| css权重,权值与优先级解析 | 您所在的位置:网站首页 › CSS选择器优先级 › css权重,权值与优先级解析 |
css权重,权值与优先级解析
|
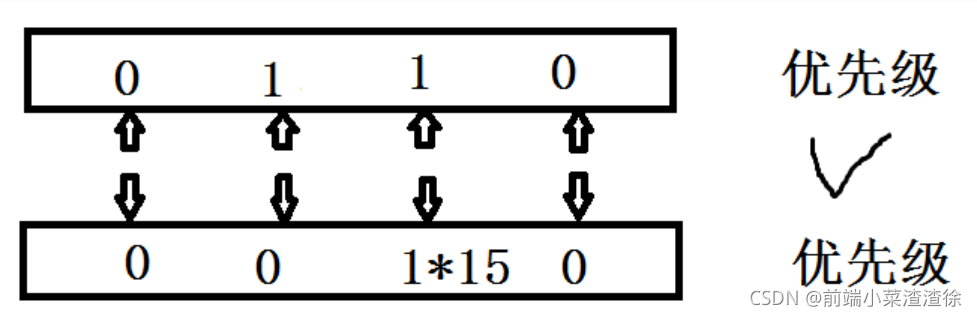
1. 权重概念: 权重,是一个相对的概念,代表了选择器之间的相对重要程度。 2. 权值概念: 权值又叫权重系数,是根据选择器之间权重大小而得到的量化的值。 3. css优先级: css样式的优先级是由其权值决定的,权值越高其css优先级越高,但这里有个例特殊点,!important的权值可看做无限大 4.权值计算 第一等级:代表 内联样式,如 style="",权值为 1,0,0,0; 第二等级:代表 ID选择器,如 #id="", 权值为 0,1,0,0; 第三等级:代表 calss | 伪类 | 属性 选择器,如 .class | :hover,:link,:target | [type], 权值 0,0,1,0; 第四等级:代表 标签 | 伪元素 选择器,如 p | ::after, ::before, ::fist-inline, ::selection, 权值 0,0,0,1; 此外,通用选择器(),子选择器(>), 相邻同胞选择器(+)等选择器不在4等级之内,所以它们的权值都为 0,0,0,0; 权值 = 第一等级选择器个数加第二等级选择器个数加第三等级选择器个数加第四等级选择器*个数 注意:低等级的选择器权重再高也没有高等级的选择器优先级高 1.先从高等级进行比较,高等级相同时,再比较低等级的,以此类推; 2.完全相同的话,就采用 后者优先原则(也就是样式覆盖); 3.css属性后面加 !important 时,无条件绝对优先(比内联样式还要优先); |
【本文地址】
公司简介
联系我们
 总结一下,css样式优先级比较规则就是三点
总结一下,css样式优先级比较规则就是三点