| 交互设置 | 您所在的位置:网站首页 › Mockplus和摹客rp有什么区别 › 交互设置 |
交互设置
|
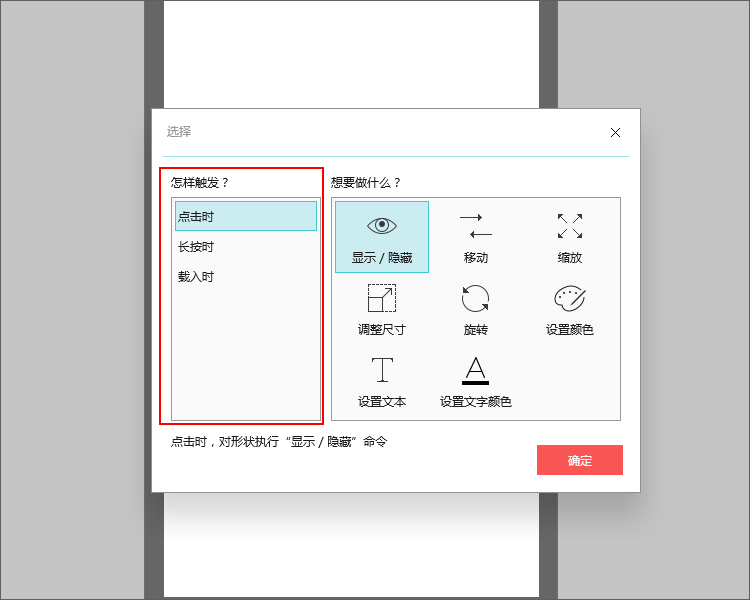
目前Mockplus中支持组件间交互、状态交互、页链接三种交互方式。不同的交互方式支持的触发条件和设置方式有所不同,这里统一做个对比介绍。 组件间交互的触发方式是在拖拽链接点指向目标组件之后弹出的窗口中设置。
状态交互的触发方式是在点击闪电图标弹出的悬浮窗上设置。
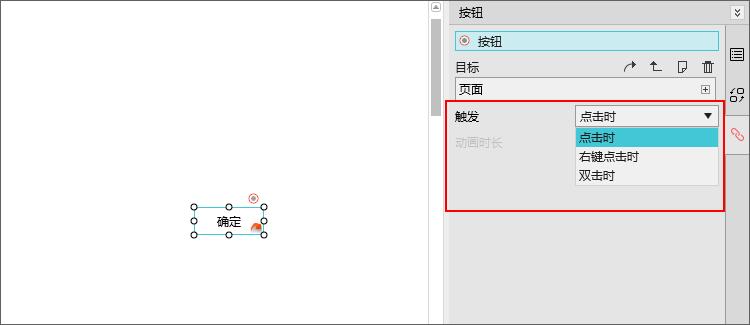
