| nodejs安装和环境配置 | 您所在的位置:网站首页 › Nodejs安装及环境配置超详细教程Windows系统 › nodejs安装和环境配置 |
nodejs安装和环境配置
|
目录
(必看!!!!)解放双手(必看!!!!)0.安装过程中遇到的常见问题1.下载node.js2.安装2.1 安装2.2 测试
3.配置环境变量3.1 配置全局安装的模块路径和缓存路径3.2 配置环境变量3.2.1 找到电脑环境变量位置3.2.2 创建 NODE_HOME 变量3.2.3 在 系统变量 中 选择 Path 修改和添加如下属性:
4.测试效果5. 全局配置淘宝镜像6. 全局安装webpack
(必看!!!!)解放双手(必看!!!!)
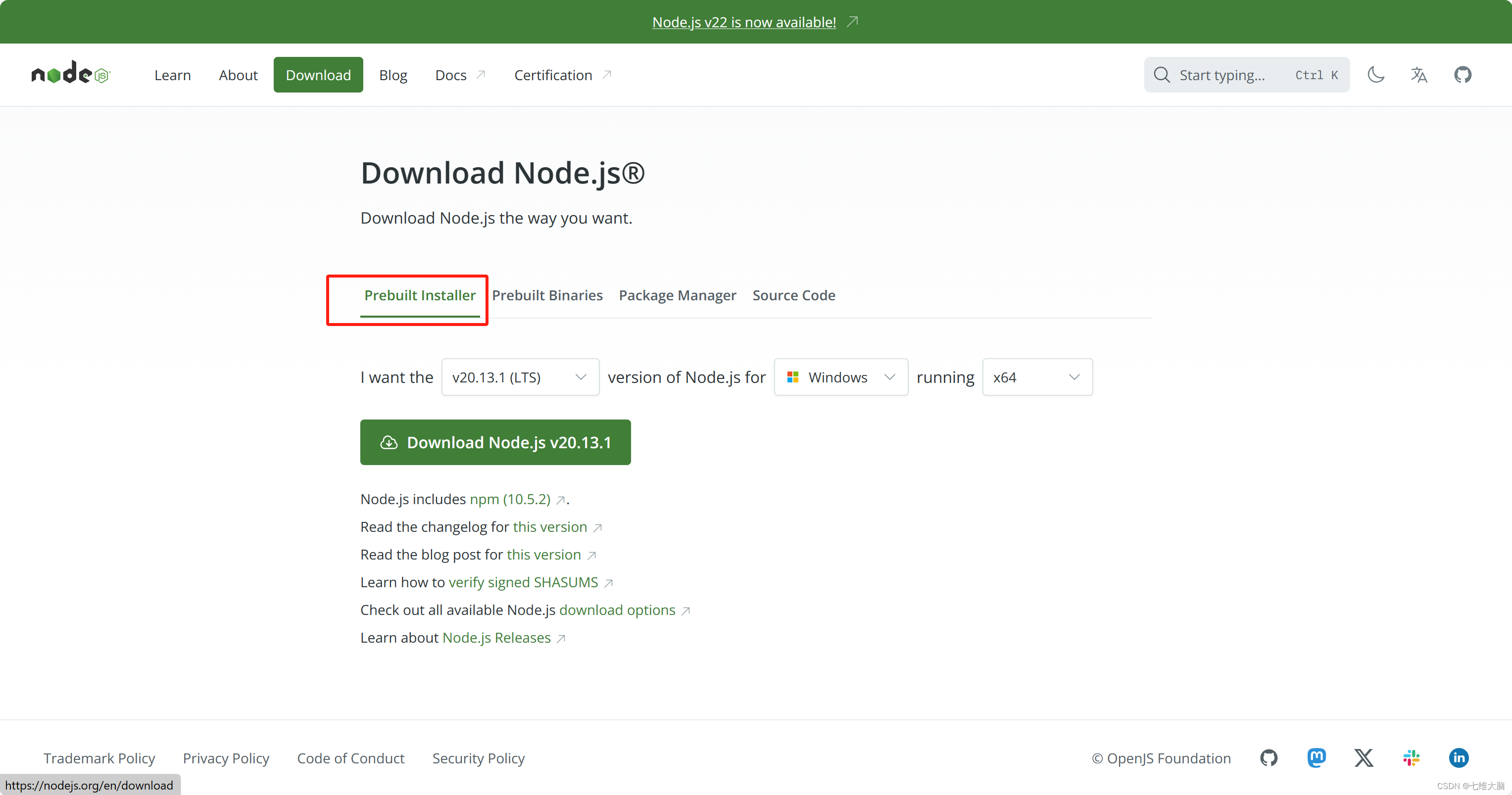
如果不想进行下述繁琐的操作,又是下载、又是配置、又是改镜像源地址等等!!!! 请看我这篇文章,绝对让你眼前一亮:https://blog.csdn.net/weixin_52799373/article/details/138966224 有了这个工具,你再也不用去设置哪些繁琐的配置了。所有的配置、镜像源、安装位置等等等,都可以可视化操作。有手就行!!!而且你可以为某个项目单独设置一个NodeJS版本,且不影响全局NodeJS版本和其他项目版本。