(移动端打包)一步一步,一步 从代码到,打包成为手机App,上传至nginx服务器 (Vue项目) |
您所在的位置:网站首页 › 项目是如何打包上线的 › (移动端打包)一步一步,一步 从代码到,打包成为手机App,上传至nginx服务器 (Vue项目) |
(移动端打包)一步一步,一步 从代码到,打包成为手机App,上传至nginx服务器 (Vue项目)
|
亲测可用,实验过多次,完美,一步步来必然成功 目录 vue.config.js配置 public/index.html添加如下代码 配置环境变量: 配置别名后的bug 打包 上线nginx服务器 打包成为手机App 在写项目开始之前,配置别名或跨域,是要提前配置好的,写的过程需要用到,红字必看!! vue.config.js配置 新建一个vue.config.js文件 ,内容写在代码中,大概17步骤,从11M变成2M,需要配置上线网址,在环境变量里配置当然了其中的字体图标和没用的图与json我都没有删除,这个其实还可以在小,一般图片都是请求后端接口的静态图片,像本地的图片不应该存在很多... // 1-17步骤 // 3 加载path模块和定义resolve方法, 把相对路径转换成绝对路径 const path = require('path') const resolve = dir => path.join(__dirname, dir) // 5 安装去除log包 cnpm install uglifyjs-webpack-plugin --save-dev //6引入去除log文件 const UglifyJsPlugin = require('uglifyjs-webpack-plugin') const isProduction = process.env.NODE_ENV === 'production'; // 13 对资源文件进行压缩引入 const CompressionWebpackPlugin = require('compression-webpack-plugin') // 8 引入cdn const externals = { vue: 'Vue', 'vue-router': 'VueRouter', vuex: 'Vuex', vant: 'vant', axios: 'axios' } // CDN外链,会插入到index.html中 const cdn = { // 开发环境 dev: { css: [], js: [] }, // 生产环境 build: { css: ['https://cdn.jsdelivr.net/npm/[email protected]/lib/index.css'], js: [ 'https://cdn.jsdelivr.net/npm/[email protected]/dist/vue.min.js', 'https://cdn.jsdelivr.net/npm/[email protected]/dist/vue-router.min.js', 'https://cdn.jsdelivr.net/npm/[email protected]/dist/axios.min.js', 'https://cdn.jsdelivr.net/npm/[email protected]/dist/vuex.min.js', 'https://cdn.jsdelivr.net/npm/[email protected]/lib/vant.min.js' ] } } module.exports = { // 1 publicPath: './', // 静态资源路径(默认/,打包后会白屏) // 2 productionSourceMap: false, //错误映射,关闭会减少一半体积 devServer: { hotOnly: true, // 热更新 proxy: { "/api": { // http://www.sirfang.com/build/ajax_get_list这是完整路径,将com/后的路径重写路径为api // 1 目标路径 这里相当于公共的地址 target: "http://120.53.31.103:84/api", // port: 8080, // 1.1端口号 默认的可以不配 open: true, // 1.2运行项目自启 //2 允许跨域 changOrigin: true, //3 重写路径 pathRewrite: { '^/api': '' } //4 是否启用websockets // ws: true, } } }, // 4 添加别名 chainWebpack: config => { config.resolve.alias .set('@', resolve('src')) .set('assets', resolve('src/assets')) .set('api', resolve('src/api')) .set('views', resolve('src/views')) .set('components', resolve('src/components')) // 10 添加CDN参数到htmlWebpackPlugin配置中 // 11 在pubilc/index 中配置 我放在最下面了 // 12 cnpm i compression-webpack-plugin -D 对资源文件进行压缩 config.plugin('html').tap(args => { if (isProduction) { args[0].cdn = cdn.build } else { args[0].cdn = cdn.dev } return args }) // 16 配置图片压缩 config.module .rule('images') .use('image-webpack-loader') .loader('image-webpack-loader') .options({ bypassOnDebug: true }) .end() }, // 7 使用去除log configureWebpack: config => { const plugins = []; if (isProduction) { // 9 配置cdn config.externals = externals // 配置cdn plugins.push( new UglifyJsPlugin({ uglifyOptions: { output: { comments: false, // 去掉注释 }, warnings: false, compress: { drop_console: true, drop_debugger: false, pure_funcs: ['console.log'] //移除console } } }), // 14 对资源文件进行压缩引入进行配置: new CompressionWebpackPlugin({ filename: '[path].gz[query]', algorithm: 'gzip', // test: /\.js$|\.html$|\.json$|\.css/, test: /\.js$|\.json$|\.css/, threshold: 10240, // 只有大小大于该值的资源会被处理 minRatio: 0.8, // 只有压缩率小于这个值的资源才会被处理 // deleteOriginalAssets: true // 删除原文件 }) // 15 安装图片压缩 cnpm install image-webpack-loader --save-dev 容易安装不上 // 若安装过 image-webpack-loader 先卸载 !!! // npm 安装的npm 则npm 移除 // npm uninstall image - webpack - loader //如果yarn安装的,则yarn 移除 // yarn remove image - webpack - loader ), // 17公共代码抽离 config.optimization = { splitChunks: { // 分割代码块 cacheGroups: { vendor: { //第三方库抽离 chunks: 'all', test: /node_modules/, name: 'vendor', minChunks: 1, //在分割之前,这个代码块最小应该被引用的次数 maxInitialRequests: 5, minSize: 0, //大于0个字节 priority: 100 //权重 }, common: { //公用模块抽离 chunks: 'all', test: /[\\/]src[\\/]js[\\/]/, name: 'common', minChunks: 2, // 在分割之前, 这个代码块最小应该被引用的次数 maxInitialRequests: 5, minSize: 0, //大于0个字节 priority: 60 }, styles: { //样式抽离 name: 'styles', test: /\.(sa|sc|c)ss$/, chunks: 'all', enforce: true }, runtimeChunk: { name: 'manifest' } } } } } }, } public/index.html添加如下代码
