| OpenGL绘图初识总结与简单操作 | 您所在的位置:网站首页 › OpenGL绘制简单二维图 › OpenGL绘图初识总结与简单操作 |
OpenGL绘图初识总结与简单操作
|
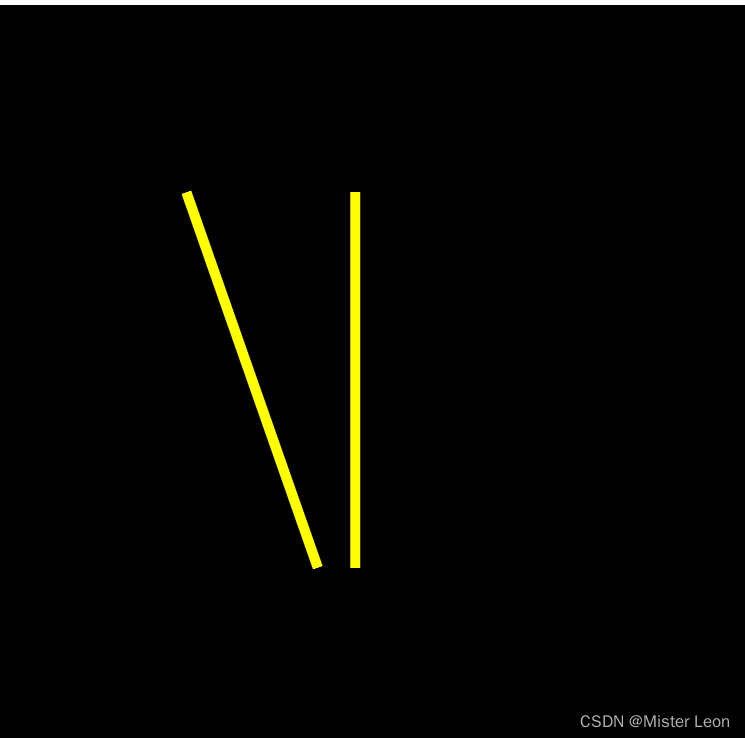
近期的图像算法工作需要用到OpenGL,而之前一直使用Opencv居多,所以将最近的学习做一个简单总结,以供其他刚入门OpenGL的同学对OpenGL的工作流程一个简单的参考与了解,至于OpenGL的配置请参考我之前的博客。 OpenGL的绘图过程就是一个把三维物体转换为二维物体的过程,想要理解OpenGL的绘图过程,一定要先搞清楚OpenGL中的坐标系统。OpenGL从模型构造的局部坐标系经过一系列处理最终渲染到屏幕坐标下,这过程中有6种坐标系,分别是: 世界坐标系(World Coordinates) 对象坐标系(Object Coordinates) 眼坐标系或照相机坐标系(Eye Coordinates) 裁剪坐标系(Clip Coordinates) 归一化设备坐标系(Normalized Device Coordinates (NDC) 屏幕坐标系(Screen Coordinates) 因为这次只是结合样例代码介绍OpenGL的绘图流程(完整的代码会放到最后),所以OpenGL的绘图过程会涉及到的一系列的坐标变换的数学过程这里就不展开讲了,网上有很多关于这个过程的博客。 首先说一下OpenGL绘图的基本流程,分别是:清除缓冲区,颜色设置,绘制图元,输出图形。 清除缓冲区清除颜色缓冲区的函数是glClearColor(),它有四个浮点型参数,分别表示清除值的R、G、B、A分量的值,默认值全为0。其中第四个参数A表示Alpha值,主要用于融合,一般把它设为0。设置深度缓冲区清除值的函数是glClearDepth(),它只有一个参数,即深度清除值,取值范围为[0.01,1.0],默认值为1.0。清除缓冲区使用的函数是glClear(),它只有一个参数,表示将要清除的缓冲区的种类,可取的值有GL_COLOR_BUFFER_BIT(颜色缓冲区),GL_DEPTH_BUFFER_BIT(深度缓冲区),GL_ACCUM_BUFFER_BIT(累积缓冲区)、GL_STENCIL_BUFFER_BIT(模板缓冲区)。这些值也可以用逻辑或组合起来使用,实现一次清除多个缓冲区。 颜色设置 设置当前绘制目标的颜色,颜色被设置为当前颜后其后所有物体都将用该颜色绘出,直到设置改变。设置颜色的函数是glColor()。 绘制图元 OpenGL的绘图的函数很多,OpenGL的绘图必须在在glBegin()和glEnd()函数之间完成,否则可能引起编译报错,这里简单介绍基本几何绘图函数(即glBegin()内可填几何模型),如下: GL_POINTS:单个顶点集 GL_LINES :多组双顶点线段 GL_POLYGON: 单个简单填充凸多边形 GL_TRAINGLES:多组独立填充三角形 GL_QUADS:多组独立填充四边形 GL_LINE_STRIP: 不闭合折线 GL_LINE_LOOP: 闭合折线 GL_TRAINGLE_STRIP: 线型连续填充三角形串 GL_TRAINGLE_FAN: 扇形连续填充三角形串 GL_QUAD_STRIP: 连续填充四边形串 glBegin()和glEnd()函数必须成对使用,否则可能导致不可预期的错误。 输出图形 最后的绘图输出用glFlush()函数,根据官方文档的解释,glFlush()函数在OpenGL中用于强制刷新缓冲,保证绘图命令将被执行,而不是存储在缓冲区中等待其他的OpenGL命令。 