页链接的触发方式是在页链接面板中设置。
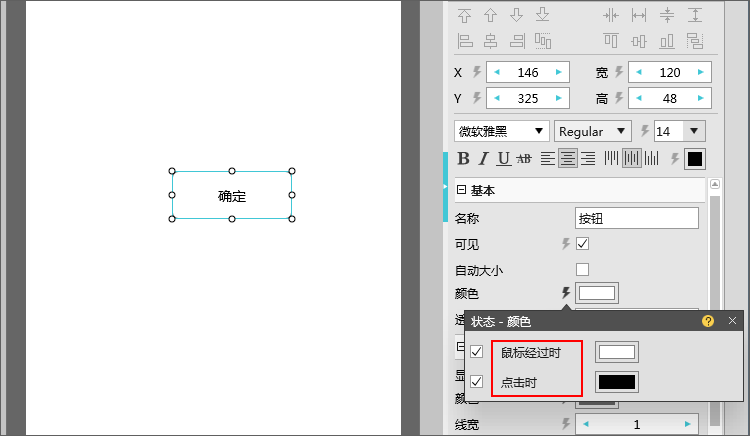
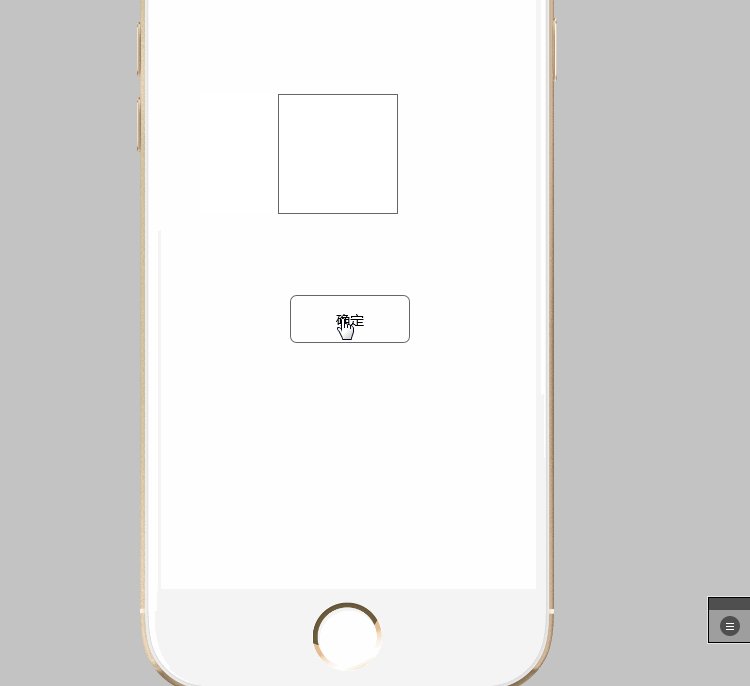
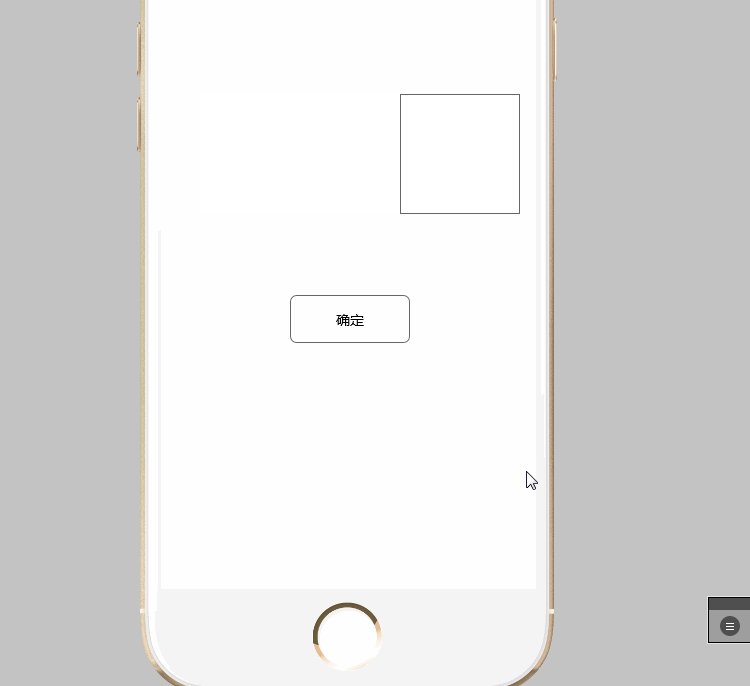
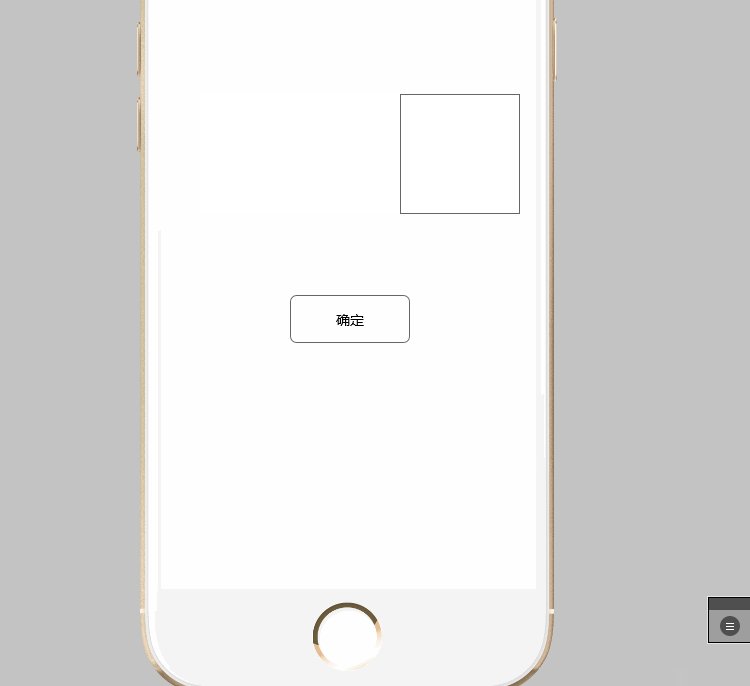
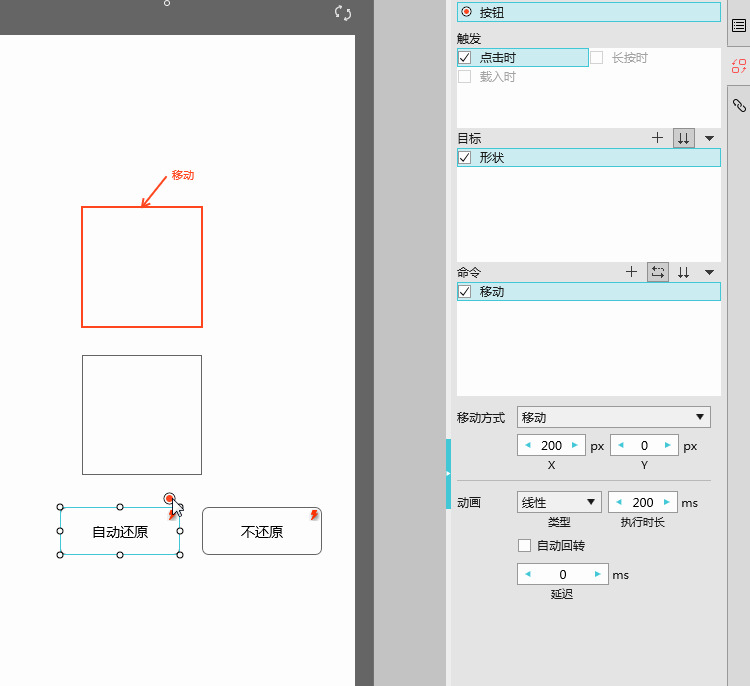
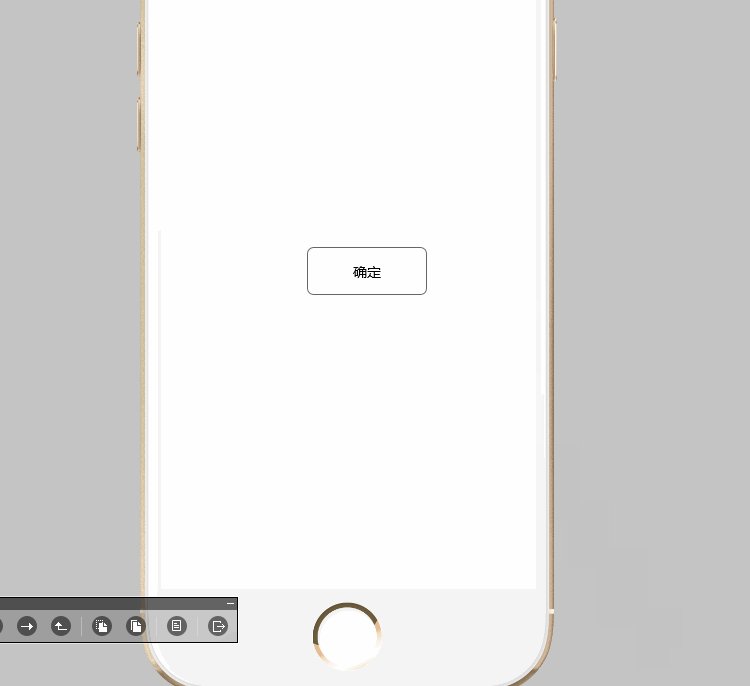