比如你接手了一个古老的项目,他的Node版本很低,你就可以使用这个功能。 0.安装过程中遇到的常见问题访问:https://blog.csdn.net/weixin_52799373/article/details/125718587?spm=1001.2014.3001.5502 1.下载node.js解放双手请看我这篇文章,绝对让你眼前一亮:https://blog.csdn.net/weixin_52799373/article/details/138966224 下载地址: https://nodejs.org/en/download 打开下载地址后,首先选择 Prebuilt Installer :
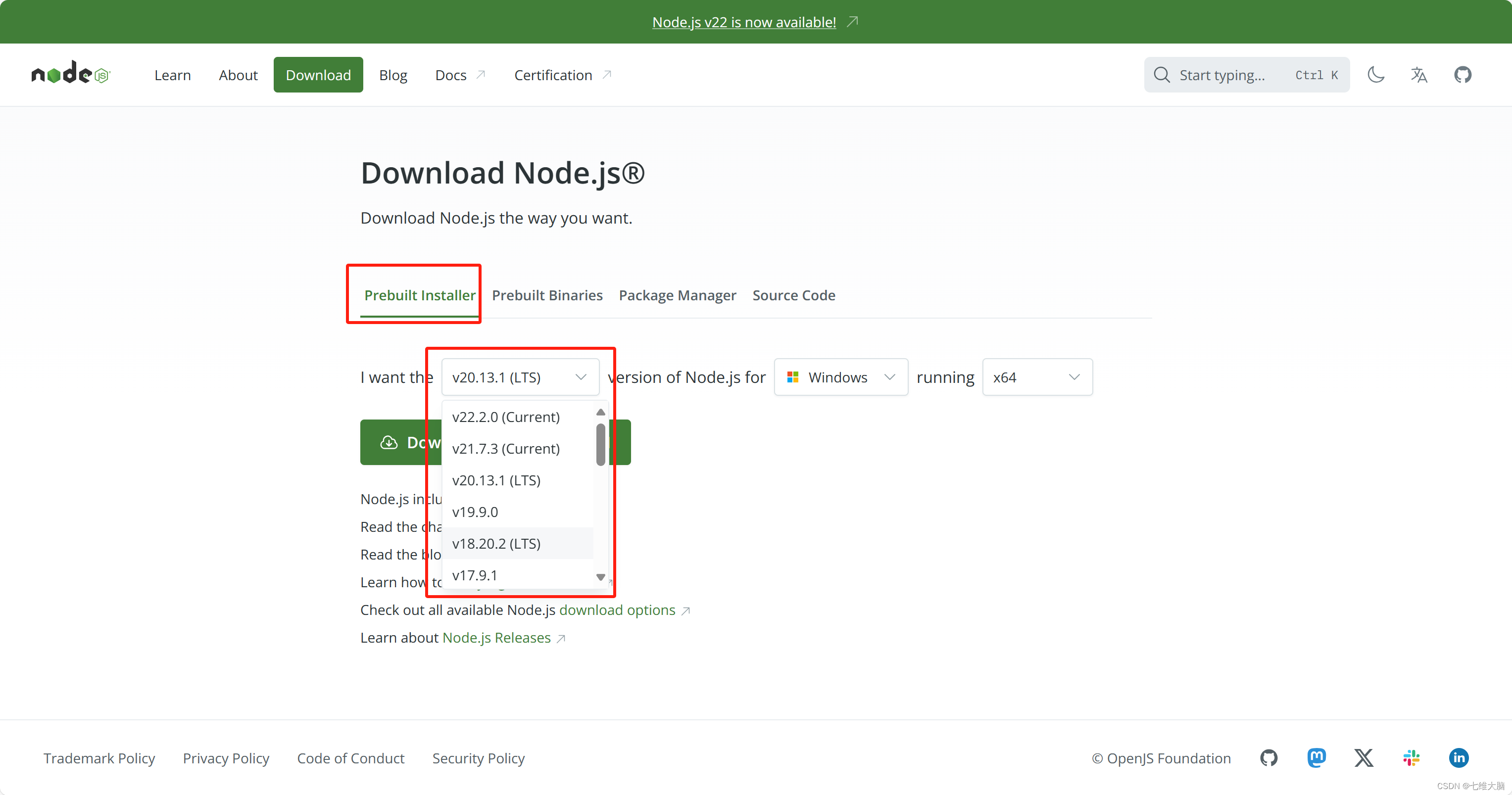
然后在下方选择框选择要下载的版本:(一般下载LTS长期支持版本)
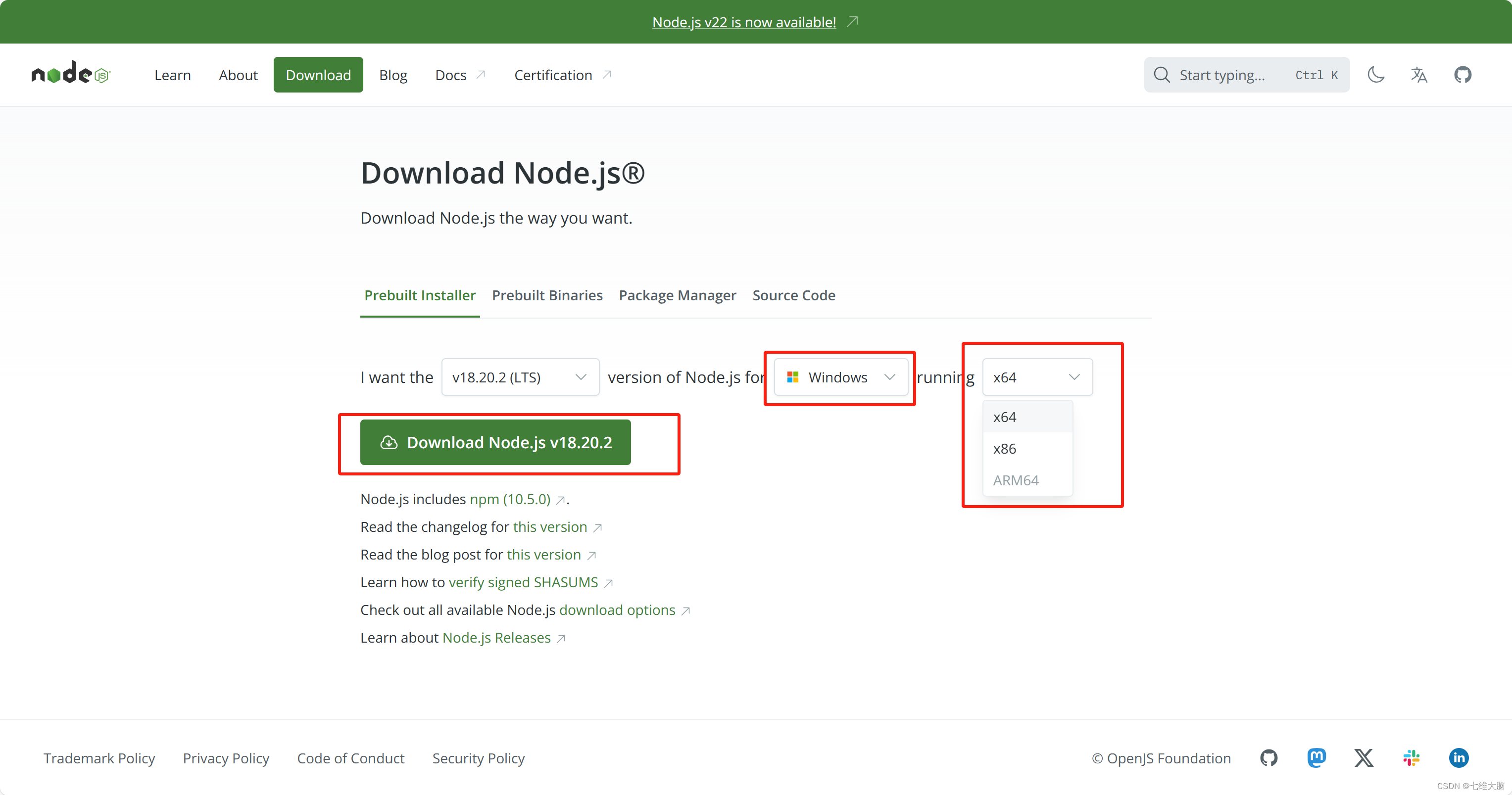
选择系统和架构后点击下载:
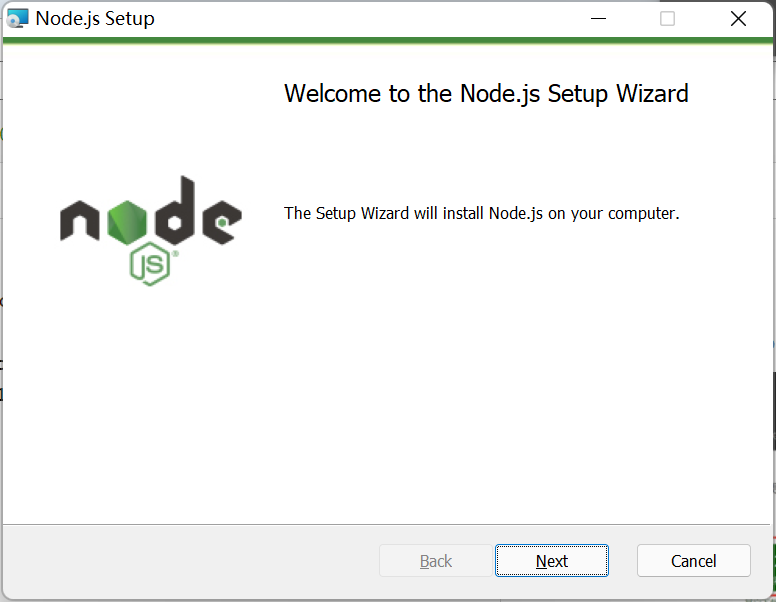
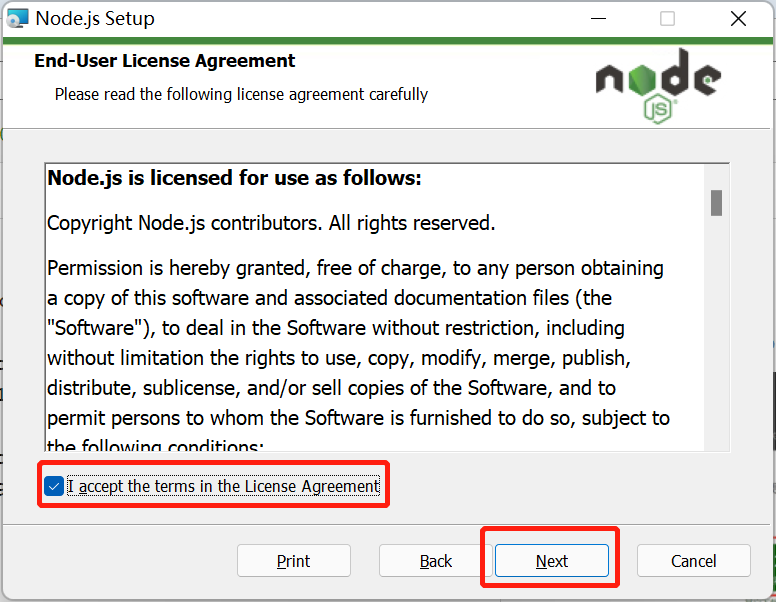
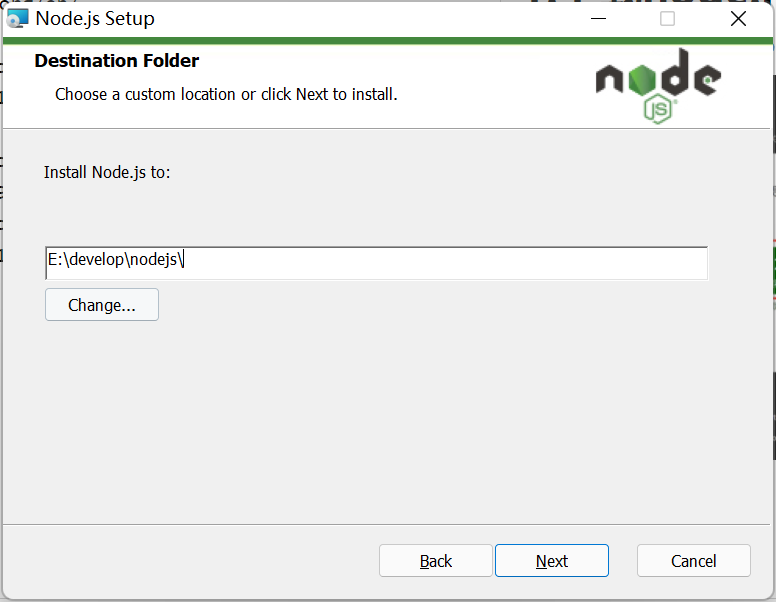
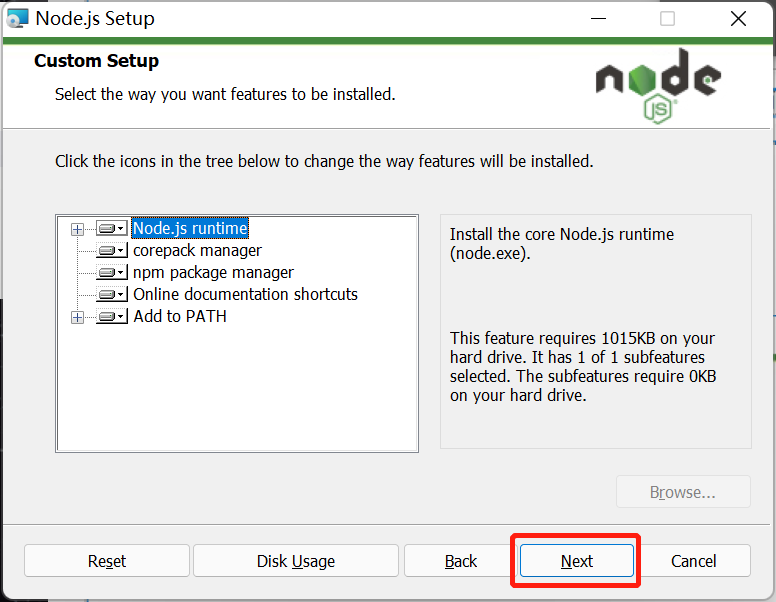
