| JS获取上一访问页面URL地址document.referrer实践 « 张鑫旭 | 您所在的位置:网站首页 › angular获取上一个页面的路由名称 › JS获取上一访问页面URL地址document.referrer实践 « 张鑫旭 |
JS获取上一访问页面URL地址document.referrer实践 « 张鑫旭
|
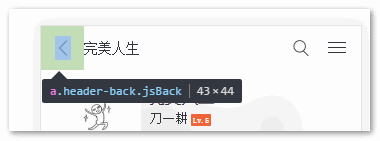
by zhangxinxu from http://www.zhangxinxu.com/wordpress/?p=5934 本文可全文转载,但需得到原作者书面许可,同时保留原作者和出处,摘要引流则随意。 一、JS获取前一个访问页面的URL地址document.referrer要获取前一个访问页面的URL地址前后端语言都可以,例如PHP的是$_SERVER['HTTP_REFERER'],JavaScript的就是document.referrer。 我们平常开发,虽然和URL打交道也算比较频繁,但是,似乎很少使用document.referrer。我起初以为是兼容性不好,后来测试发现ie7都支持,那就奇怪了,为何document.referrer用的不多呢? 我想了一下,可能有下面几个原因: 后端小伙伴帮我们搞定了相关需求; 只有一些访问数据统计脚本才非常在意上一个访问页面的url地址是什么; 如果我们希望实现的功能是返回上一页,可以使用history.go(-1)或者history.back(),我们并不需要知道上一个访问页面具体的地址是什么。综合以上几点,导致平时开发很少使用document.referrer。 但是最近做了一个移动端项目,是我第一次在正式项目中使用document.referrer,这里跟大家分享一下相关的实践。 场景是这样的,移动端无论是原生app还是传统的网页,返回上页是一个比较强烈的需求,如下截图所示:
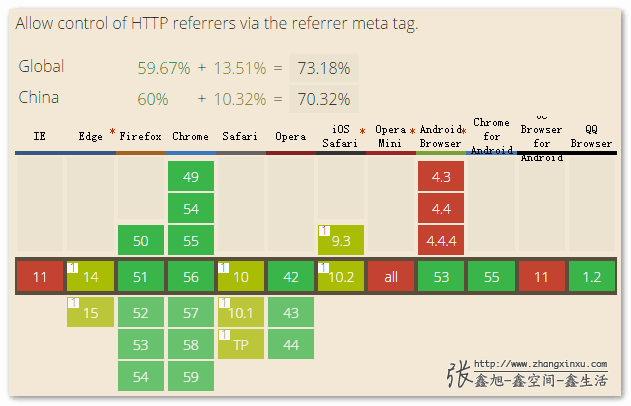
几乎所有的内页都有这么一个返回上一页的按钮,例如这个页面(点击体验)。 此返回上一页相关HTML代码如下: 返回在大部分场景下,上面办法可以满足我们的交互需求,但是,在有些时候,上面的代码就有些心有力而气不足,因为当前页面的referrer并不总是存在的。 比方说用户是通过微信分享进来的,直接进入了内页,此时是没有上一页的,返回按钮再怎么点击都没有任何反应,就会让用户很奇怪,十有八九会认为是实现了bug,则会让用户对产品的品质抱有疑虑,那问题可就大了。 怎么办呢!后来我想了一招,那就是如果发现浏览器没有上一页来源信息,我们就把返回按钮的链接改成首页的链接地址,这样无论什么时候,用户点击返回按钮一定是会有反应的,并且返回首页从逻辑上讲也是合情合理的。而这里判断是否有没有来源信息就是使用这里的document.referrer,当浏览器得不到上一页的来源信息的时候,document.referrer的返回值就是空字符串'',于是乎,就有类似下面的代码: if (document.referrer === '') { // 没有来源页面信息的时候,改成首页URL地址 $('.jsBack').attr('href', '/'); }于是乎,返回按钮的逻辑就天衣无缝了。 二、哪些场景下无法获得上一页referrer信息 直接在浏览器地址栏中输入地址; 使用location.reload()刷新(location.href或者location.replace()刷新有信息); 在微信对话框中,点击链接进入微信自身的浏览器; 扫码进入QQ或者微信的浏览器; 直接新窗口打开一个页面; 2017.8.3更新 新版本Chrome测试,新窗口页面依然有document.referrer 从https的网站直接进入一个http协议的网站(Chrome下亲测); a标签设置rel="noreferrer"(兼容IE7+); meta标签来控制不让浏览器发送referer;例如: 兼容性如下图:
