| 图文并茂带你弄懂物理分辨率、分辨率、物理像素、逻辑像素、dpr、ppi | 您所在的位置:网站首页 › 240x240像素屏清楚吗 › 图文并茂带你弄懂物理分辨率、分辨率、物理像素、逻辑像素、dpr、ppi |
图文并茂带你弄懂物理分辨率、分辨率、物理像素、逻辑像素、dpr、ppi
|
文章目录
物理分辨率和分辨率什么是物理像素什么是CSS像素什么是设备像素比dpr什么是标清屏和高清屏缩放什么是PPI(DPI)
物理分辨率和分辨率
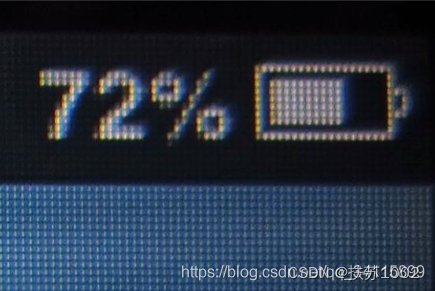
物理分辨率(标准分辨率): 显示屏的最高分辨率,即屏幕实际存在的像素行数乘以列数的数学表达方式,是显示屏固有的参数,不能调节,其含义是指显示屏最高可显示的像素数。 我的显示屏的物理分辨率(显示屏最高可显示的像素数)就是2160×1440 分辨率是可以改变的。分辨率为1600×900 时,就是指在LED液晶板的横向上划分了1600个物理像素点,竖向上划分了900个物理像素点。如果你换成1920×1080,那么LED液晶板就会横纵向重新划分物理像素点。 物理分辨率越高,则可接收分辨率的范围越大,则显示屏的适应范围越广。通常用物理分辨率来评价LED显示屏的档次。 我们把一个个像素点当成小格子,那么下图的分辨率就是2 * 4的分辨率,代表横向2个像素点,纵向有4个像素点
我们经常所说的分辨率1024*768就是横向有1024个像素点,纵向有768个像素点,再细化一点就是输出图像的每一条水平线上包含1024个物理像素点,一共有768条水平线 很明显,显示相同尺寸的屏幕,肯定是点越多,显示的越精细,效果越好。 那图中这些像素点是什么呢?其实就是物理像素 。 什么是物理像素物理像素(physical pixel)又可以称为设备像素(dp : device pixel) 像素和分辨率有关系,如分辨率为 1920x1080 ,宽就有1920个物理像素 高就有1080个物理像素 我们来感受一下这些物理像素点,像一个个小格子,一个个小点,看得很清楚
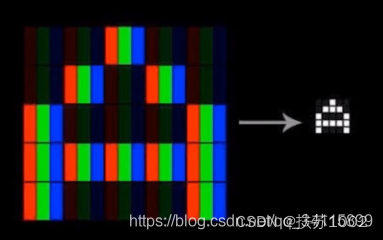
再细看每个小点,每一个小像素点都是由三原色RGB组成,显示器再控制明暗程度就可以显示想要的效果图案,从定义上来看,像素是指三原色及其灰度的基本编码。 实际的开发是以物理像素为准的吗?