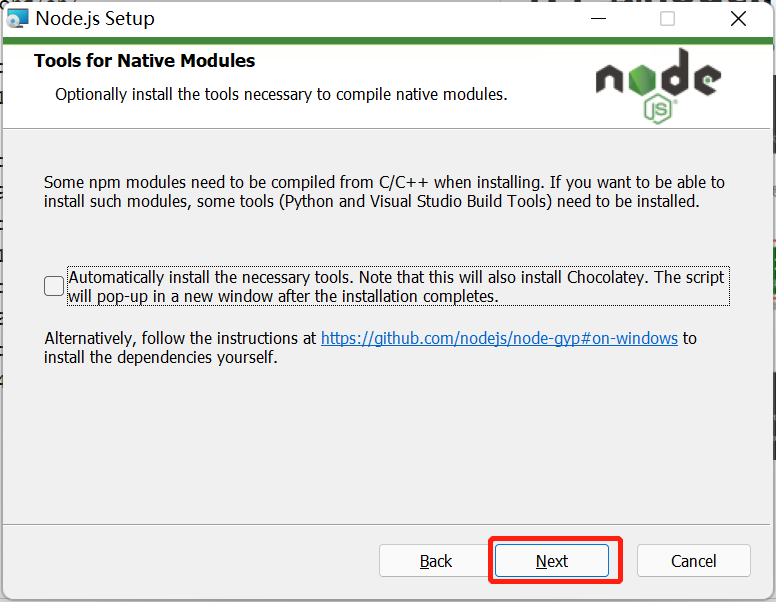
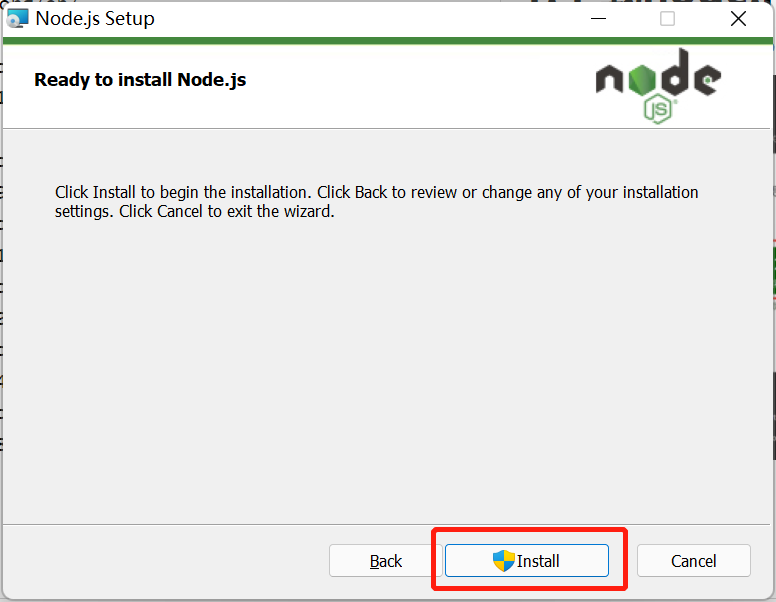
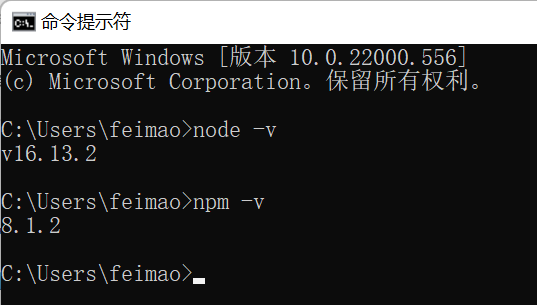
其实就是无脑下一步,第三步的时候可以选择自定义目录,我的开发工具都是放在develop中。 2.2 测试node -v 查看node的版本 npm -v 查看npm的版本(新版的node安装自带安装npm)
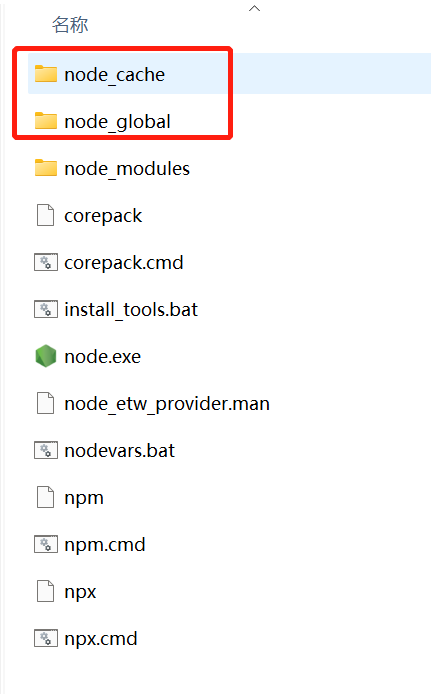