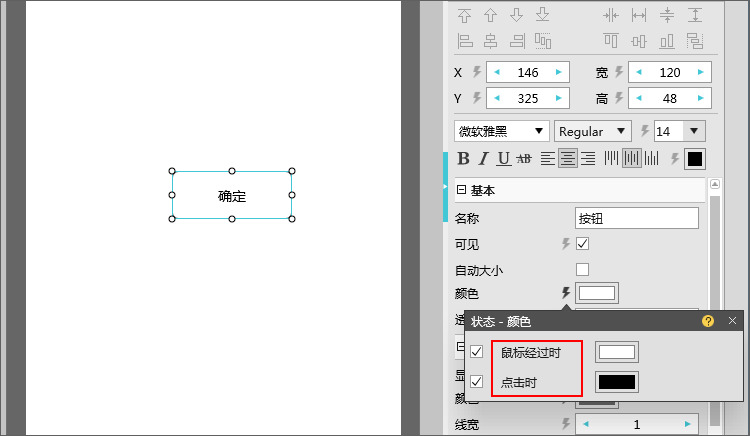
以下是触发方式的具体说明: 点击时:鼠标左键点击一下触发右键点击时:鼠标右键点击一下触发双击时:鼠标左键快速连续点击两次触发长按时:鼠标左键按下,不松开,一段时间后触发载入时:一般组件在页面加载时触发,弹出类容器(弹出面板、弹窗)内组件在弹出时触发,内容面板引用页面内组件在切换到该内容页时触发鼠标经过时:鼠标在组件上经过时触发值得一提的是,载入时触发方式只在组件间交互中支持,鼠标经过时触发只在状态交互中支持。 组件间交互和页链接,都是在事件发生后触发动作。状态交互则是动作开始时生效,结束时恢复。