| 在PyQt5设计的GUI界面中显示matplotlib绘制的图形 | 您所在的位置:网站首页 › Matplotlib生成的图表放大 › 在PyQt5设计的GUI界面中显示matplotlib绘制的图形 |
在PyQt5设计的GUI界面中显示matplotlib绘制的图形
|
一、matplotlib如何嵌入PyQt5中?
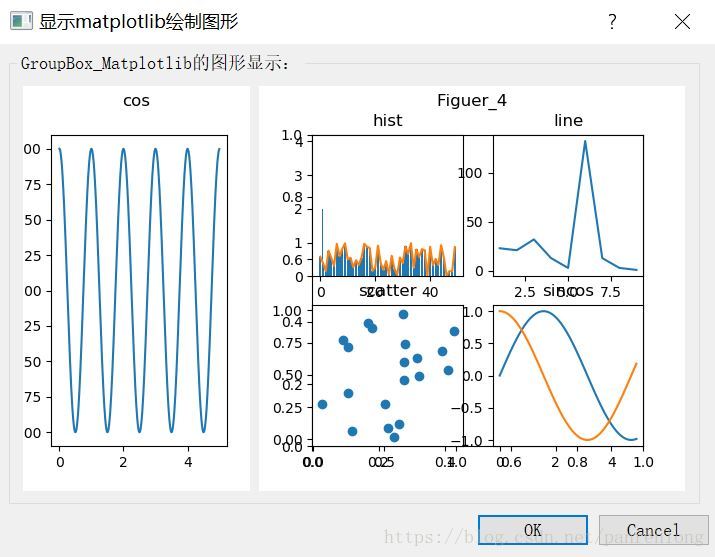
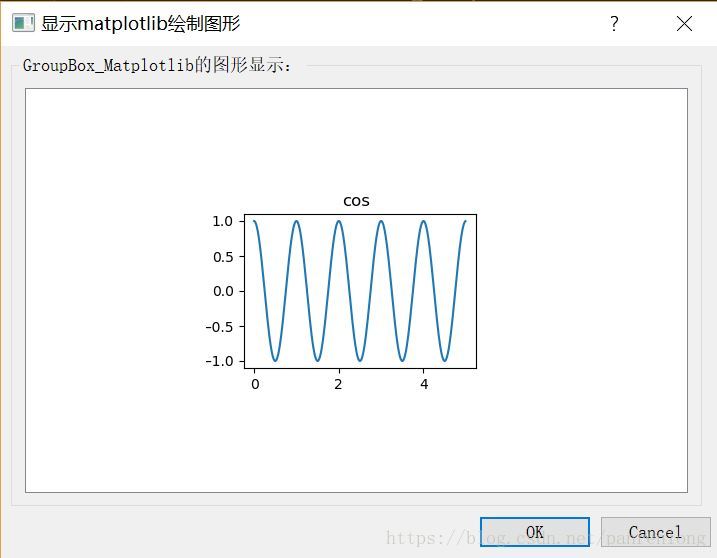
通过matplotlib.backends.backend_qt5agg类连接PyQt5。在实际代码中,我们需要在引用部分加入内容: import matplotlib matplotlib.use("Qt5Agg") # 声明使用QT5 from matplotlib.backends.backend_qt5agg import FigureCanvasQTAgg as FigureCanvas from matplotlib.figure import Figure import matplotlib.pyplot as plt 二、如何使用FigureCanvas和Figure类在使用FigureCanvas和Figure类创建plot绘制窗口时设计的相关内容可参考: 【matplotlib.figure类】https://matplotlib.org/api/figure_api.html 【backend类】https://matplotlib.org/api/index_backend_api.html 其中构造函数Figure()用来创建一个类似Matlab的figure()或matplotlib.pyplot的figure()。 class matplotlib.figure.Figure(figsize=None, dpi=None, facecolor=None, edgecolor=None, linewidth=0.0, tight_layout=None, constrained_layout=None) 例如: width=5, height=4, dpi=100 self.fig = Figure(figsize=(width, height), dpi=dpi) 其中:width,height,为窗口尺寸,5英寸*4英寸,分辨率为dpi=100另外一个函数是:add_subplot(221) 它是用来创建子图,如图matlab的subplot(2,2,1),表示共有4个子图,当前为第一个子图。具体应用如下: sefl.axes = self.fig.add_subplot(221)然后在self.axes中绘制图形如下: t = np.arange(0.0, 3.0, 0.01) s = np.sin(2 * np.pi * t) self.axes.plot(t, s)============================================= 上述介绍的是使用Figure和subplot如何绘制图形,图形是可以绘制了,但是怎么将其在Gui界面控件中显示呢? 三、如何将图形显示在Gui控件上?图形:正弦曲线,使用Figure实现的self.axes.plot(t, s) GUi:Widget、Dialog和MainWindow三种窗口类型 控件(部件): 1)QTabWidget()部件的页面上 2)QGraphicsView图形视图 3)QgroupBox组框控件 4)还有其他可以作为Ui容器的控件都可以 【因为创建的Figure本身是一个部件,它也是PyQt中的Widget,所以我们只需要将创建的图形添加到GUI界面中的容器控件中即可显示图形。】 例1 在对话框中添加一个Widget中心部件,然后再在中心部件中添加一个GroupBox部件,保存ui文件(使用Qt designer)。并将其转为.py文件,代码如下: # -*- coding: utf-8 -*- # Form implementation generated from reading ui file 'testplot2pyqt5.ui' # Created by: PyQt5 UI code generator 5.10 # WARNING! All changes made in this file will be lost! from PyQt5 import QtCore, QtGui, QtWidgets class Ui_Dialog(object): def setupUi(self, Dialog): Dialog.setObjectName("Dialog") Dialog.resize(718, 515) self.buttonBox = QtWidgets.QDialogButtonBox(Dialog) self.buttonBox.setGeometry(QtCore.QRect(370, 470, 341, 32)) self.buttonBox.setOrientation(QtCore.Qt.Horizontal) self.buttonBox.setStandardButtons(QtWidgets.QDialogButtonBox.Cancel|QtWidgets.QDialogButtonBox.Ok) self.buttonBox.setObjectName("buttonBox") self.widget = QtWidgets.QWidget(Dialog) self.widget.setGeometry(QtCore.QRect(10, 10, 691, 451)) self.widget.setObjectName("widget") self.groupBox = QtWidgets.QGroupBox(self.widget) self.groupBox.setGeometry(QtCore.QRect(0, 0, 691, 451)) self.groupBox.setObjectName("groupBox") self.retranslateUi(Dialog) self.buttonBox.accepted.connect(Dialog.accept) self.buttonBox.rejected.connect(Dialog.reject) QtCore.QMetaObject.connectSlotsByName(Dialog) def retranslateUi(self, Dialog): _translate = QtCore.QCoreApplication.translate Dialog.setWindowTitle(_translate("Dialog", "Dialog")) self.groupBox.setTitle(_translate("Dialog", "GroupBox_Matplotlib的图形显示:"))下面另新建一个python文件用于写主函数部分,具体代码如下: #-*-coding:utf-8-*- from PyQt5.QtCore import * from PyQt5.QtGui import * from PyQt5.QtWidgets import * import sys import numpy as np from testplot2pyqt5 import Ui_Dialog import matplotlib matplotlib.use("Qt5Agg") # 声明使用QT5 from matplotlib.backends.backend_qt5agg import FigureCanvasQTAgg as FigureCanvas from matplotlib.figure import Figure import matplotlib.pyplot as plt #创建一个matplotlib图形绘制类 class MyFigure(FigureCanvas): def __init__(self,width=5, height=4, dpi=100): #第一步:创建一个创建Figure self.fig = Figure(figsize=(width, height), dpi=dpi) #第二步:在父类中激活Figure窗口 super(MyFigure,self).__init__(self.fig) #此句必不可少,否则不能显示图形 #第三步:创建一个子图,用于绘制图形用,111表示子图编号,如matlab的subplot(1,1,1) self.axes = self.fig.add_subplot(111) #第四步:就是画图,【可以在此类中画,也可以在其它类中画】 def plotsin(self): self.axes0 = self.fig.add_subplot(111) t = np.arange(0.0, 3.0, 0.01) s = np.sin(2 * np.pi * t) self.axes0.plot(t, s) def plotcos(self): t = np.arange(0.0, 3.0, 0.01) s = np.sin(2 * np.pi * t) self.axes.plot(t, s) class MainDialogImgBW(QDialog,Ui_Dialog): def __init__(self): super(MainDialogImgBW,self).__init__() self.setupUi(self) self.setWindowTitle("显示matplotlib绘制图形") self.setMinimumSize(0,0) #第五步:定义MyFigure类的一个实例 self.F = MyFigure(width=3, height=2, dpi=100) #self.F.plotsin() self.plotcos() #第六步:在GUI的groupBox中创建一个布局,用于添加MyFigure类的实例(即图形)后其他部件。 self.gridlayout = QGridLayout(self.groupBox) # 继承容器groupBox self.gridlayout.addWidget(self.F,0,1) #补充:另创建一个实例绘图并显示 self.plotother() def plotcos(self): t = np.arange(0.0, 5.0, 0.01) s = np.cos(2 * np.pi * t) self.F.axes.plot(t, s) self.F.fig.suptitle("cos") def plotother(self): F1 = MyFigure(width=5, height=4, dpi=100) F1.fig.suptitle("Figuer_4") F1.axes1 = F1.fig.add_subplot(221) x = np.arange(0, 50) y = np.random.rand(50) F1.axes1.hist(y, bins=50) F1.axes1.plot(x, y) F1.axes1.bar(x, y) F1.axes1.set_title("hist") F1.axes2 = F1.fig.add_subplot(222) ## 调用figure下面的add_subplot方法,类似于matplotlib.pyplot下面的subplot方法 x = [1, 2, 3, 4, 5, 6, 7, 8, 9] y = [23, 21, 32, 13, 3, 132, 13, 3, 1] F1.axes2.plot(x, y) F1.axes2.set_title("line") # 散点图 F1.axes3 = F1.fig.add_subplot(223) F1.axes3.scatter(np.random.rand(20), np.random.rand(20)) F1.axes3.set_title("scatter") # 折线图 F1.axes4 = F1.fig.add_subplot(224) x = np.arange(0, 5, 0.1) F1.axes4.plot(x, np.sin(x), x, np.cos(x)) F1.axes4.set_title("sincos") self.gridlayout.addWidget(F1, 0, 2) if __name__ == "__main__": app = QApplication(sys.argv) main = MainDialogImgBW() main.show() #app.installEventFilter(main) sys.exit(app.exec_())结果如下图: 结果: 结果: 从3个结果图我们可以看出,例3使用GraphicsView显示比较浪费空间,显示不够饱满,例1和例2显示效果较好些。 ============================================ 在Widget和MainWindow中显示也是一样,在这里不一一举例。 |
【本文地址】
| 今日新闻 |
| 推荐新闻 |
| 专题文章 |