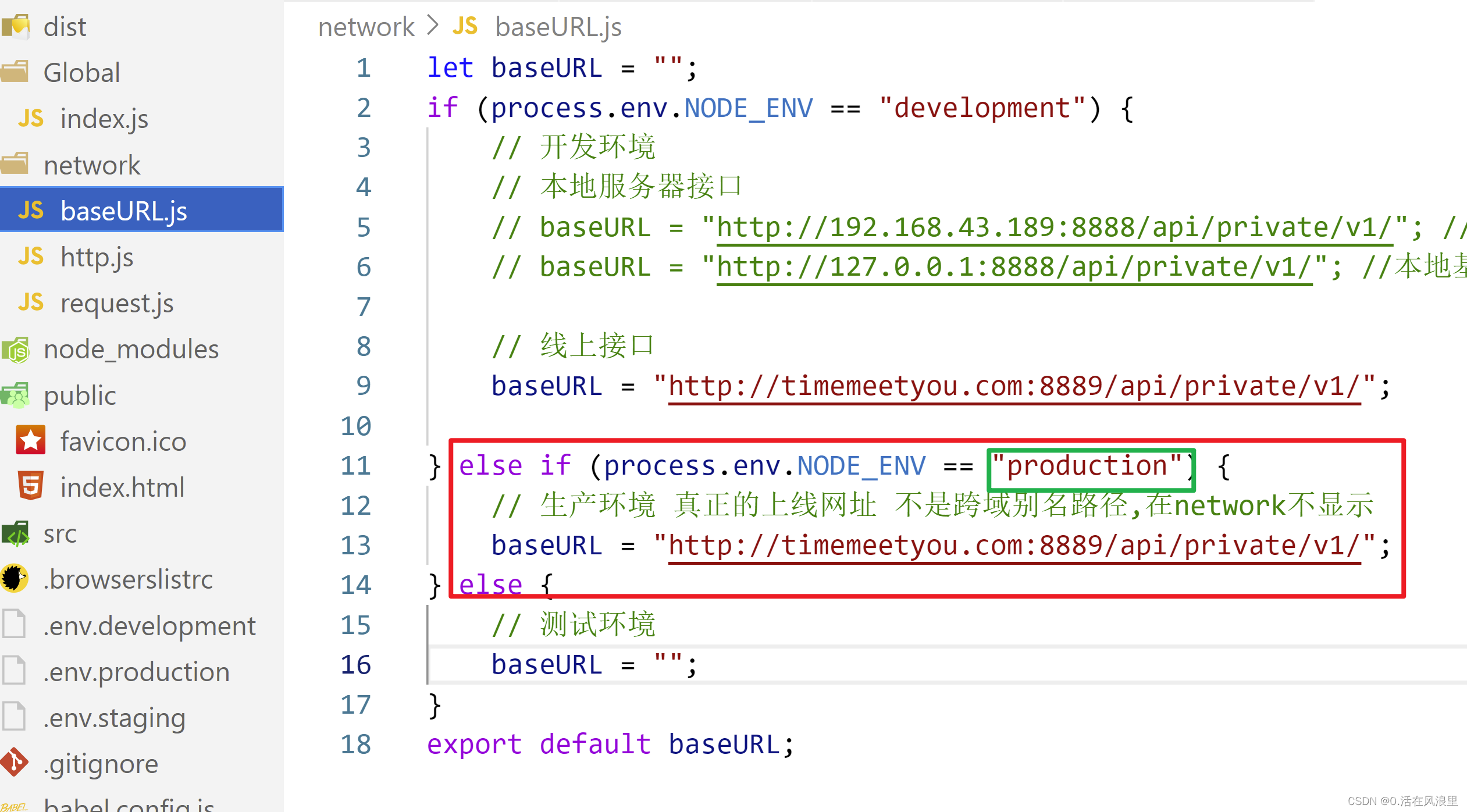
第一篇 Vue配置多环境变量,原来是这么回事啊_活在风浪里的博客-CSDN博客环境变量的默认值和自己添加环境变量在main.js打印console.log(process.env);会得到两个默认变量分别是BASE_URL:"" 和 NODE_ENV:"development",NODE_ENV:""可以用来区分环境是开发还是测试还是正式环境如下图1 .如果想要自己定义添加环境变量需要,在根目录下新建.env文件以VUE_APP开头,例如:VUE_APP_MY_NAME="活在风浪",注意需要重新启动服务!1...
在html中 需要在别名前面加上 ~ 符号 
在js中,需要使用require('url') list: [ { "type": "image", "imgUrl": require('assets/logo.png'), "desc": "动物园" } ]这样图片就可以成功引入了 以上是配置修改webpack默认配置源码,可以直接赋值,也可以按需求使用,重点都写在代码段内,再次还要重申一遍,下载压缩图片,可能不会那么容易成功,多试几次,切记下载不成功要使用代码命令卸载后,再次重新下载,可参考package.json /devDependencies:{} 打包 运行npm run build稍等会生成一个dist文件,打开后有index.html使用Open with Live Server打开,alt+b不可以,因为Open with Live Server打开的是本地服务器,Alt+B是相对电脑盘符的,Open with Live Server可以在VSC编辑器下载 上线nginx服务器 下载nginx包 下载地址:nginx: download 在地址栏运行cmd,不要直接双击ngnix.exe ,盘符或目录不能有中文路径,不能直接双击打开(慎用),不主动停止nginx就要等到缓存过期才会关闭,可以使用命令关闭,和在任务管理器杀死进程cmd后出现黑窗口,输入命令 start ngnix 启动(一闪黑窗口,没任何提示,此时已经启动成功)然后在浏览器页面输入localhost,默认80端口, 在地址栏运行cmd,不要直接双击ngnix.exe ,盘符或目录不能有中文路径,不能直接双击打开(慎用),不主动停止nginx就要等到缓存过期才会关闭,可以使用命令关闭,和在任务管理器杀死进程cmd后出现黑窗口,输入命令 start ngnix 启动(一闪黑窗口,没任何提示,此时已经启动成功)然后在浏览器页面输入localhost,默认80端口,  从vsc打开可以修改配置,root可以改为dist,不修改就是打包的文件的根目录是html,修改为dist,就需要将打包文件dist复制到html下,而不是dist文件夹里的文件复制过来 从vsc打开可以修改配置,root可以改为dist,不修改就是打包的文件的根目录是html,修改为dist,就需要将打包文件dist复制到html下,而不是dist文件夹里的文件复制过来
nginx代码 #user nobody; worker_processes 1; #error_log logs/error.log; #error_log logs/error.log notice; #error_log logs/error.log info; #pid logs/nginx.pid; events { worker_connections 1024; } http { include mime.types; default_type application/octet-stream; #log_format main '$remote_addr - $remote_user [$time_local] "$request" ' # '$status $body_bytes_sent "$http_referer" ' # '"$http_user_agent" "$http_x_forwarded_for"'; #access_log logs/access.log main; sendfile on; #tcp_nopush on; #keepalive_timeout 0; keepalive_timeout 65; #gzip