| 什么是原型、原型链?原型和原型链的作用(有图方便理解) | 您所在的位置:网站首页 › alice原型 › 什么是原型、原型链?原型和原型链的作用(有图方便理解) |
什么是原型、原型链?原型和原型链的作用(有图方便理解)
|
原型:JS声明构造函数(用来实例化对象的函数)时,会在内存中创建一个对应的对象,这个对象就是原函数的原型。构造函数默认有一个prototype属性,prototype的值指向函数的原型。同时原型中也有一个constructor属性,constructor的值指向函数对象。 通过构造函数实例化出来的对象,并不具有prototype属性,其默认有一个__proto__属性,__proto__的值指向构造函数的原型。在原型对象上添加或修改的属性,在所有实例化出的对象上都可共享。 /*代码基本架构 1.每个函数function都有一个prototype,即显示原型(属性) 2.每个通过函数实例出来的对象都有一个__proto__,可称为隐式原型(属性) 3.对象的隐式原型的值为其对应构造函数的显示原型的值 */ //显示原型与隐式原型 function Fn(){ // 内部语句:this.prototype = {} } //1.每个函数function 都有一个prototype 即显式原型(属性),默认指向一个空的object对象 console.log(Fn.prototype) //2. 每个实例对象都有一个__proto__,可称为隐式原型(属性) var fn = new Fn() //内部语句: this.__proto__ = Fn.prototype console.log(fn.__proto__) //3.对象的隐式原型的值为其对应构造函数的显示原型的值 console.log(Fn.prototype === fn.__proto__)
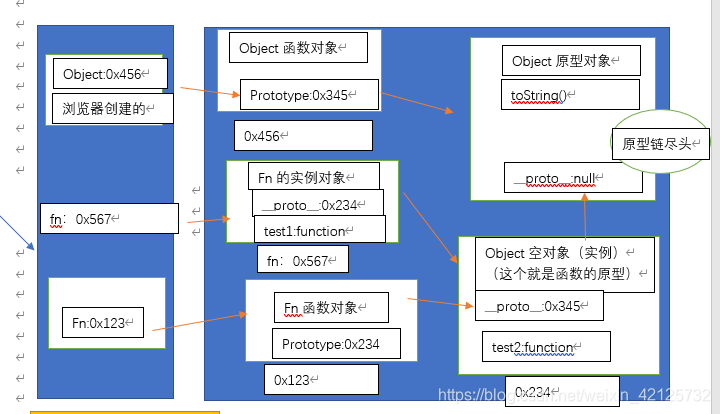
原型的作用: 1.数据共享 节约内存内存空间 2.实现继承 原型链:当在实例化的对象中访问一个属性时,首先会在该对象内部(自身属性)寻找,如找不到,则会向其__proto__指向的原型中寻找,如仍找不到,则继续向原型中__proto__指向的上级原型中寻找,直至找到或Object.prototype.__proto__为止(值为null),这种链状过程即为原型链。如下图所示好理解(根据代码参考下图) 原型链的作用:查找对象的属性(方法) console.log(Object.prototype.__proto__) //浏览器本身创建了一个Object function Fn() { this.test1 = function(){ console.log('test1()') } } Fn.prototype.test2 = function(){ console.log('test2()') } var fn = new Fn() fn.test1() fn.test2() console.log(fn.toString())
原型链的源头是Object!所以万物皆对象呀! 原型链面试题 var A = function() {} A.prototype.n = 1 var b = new A() A.prototype = { n: 2, m: 3 } var c = new A() console.log(b.n, b.m, c.n, c.m) // 1 undefined 2 3 ```html var F = function() {} Object.prototype.a = function() { console.log('a()') } Function.prototype.b = function() { console.log('b()') } var f = new F() f.a() // a() f.b() // b is not a function(报错) F.a() // a() F.b() // b()特别注意: Object.prototype.constructor.proto === Function.prototype // true Function.prototype.proto === Object.prototype // true Object.prototype.proto === null // true |
【本文地址】
公司简介
联系我们