| 纯HTML+CSS实现3D炫酷魔方(相册) | 您所在的位置:网站首页 › 3d相册怎么制作步骤 › 纯HTML+CSS实现3D炫酷魔方(相册) |
纯HTML+CSS实现3D炫酷魔方(相册)
|
文章目录
引言:效果演示:正文:1.HTML部分CSS部分:part 1.我们先实现大盒子在页面垂直水平居中的效果:part 2.我们来设置第二大盒子,加旋转效果。part 3.将外部盒子形成正方形盒子;注意每个面在X,Y,Z轴上的旋转角度。part 3.外部六面悬浮效果:part 4.实现内部的魔方part 5.添加音乐part 6.结束展示:
代码:闲聊:
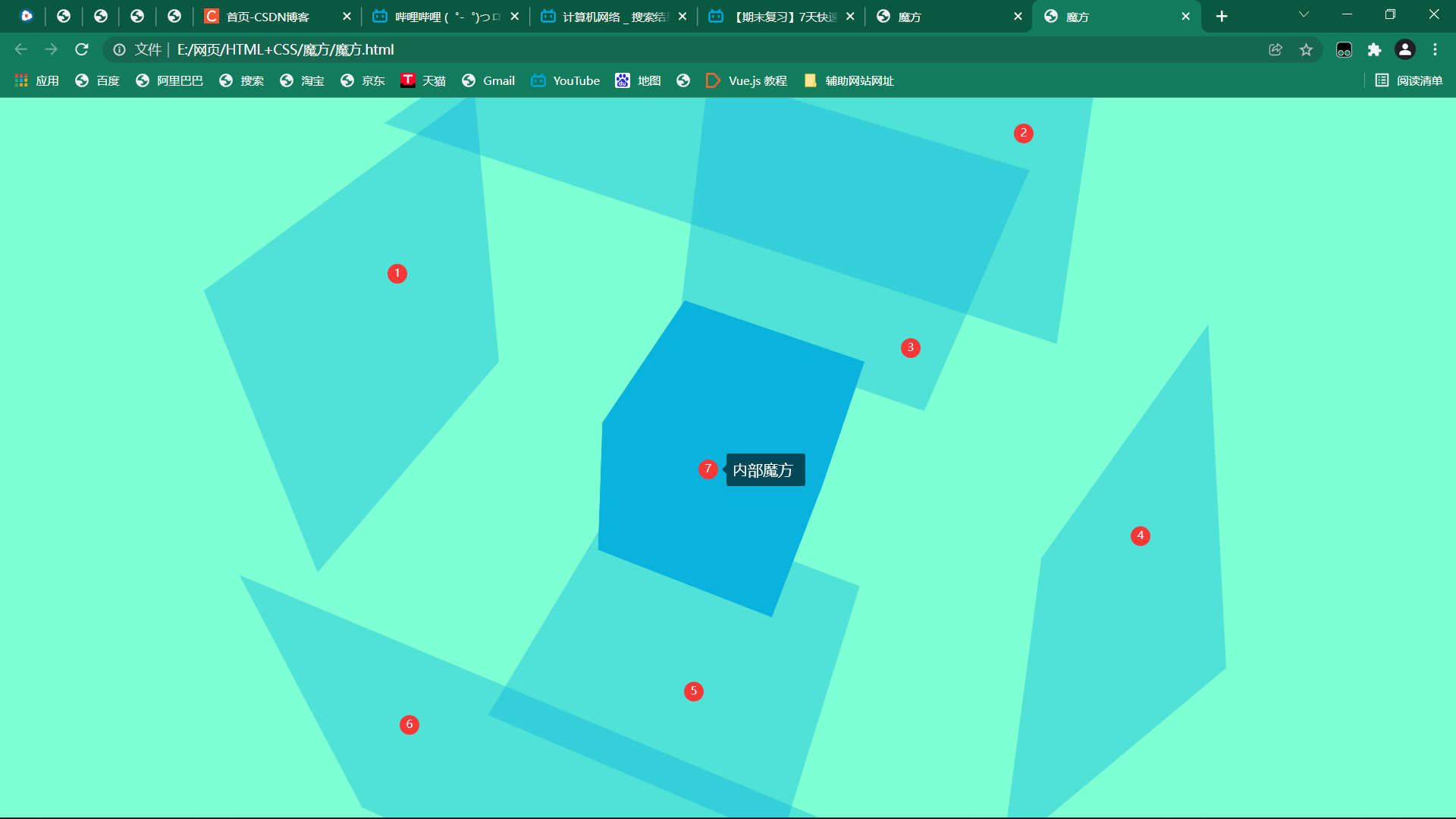
注意:完整代码在本文的最后面,前面分散的代码是我的讲解部分,如果只想使用代码,可以直接到本文的最下面取。 引言: 本周我们专业实训,实训的内容是html+css,但这些内容我已经学习过了,无聊之余想到自己在学习HTML和CSS的时候,写过的3D魔方特效,感觉还不错,于是乘着这几天实训有时间,自己又手敲一遍并向大家展示如何仅用HTML+CSS来实现炫酷的3D旋转魔方相册(可在里外12个面放上图片(至于是谁的图片,懂得都懂,哈哈哈))。废话不多说,上才艺。 效果演示:1640140635938 正文: 标题也说了,我们将使用HTML和CSS来实现这个相册,所以我将分HTML和CSS两部分来讲。其中我也会分析其中的实现原理。 1.HTML部分 首先我们分析一下3D魔方的原理。
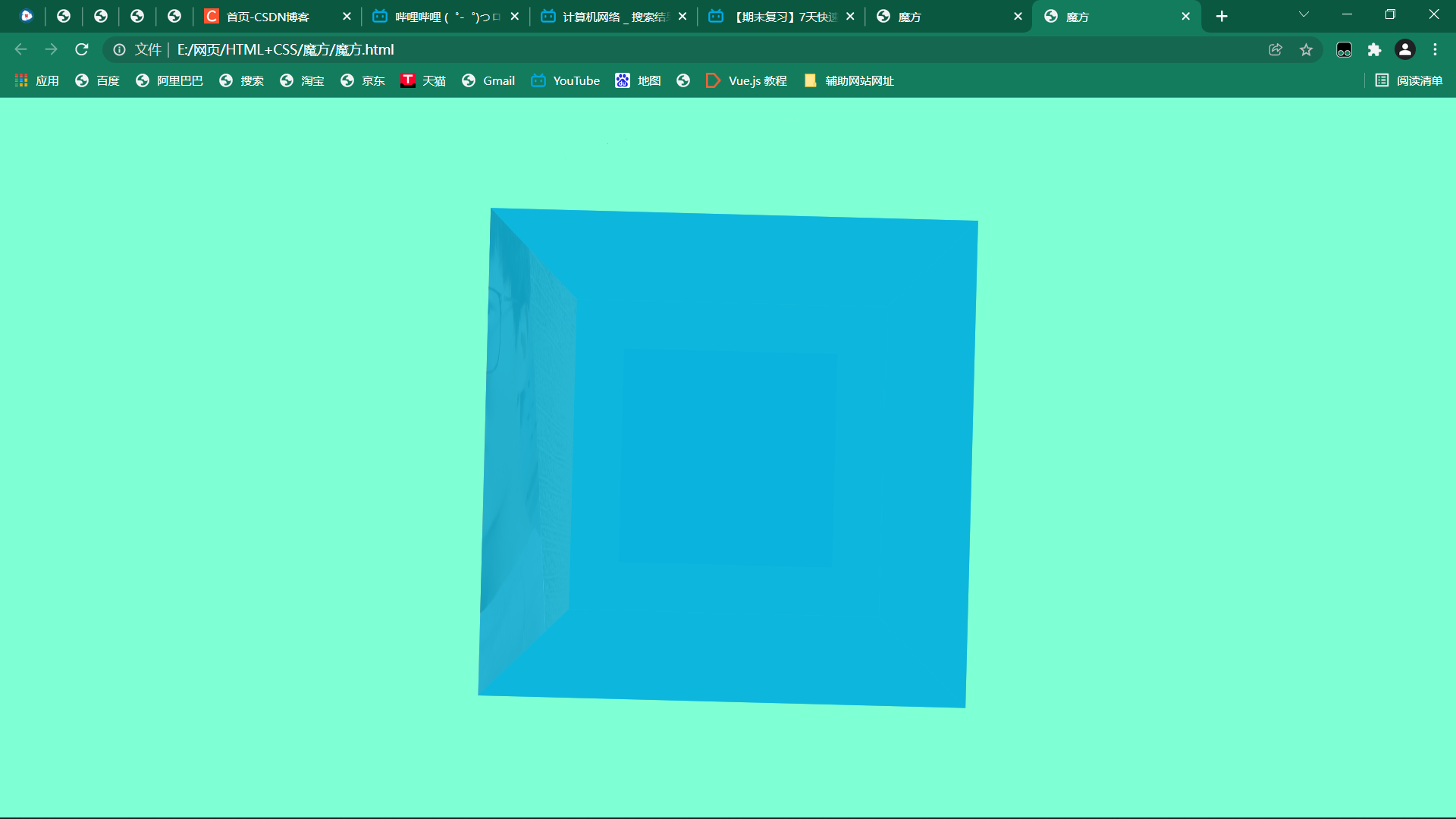
根据上图,我们可以发现,我们实现的3D魔方分为内外两个部分,当我们的鼠标移动在魔方上时,外部的魔方将向自己面垂直向外的方向移动。然后给人呈现出一种炫酷的感觉。看到图片的时候,我们如何来完成这个作品的大致思路就出来了。首先,这个作品是由两个魔方组成,每个魔方又是由6个正方形的面组成。由此可知,我们的HTML部分就由12个正方形的盒子组成。既然知道了HTML部分的组成,那我们就来实现作品的这一部分。 DOCTYPE html> 魔方 //box 这个大盒子来实现整个魔方在页面上的位置 //box1 这个盒子来实现旋转的效果 //上面六个为外部盒子 //下面六个为内部盒子至此,我们就完成了html的部分。 CSS部分: 上面我们已经完成HTML的部分,但是这12个盒子都在一个平面上,我们如何来实现3D效果呢?不急,我将一步一步的为大家讲解。 part 1.