| 17. 【Android教程】开关控件ToggleButton/Switch | 您所在的位置:网站首页 › android自定义开关控件 › 17. 【Android教程】开关控件ToggleButton/Switch |
17. 【Android教程】开关控件ToggleButton/Switch
|
本节要学的两个控件是我们在使用 Android 手机时经常会用到的,相信大家对它并不陌生,甚至是非常熟悉,但是现实是很多开发者并不了解开关控件,所以会花不少功夫通过 TextView 或 Button 来实现开关功能,殊不知 Android 系统已经为我们提供了非常友好的控件—— ToggleButton 和 Switch。 1. 开关控件的功能首先我们来看一张图感受一下开关控件是啥:
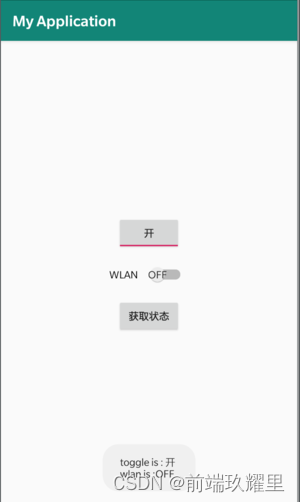
没错,Android 系统的下拉菜单里“WLAN”、“蓝牙”、“4G”、“飞行模式”等等所有的开关都可以用开关控件来实现。所以它的功能就很好理解,如同名字一样帮我们完成一个开关控制。 2. 开关控件的属性这两个开关控件和 RadioButton、Checkbox 的继承关系一样,都是由 Button 派生而来,所以 Button 所有的属性及功能开关控件都有。这里只列举 ToggleButton / Switch 的重要及常用属性,当然还有很多比较特殊和罕见的属性及方法可以通过第六节中给出的中文官网查阅到。 2.1 ToggleButton 的属性 android:disabledAlpha: 设置当开关关闭的时候,ToggleButton 的透明度值,用来更好的区分开关状态。android:textOff: 开关关闭的时候控件展示的文本提示。android:textOn: 开关打开的时候控件展示的文本提示。ToggleButton 比较简单,这 3 个属性也很好理解,相比之下 Switch 会更复杂一些。 2.2 Switch 的属性 android:textOff: 开关关闭的时候控件展示的文本提示,同 ToggleButton。android:textOn: 开关打开的时候控件展示的文本提示,同 ToggleButton。android:showText: 设置是否显示文本提示。android:splitTrack: 是否在滑块和文本之间保留间隙。android:switchMinWidth: 设置开关的最小宽度。android:switchPadding: 设置文本和开关的间距。android:switchTextAppearance: 设置开关的文字样式。android:textStyle: 文本字体风格。android:track: 开关底部的图片。android:thumb: 开关滑块的图片。 3. 开关控件的用法其实可以发现,开关控件和上一节讲到的选择框很类似,每一个选择框也是有两种状态——“选中、未选中”。开关控件的“开、关”状态和它非常类似,我们可以借鉴 RadioButton 及 Checkbox 的例子。 首先按照第 2 小节介绍的属性编写布局文件: 我们在布局中放置了 3 个控件,前两个分别是本节的主角——ToggleButton 和 Switch,用来控制两个开关值,而第三个是一个Button控件,用来随时获取开关的状态。 接着编写 Java 代码,通过两种方式来接收开关状态,一种是开关变化的时候主动回调,另一种是点击 Button 去查询开关状态: package com.emercy.myapplication; import android.app.Activity; import android.os.Bundle; import android.view.View; import android.widget.Button; import android.widget.CompoundButton; import android.widget.Switch; import android.widget.Toast; import android.widget.ToggleButton; public class MainActivity extends Activity implements CompoundButton.OnCheckedChangeListener, View.OnClickListener { ToggleButton mToggleButton; Switch mSwitchButton; Button mButton; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); mToggleButton = findViewById(R.id.toggle_button); mSwitchButton = findViewById(R.id.switch_button); mButton = findViewById(R.id.getBtn); mToggleButton.setOnCheckedChangeListener(this); mSwitchButton.setOnCheckedChangeListener(this); mButton.setOnClickListener(this); } @Override public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) { switch (buttonView.getId()) { case R.id.toggle_button: Toast.makeText(this, "toggle state changed : " + isChecked, Toast.LENGTH_SHORT).show(); break; case R.id.switch_button: Toast.makeText(this, "wlan state changed : " + isChecked, Toast.LENGTH_SHORT).show(); break; default: Toast.makeText(this, "no state changed", Toast.LENGTH_SHORT).show(); } } @Override public void onClick(View v) { String toggle = (mToggleButton.isChecked() ? mToggleButton.getTextOn() : mToggleButton.getTextOff()).toString(); String wlan = (mSwitchButton.isChecked() ? mSwitchButton.getTextOn() : mSwitchButton.getTextOff()).toString(); Toast.makeText(this, "toggle is : " + toggle + "\n" + "wlan is :" + wlan, Toast.LENGTH_SHORT).show(); } }我们的 Activity 实现了OnCheckedChangeListener和OnClickListener,前者用来接收 ToggleButton / Switch 的切换回调,后者用来监听 Button 的点击从而获取开关状态。例子比较简单,效果如下:
本节介绍了两个实用的开关控件,非常适合于在开关切换的场景下使用,其中 ToggleButton 的属性比较简洁,Switch 相对更复杂、属性也丰富一些。 其实第 3 和 4 这两节所学的控件都是从 Button 派生而来,都是在 Button 的基础上做了一些定制化,涉及的业务比较具体,只要掌握了 Button,相信这些都不在话下。 下一节我们将介绍一个全新的控件,它和 TextView 一样是一个基础控件,很多控件都是从它派生而来,大家要重点掌握哦! |
【本文地址】