| 高德地图API之地图搜索+兴趣点POI+标记点操作 | 您所在的位置:网站首页 › POI兴趣点 › 高德地图API之地图搜索+兴趣点POI+标记点操作 |
高德地图API之地图搜索+兴趣点POI+标记点操作
|
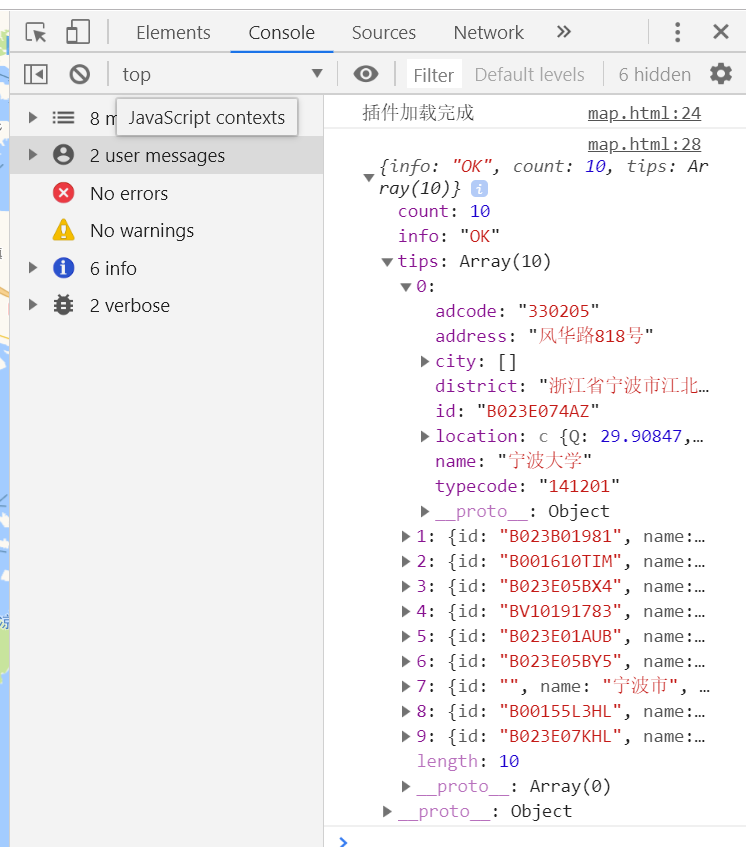
使用AMap.autocomplete() 自动补全插件,实现搜索功能 DOCTYPE HTML> Meta charset="UTF-8"Title>map style> *{margin:0;padding} #container wIDth100% height 100%topleftposition absolute; #setZoomNode400pxheight100pxbackground-color #fffborder1px solIDBox-shadow0 0 5px #00020pxright} bodydiv