| AE教程:了解并掌握修剪路径 – 码微 | 您所在的位置:网站首页 › ae路径快捷键基本 › AE教程:了解并掌握修剪路径 – 码微 |
AE教程:了解并掌握修剪路径 – 码微

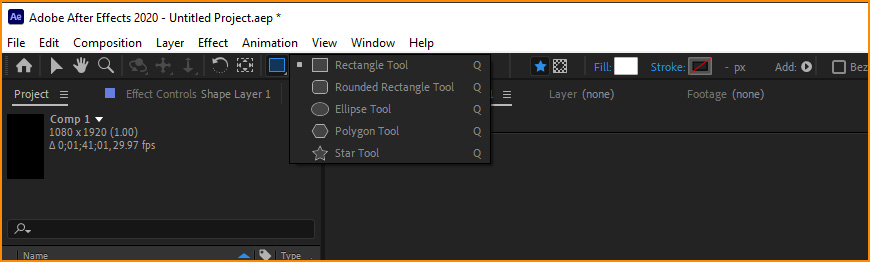
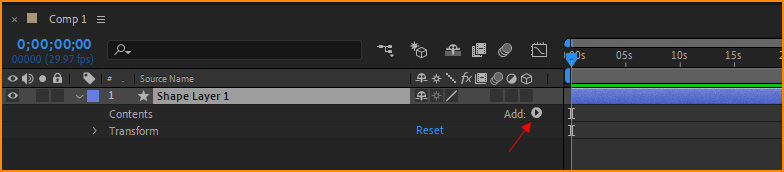
修剪路径是 AE 中用于创建动画笔触、手绘动画文本、动画加载栏等的一个功能AE 修剪路径允许自定义矢量路径并为其设置动画。本AE教程中将演示如何创建修剪路径、为其设置动画并根据需要自定义修剪路径。 现在让我们直接开始吧 AE 中的修剪路径在哪里?在 AE 中,可以在ADD下拉菜单下的任何形状图层属性中找到修剪路径。 按照以下步骤访问修剪路径菜单选项 创建合成创建形状图层 在时间轴上展开的形状图层,然后在内容前面将看到ADD:单击箭头
在时间轴上展开的形状图层,然后在内容前面将看到ADD:单击箭头

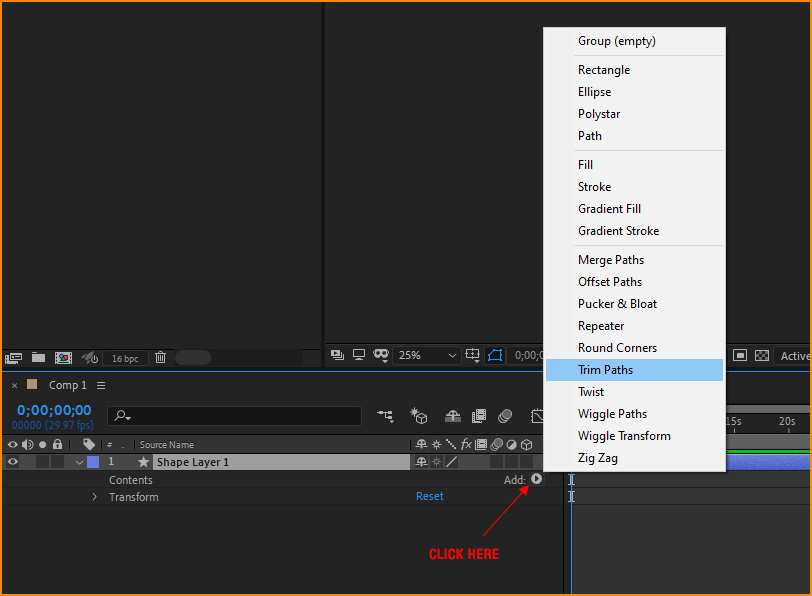
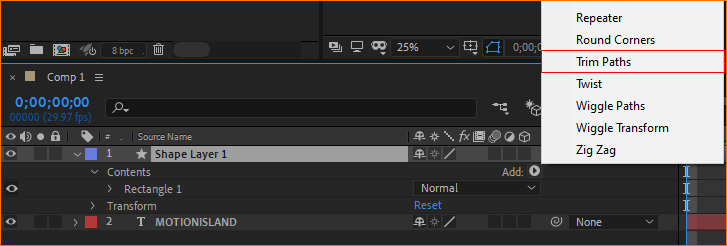
现在应该看到菜单,只需单击Trim path 
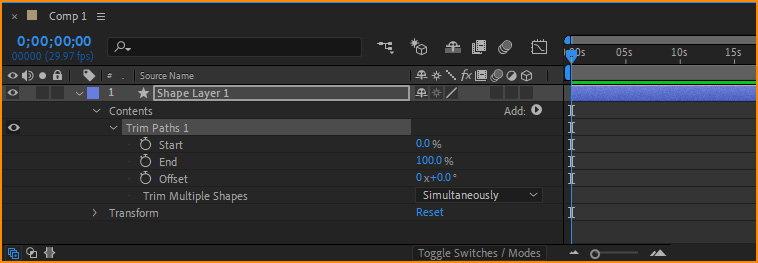
现在应该看到修剪路径属性  注意:
注意:
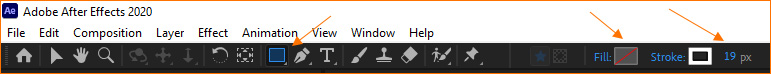
修剪路径效果仅适用于形状图层、转换的文本到形状图层和转换的 Illustrator 文件。如果使用实体或图像,则不会显示修剪路径效果菜单。 如何在 AE 中使用修剪路径?现在知道如何访问修剪路径菜单,让我们用它创建一个简单的动画。 新建一个合成 – 1920×1080键入如下文本 单击形状矩形工具并确保填充为空且笔划为 19px
单击形状矩形工具并确保填充为空且笔划为 19px
 现在在文本周围画一个矩形,如下例所示
现在在文本周围画一个矩形,如下例所示
 转到时间轴区域并单击“添加:”旁边的箭头并选择修剪路径
转到时间轴区域并单击“添加:”旁边的箭头并选择修剪路径
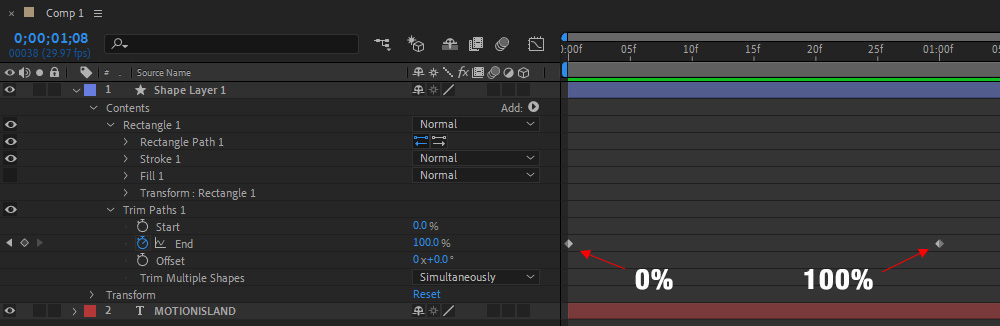
 展开Trim Paths 1并创建 2 个关键帧,如下所示
展开Trim Paths 1并创建 2 个关键帧,如下所示