下图中改变按钮背景色的状态交互在鼠标按下时生效,松开时恢复,而控制形状组件移动的组件间交互则是鼠标点击后再执行。
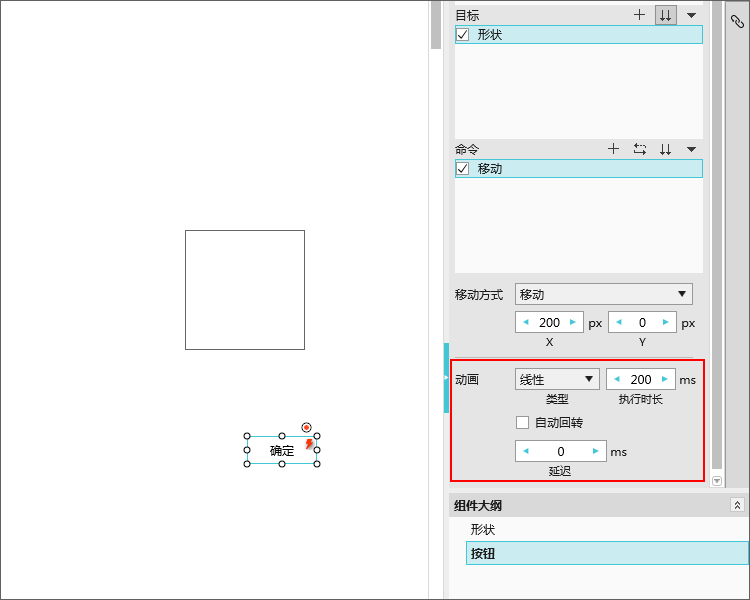
Mockplus中可设置交互执行过程中的动画,乃是精细化原型设计的利器。 这里以组件间交互为例,设置了组件间交互后,可在交互面板上进一步设置执行动画。动画一般具备动画类型、执行时长、延迟三个参数。
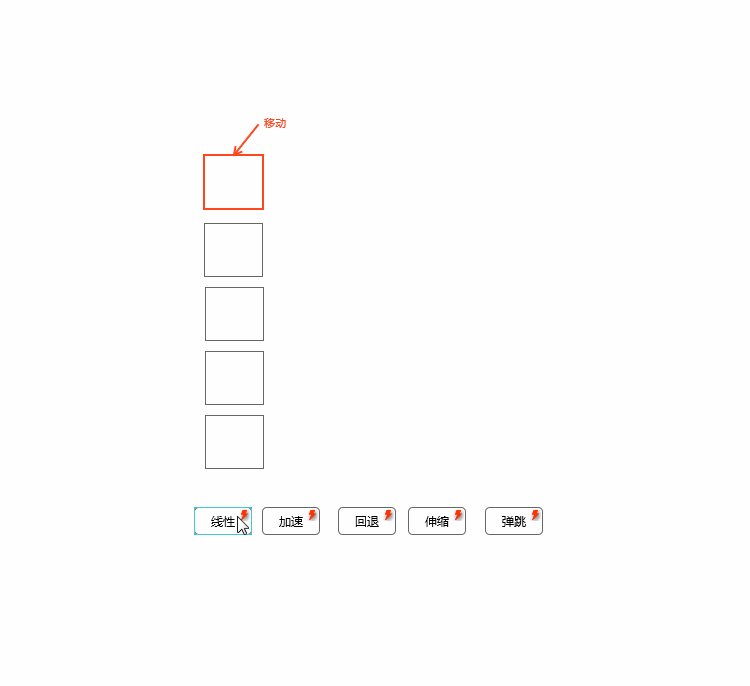
组件间交互的动画类型有:无、线性、加速、回退、伸缩、弹跳。请看效果图