ID="container"div="setZoomNode"> 鼠标点击的经纬度:span ="xy"span> > var map=new AMap.Map("container); //加载AMap.autocomplete自动补全插件 AMap.plugin(AMap.autocomplete,function(){ console.log(插件加载完成); 使用插件的搜索功能 AMap.autocomplete().search(宁波(status,data){ console.log(data); }) }) > HTML>
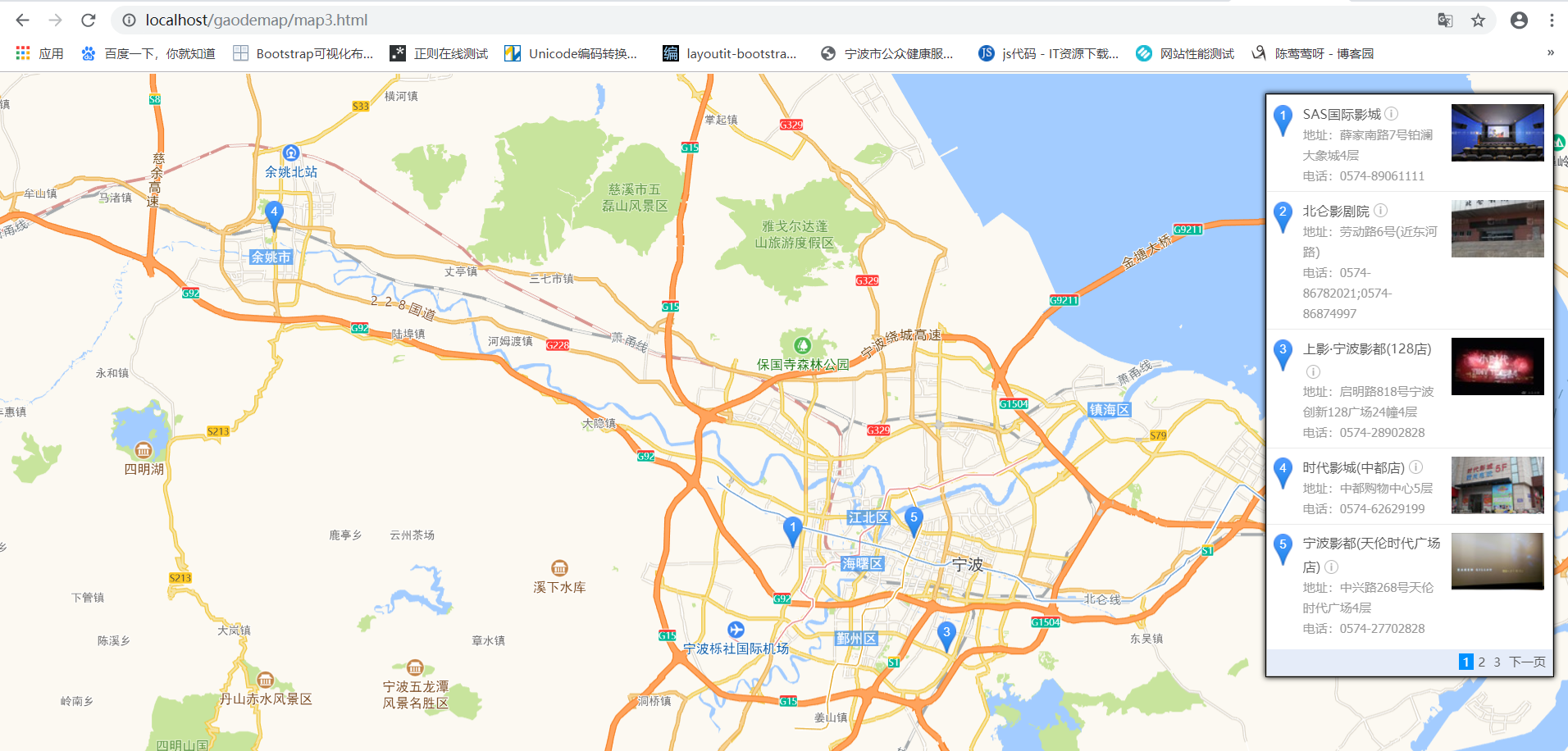
使用自动补全搜索,并展示出来。点击后可以定位 List-style none200px500px #node licursorpointer> input ="text" ID="txt"ul ="node"ul(){ console.log("插件加载完成"); txt.oninput(){ node.INNERHTML""; console.log(this.value);//输入框中的文本 if(this.value==) return使用插件的搜索功能 .value,data){ for i;i AMap.PlaceSearch({ pageSize:5一页显示几条 pageIndex:1默认是1,可不写 city:0574城市区号 map:map,1)">地图名 panel:setZoomNode数据装载容器 }).search(电影院); }) >
需要注意的是:只有在服务器上才能显示图片
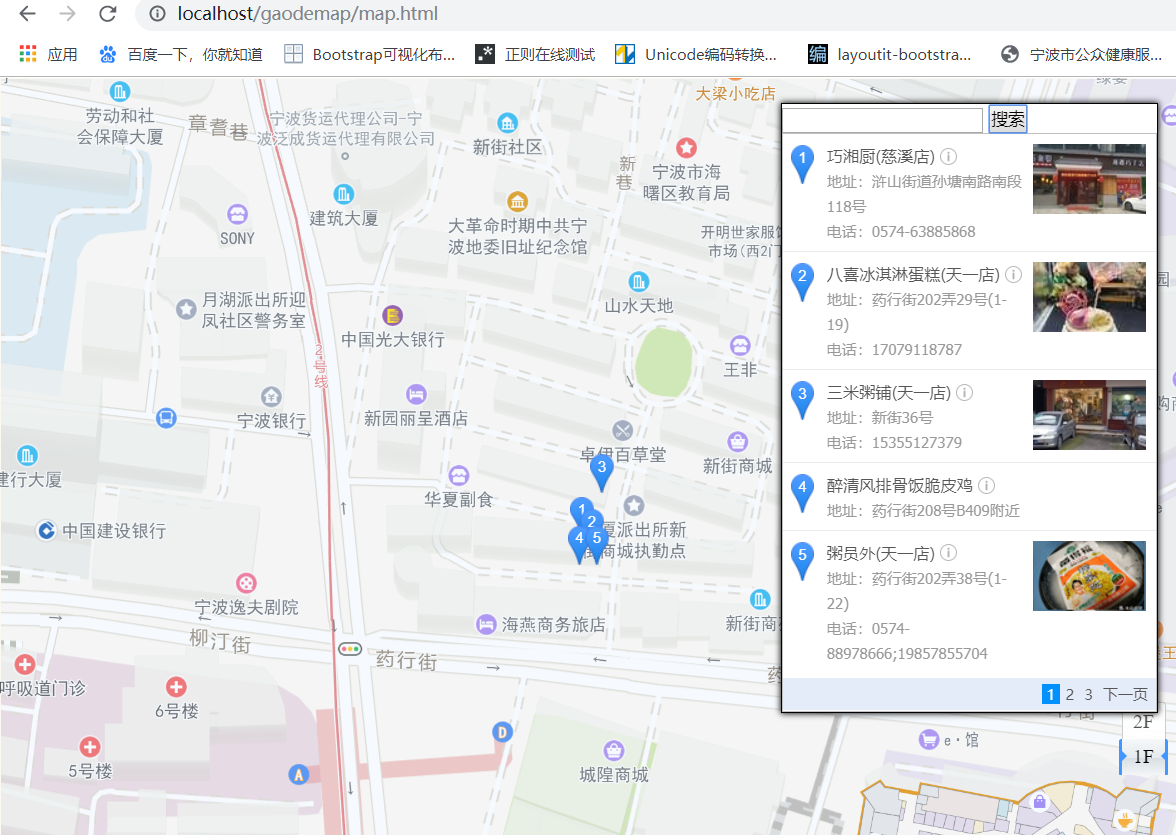
通过输入框搜索 50px #searchNode30pxbackground#fff="searchNode"="searchIpt"button ="btn">搜索button); btn.onclick AMap.service([(){ AMap.PlaceSearch({ pageSize:4 pageIndex: city: citylimit:true限制城市 map:map,1)"> panel: }).search(searchIpt.value); }) } >
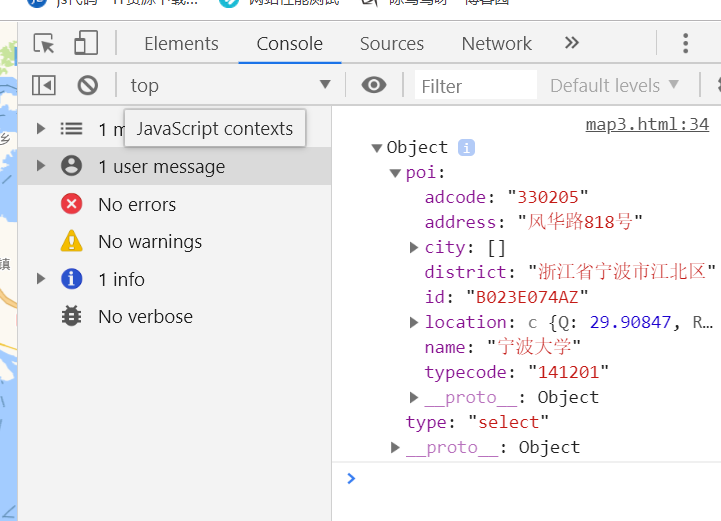
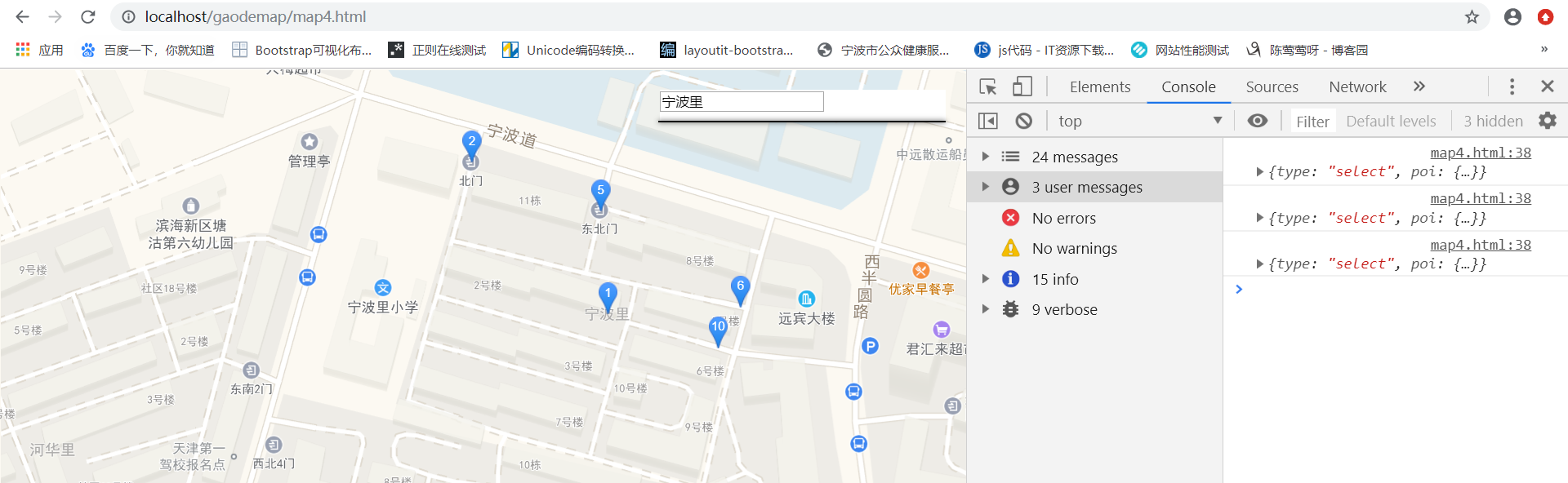
二者结合使用的demo AMap事件监听 AMap.event.addListener(searchVal,"select",function(e){ //输入地址,选中某个具体地址时触发 console.log(e); })
全部代码: ="https://webAPI.amap.com/maps?v=1.4.15&key=ce3b1a3a7e67fc75810ce1ba1f83c01a&plugin=AMap.autocomplete,AMap.PlaceSearch"> searchValsearchIpt }); placeSearch AMap.PlaceSearch({ map:map }); AMap事件监听 AMap.event.addListener(searchVal,1)">select(e){ 输入地址,选中某个具体地址时触发 console.log(e); placeSearch.search(e.poi.name); }) >
在给定范围内搜索(搜索周边) #searchNode300px="List"> color: rgba(0,{ zoom:19color: rgba(245,center:[121.5497920000000229.868388] }); console.log(map.getCenter().toString()); AMap.service([(){ btn.onclick AMap.PlaceSearch({ type:餐饮住宿 pageSize:color: rgba(245,pageIndex:color: rgba(245,city:color: rgba(245,citylimit:color: rgba(245,map:map,panel:List }).searchNearBy(color: rgba(245,[1000(){}); 搜索距离指定中心点方圆1000米的住宿点 } }) >
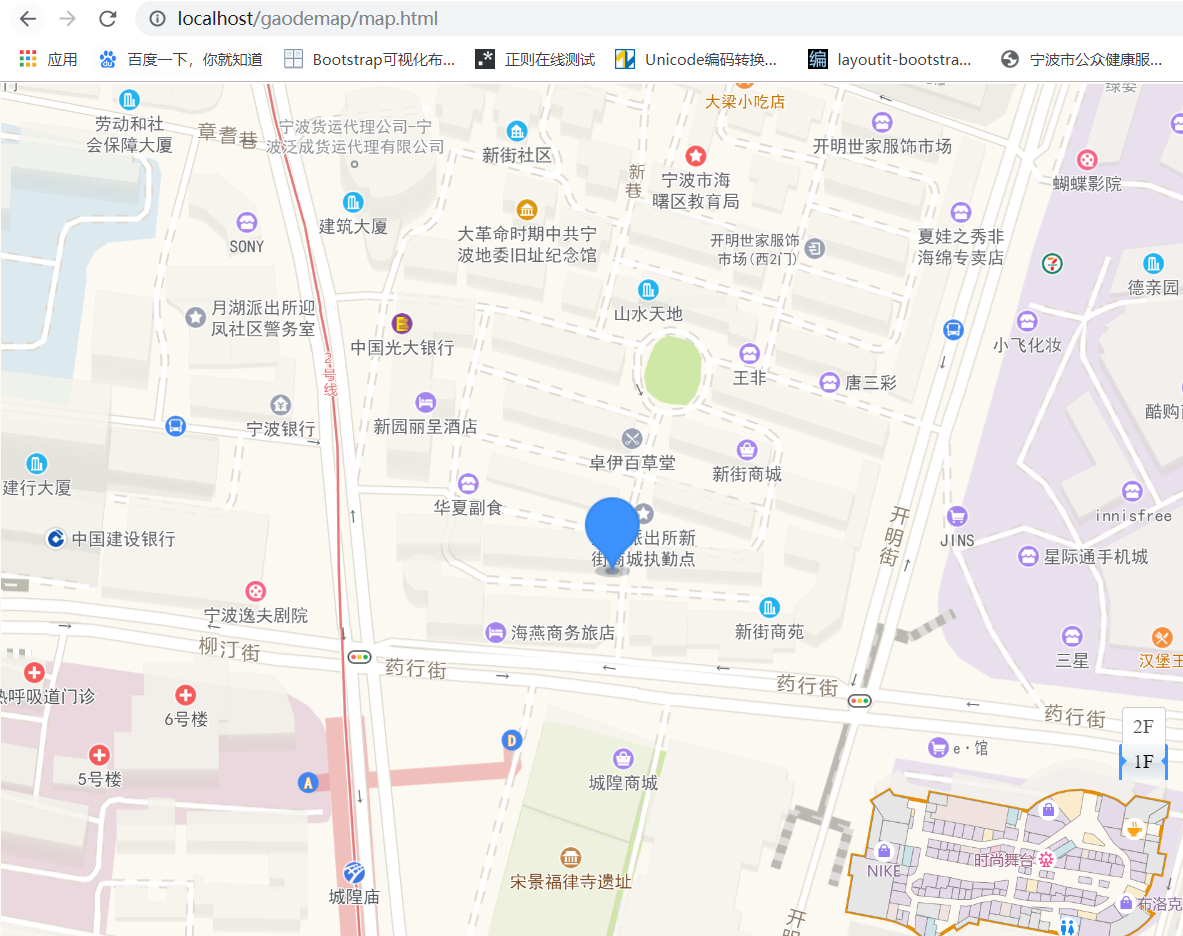
添加标记点 > ] }); 添加标记 marker AMap.Marker({ icon:https://a.amap.com/JsAPI_demos/static/demo-center/icons/poi-marker-default.png官方提供的标记 position:[] }); marker.setMap(map); >
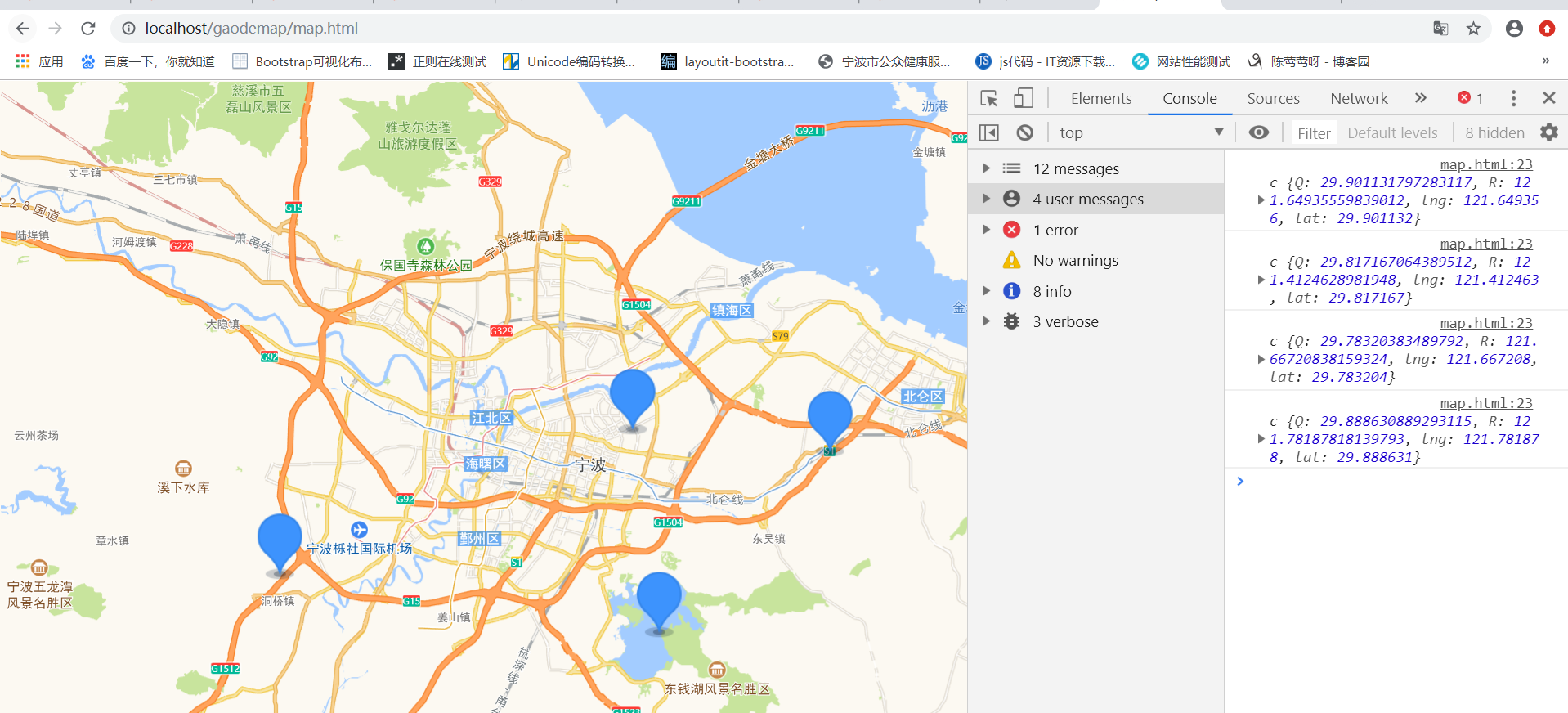