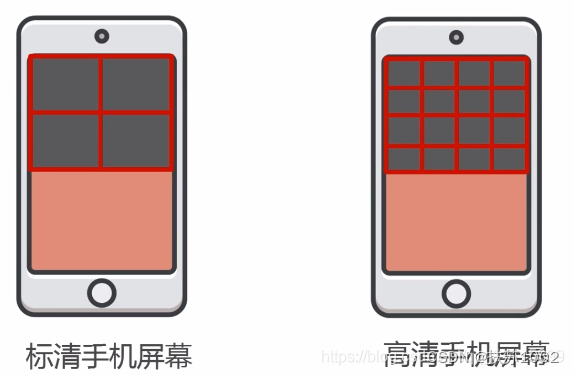
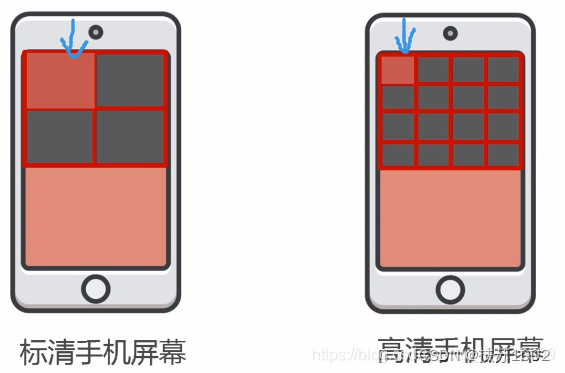
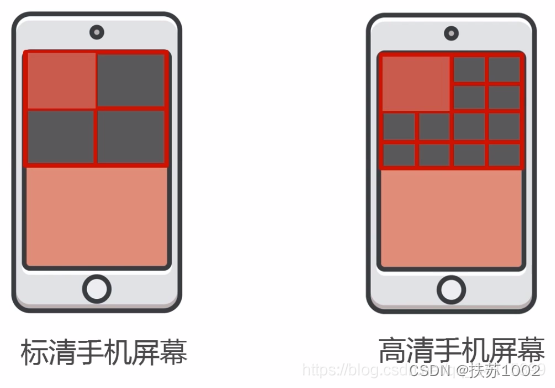
这两个手机的宽和高都是一样的,很显然高清屏分辨率4 * 8比标清屏的2 * 4要清晰一些 假如实际开发的像素以物理像素为准,我们要显示1个像素的东西,结果如下
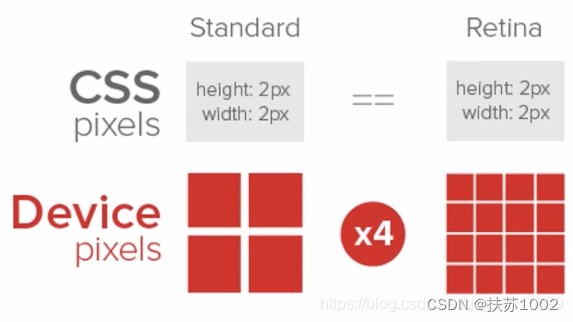
你看到的内容是不一样大的,很显然实际开发不是用物理像素描述的,物理像素只是为了描述设备分辨率需要知道的。实际开发其实是用CSS像素描述的。 不管是PC端还是移动端,都可以用screen.width/height来描述水平和垂直方向的物理像素,即分辨率的水平和垂直方向上的数值。注意:这里分辨率不是物理分辨率。 什么是CSS像素CSS像素可称为来逻辑像素(logical pixel),也可以称为设备独立像素(dip : device independent pixel) 写css的时候,其实用到的就是css像素 .box { width:200px; height:200px; }这里的px就是说的CSS像素,不是物理像素。那么CSS像素和物理像素是什么关系呢?来看下图
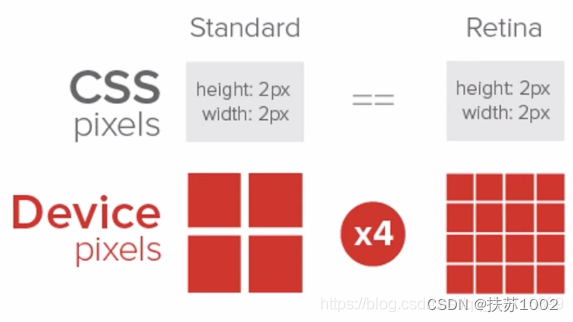