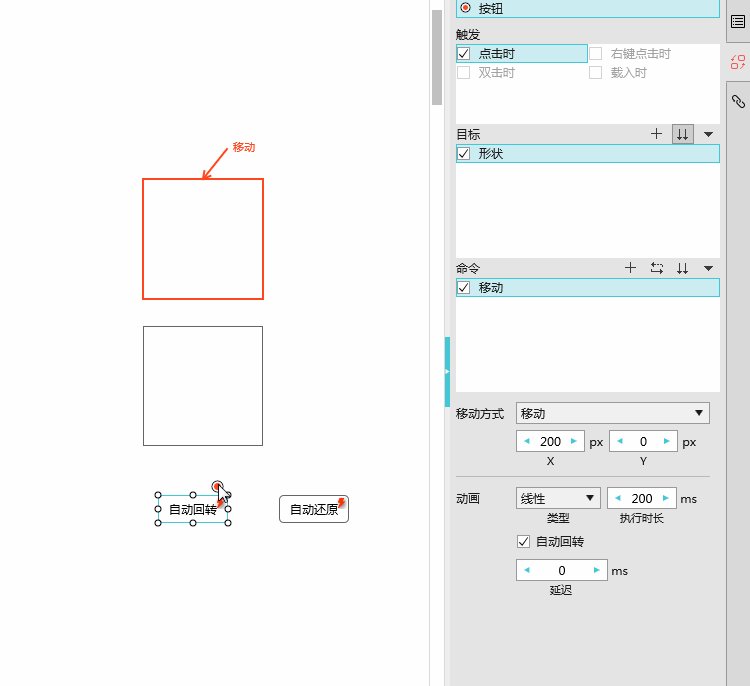
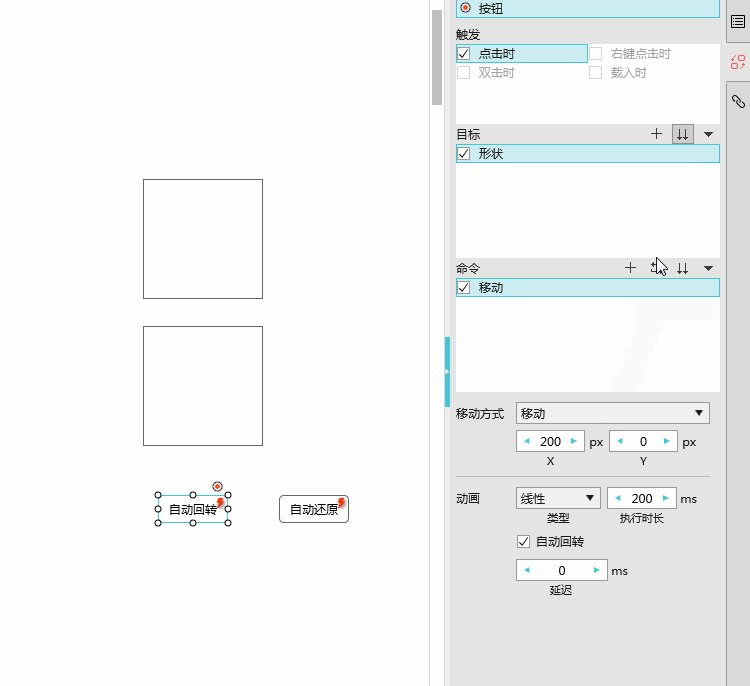
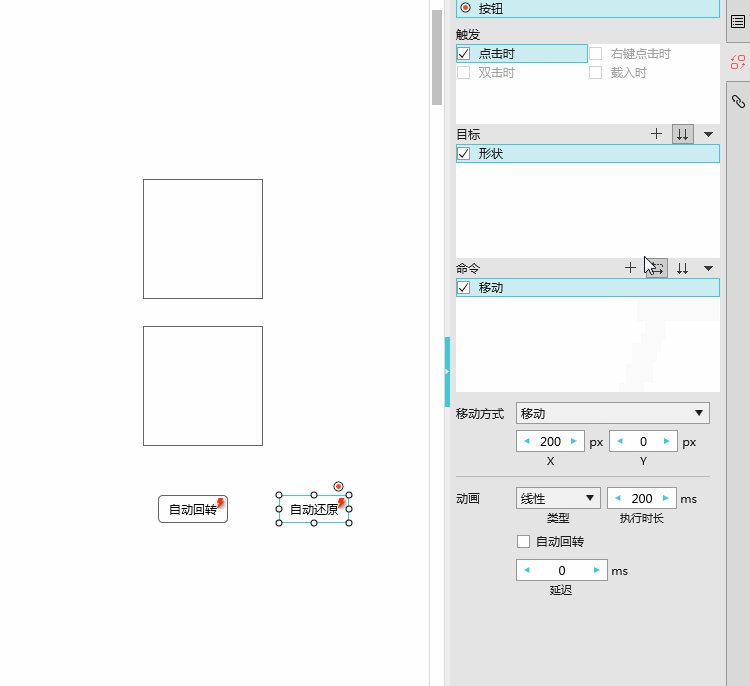
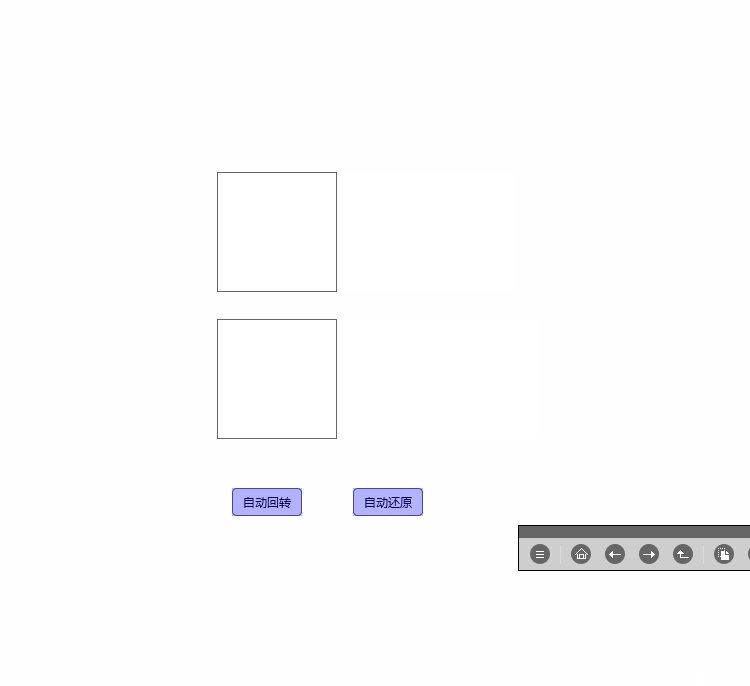
另一个有趣的参数是“自动回转”,若勾选了自动回转,一个动画执行完后会原路返回。这个参数与自动还原有些相似,区别在于自动还原需要第二次触发,自动回转则不需要。
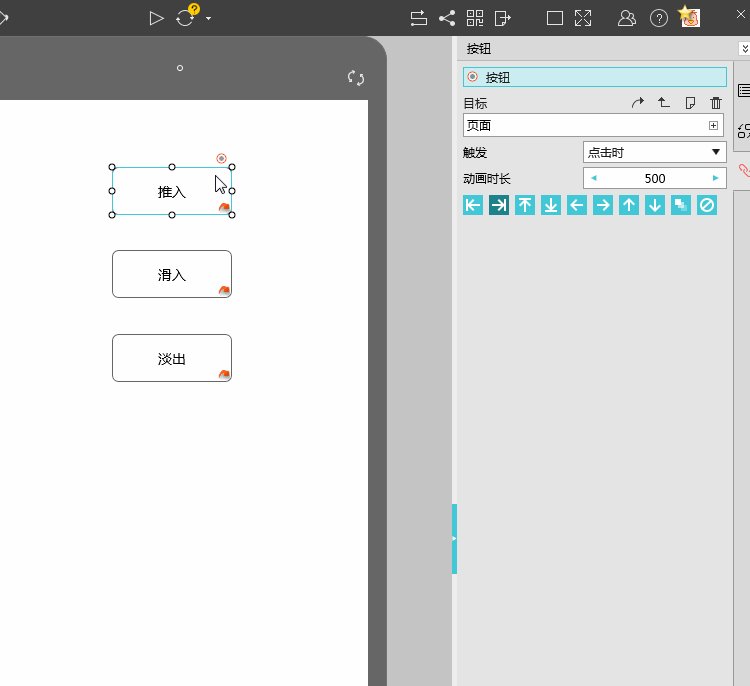