点击地图添加标记点-多标记 11] }); map.on(click(e){ console.log(e.lnglat); 添加标记 AMap.Marker({ icon: position:[e.lnglat.R,e.lnglat.Q],offset: AMap.Pixel(-25) }); marker.setMap(map); }) >
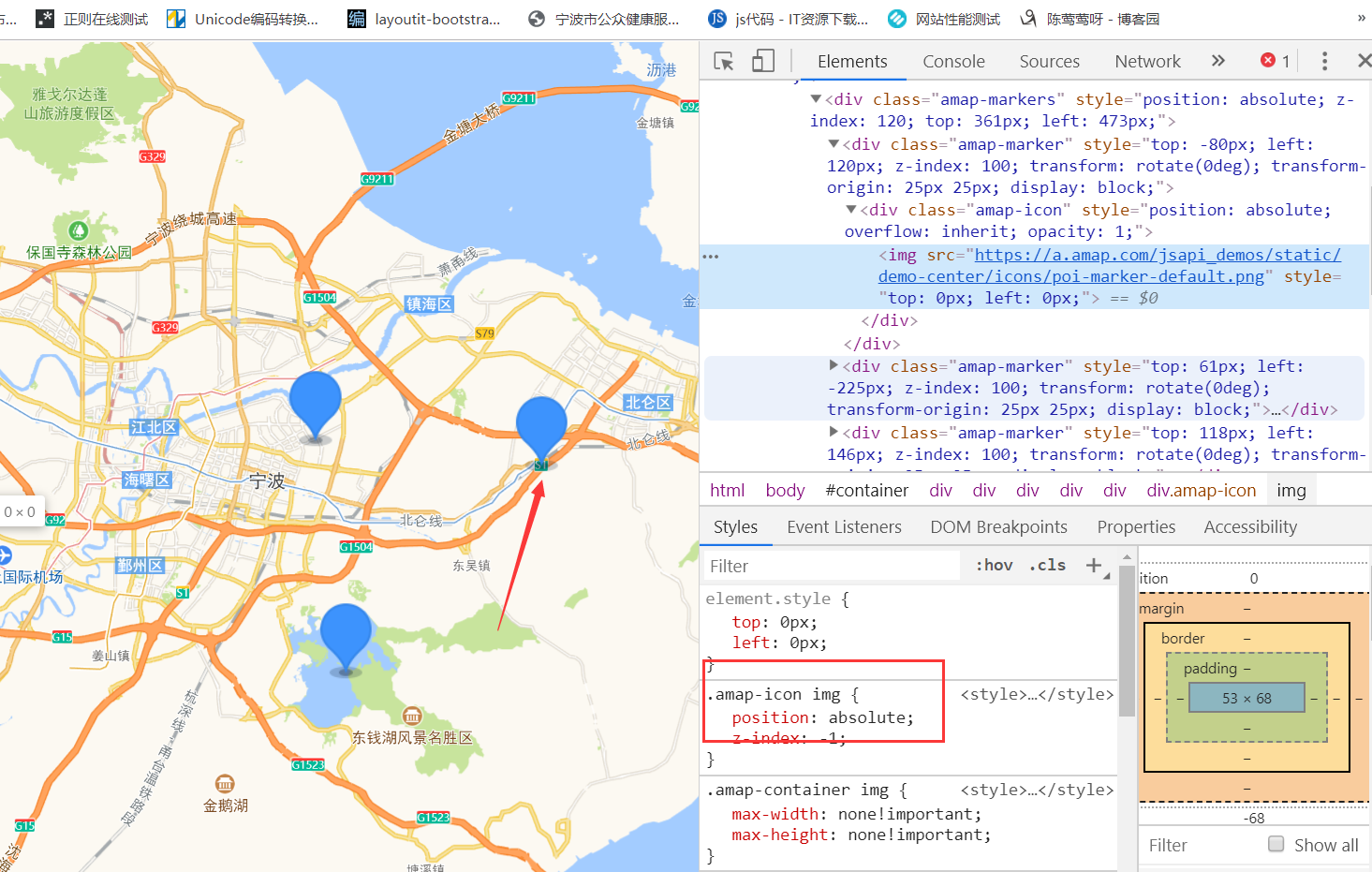
通过CSS修改标记点尺寸 先获取到样式名
.amap-icon img25px34px>
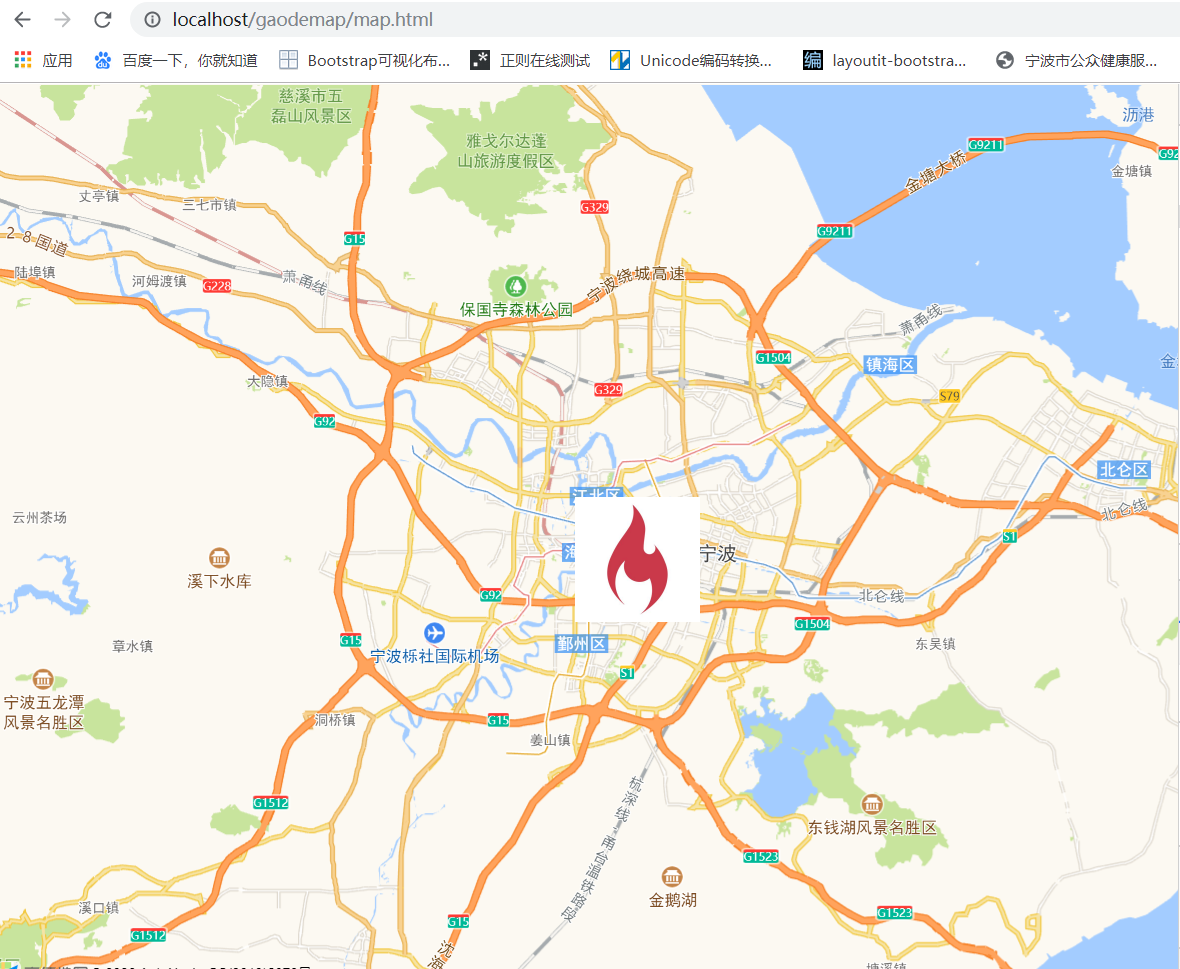
自定义图标样式 ] }); 自定义图标样式 marker1 AMap.Icon({ size: AMap.Size(500),1)">告诉地图图片尺寸 image:1.jpgcolor: rgba(245,imageSize:100)地图上显示的图片尺寸 }) 创建图标 mk1 AMap.Marker({ position:[图标位置 icon:marker1指定图标样式 }) mk1.setMap(map);图标丢入地图 >
