| 微信小程序之开发者工具的快捷键介绍 | 您所在的位置:网站首页 › 114是谁的平方 › 微信小程序之开发者工具的快捷键介绍 |
微信小程序之开发者工具的快捷键介绍
|
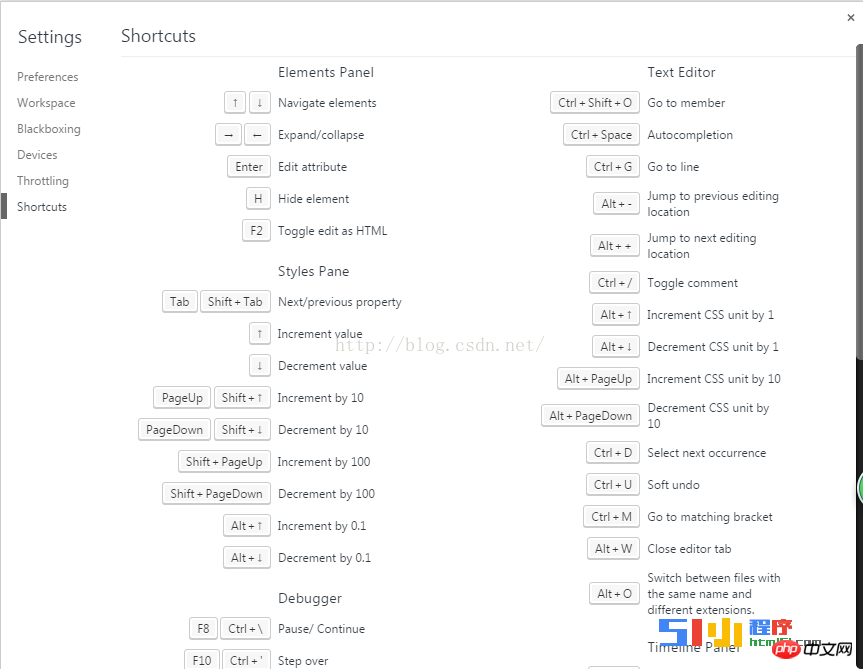
微信小程序开发工具已经用起来了,快捷键设置一直没找到,终于找到了比较全的快捷键,并把图分享给大家。我现在用的是0.10.101100的版本,后续版本可能会更新快捷键,到时候再发帖通知大家哟。
程序员必备接口测试调试工具:立即使用 Apipost = Postman + Swagger + Mock + Jmeter Api设计、调试、文档、自动化测试工具 后端、前端、测试,同时在线协作,内容实时同步 现在貌似不能修改.如果有同学找到修改的方法,麻烦告诉我.谢谢.微信小程序代码编辑快捷键 常用快捷键 格式调整 Ctrl+S:保存文件 Ctrl+[, Ctrl+]:代码行缩进 Ctrl+Shift+[, Ctrl+Shift+]:折叠打开代码块 Ctrl+C Ctrl+V:复制粘贴,如果没有选中任何文字则复制粘贴一行 Shift+Alt+F:代码格式化 Alt+Up,Alt+Down:上下移动一行 Shift+Alt+Up,Shift+Alt+Down:向上向下复制一行 Ctrl+Shift+Enter:在当前行上方插入一行 光标相关 Ctrl+End:移动到文件结尾 Ctrl+Home:移动到文件开头 Ctrl+i:选中当前行 Shift+End:选择从光标到行尾 Shift+Home:选择从行首到光标处 Ctrl+Shift+L:选中所有匹配 Ctrl+D:选中匹配 Ctrl+U:光标回退 界面相关 Ctrl + :隐藏侧边栏 更多微信小程序之开发者工具的快捷键介绍相关文章请关注PHP中文网!
声明:本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系[email protected]核实处理。 相关标签:微信小程序程序员必备接口测试调试工具:点击使用 Apipost = Postman + Swagger + Mock + Jmeter Api设计、调试、文档、自动化测试工具 后端、前端、测试,同时在线协作,内容实时同步 支持grpc,http,websocket,socketio,socketjs类型接口调试  上一篇:小程序:post请求下一篇:微信小程序数据分析指南 上一篇:小程序:post请求下一篇:微信小程序数据分析指南
|
【本文地址】