我们先实现大盒子在页面垂直水平居中的效果: .box { //给盒子一个定位, position: absolute; top: 50%; left: 50%; //水平居中 transform: translate(-50%, -50%); //perspective 属性定义 3D 元素距视图的距离,以像素计。该属性允许您改变 3D 元素查看 3D 元素的视图。 //当为元素定义 perspective 属性时,其子元素会获得透视效果,而不是元素本身。 perspective: 900px; }可能一些同学对于perspective的使用不是很清楚,大家可以参考:https://www.cnblogs.com/yanggeng/p/11285856.html part 2.我们来设置第二大盒子,加旋转效果。 .box1 { width: 400px; height: 400px; transform-style: preserve-3d; /* transform:translate(-50%, -50%); */ animation: dh 5s linear infinite; } /*动画效果:旋转*/ @keyframes dh { 0% { transform: rotateX(0deg) rotateY(0deg) rotateZ(0deg); } 100% { transform: rotateX(360deg) rotateY(360deg) rotateZ(360deg); } } part 3.将外部盒子形成正方形盒子;注意每个面在X,Y,Z轴上的旋转角度。 .box .box1 .font { background: rgb(9, 179, 221); background-size: 100% 100%; opacity: 0.8; transform: translateZ(200px); } .box .box1 .back { background: rgb(9, 179, 221); background-size: 100% 100%; opacity: 0.8; transform: translateZ(-200px) rotateY(180deg); } .box .box1 .right { background: rgb(9, 179, 221); background-size: 100% 100%; opacity: 0.8; transform: rotateY(90deg) translateZ(200px); } .box .box1 .left { background: rgb(9, 179, 221); background-size: 100% 100%; opacity: 0.8; transform: rotateY(-90deg) translateZ(200px); } .box .box1 .top { background: rgb(9, 179, 221); background-size: 100% 100%; opacity: 0.8; transform: rotateX(90deg) translateZ(200px); } .box .box1 .bottom { background: rgb(9, 179, 221); background-size: 100% 100%; opacity: 0.8; transform: rotateX(-90deg) translateZ(200px); }效果图:
当我们鼠标移动到魔方上的时候,让外部盒子的六面向各自面垂直向外的方向移动一段距离,并加一个过度,让移动过程具有美感,不至于突然移动,让人感到突兀。 /*悬浮效果*/ .box .box1:hover .font { background: rgb(9, 179, 221); background-size: 100% 100%; opacity: 0.4; transition-duration: 1s; transform: translateZ(400px); } .box .box1:hover .back { background: rgb(9, 179, 221); background-size: 100% 100%; opacity: 0.4; transition-duration: 1s; transform: translateZ(-400px) rotateY(180deg); } .box .box1:hover .right { background: rgb(9, 179, 221); background-size: 100% 100%; opacity: 0.4; transition-duration: 1s; transform: rotateY(90deg) translateZ(400px); } .box .box1:hover .left { background: rgb(9, 179, 221); background-size: 100% 100%; opacity: 0.4; transition-duration: 1s; transform: rotateY(-90deg) translateZ(400px); } .box .box1:hover .top { background: rgb(9, 179, 221); background-size: 100% 100%; opacity: 