| LabVIEW编程贴士(一) | 您所在的位置:网站首页 › Labview按钮排列 › LabVIEW编程贴士(一) |
LabVIEW编程贴士(一)
|
在LabVIEW中制作图片按钮的方法比较简单,也是很久以前就在网上发布过的,在此重新贴出,作为《LabVIEW编程贴士》系列的首篇。 LabVIEW提供的各种按钮多为简单矩形按钮,无图片修饰,如果想制作带图片的漂亮按钮或者工具栏上的小图片按钮,可按以下步骤进行: 1. 选定图片。建议使用jpg或者png格式,常用的大小有48×48、32×32、24×24、16×16等,可按实际需要选择大小。网上有许多漂亮的ico格式图标,但不能被直接使用,可以使用专用的图标工具Axialis IconWorkshop将其转换为png格式,注意最好导出两幅图片,后者的亮度调暗一些,可作为按钮被按下时的图片,以增加动态效果,如图1所示。调暗亮度的功能在IconWorkshop菜单中“绘图->颜色->亮度/对比度”下。
图1 2. 打开LabVIEW,新建一个自定义控件,即Custom Control,如图2所示。
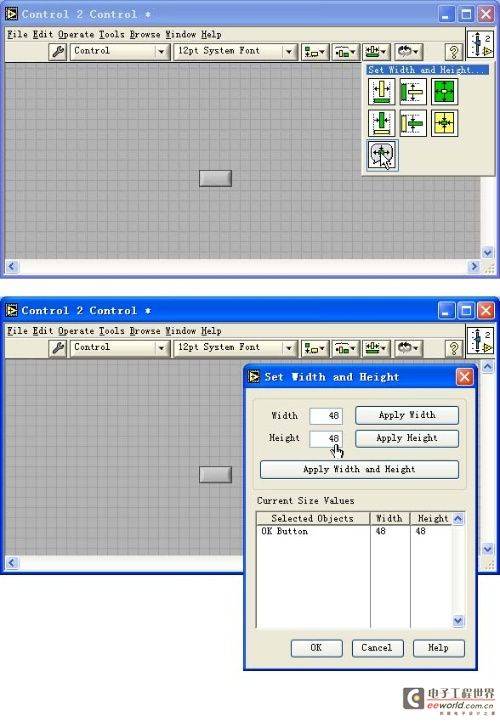
图2 3. 在新建控件中任意添加一个按钮,去掉Label和Boolean text,并调整其大小与图片大小一致,如图3所示。
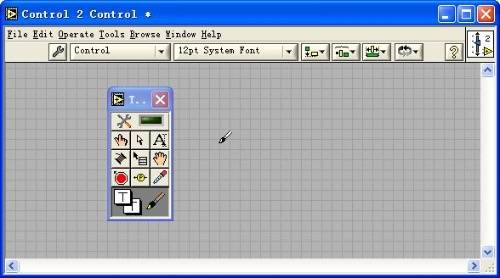
图3 4. 导入图片。首先将按钮置为无色透明,方法是从LabVIEW菜单中“Window->Show Tools Palette”,然后将着色工具的前景色和背景色都置为无色透明,用此着色工具点击按钮,将其置为完全无法直接看到的透明状态,如图4所示。[page]
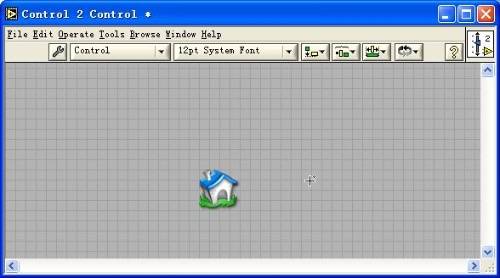
图4 然后导入图片,菜单中“Edit->Import Picture from File”,先导入按钮弹起时的图片(即稍亮的那个),右键点击按钮(因为此时已看不见按钮,可先用鼠标画一大矩形选中按钮),弹出的菜单中选择“Import Picture->False”,导入后的效果如图5所示。
图5 5. 右键点击按钮,弹出菜单中将按钮的Mechanical Action改为Switch When Pressed,按下按钮,然后重复4中所述步骤,导入按钮按下时的图片(即稍暗的那个),不同之处在于最后应该相应地选择“Import Picture->True”。 6. 点击右上角的图标,调出Icon Editor,更改此控件的图标,可以直接从IconWorkshop中制作32×32大小的图标,然后粘贴到此处。如图6所示。
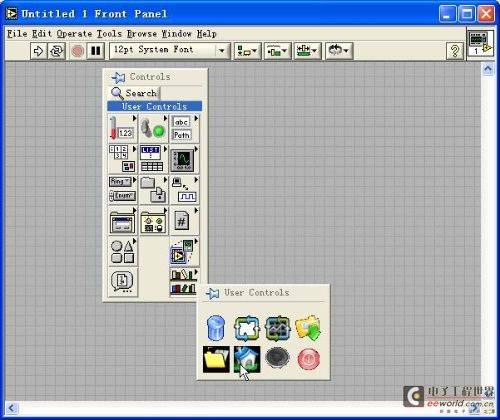
图6 7. 保存所做的工作,将保存后的ctl文件拷贝至LabVIEW安装目录下的user.lib文件夹下,例如“C:Program FilesNational InstrumentsLabVIEW 8.2user.lib”。 8. 告成!重新启动LabVIEW,就可直接从Controls Palette->User Controls中添加自己制作的图片按钮,如图7所示。如果排列一排相同大小的按钮,并添加Controls Palette->Decorations中某些类型的Box为背景,还可达到类似于工具条Toolbar的效果。
图7 |
【本文地址】