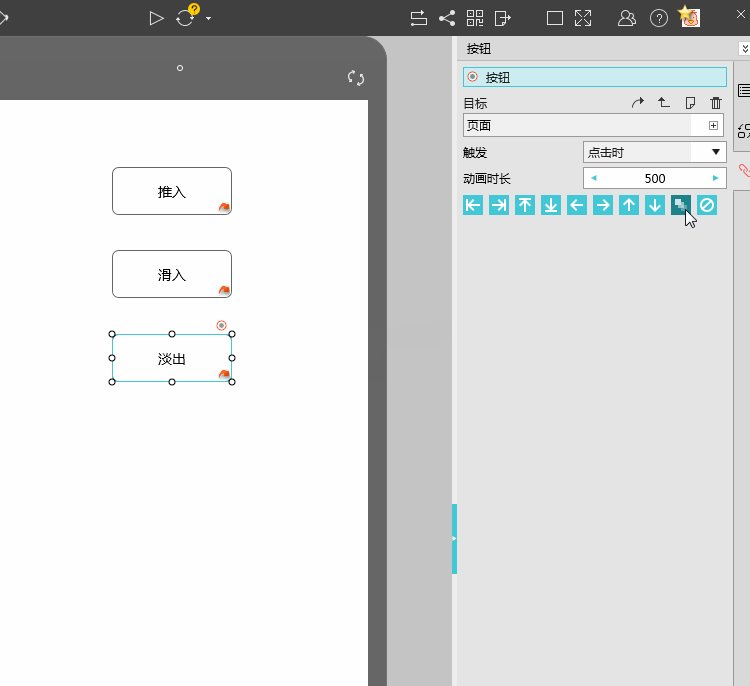
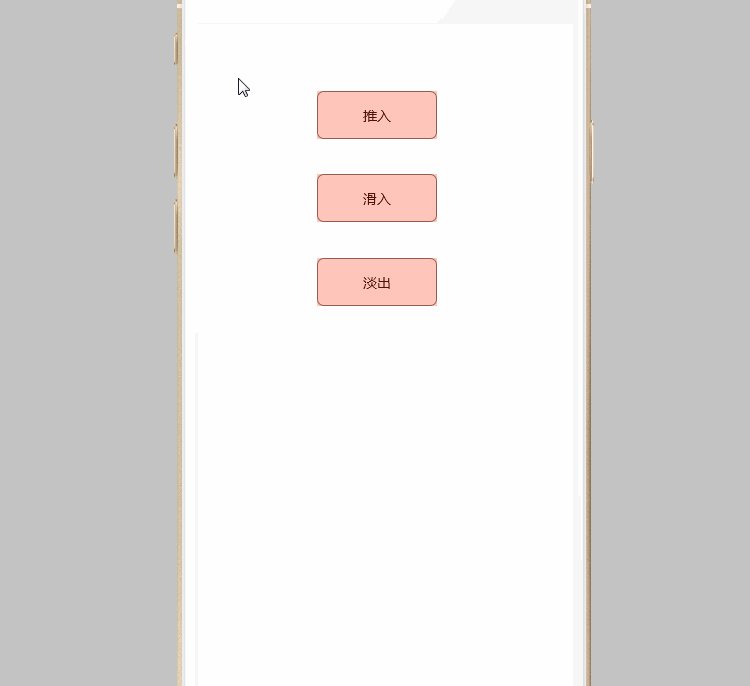
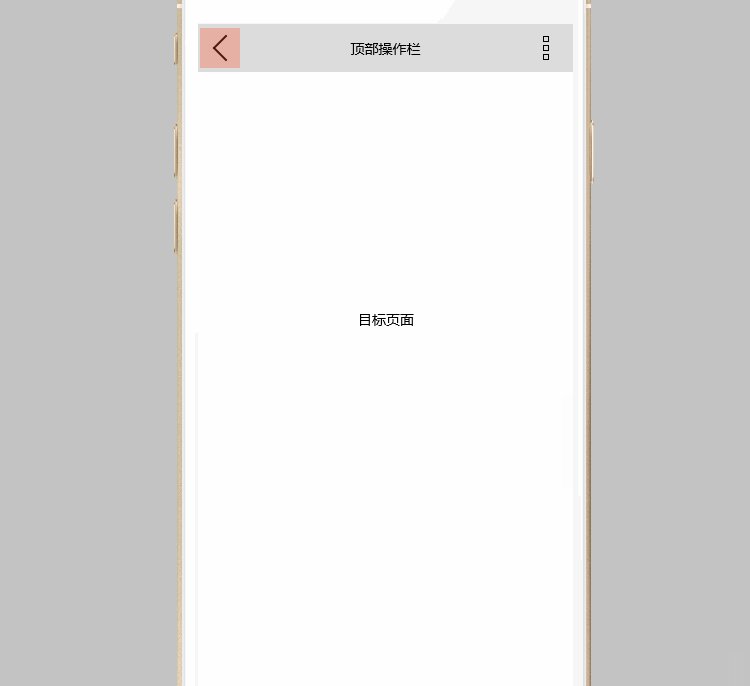
此外,也可在手机、平板项目中设置页面切换动画。主要有推入、滑入、淡出三类,请看效果图:
Mockplus对组件间交互支持了自动还原选项。设置了自动还原的命令,执行后再次触发其执行,将会还原到初始状态。先看效果:
