| Vue实例中的template讲解 | 您所在的位置:网站首页 › 1916沙龙全部价格表蓝色 › Vue实例中的template讲解 |
Vue实例中的template讲解
|
Vue实例中的template
代码,调试图片原理说明图片终极结论el,template,render属性优先性
本人的第一篇博客,作为一名从大二开始入坑的后端开发小哥哥[不要脸],现在即将毕业一年,第一次写博客文章,结果是编写的前端技术文章[感慨],本人虽为后端开发小哥哥,也有着一颗学习前端的心,本篇博客有借鉴很多心目中的大牛博客的一些片段,感谢
❤,第一次写博客好激动好激动好激动
wawawa,淡定我可是一个安静的帅气的阳光的小哥哥,
嘻嘻嘻嘻
代码,
//别忘了引包
{{msg}}
================
{{msg}}
=================
{{msg}}
//在vue.js中,可以使用template给元素添加模板,但是元素中只能有一个根元素,不能出现两个或两个以上的根同级元素。还可以在模板中绑定数据、表达式等。下面利用实例说明如何添加模板
// 创建 Vue 实例,得到 ViewModel
new Vue({
el: '#app-1',
data: {
msg:'这是通过el属性获取挂载元素的outerHTML方式渲染'
}
});
//结论:如果vue实例中有template属性,会将该属性值进行编译,将编译后的虚拟dom直接替换掉vue实例绑定的元素(即el绑定的那个元素);
//注意:template属性中的dom结构只能有一个根元素,如果有多个根元素需要使用v-if、v-else、v-else-if设置成只显示其中一个根元素;
new Vue({
el: '#app-2',
data: {
msg:'这是通过el属性获取挂载元素的outerHTML方式渲染'
},
template:'这是template属性模板渲染'
});
//render
new Vue({
el: '#app-3',
data: {
msg:'这是通过el属性获取挂载元素的outerHTML方式渲染'
},
template:'这是template属性模板渲染',
render: function(createElement){
return createElement('div',
// 参数2、这里相当于给标签加属性 例如:
{
//给div绑定样式
style:{
width:'300px',
height:'400px',
color:'pink'
},
//给div绑定点击事件
on: {
click: () => {
console.log('点击事件')
}
}
},
// 参数3、参数中渲染的标签的子元素数组(可选)
// [
// // 文本节点直接写就可以
// 'text'
// ]
'这是render属性方式渲染。'
);
}
});
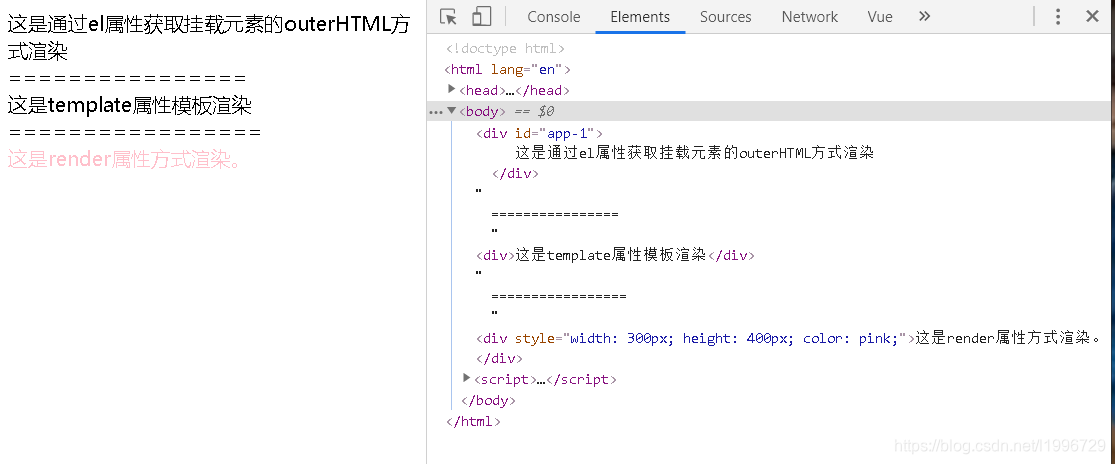
调试图片
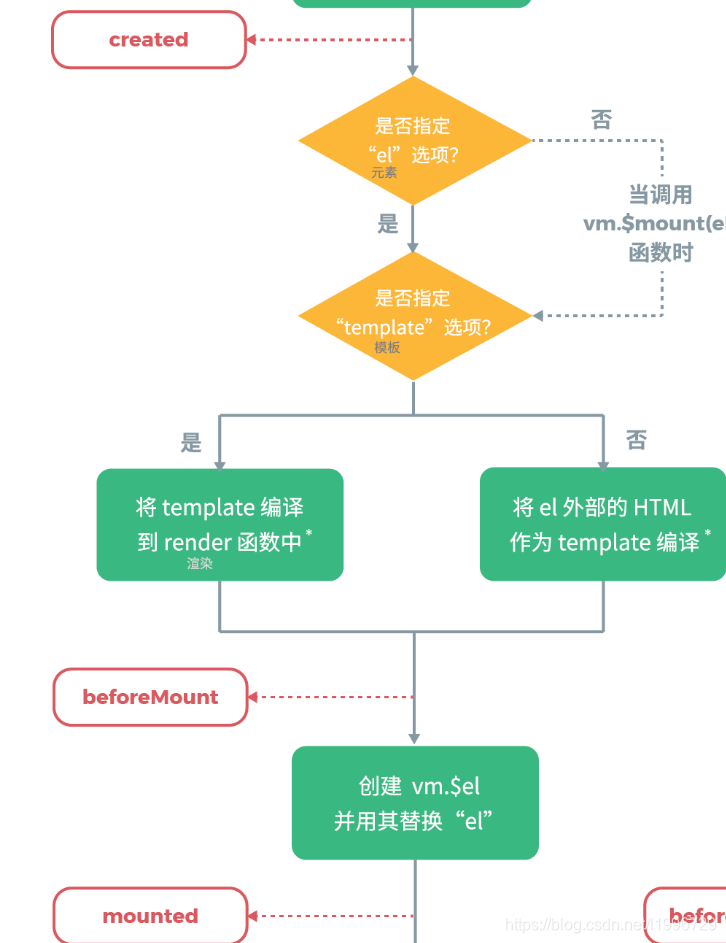
当Vue选项对象中有render渲染函数时,Vue构造函数将直接使用渲染函数渲染DOM树,当选项对象中没有render渲染函数时,Vue构造函数首先通过将template模板编译生成渲染函数,然后再渲染DOM树,而当Vue选项对象中既没有render渲染函数,也没有template模板时,会通过el属性获取挂载元素的outerHTML来作为模板,并编译生成渲染函数。 换言之,在进行DOM树的渲染时,render渲染函数的优先级最高,template次之且需编译成渲染函数,而挂载点el属性对应的元素若存在,则在前两者均不存在时,其outerHTML才会用于编译与渲染。 本文有参考大佬的博客文章,链接如下:1 https://www.cnblogs.com/camille666/p/vue_instance_prop_el_template_render.html ↩︎ |
【本文地址】
公司简介
联系我们
| 今日新闻 |
| 推荐新闻 |
| 专题文章 |