创建文件夹目录 在nodejs根目录,创建node_global,node_cache文件夹
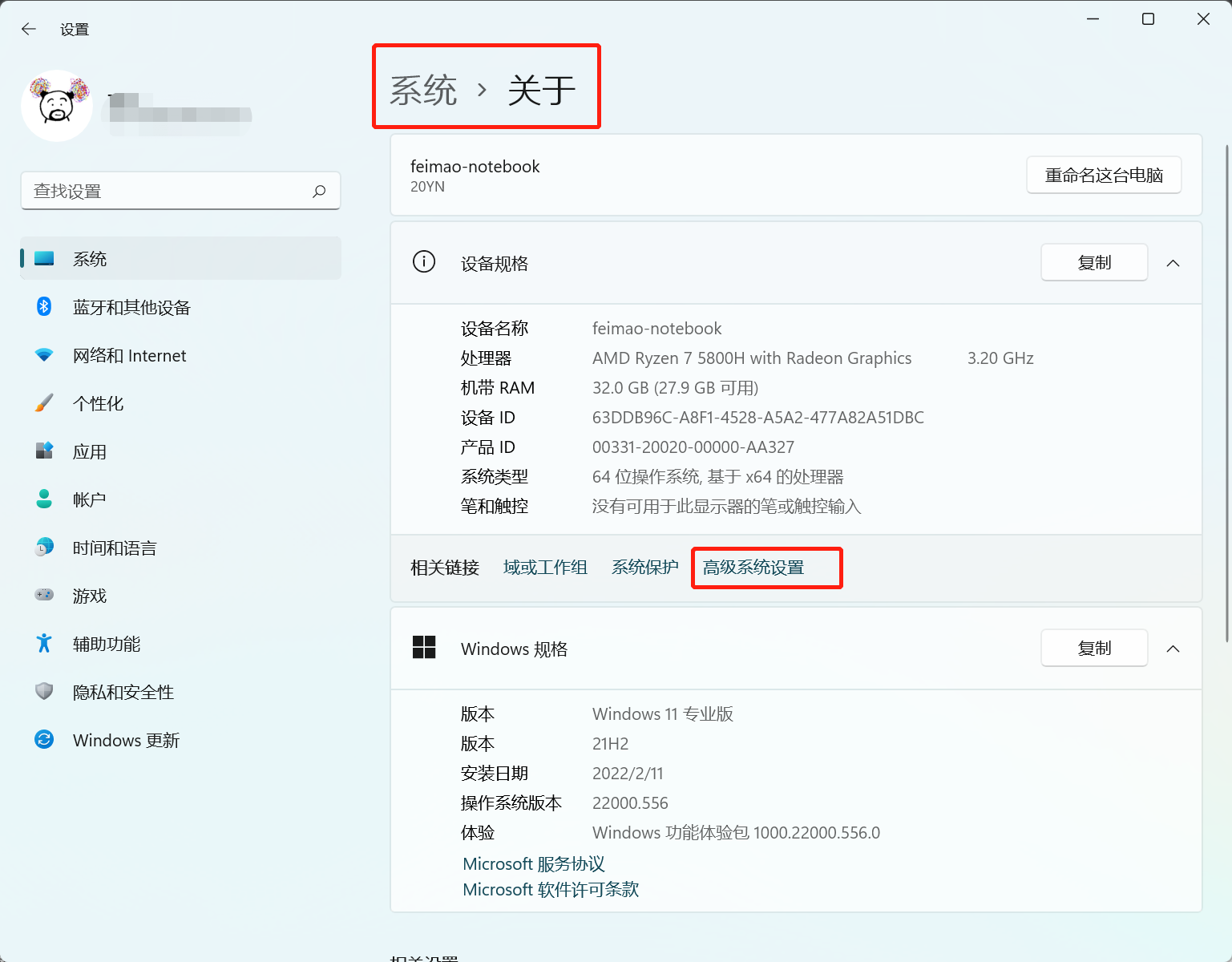
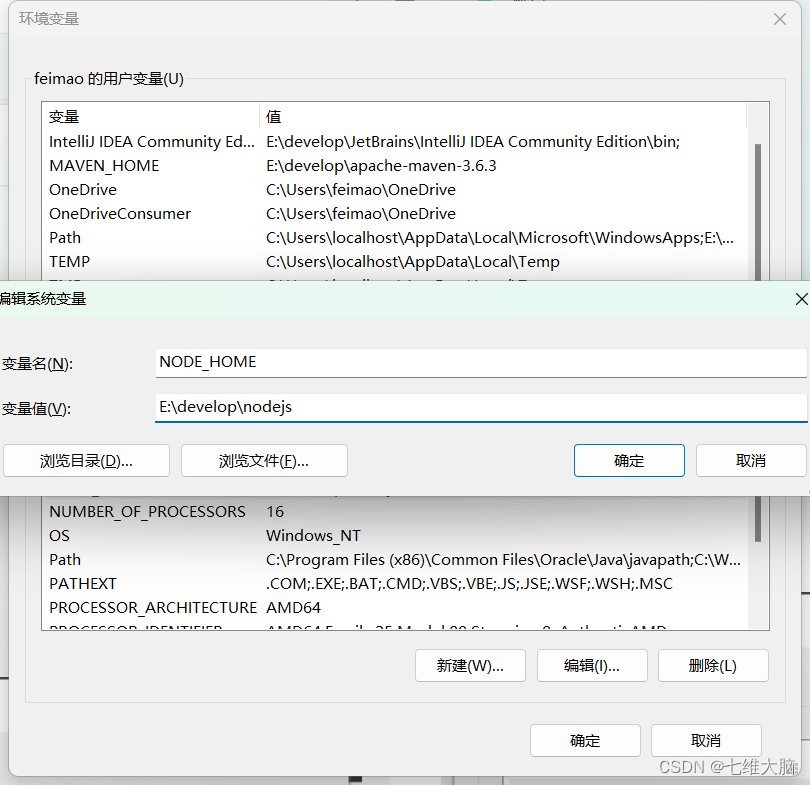
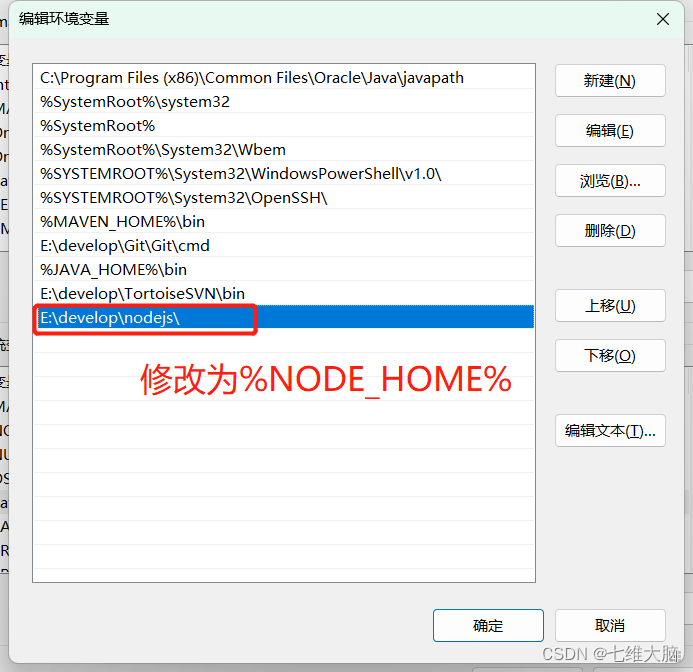
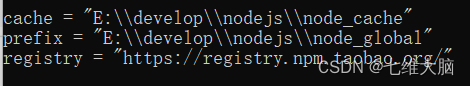
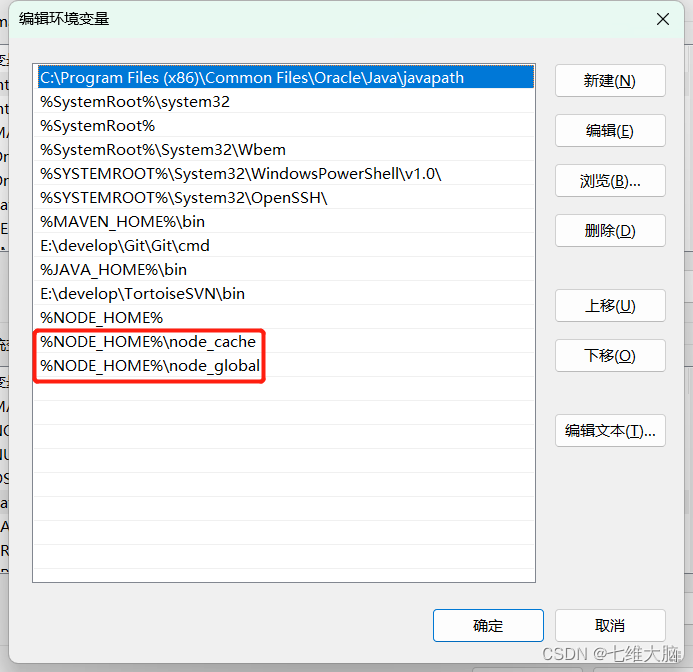
-管理员身份- 打开CMD,配置路径:(注意一定要管理员身份运行CMD!!!