交互命令执行后会保持住状态,再次执行命令,会在该状态的基础上累加。比如,对X坐标为100的组件设置了向右移动20的命令,第一次执行后x移动到120,再次执行则在120的基础上再向右移动20。 自动还原选项提供了终止上述不断累加状态的可能。在第二次执行同一个命令时,如果该命令设置了自动还原,则不会继续累加状态,而是回到初始状态。第三次触发执行,第四次触发还原,周而复始。 状态交互状态交互作为组件间交互的一个补充,当组件捕获到用户动作时,暂时改变其状态。如,鼠标经过时改变背景色。具体使用如下:
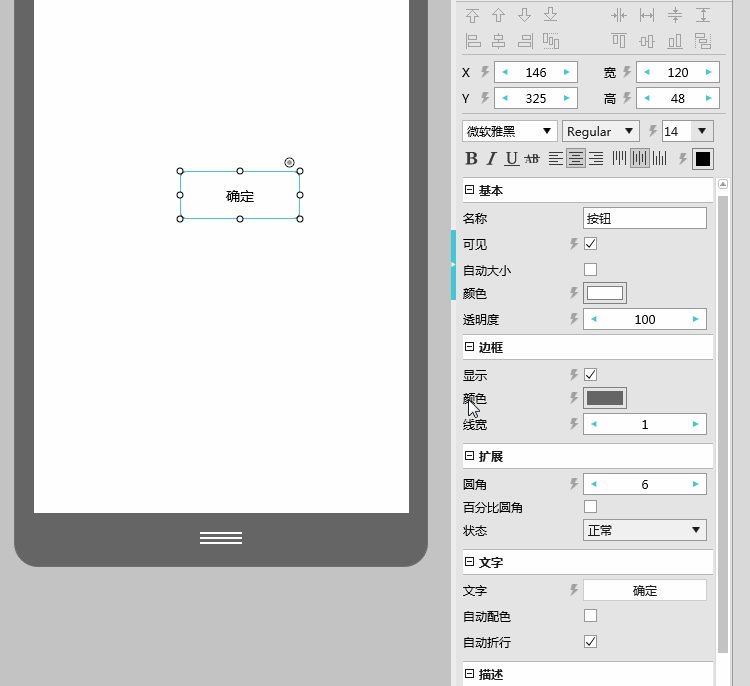
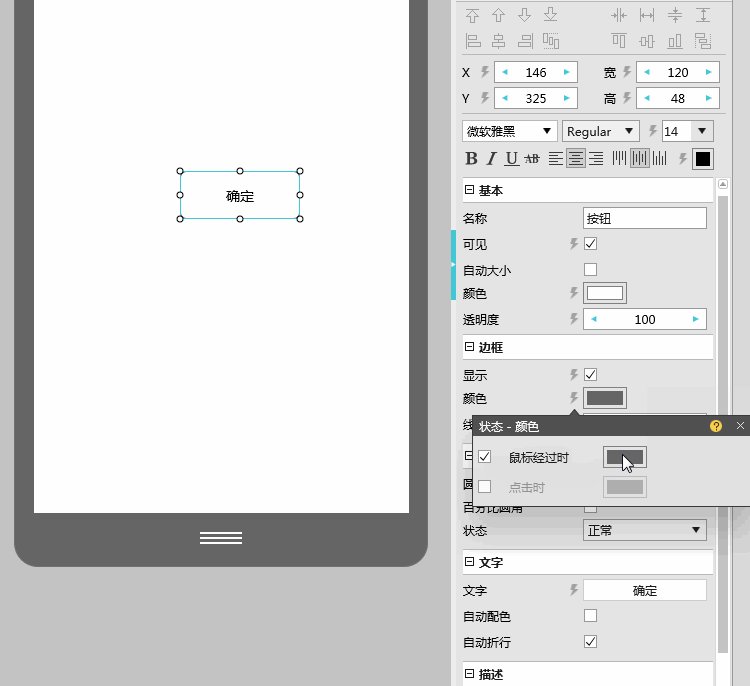