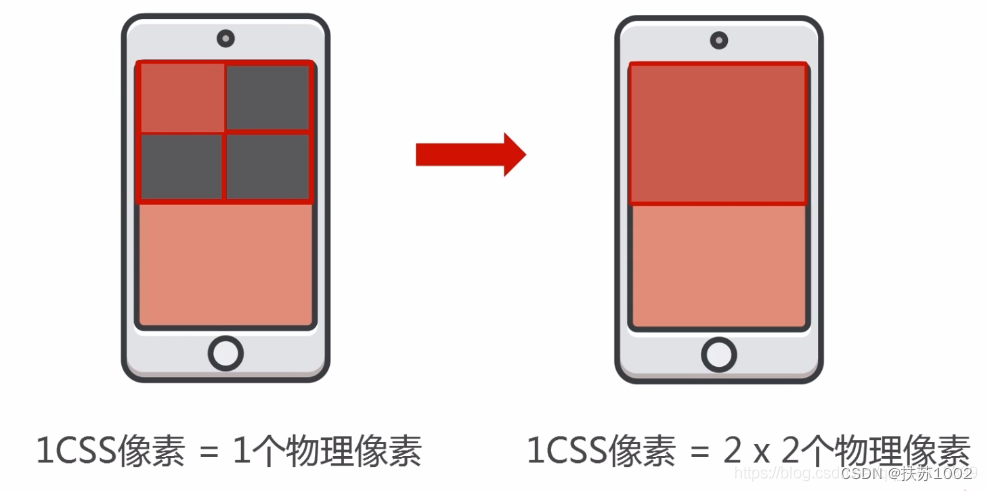
左边表示标清屏幕,右边表示视网膜高清屏幕 宽和高都是2个CSS像素,那么在标清屏中需要用2 * 2个物理像素来显示,即1个CSS像素用1 * 1个物理像素来描述 在高清屏需要4 * 4个物理像素来显示,即1个CSS像素用2 * 2个物理像素来描述 高清屏就是显示每个CSS像素的物理点变多了,更精细了,看起来就更清晰了。 再来看看最初的例子
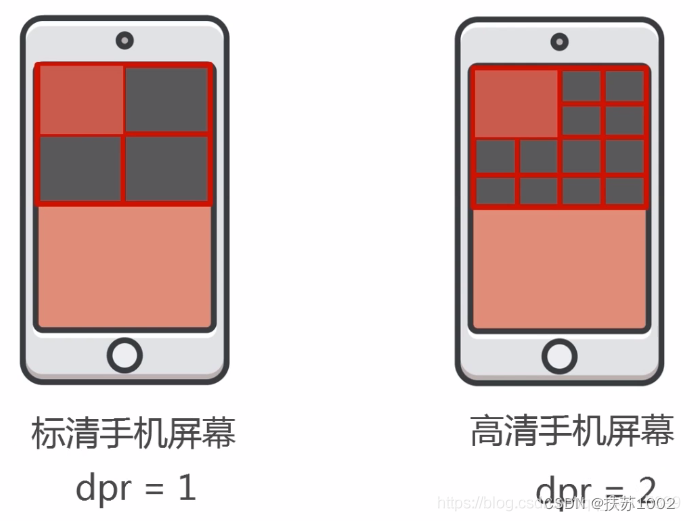
用CSS像素就可以解释上面的例子,手机实际宽和高一样,左边标清屏1个CSS像素代表1个物理像素,右边高清屏1个CSS像素代表4个物理像素。 什么是设备像素比dpr设备像素比(dpr : device pixel ratio) dpr = 同一方向上的 物理像素 / CSS像素 (缩放比是1的情况) 同一方向就是指的横向比或者纵向比,后面讲缩放的时候再说为什么计算dpr要求缩放比是1。 还是这张图,来讲解一下dpr 我们以一个方向为例,比如横向 标清屏:dpr = 2 / 2 = 1 高清屏:dpr = 4 / 2 = 2 dpr = 2表示1个css像素用2 * 2个设备像素来绘制 console.log(window.devicePixelRatio);可以打印dpr 什么是标清屏和高清屏dpr为1的就是标清屏,dpr > 1的就是高清屏,如下图示例
