如何写html邮件 |
您所在的位置:网站首页 › 邮件里面怎么加表格框架 › 如何写html邮件 |
如何写html邮件
文章目录
⭐前言⭐outlook渲染邮件⭐gmail邮箱渲染邮件⭐qq邮箱渲染邮件
⭐编写html邮件💖table表格的属性💖文本💖图片💖按钮💖背景图片
⭐总结⭐结束
 ⭐前言
⭐前言
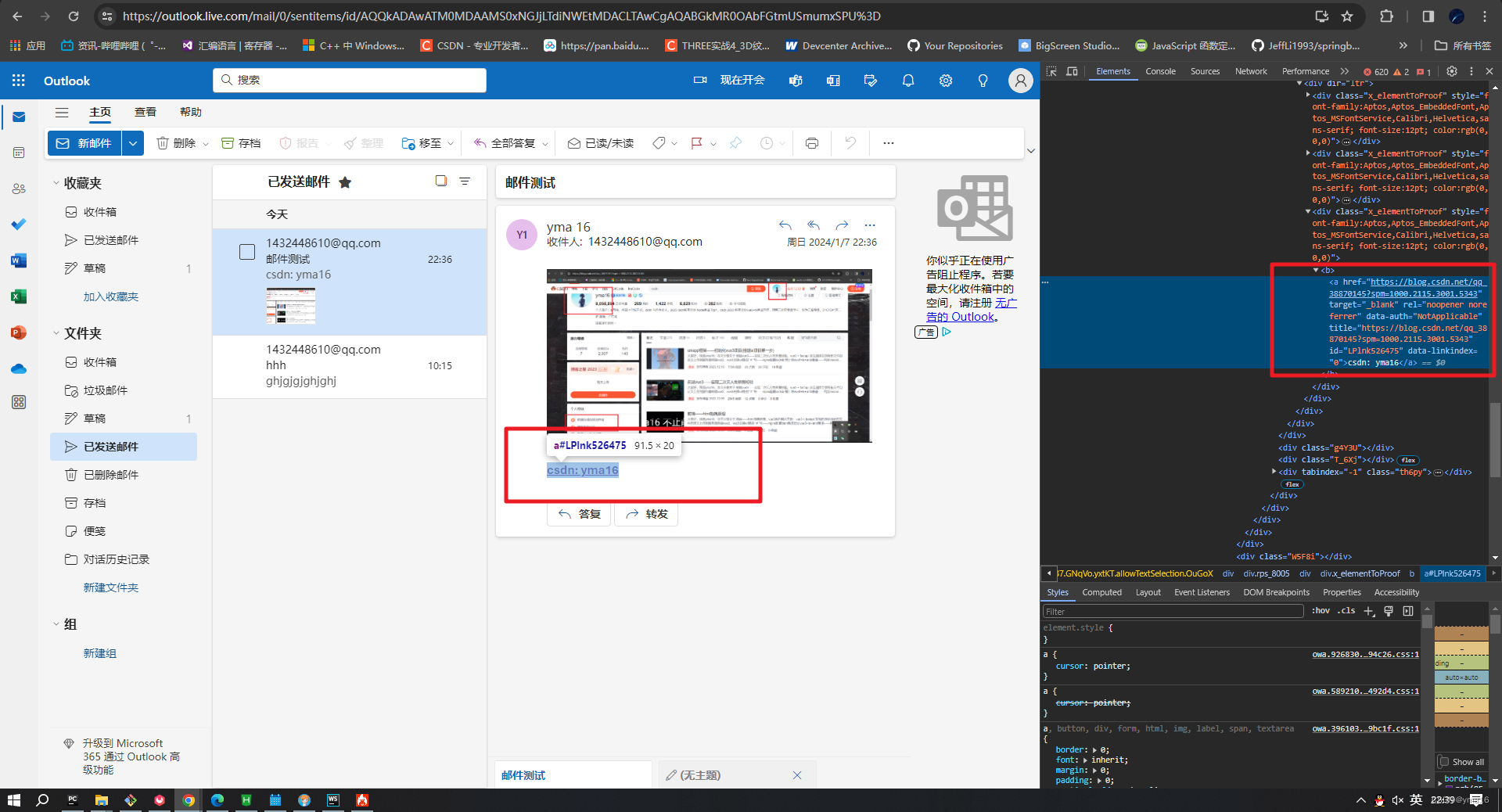
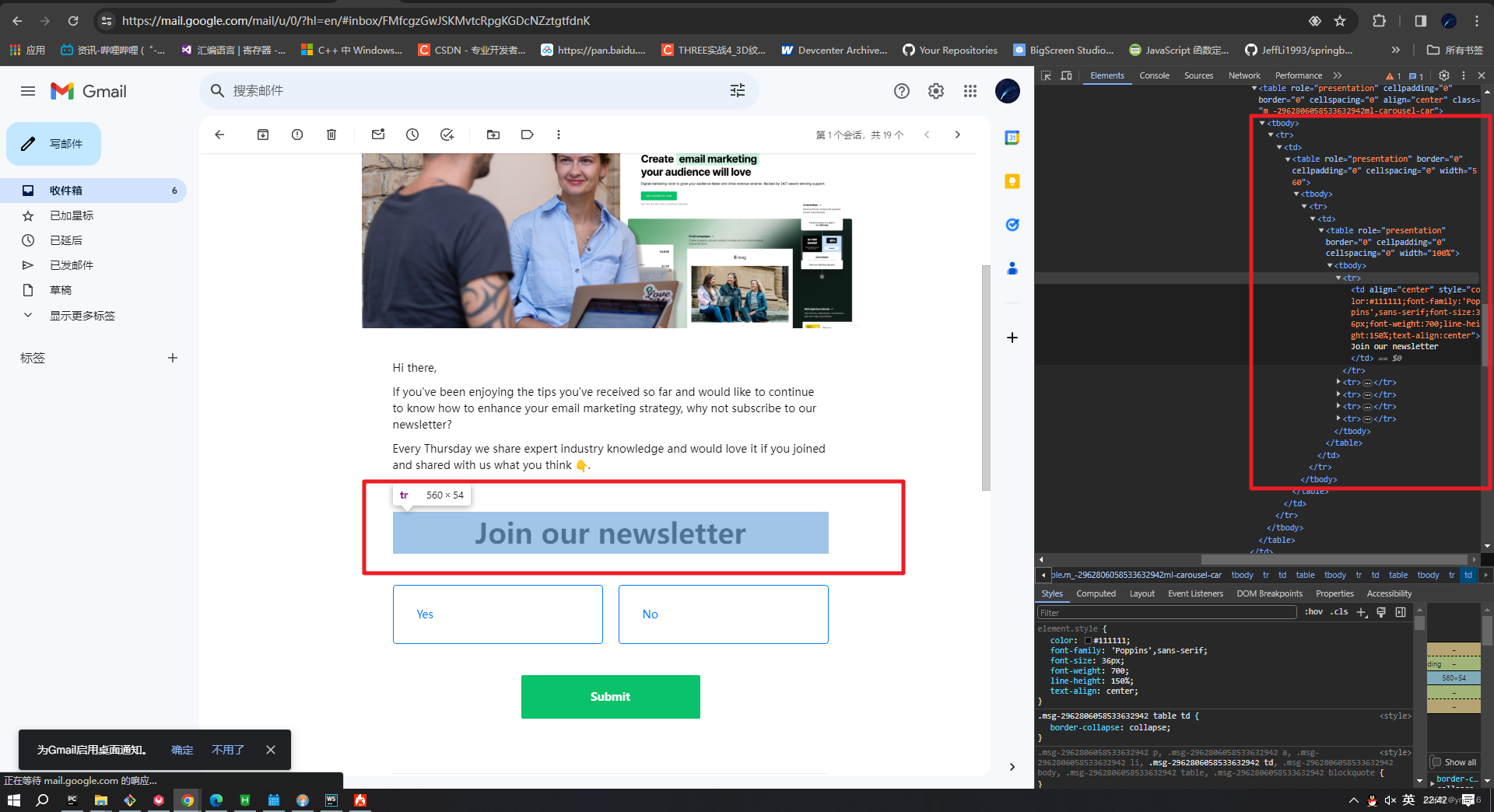
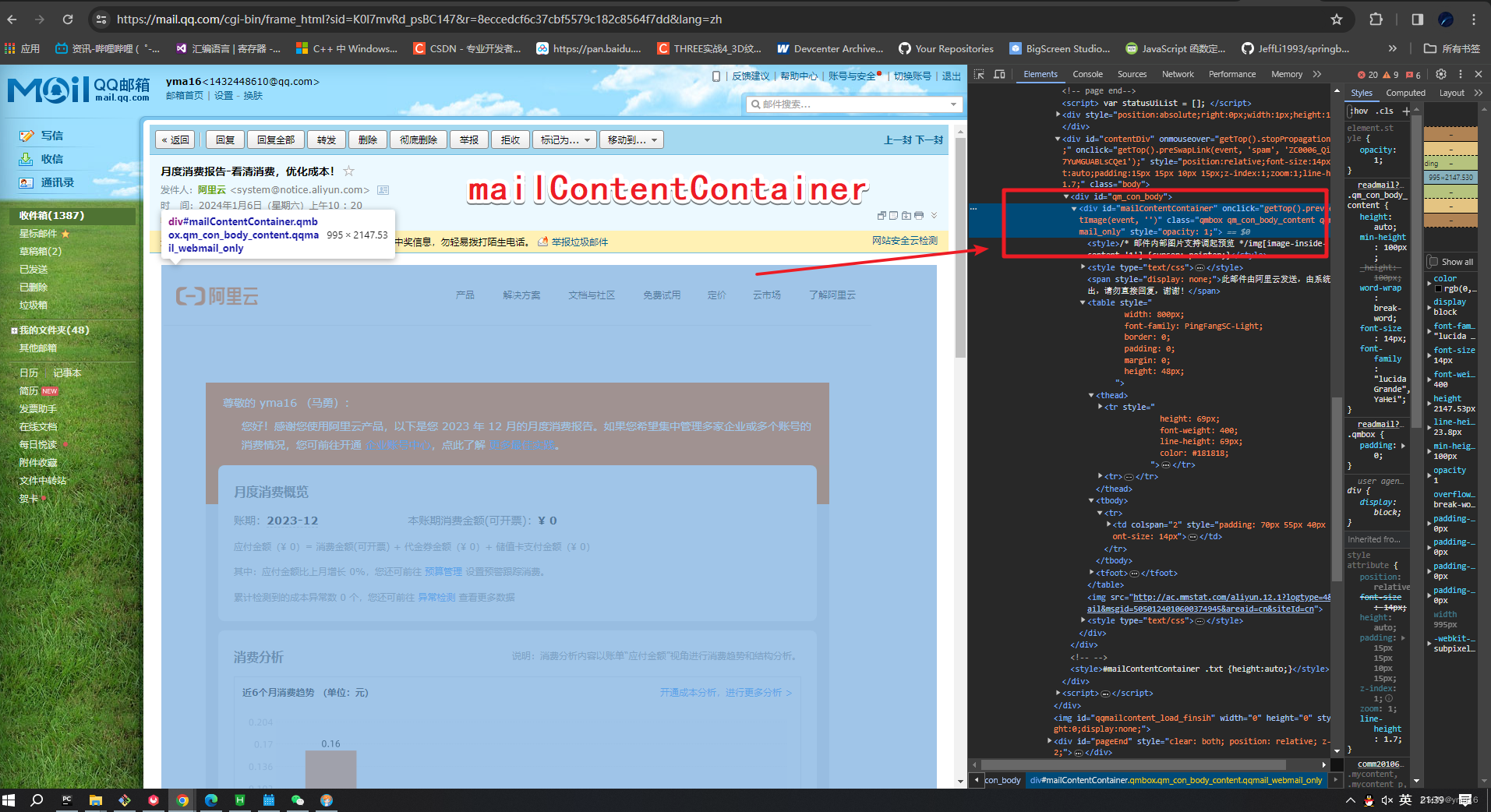
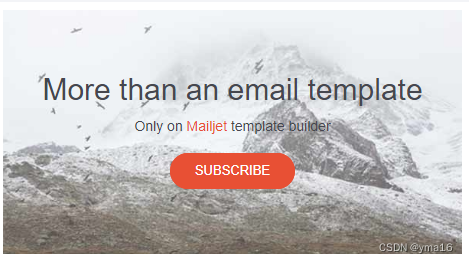
大家好,我是yma16,本文分享关于 如何写好具备兼容性的html邮件。 背景 由于安全因素,导致 outlook和gmaiil的客户端html邮件不兼容 css 外链,qq邮箱也不支持渲染html中body之外部分即不兼容class选择器样式,也不支持script加载js,不兼容div 存在 flex的布局。 因为在不同的环境下html邮件的渲染存在差异,所以即使是使用大模型也顶不住html邮件的编写,二十几年前的html语法。 HTML邮件的写法与普通的HTML页面相似,但需要注意以下几点: DOCTYPE声明:在HTML邮件中,最好使用HTML 4.01 Transitional的DOCTYPE声明,以确保兼容性。 DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">标签和属性的限制:根据不同的邮件客户端,可能存在某些标签和属性的限制。为了确保邮件在各种客户端中正常显示,建议避免使用一些复杂的标签和属性,如、、等。另外,某些客户端也可能会自动禁用或移除某些标签和属性,如、等。 行内样式:由于邮件客户端对CSS的支持程度不同,建议使用行内样式来设置邮件内容的样式。同时,可以使用内联CSS样式标签来设置一些全局样式,但需要注意,一些客户端可能会忽略或移除这些样式。 