| HTML CSS3中2D转换、3D转换、过渡效果总结 | 您所在的位置:网站首页 › 2d转3d最简单的方法 › HTML CSS3中2D转换、3D转换、过渡效果总结 |
HTML CSS3中2D转换、3D转换、过渡效果总结
|
一、CSS3 2D转换 通过 CSS3 转换,我们可以对元素进行移动、缩放、转动、拉长或拉伸。 特别注意,我们在使用css3动画效果时,必须给他们加相应的浏览器前缀,以便浏览器识别,让我们更好的去应用它。 下面我给大家用一个小例子介绍一下各大浏览器的相应前缀: div { transform: rotate(30deg); -ms-transform: rotate(30deg); /* IE 9(IE) */ -webkit-transform: rotate(30deg); /* Safari and Chrome(苹果和谷歌) */ -o-transform: rotate(30deg); /* Opera (欧朋)*/ -moz-transform: rotate(30deg); /* Firefox(火狐) */ } (1)translate() 方法:设置元素的移动。 transform:translate(50px,100px);(把元素从左侧移动 50 像素,从顶端移动 100 像素。) (2)rotate() 方法:设置元素的旋转角度。(正值顺时针,负值逆时针) transform:rotate(30deg); (顺时针旋转 30 度。) transform:rotate(-30deg);(逆时针旋转 30 度。) (3)scale() 方法:设置元素的尺寸增加或减少。 transform:scale(2,4);(第一个x值把宽度转换为原始尺寸的 2 倍,第二个y值把高度转换为原始高度的 4 倍。) (4)skew() 方法:设置元素翻转给定的角度,根据给定的水平线(X 轴)和垂直线(Y 轴)参数。 transform:skew(30deg,20deg);( 围绕 X 轴把元素翻转 30 度,围绕 Y 轴翻转 20 度。) (5)matrix() 方法:会把所有2D 转换方法组合在一起,它需要六个参数,可以将元素进行:旋转、缩放、移动以及倾斜。 transform:matrix(0.866,0.5,-0.5,0.866,0,0);(将 div 元素旋转 30 度)二、CSS3 3D转换 (1)transform-origin 属性:设置旋转元素的基点位置。(它必须和transform属性一同使用) transform: rotate(45deg);//首先旋转角度 transform-origin:20% 40%;//设置元素的基点位置(x,y)语法:transform-origin: x y z; x(可能的值) y(可能的值) z(可能的值) left center right length % top center bottom length % length (2)transform-style 属性:使被转换的子元素保留其 3D 转换。(也就是说:在 3D 空间中呈现被嵌套的元素。)(它也必须和transform属性一同使用) transform: rotateY(60deg); transform-style: preserve-3d; (3)perspective 属性:设置元素被查看位置的视图(透视)。(目前浏览器都不支持 perspective 属性。) perspective: 500; (4)perspective-origin 属性:设置 3D 元素的基点位置。 perspective:150; perspective-origin: 10% 10%; (5)backface-visibility 属性:隐藏被旋转的 div 元素的背面。(大家可以联想一下制作卡片的翻转效果) 链接:http://www.zhangxinxu.com/study/201210/css3-animate-flip-example.html backface-visibility:hidden;语法:backface-visibility: visible(背面是可见的)|hidden(背面是不可见的);注意:2D与3D的区别——2D 转换元素能够改变元素 x 和 y 轴。3D 转换元素还能改变其 Z 轴。 这边我们为了更直观的看看他们还有哪些设置方法~给大家献上看一张图~~
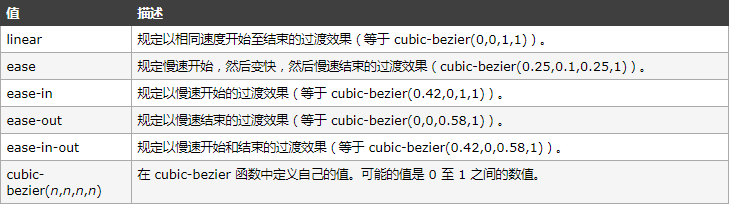
三、CSS3 过渡 CSS3 过渡是元素从一种样式逐渐改变为另一种的效果。 (过渡效果是在鼠标指针浮到元素上时发生的效果。) 这边我们要注意的是向要实现这一点,必须规定两项内容: 规定您希望把效果添加到哪个 CSS 属性上 规定效果的时长 (1)应用于宽度属性的过渡效果,时长为 2 秒。 transition: width 2s;注意:如果时长未规定,则不会有过渡效果,默认值为0。 (2)向元素的宽度、高度和转换添加过渡效果。 transition: width 2s, height 2s, transform 2s;//注意:如果我们需要向多个样式添加过渡效果,就要用逗号隔开。 (3)transition-property 属性:规定应用过渡的 CSS 属性的名称。 transition-property:width; (4)transition-duration 属性:定义过渡效果花费的时间。默认是 0。 transition-duration: 5s; (5)transition-timing-function 属性:以相同的速度从开始到结束的过渡效果。默认是 "ease"。 transition-timing-function: linear;语法:transition-timing-function: linear|ease|ease-in|ease-out|ease-in-out|cubic-bezier(n,n,n,n);注意:这个属性它可以设置不同的值,来改变其过渡效果的速度不同:
希望对大家有所帮助~~~ |
【本文地址】
公司简介
联系我们