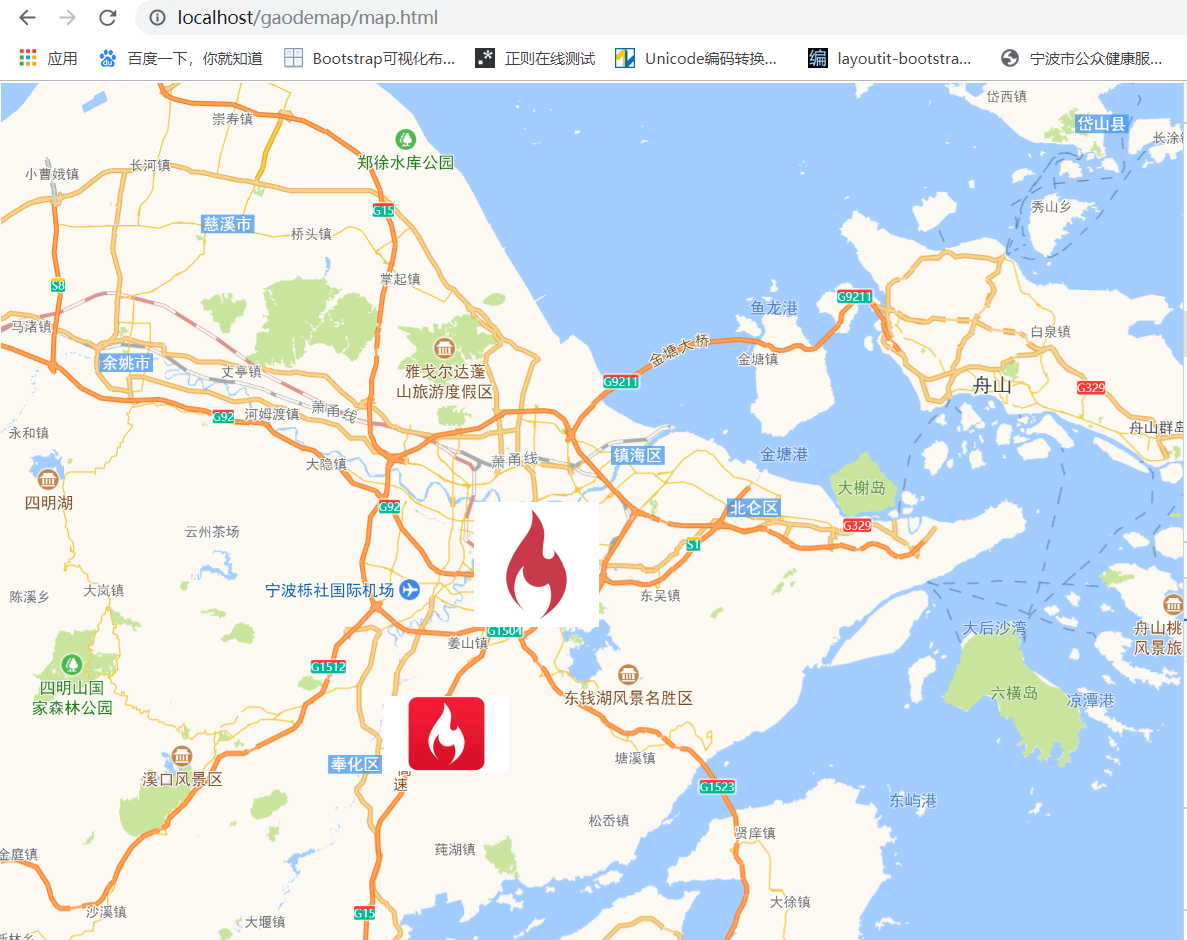
自定义标记点-多标记 marker23132.jpg60 mk2121.4497920000000229.68388 icon:marker2 }) map.add([mk1,mk2]);图标批量加入地图 >
删除标记 方法一:marker.setMap(null) mk icon: }) mk.setMap(map); 3秒后清除标记 setTimeout((){ mk.setMap(null); },1)">3000); >
方法二: map.remove([marker...]) }) 29.668388 }) map.add([mk1,mk2]); (){ map.remove([mk1,mk2]); },1)">>
|
【本文地址】
公司简介
联系我们