V2  成功后,在 app\release 目录下,看到生成的apk.
成功后,在 app\release 目录下,看到生成的apk.