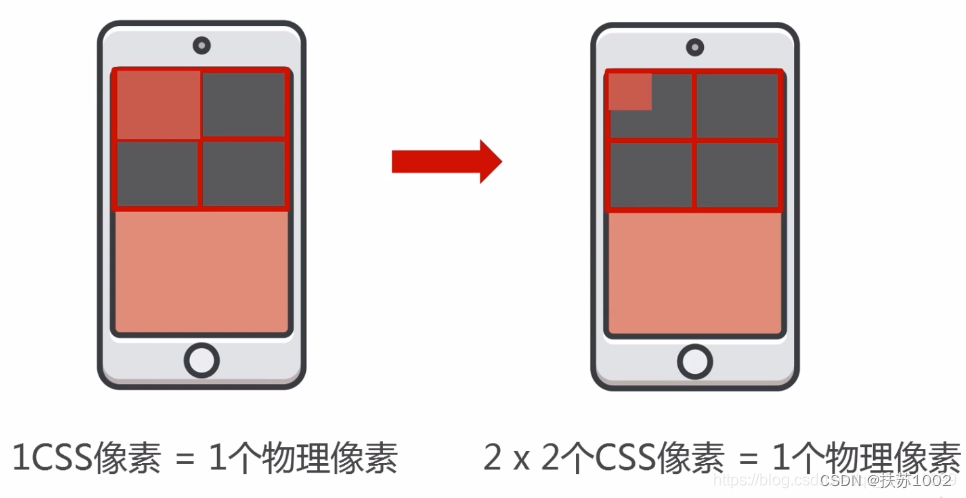
dpr越大,1 CSS像素表示的物理像素点越多,显示的越精细越清晰,所以会称为高清 缩放我们看手机经常会用手指去放大图片,看完缩小图片,缩放的是什么?是CSS像素,不是物理像素 物理像素是和分辨率的划分有关的,不可能通过编码来改变的 比如我们要放大,如下面2张图的示例
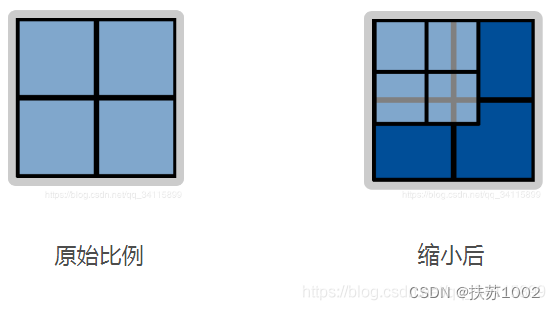
放大之后一个CSS像素与多个设备像素重叠 又比如我们要缩小,如下面2张图的示例
缩小之后一个设备像素现在重叠了几个CSS像素 缩放之后,缩放比就不为1了,所以就不能这样计算dpr了,刚刚定义dpr的时候说过了,那是缩放比必须是1才成立的定义 什么是PPI(DPI)PPI (pixels per inch)就是每英寸的物理像素点,PPI 也可以称为 DPI (dots per inch)
每英寸物理像素点越多,密度越大,显示的越精细,类似分辨率,也是来描述像素密度和显示效果的
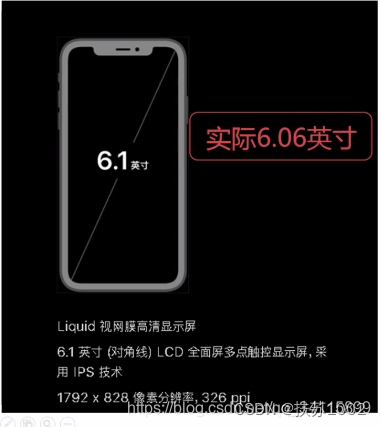
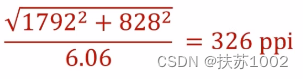
计算,利用勾股定理先算斜边的物理像素,再除以实际尺寸6.06英寸就能算出每英寸的物理像素点PPI 了
|
【本文地址】