样例代码 以下样例代码完成了一次直线的绘制 //初始化 void init(void){ glClearColor(0.0, 0.0, 0.0, 0.0); //设置窗体将被清除成黑色 glMatrixMode(GL_PROJECTION); //投影矩阵 glLoadIdentity(); //把当前矩阵设为单位矩阵 glOrtho(-1.0, 1.0, -1.0, 1.0, -1.0, 1.0);//视景体坐标系统 glOrtho(Xmin,Xmax,Ymin,Ymax,Zmin,Zmax); glOrtho(left, right, bottom, top, near, far) } void LineDrawing() { glClearColor(0.0f, 0.0f, 0.0f, 0.0f); glClear(GL_COLOR_BUFFER_BIT); glLineWidth(10.0f); //glViewport(100, 50, 200, 150); glBegin(GL_LINES); glColor4f(1.0, 1.0, 0.0, 0.7); glVertex3f(-0.15f, -0.5f, 0.0f); glColor4f(1.0, 1.0, 0.0, 0.7); glVertex3f(-0.5f, 0.5f, 0.0f); glColor4f(1.0, 1.0, 0.0, 0.7); glVertex3f(-0.05f, -0.5f, 0.0f); glColor4f(1.0, 1.0, 0.0, 0.7); glVertex3f(-0.05f, 0.5f, 0.0f); glEnd(); glFlush(); } int main(int argc, char** argv) { //初始化gult glutInit(&argc, argv); //指定使用RGBA模式还是颜色索引模式。 glutInitDisplayMode(GLUT_SINGLE | GLUT_RGB); //指定窗体大小(像素为单位) glutInitWindowSize(750, 750); //窗体在电脑屏幕的左上角位置 glutInitWindowPosition(100, 100); //创建窗体,glutMainLoop()之后才会显示 glutCreateWindow("OpenGL"); //初始化一次 init(); glutDisplayFunc(LineDrawing); //启动程序。 glutMainLoop(); //return 0; }成功运行代码得到如下输出:
可以看到斜线有锯齿,我们可以通过修改用于绘图的初始化函数改善;代码修改如下: void init(void){ glClearColor(0.0, 0.0, 0.0, 0.0); //设置窗体将被清除成黑色 glMatrixMode(GL_PROJECTION); //将当前矩阵指定为投影矩阵 glLoadIdentity(); //把当前矩阵设为单位矩阵 glOrtho(-1.0, 1.0, -1.0, 1.0, -1.0, 1.0);//指定绘制图像时使用的坐标系统 glOrtho(Xmin,Xmax,Ymin,Ymax,Zmin,Zmax); glOrtho(left, right, bottom, top, near, far) glEnable(GL_BLEND); glBlendFunc(GL_SRC_ALPHA, GL_ONE_MINUS_DST_ALPHA); glEnable(GL_LINE_SMOOTH); glHint(GL_LINE_SMOOTH_HINT, GL_NICEST); }成功运行后得到如下输出,可以看到锯齿得到了改善
设置透明度可以通过函数glColor4f设置: void LineDrawing() { glClearColor(0.0f, 0.0f, 0.0f, 0.0f); glClear(GL_COLOR_BUFFER_BIT); glLineWidth(10.0f); glBegin(GL_LINES); glColor4f(1.0, 1.0, 0.0, 0.5); glVertex3f(-0.15f, -0.5f, 0.0f); glColor4f(1.0, 1.0, 0.0, 0.5); glVertex3f(-0.5f, 0.5f, 0.0f); glColor4f(1.0, 1.0, 0.0, 0.5); glVertex3f(-0.05f, -0.5f, 0.0f); glColor4f(1.0, 1.0, 0.0, 0.5); glVertex3f(-0.05f, 0.5f, 0.0f); glEnd(); glFlush(); }可以看到图像的透明度发生了变化:
|
【本文地址】