鸿蒙Harmony应用开发 |
您所在的位置:网站首页 › 鸿蒙神兽图片 › 鸿蒙Harmony应用开发 |
鸿蒙Harmony应用开发
|
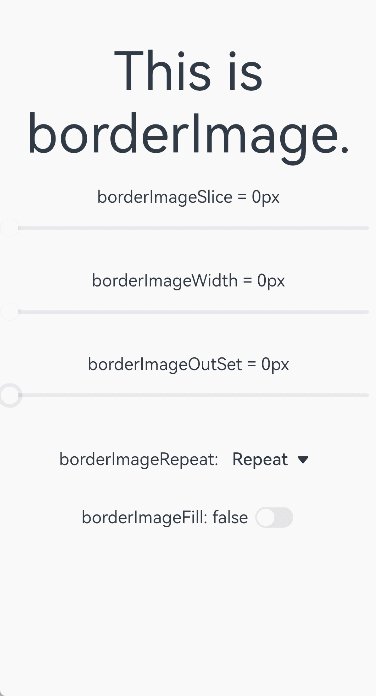
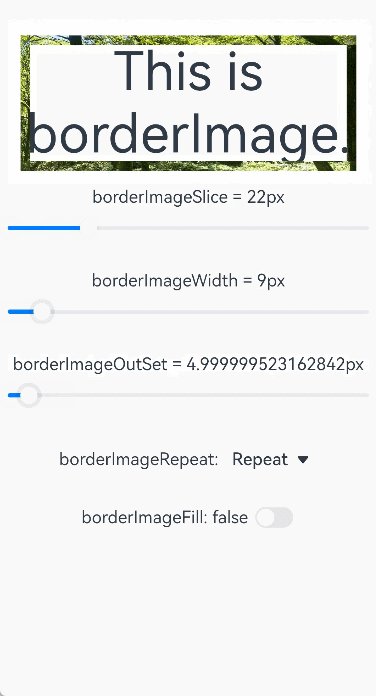
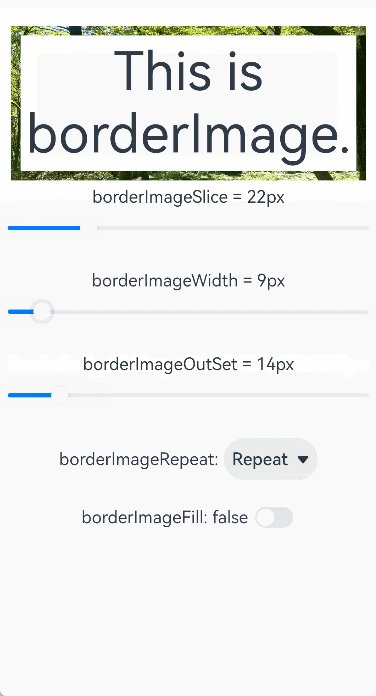
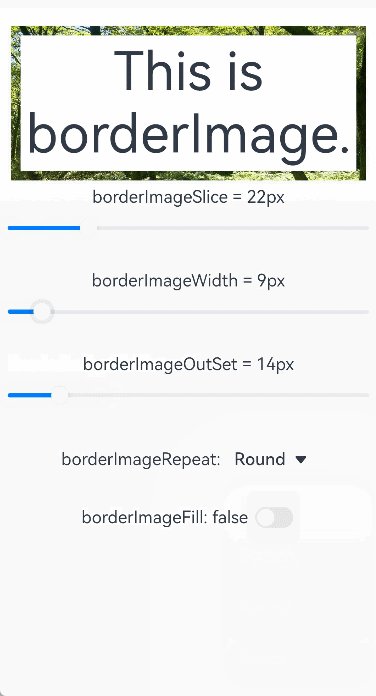
设置容器组件的图片边框样式。 说明: 从API Version 9开始支持。后续版本如有新增内容,则采用上角标单独标记该内容的起始版本。 borderImageborderImage(value: BorderImageOption) 设置组件的图片边框。 卡片能力: 从API version 9开始,该接口支持在ArkTS卡片中使用。 系统能力: SystemCapability.ArkUI.ArkUI.Full 参数: 参数名类型必填描述borderImageBorderImageOption是图片边框或者渐变色边框设置接口。 BorderImageOption对象说明该接口支持在ArkTS卡片中使用。 名称类型描述sourcestring | Resource | linearGradient边框图源或者渐变色设置。说明: 边框图源仅适用于容器组件,如Row、Column、Flex,在非容器组件上使用会失效。sliceLength | EdgeWidths设置边框图片左上角、右上角、左下角以及右下角的切割宽度。 默认值:0说明: 设置负数时取默认值。 参数类型为Length时,统一设置四个角的宽高。 参数类型为EdgeWidths时: - Top:设置图片左上角或者右上角被切割的高。 - Bottom:设置图片左下角或者右下角被切割的高。 - Left:设置图片左上角或者左下角被切割的宽。 - Right:设置图片右上角或者右下角被切割的宽。widthLength | EdgeWidths设置图片边框宽度。 默认值:0说明: 参数类型为Length时,统一设置四个角的宽高,设置负数时取默认值。 参数类型为EdgeWidths时: - Top:设置图片边框上边框的宽。 - Bottom:设置图片边框下边框的宽。 - Left:设置图片边框左边框的宽。 - Right:设置图片边框右边框宽。 设置负数时值取1。outsetLength | EdgeWidths设置边框图片向外延伸距离。 默认值:0说明: 设置负数时取默认值。 参数类型为Length时,统一设置四个角的宽高。 参数类型为EdgeWidths时: - Top:设置边框图片上边框向外延伸的距离。 - Bottom:设置边框图片下边框向外延伸的距离。 - Left:设置边框图片左边框向外延伸的距离。 - Right:设置边框图片右边框向外延伸的距离。repeatRepeatMode设置被切割的图片在边框上的重复方式。 默认值:RepeatMode.Stretchfillboolean设置边框图片中心填充。 默认值:false RepeatMode枚举说明该接口支持在ArkTS卡片中使用。 名称描述Repeat被切割图片重复铺平在图片边框上,超出的部分会被剪裁。Stretch被切割图片以拉伸填充的方式铺满图片边框。