图片和链接:邮件客户端默认会禁用外部图片和链接的加载,为了确保图片和链接正常显示,可以使用CID(Content-ID)来嵌入图片,或者使用完整的URL来引用图片和链接。 下面是一个简单的HTML邮件的写法示例: DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> HTML邮件示例 body { font-family: Arial, sans-serif; font-size: 14px; color: #333; } h1 { color: #555; } a { color: #007bff; text-decoration: none; } 欢迎来到我们的网站 这是一个HTML邮件示例,点击这里访问我们的网站。在上面的例子中,使用了行内样式来设置正文字体、字号和颜色。链接使用了标签,并添加了颜色和文本装饰的样式。图片通过CID来嵌入,CID为image1。 系列往期文章 react搭建在线编辑html的站点——引入grapes实现在线拖拉拽编辑html unlayer 编辑器 mjml 编辑器对比 https://yongma16.xyz/react-mjml/ node发送邮件 node笔记——调用免费qq的smtp发送html格式邮箱 html table 表格使用 原生html—摆脱ps、excel 在线绘制财务表格加水印(html绘制表格js加水印) ⭐outlook渲染邮件引用 outlook问题描述 https://answers.microsoft.com/zh-hans/outlook_com/forum/all/outlook-%e5%ae%a2%e6%88%b7%e7%ab%af-html/02c5699d-f079-4d19-8af6-ab59c2c15634 