基于Vue |
您所在的位置:网站首页 › 项目运行流程图片大全图 › 基于Vue |
基于Vue
|
前言:开始出来实习了,虽然一直在做后端,但是项目组目前需要做前端,所以重新开始学vue,这里我参考https://zhuanlan.zhihu.com/p/50339730 https://www.jianshu.com/p/d1083240c90a 搭建了Vue项目,但是对项目具体怎么跑起来的仍有疑惑,所以从网上查阅资料进行学习。 参考博客:https://www.cnblogs.com/zeroes/p/vue-run-dev.html#commentform https://carsonwah.github.io/15213187968464.html 目录 第一章 npm run dev 第二章 main.js和index.html 第三章 router-view 第一章 npm run devnpm run XXX是执行配置在package.json中的脚本,比如: "scripts": { "dev": "webpack-dev-server --inline --progress --config build/webpack.dev.conf.js", "start": "npm run dev", "lint": "eslint --ext .js,.vue src", "build": "node build/build.js" },这里就是执行了 webpack-dev-server --inline --progress --config build/webpack.dev.conf.js 第二章 main.js和index.htmlbuild/webpack.dev.conf.js调用了build文件夹里的webpack.dev.conf.js文件
在webpack.dev.conf.js中又通过merge引用了webpack.base.conf.js文件。
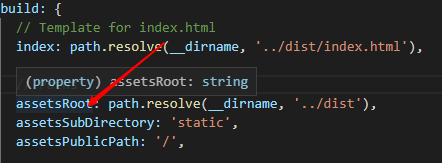
在webpack.base.conf.js文件中调用了./src/main.js,表示要将main.js进行打包,打包后输出到dist中。
在main.js中实例化了一个id=app的Vue实例,并引入了组件App。 import Vue from 'vue' import App from './App' import router from './router' Vue.config.productionTip = false /* main.js */ new Vue({ el: '#app', router, components: { App }, template: '' })再次回到webpack.dev.conf.js文件的结尾处,表示会将index.html作为输出文件的模板文件 new HtmlWebpackPlugin({ filename: 'index.html', template: 'index.html', inject: true }),总的来说就是要将main.js引入到index.html中。 main.js中的 el: '#app'对应着index.html中的id=app,表示new的Vue要控制的是id=app中的区域。 template表示要用app组件替换index.html中的id=app的元素。 举个例子 如main.js为: import Vue from 'vue' import AppComponet from './App' import router from './router' Vue.config.productionTip = false /* eslint-disable no-new */ new Vue({ el: '#myapp', router, components: { AppComponet }, template: '' })index.html为: vue-learn hshshsapp组件为: hshsh
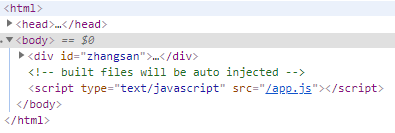
app组件将替换id=app这个元素,最终表示为如下: app组件替换了hshshs
可以看到app组件中,有一个,个人理解(不一定对),当main.js注入index.html后,路由检测到地址匹配路由中的/路径 export default new Router({ routes: [ { path: '/', name: 'HelloWorld', component: HelloWorld } ] })于是便用helloworld组件替换掉了元素。
|
【本文地址】
今日新闻 |
点击排行 |
|
推荐新闻 |
图片新闻 |
|
专题文章 |