路径改成你自己的路径,不要无脑复制!!!) npm config set prefix "E:\develop\nodejs\node_global" npm config set cache "E:\develop\nodejs\node_cache" 3.2 配置环境变量 3.2.1 找到电脑环境变量位置win10&win11:右键此电脑——属性——高级系统设置——高级——环境变量 win11还可以:点设置——系统——关于——高级系统设置——高级——环境变量
变量值为nodejs地址
 4.测试效果
4.测试效果
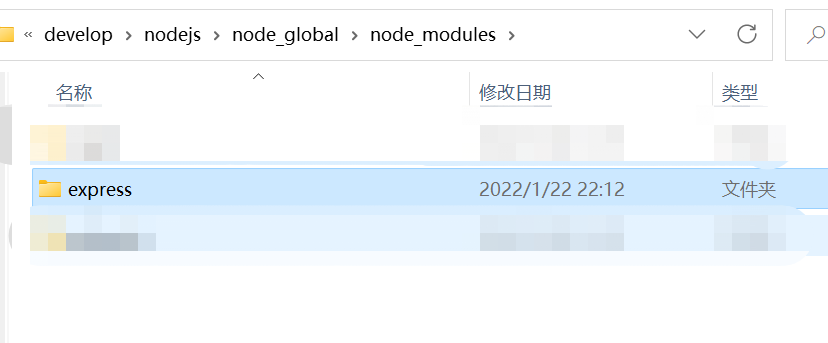
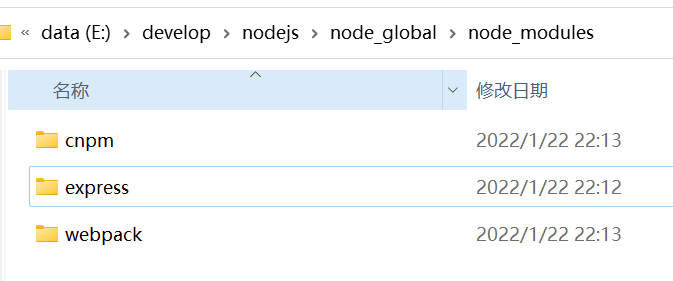
全局安装最常用的 express 模块 进行测试 命令如下: npm install express -g查看安装结果: 注意一定要管理员身份运行CMD!!! npm config set registry https://registry.npmmirror.com # 安装 cpm (按需安装) npm install -g cnpm查看配置:npm config ls (这里的图还是老图,淘宝镜像地址已经改为:https://registry.npmmirror.com)
结束 |
【本文地址】