鸿蒙Harmony应用开发 |
您所在的位置:网站首页 › 鸿蒙系统卡片透明 › 鸿蒙Harmony应用开发 |
鸿蒙Harmony应用开发
|
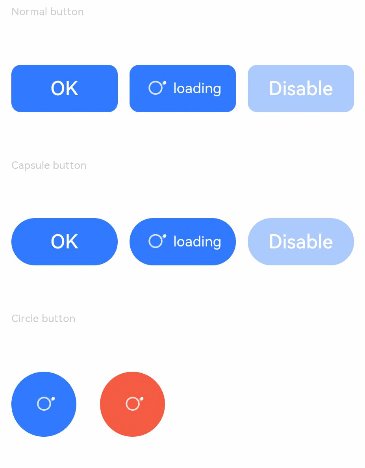
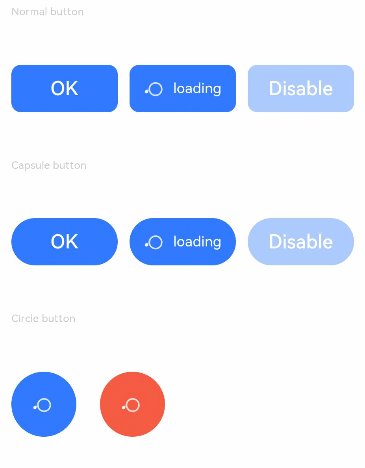
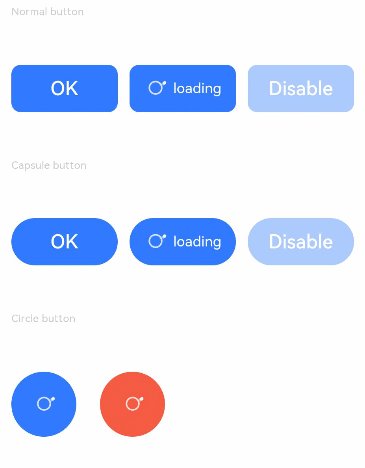
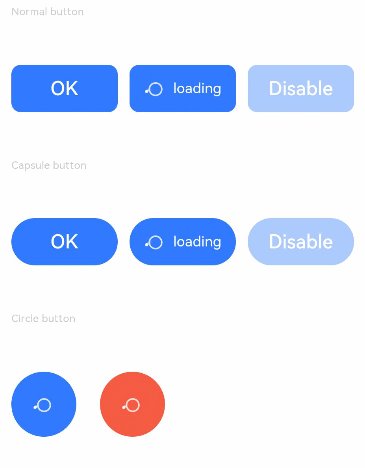
按钮组件,可快速创建不同样式的按钮。 说明: 该组件从API Version 7开始支持。后续版本如有新增内容,则采用上角标单独标记该内容的起始版本。 子组件可以包含单个子组件。 接口 ButtonButton(options: ButtonOptions) 创建可以包含单个子组件的按钮。 卡片能力: 从API version 9开始,该接口支持在ArkTS卡片中使用。 系统能力: SystemCapability.ArkUI.ArkUI.Full 参数: 参数名类型必填说明optionsButtonOptions是配置按钮的显示样式。 ButtonButton(label: ResourceStr, options?: ButtonOptions) 使用文本内容创建相应的按钮组件,此时Button无法包含子组件。 卡片能力: 从API version 9开始,该接口支持在ArkTS卡片中使用。 系统能力: SystemCapability.ArkUI.ArkUI.Full 参数: 参数名类型必填说明labelResourceStr是按钮文本内容。optionsButtonOptions否配置按钮的显示样式。 ButtonOptions对象说明 名称类型必填描述typeButtonType否描述按钮显示样式。 默认值:ButtonType.CapsulestateEffectboolean否按钮按下时是否开启按压态显示效果,当设置为false时,按压效果关闭。 默认值:true说明: 当开启按压态显示效果,开发者设置状态样式时,会基于状态样式设置完成后的背景色再进行颜色叠加。buttonStyle11+ButtonStyleMode否描述按钮的样式和重要程度。 默认值:ButtonStyleMode.EMPHASIZED说明: 按钮重要程度:强调按钮>普通按钮>文字按钮。controlSize11+ControlSize否描述按钮的尺寸。 默认值:ControlSize.NORMAL 属性除支持通用属性外,还支持以下属性: 名称参数类型描述typeButtonType设置Button样式。 默认值:ButtonType.Capsule 从API version 9开始,该接口支持在ArkTS卡片中使用。fontSizeLength设置文本显示字号。 默认值:'16fp'fontColorResourceColor设置文本显示颜色。 默认值:'#ffffff'fontWeightFontWeight | number | string设置文本的字体粗细,number类型取值[100, 900],取值间隔为100,取值越大,字体越粗。 默认值:400 | FontWeight.NormalfontStyleFontStyle设置文本的字体样式。 默认值:FontStyle.Normal。stateEffectboolean按钮按下时是否开启按压态显示效果,当设置为false时,按压效果关闭。 默认值:true 从API version 9开始,该接口支持在ArkTS卡片中使用。labelStyle10+LabelStyle设置Button组件label文本和字体的样式。buttonStyle11+ButtonStyleMode设置Button组件的样式和重要程度。 默认值:ButtonStyleMode.EMPHASIZED。controlSize11+ControlSize设置Button组件的尺寸。 默认值:ControlSize.NORMAL。 ButtonType枚举说明从API version 9开始,该接口支持在ArkTS卡片中使用。 名称描述Capsule胶囊型按钮(圆角默认为高度的一半)。Circle圆形按钮。Normal普通按钮(默认不带圆角)。说明: 按钮圆角通过通用属性borderRadius设置(不支持通过border接口设置圆角),且只支持设置参数为Length的圆角。当按钮类型为Capsule时,borderRadius设置不生效,按钮圆角始终为宽、高中较小值的一半。当按钮类型为Circle时,若同时设置了宽和高,则borderRadius不生效,且按钮半径为宽高中较小值的一半;若只设置宽、高中的一个,则borderRadius不生效,且按钮半径为所设宽或所设高值的一半;若不设置宽高,则borderRadius为按钮半径;若borderRadius的值为负,则borderRadius的值按照0处理。按钮文本通过通用文本样式进行设置。设置颜色渐变需先设置backgroundColor为透明色。 LabelStyle10+对象说明 名称参数类型必填描述overflowTextOverflow否设置Label文本超长时的显示方式。文本截断是按字截断。例如,英文以单词为最小单位进行截断,若需要以字母为单位进行截断,可在字母间添加零宽空格。 默认值:TextOverflow.EllipsismaxLinesnumber否设置Label文本的最大行数。默认情况下,文本是自动折行的,如果指定此参数,则文本最多不会超过指定的行。如果有多余的文本,可以通过overflow来指定截断方式。 默认值:1minFontSizenumber | ResourceStr否设置Label文本最小显示字号。需配合maxFontSize以及maxLines或布局大小限制使用。maxFontSizenumber | ResourceStr否设置Label文本最大显示字号。