https://answers.microsoft.com/zh-hans/search/search?SearchTerm=html%E9%82%AE%E4%BB%B6&tab=&status=all&advFil=&IsSuggestedTerm=false&isFilterExpanded=undefined&CurrentScope.ForumName=outlook_com&CurrentScope.Filter=outlk_com&ContentTypeScope=&page=1&sort=Relevance&dir=Desc&from=threadpagesearchbar outlook 编辑的邮件只能上下排版,渲染的样式完全是style内联 gmail渲染的email table->tr->td 标签包裹 qq邮箱截断了 body之外的内容 渲染body内的元素在 id为mailContentContainer的dom中 参考二十年前的语法使用 table tr td 标签来编写html。 推荐两个编写html的模板语法 https://mjml.io/https://unlayer.com/ 💖table表格的属性HTML表格的样式属性包括: border:表格边框的宽度cellpadding:单元格内边距cellspacing:单元格间距width:表格的宽度height:表格的高度background:表格的背景颜色或图片text-align:表格内容的水平对齐方式(left、center、right)vertical-align:表格内容的垂直对齐方式(top、middle、bottom)border-collapse:表格边框的合并属性(collapse、separate)border-spacing:表格边框的间距caption-side:表格标题的位置(top、bottom)color:表格内容的字体颜色font-size:表格内容的字体大小font-weight:表格内容的字体粗细程度line-height:表格行高 💖文本在td中渲染div Hello World文本 