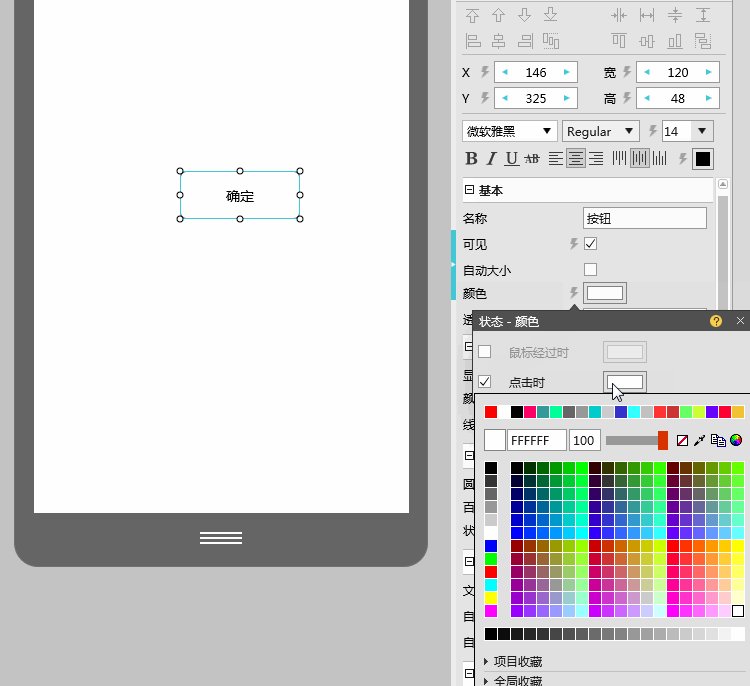
状态交互与组件间交互的不同点: 组件间交互可改变另一个组件的行为,状态交互只能改变自身属性。组件间交互通过拖拽组件上的链接点设置,状态交互通过点击属性面板上的闪电图标设置。组件间交互可以通过交互面板管理,状态交互则不能。组件间交互执行后状态保持不变,状态交互在动作开始时改变,结束时恢复。部分属性不支持状态交互,常见的状态交互属性有可见性、背景色、边框、文字等。 目前支持鼠标点击时、鼠标经过时两种触发状态交互的操作。
|
【本文地址】