需配合minFontSize以及maxLines或布局大小限制使用。heightAdaptivePolicyTextHeightAdaptivePolicy否设置Label文本自适应高度的方式。fontFont否设置Label文本字体样式。 默认值:默认值参考Font。 ButtonStyleMode11+枚举说明从API version 11开始,该接口支持在ArkTS卡片中使用。 名称描述EMPHASIZED强调按钮(用于强调当前操作)。NORMAL普通按钮(一般界面操作)。TEXTUAL文本按钮(纯文本,无背景颜色)。 ControlSize11+枚举说明从API version 11开始,该接口支持在ArkTS卡片中使用。 名称描述SMALL小尺寸按钮。NORMAL正常尺寸按钮。 事件支持通用事件。 示例 示例1 // xxx.ets @Entry @Component struct ButtonExample { build() { Flex({ direction: FlexDirection.Column, alignItems: ItemAlign.Start, justifyContent: FlexAlign.SpaceBetween }) { Text('Normal button').fontSize(9).fontColor(0xCCCCCC) Flex({ alignItems: ItemAlign.Center, justifyContent: FlexAlign.SpaceBetween }) { Button('OK', { type: ButtonType.Normal, stateEffect: true }) .borderRadius(8) .backgroundColor(0x317aff) .width(90) .onClick(() => { console.log('ButtonType.Normal') }) Button({ type: ButtonType.Normal, stateEffect: true }) { Row() { LoadingProgress().width(20).height(20).margin({ left: 12 }).color(0xFFFFFF) Text('loading').fontSize(12).fontColor(0xffffff).margin({ left: 5, right: 12 }) }.alignItems(VerticalAlign.Center) }.borderRadius(8).backgroundColor(0x317aff).width(90).height(40) Button('Disable', { type: ButtonType.Normal, stateEffect: false }).opacity(0.4) .borderRadius(8).backgroundColor(0x317aff).width(90) } Text('Capsule button').fontSize(9).fontColor(0xCCCCCC) Flex({ alignItems: ItemAlign.Center, justifyContent: FlexAlign.SpaceBetween }) { Button('OK', { type: ButtonType.Capsule, stateEffect: true }).backgroundColor(0x317aff).width(90) Button({ type: ButtonType.Capsule, stateEffect: true }) { Row() { LoadingProgress().width(20).height(20).margin({ left: 12 }).color(0xFFFFFF) Text('loading').fontSize(12).fontColor(0xffffff).margin({ left: 5, right: 12 }) }.alignItems(VerticalAlign.Center).width(90).height(40) }.backgroundColor(0x317aff) Button('Disable', { type: ButtonType.Capsule, stateEffect: false }).opacity(0.4) .backgroundColor(0x317aff).width(90) } Text('Circle button').fontSize(9).fontColor(0xCCCCCC) Flex({ alignItems: ItemAlign.Center, wrap: FlexWrap.Wrap }) { Button({ type: ButtonType.Circle, stateEffect: true }) { LoadingProgress().width(20).height(20).color(0xFFFFFF) }.width(55).height(55).backgroundColor(0x317aff) Button({ type: ButtonType.Circle, stateEffect: true }) { LoadingProgress().width(20).height(20).color(0xFFFFFF) }.width(55).height(55).margin({ left: 20 }).backgroundColor(0xF55A42) } }.height(400).padding({ left: 35, right: 35, top: 35 }) } }
|
【本文地址】
公司简介
联系我们
今日新闻 |
点击排行 |
|
推荐新闻 |
图片新闻 |
|
专题文章 |