| 【Element】element | 您所在的位置:网站首页 › an遮盖层 › 【Element】element |
【Element】element
|
场景
el-dialog 隐藏遮罩并且可以控制弹窗后的元素、点击、滚动、其他事件操作,比如一个弹窗打开了,我要能控制弹窗后面的滚动、点击等等一系列事件。 修改方法首先我们需要隐藏弹窗遮罩 :modal="false",并且给 el-dialog 弹窗添加一个 id(后面用于获取 dom 元素,当然你也可以给外层套个div,找第一个子元素就行)。 v-model="modelDialogVisible" append-to-body draggable :modal="false" id="modelDialogRef" ref="modelDialogRef" :close-on-click-modal="false" align-center :before-close="handleClose" class="model-dialog"
pointer-events CSS 属性指定在什么情况下 (如果有) 某个特定的图形元素可以成为鼠标事件的 target。 auto:与pointer-events属性未指定时的表现效果相同,对于 SVG 内容,该值与visiblePainted效果相同 none:元素永远不会成为鼠标事件的target (en-US)。但是,当其后代元素的pointer-events属性指定其他值时,鼠标事件可以指向后代元素,在这种情况下,鼠标事件将在捕获或冒泡阶段触发父元素的事件侦听器。 给弹窗内容添加自定义样式 pointer-events: auto; .model-dialog { pointer-events: auto; }在打开弹窗的时候,执行下面的代码,目的是将最外层的遮罩 pointer-events 修改。 nextTick(() => { // 把弹窗父亲的父亲 dom 元素添加 pointer-events: none; 防止穿透 const elDialog = document.getElementById('modelDialogRef'); // @ts-ignore elDialog?.parentNode?.parentNode?.setAttribute('style', 'pointer-events: none;'); }); |
【本文地址】
公司简介
联系我们
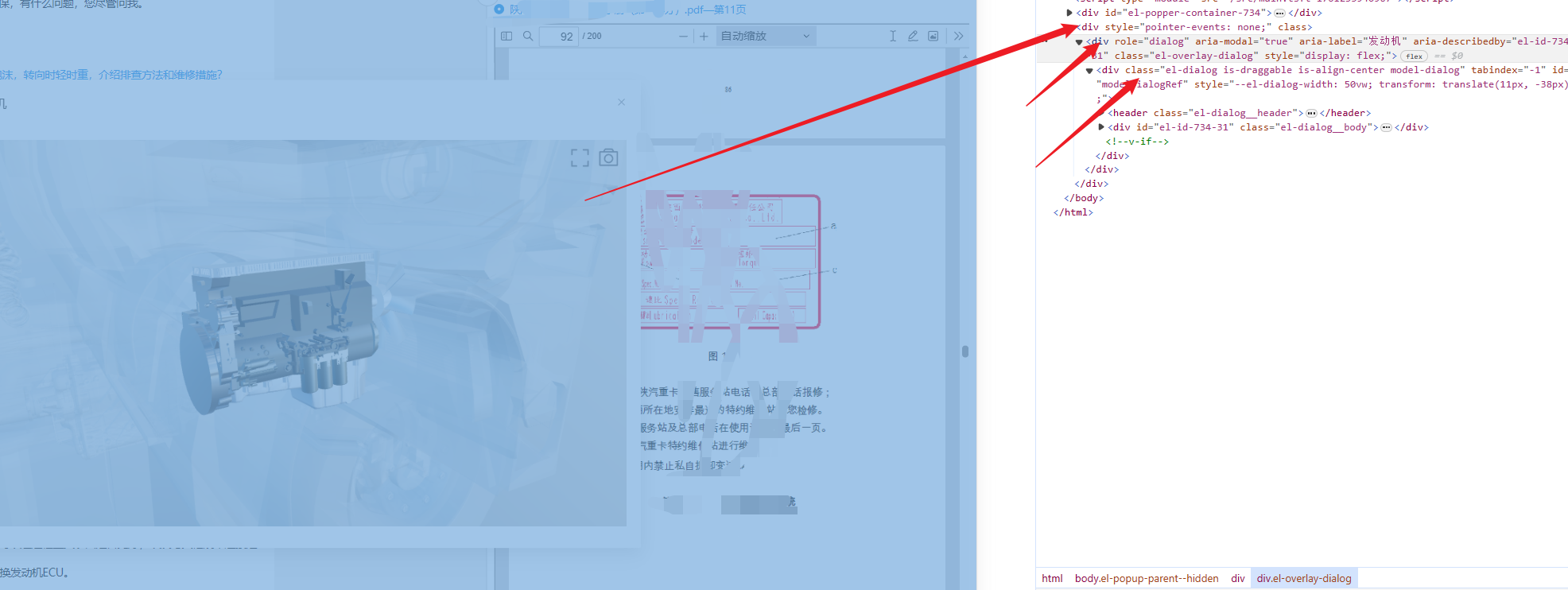
 从 dom 元素我们知道 el-dialog 的层级为三层,外面两层是遮罩,第三层才是真正的弹窗元素,因此,我们需要做的就是把外层最外层的遮罩事件去掉,保留最里面的。
从 dom 元素我们知道 el-dialog 的层级为三层,外面两层是遮罩,第三层才是真正的弹窗元素,因此,我们需要做的就是把外层最外层的遮罩事件去掉,保留最里面的。