渲染img标签,邮件不支持 video svg 渲染图片 通过 a 标签 达到按钮 跳转的作用 SUBSCRIBE按钮 配置背景图片 More than an email templateOnly on Mailjet template builder SUBSCRIBE样式效果 HTML是超文本标记语言(Hypertext Markup Language)的缩写,是用于创建网页的标准化语言。HTML的版本发展可以分为以下几个阶段: HTML 1.0:于1993年发布,用于描述文本内容和基本的文档结构,包括标题、段落、列表等基本元素。 HTML 2.0:于1995年发布,引入了一些新的元素和属性,如表格、图像、链接等。 HTML 3.2:于1997年发布,进一步扩展了元素和属性,新增了一些样式控制的能力,如字体、颜色等。 HTML 4.0:于1997年发布,引入了一些新的特性,如框架、表单、层等,同时也加强了对脚本和样式的支持。 XHTML 1.0:于2000年发布,是HTML的可扩展版本,更加严格的规范了文档的语法和结构。 HTML 5:于2014年发布,是HTML的最新版本,引入了许多新的特性和API,如媒体播放、本地存储、绘图等,同时也增加了对移动设备和多媒体的支持。 HTML的发展一直致力于提升标记语言的功能和表现能力,同时也考虑到了不同的设备和平台的需求。随着互联网的不断发展,HTML也在不断更新和演进,以适应新的应用场景和技术要求。 有必要花时间去写具备兼容性的html邮件吗? 个人觉得没有必要花时间在这上面,邮件渲染使用html4之前的语法,不支持htm5的语法,编程语言的未来会支持h5的写法 ⭐结束本文分享到这结束,如有错误或者不足之处欢迎指出! 👍 点赞,是我创作的动力! ⭐️ 收藏,是我努力的方向! ✏️ 评论,是我进步的财富! 💖 最后,感谢你的阅读! |
【本文地址】
今日新闻 |
点击排行 |
|
推荐新闻 |
图片新闻 |
|
专题文章 |






 inscode测试
inscode测试