on; server { listen 33324; server_name localhost; #charset koi8-r; #access_log logs/host.access.log main; location / { root html; try_files $uri $uri/ /index.html last; index index.html index.htm; } #error_page 404 /404.html; # redirect server error pages to the static page /50x.html # error_page 500 502 503 504 /50x.html; location = /50x.html { root html; } # proxy the PHP scripts to Apache listening on 127.0.0.1:80 # #location ~ \.php$ { # proxy_pass http://127.0.0.1; #} # pass the PHP scripts to FastCGI server listening on 127.0.0.1:9000 # #location ~ \.php$ { # root html; # fastcgi_pass 127.0.0.1:9000; # fastcgi_index index.php; # fastcgi_param SCRIPT_FILENAME /scripts$fastcgi_script_name; # include fastcgi_params; #} # deny access to .htaccess files, if Apache's document root # concurs with nginx's one # #location ~ /\.ht { # deny all; #} } # another virtual host using mix of IP-, name-, and port-based configuration # #server { # listen 8000; # listen somename:8080; # server_name somename alias another.alias; # location / { # root html; # index index.html index.htm; # } #} # HTTPS server # #server { # listen 443 ssl; # server_name localhost; # ssl_certificate cert.pem; # ssl_certificate_key cert.key; # ssl_session_cache shared:SSL:1m; # ssl_session_timeout 5m; # ssl_ciphers HIGH:!aNULL:!MD5; # ssl_prefer_server_ciphers on; # location / { # root html; # index index.html index.htm; # } #} } 复制dist文件夹中所有文件,到nginx的html页(上面我没有修改root)
然后在浏览器页面输入localhost:33324就部署到ngnix服务器上了(端口号写自己设置的) 打包成为手机App
1.Hbx 编辑器建文件
2.将dist文件复制在 HbuilderX编辑器建立的文件中
3. 配置app
4.发行
6. 点击打包 如果弹出权限,就去认证或将通讯录勾掉,我会吧链接放下面,和图文
点击 认证 详情参考我这篇博客vue打包为App手摸手教你_活在风浪里的博客-CSDN博客一、修改请求静态资源的路径打开config下的index.js文件,修改assetsPublicPath的值,从‘/’改为‘./’。即从根路径改为相对路径。build: { // Template for index.html index: path.resolve(__dirname, '../dist/index.html'), // Paths assetsRoot: path.resolve(__dirname, '../dist'), assets 感谢你阅读到这里了,还不点歌赞,哈哈 |
【本文地址】
今日新闻 |
点击排行 |
|
推荐新闻 |
图片新闻 |
|
专题文章 |










 5
5