Round被切割图片以整数次平铺在图片边框上,无法以整数次平铺时压缩被切割图片。Space被切割图片以整数次平铺在图片边框上,无法以整数次平铺时以空白填充。 示例 示例1 // xxx.ets @Entry @Component struct Index { build() { Row() { Column() { Text('This is gradient color.').textAlign(TextAlign.Center).height(50).width(200) .borderImage({ source: { angle: 90, direction: GradientDirection.Left, colors: [[0xAEE1E1, 0.0], [0xD3E0DC, 0.3], [0xFCD1D1, 1.0]] }, slice: { top: 10, bottom: 10, left: 10, right: 10 }, width: { top: "10px", bottom: "10px", left: "10px", right: "10px" }, repeat: RepeatMode.Stretch, fill: false }) } .width('100%') } .height('100%') } }
最后,有很多小伙伴不知道学习哪些鸿蒙开发技术?不知道需要重点掌握哪些鸿蒙应用开发知识点?而且学习时频繁踩坑,最终浪费大量时间。所以有一份实用的鸿蒙(Harmony NEXT)资料用来跟着学习是非常有必要的。 这份鸿蒙(Harmony NEXT)资料包含了鸿蒙开发必掌握的核心知识要点,内容包含了(ArkTS、ArkUI开发组件、Stage模型、多端部署、分布式应用开发、音频、视频、WebGL、OpenHarmony多媒体技术、Napi组件、OpenHarmony内核、Harmony南向开发、鸿蒙项目实战等等)鸿蒙(Harmony NEXT)技术知识点。 希望这一份鸿蒙学习资料能够给大家带来帮助,有需要的小伙伴自行领取,限时开源,先到先得~无套路领取!! 获取这份完整版高清学习路线,请点击→纯血版全套鸿蒙HarmonyOS学习资料 鸿蒙(Harmony NEXT)最新学习路线
HarmonOS基础技能
 HarmonOS多媒体技术 HarmonOS多媒体技术
 实战就业级设备开发 实战就业级设备开发
有了路线图,怎么能没有学习资料呢,小编也准备了一份联合鸿蒙官方发布笔记整理收纳的一套系统性的鸿蒙(OpenHarmony )学习手册(共计1236页)与鸿蒙(OpenHarmony )开发入门教学视频,内容包含:ArkTS、ArkUI、Web开发、应用模型、资源分类…等知识点。 获取以上完整版高清学习路线,请点击→纯血版全套鸿蒙HarmonyOS学习资料 《鸿蒙 (OpenHarmony)开发入门教学视频》
OpenHarmony北向、南向开发环境搭建
获取以上完整鸿蒙HarmonyOS学习资料,请点击→纯血版全套鸿蒙HarmonyOS学习资料 总结总的来说,华为鸿蒙不再兼容安卓,对中年程序员来说是一个挑战,也是一个机会。只有积极应对变化,不断学习和提升自己,他们才能在这个变革的时代中立于不败之地。
|
【本文地址】
今日新闻 |
点击排行 |
|
推荐新闻 |
图片新闻 |
|
专题文章 |