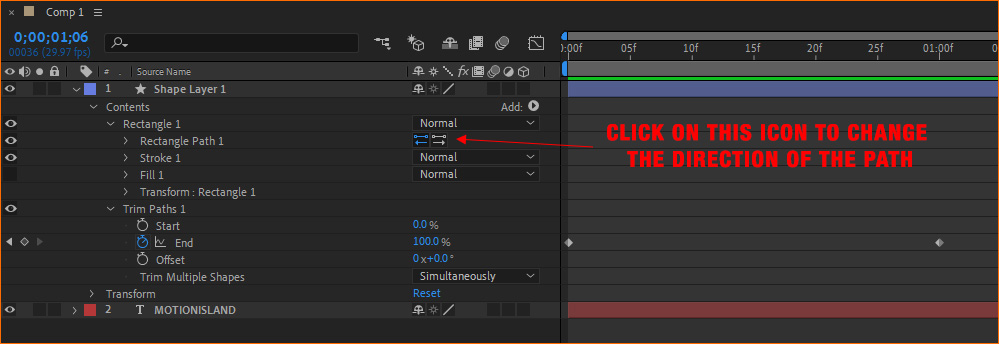
你应该有一个像下面这样的动画 如果要更改修剪路径的方向,单击反向路径方向图标 单击反向路径图标后,现在应该使动画路径与下面的视频相反
不喜欢修剪路径的起点?不用担心可以取消下面的起点检查
可以使用 AE 修剪路径创建什么?
条形图
单击反向路径图标后,现在应该使动画路径与下面的视频相反
不喜欢修剪路径的起点?不用担心可以取消下面的起点检查
可以使用 AE 修剪路径创建什么?
条形图
使用修剪路径,可以创建一个条形图,其中彩色条增加并同时显示每个条的图例,查看右侧的演示视频。如果想快速向客户显示一些数据,此源项目是理想的选择。 水平条形图水平条形图是可以使用修剪路径来水平表示一组数据的另一件事。从可自定义的日期开始,每个多色条向右增加。同时,图例出现在每个条形旁边,可以根据的特定文本进行自定义。 饼状甜甜圈图修剪路径还可以创建一种饼图形式,以增量方式显示每条数据。这些碎片可以显示馅饼的百分比,但也可以定制以显示总金额。每件作品都有自己的标题或传说,随着作品的出现而显露出来。 圆图饼图另一个修剪路径饼图是前一个的简化版本,应该可以帮助在视频中集成图表时获得一些时间。简洁明了。我以动态方式创建它,因此只需更改控制滑块即可更改百分比。 圆形进度条修剪路径对于创建进度条也非常有用,当需要在信息图中显示数据增加时,它很简单。 |
【本文地址】
公司简介
联系我们