iOS浏览器目前还是使用的老版本的规范值,包括:never, always, origin, default。对于Android浏览器,5.0版本开始支持。基本上,在移动端,使用meta标签来控制referer信息的发送与否已经可以在实际项目中使用了。 等等。有人可能迫切想知道如何让从https的网站直接进入一个http协议的网站也有document.referrer信息,这方面并不是我擅长的地方,所以我也不清楚应该如何解决此问题,或许需要服务器配置那边配合点什么。 更新于翌日 下面是小新同行的真知灼见: HTTPS turns off HTTP Referrers to HTTP websites. (默认是关闭的,安全原因。) 开启的话在meta里设置,可能现在的流行的最新版浏览器兼容会好点! 参考: http://smerity.com/articles/2013/where_did_all_the_http_referrers_go.html 官方这么说的: https://www.w3.org/Protocols/rfc2616/rfc2616-sec15.html#sec15.1.3 三、结束语明天情人节,买了巧克力,订了法式大餐,有法式蜗牛,第一次吃,心里总有点毛毛的,让我想起来贝爷,该不会也是那种画风吧。
平时和同事一起吃饭的时候,会传授自己和夫人的相处之道。 很重要的一点就是相敬如宾,大家平等,比方说:当意见不合的时候就听老婆的,当意见统一的时候就听我的。 我也有婆媳问题,我以前的做法是在老婆面前说我妈不是这样的,巴拉巴拉,有用吗,收效甚微,后来我聪明了,一旦老婆大人不开心了,我马上附和:“就是啊,我妈怎么这样啊,在想些什么呢,太离谱了,我这个儿子都看不下去……”,嘿,你别说,只要这么一附和,老婆立马心里就爽了,生气嘛都是生的情绪,你一顺,这态度立马就会转变:“你也别这么说,你妈其实我知道的,就是……我也不是……”,对吧,一下子什么事情就没有,风和日丽,阳光明媚。我呢也可以继续开开心心钓鱼,家和万事兴。 哦呵呵,希望明天一切顺利,明天没得午觉睡了,所以今天要早点休息,12点之前一定要盖上被子。 也祝大家明天节日快乐! 曾经我也是也是一只单身狗,就像下面这样:
是前端改变了我的人生。所以,前端在手,美人我有!只要前端学得好,女朋友她跑不了!
本文为原创文章,会经常更新知识点以及修正一些错误,因此转载请保留原出处,方便溯源,避免陈旧错误知识的误导,同时有更好的阅读体验。 本文地址:http://www.zhangxinxu.com/wordpress/?p=5934 (本篇完) 相关文章小tips: 页面链接跳转历史URL不记录的兼容处理 (0.437)如何使用JS把相对地址变成绝对地址? (0.273)Web referrer策略详解与防盗链图片的显示 (0.246)我是如何实现electron的在线升级热更新功能的? (0.219)AVIF图片格式简介 (0.219)如何实现页面刷新后不定位到之前的滚动位置? (0.186)HTML rel属性值释义大全 (0.164)ajax与HTML5 history pushState/replaceState实例 (0.131)理解DOMString、Document、FormData、Blob、File、ArrayBuffer数据类型 (0.131)mobilebone.js-mobile移动web APP单页切换骨架 (0.131)使用document.scrollingElement控制窗体滚动高度 (RANDOM - 0.131) |
【本文地址】