0.4; transition-duration: 1s; transform: rotateX(90deg) translateZ(400px); } .box .box1:hover .bottom { background: rgb(9, 179, 221); background-size: 100% 100%; opacity: 0.4; transition-duration: 1s; transform: rotateX(-90deg) translateZ(400px); }效果图:鼠标移动到魔方上后。
效果图:如图,内部的盒子出现了。
只有视觉的效果,没有听觉的效果那怎么行, 在html中加入audio属性,添加音乐。 //直接加在在html中即可 document.body.addEventListener('mousedown', function() { var video1 = document.getElementById("video1") video1.muted = false; video1.load(); video1.play(); }, false);这里就存在一个问题,有的童鞋引入音乐后,谷歌浏览器中不能使用。别急,不是我们代码出现了问题,是谷歌浏览器在开发的时候就认为,打开网页后就自动播放音乐可能会打扰客户,所以禁止了这一功能。在这里可能有点超纲,我使用JavaScript的方法解决的,只有几行代码,大家可以直接复制粘贴即可,如果有css解决的,可以告知一下,哈哈哈,一起学习。 part 6.结束展示:1640140635938 代码:相关代码我托管到gitee上了,有需要的可以直接点击链接获取完整代码。 https://gitee.com/hzg-sss/vue-notes/tree/master/%E9%AD%94%E6%96%B9%E6%96%87%E4%BB%B6 闲聊:借着本周实训,复习一下html和css。只要学习过html和css的童鞋就会,我们单单通过HTML和CSS就能实现一些炫酷的效果,常常可以完成一些令人惊讶的作品,上面我演示的图片是我随便找的,大家做的时候就可以用心做,至于图片的选择(你懂得),只要我们用心,我们就可以让自己的作品更加惊艳。 还记得当初我们在学习这一部分的内容时。谭总(我们这一个比较厉害的童鞋)为自己的女朋友写了一个这样的魔方,页面背景图片,魔方各个面的图片和背景音乐都是细节到极致,作为一个男生,我承认我羡慕了,哈哈哈。 某一功能的实现可能比较的简单,但你对一个喜欢的人的心思一定不简单,因为------她是你喜欢的人。 |
【本文地址】
| 今日新闻 |
| 推荐新闻 |
| 专题文章 |