软件测试(三) |
您所在的位置:网站首页 › 谷歌审查元素怎么打开 › 软件测试(三) |
软件测试(三)
|
一、浏览器开发者工具
1. 浏览器开发者工具
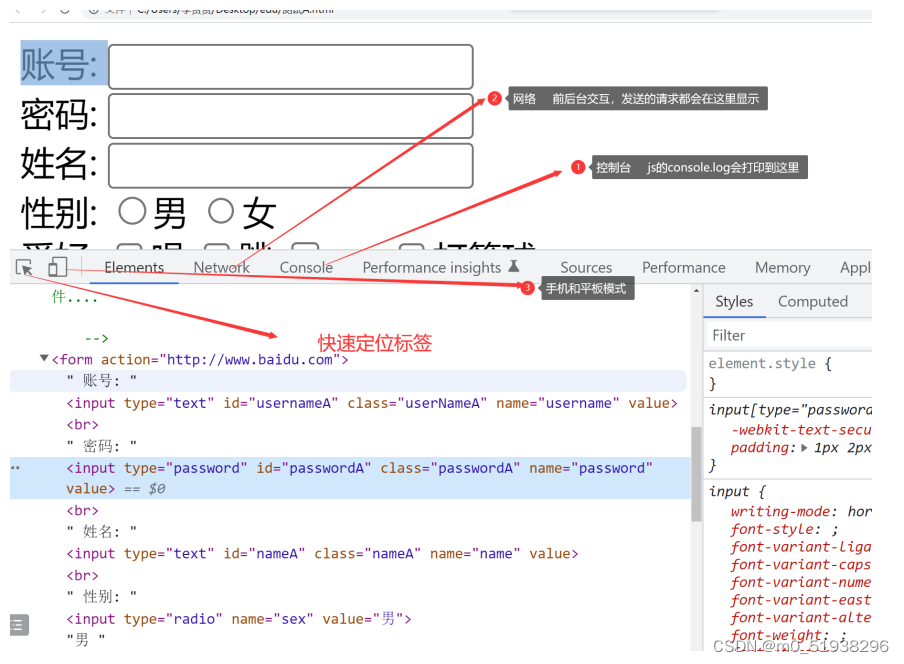
1.浏览器开发者工具就是给专业的web应用和网站开发人员使用的工具。 包含了对HTML查看和编 辑、Javascript控制台、网络状况监视等功能,是开发JavaScript、CSS、HTML和Ajax的得力助手。 2.作用:快速定位元素,查看元素信息 2. 如何使用浏览器开发者工具 2.1 安装浏览器已默认安装,可以直接使用 2.2 启动1.快捷键:一般在windows系统上打开浏览器开发者工具都是按F12 2.火狐浏览器:在页面上点击右键选择‘查看元素’ 3.谷歌浏览器:在页面上点击右键选择‘检查’ 2.3 使用1.方法一:在要查看的元素上点击右键选择‘查看元素’或者‘检查’ 2.方法二:先打开浏览器开发者工具,点击选择元素的图标,移动鼠标到要查看的元素,然后点击
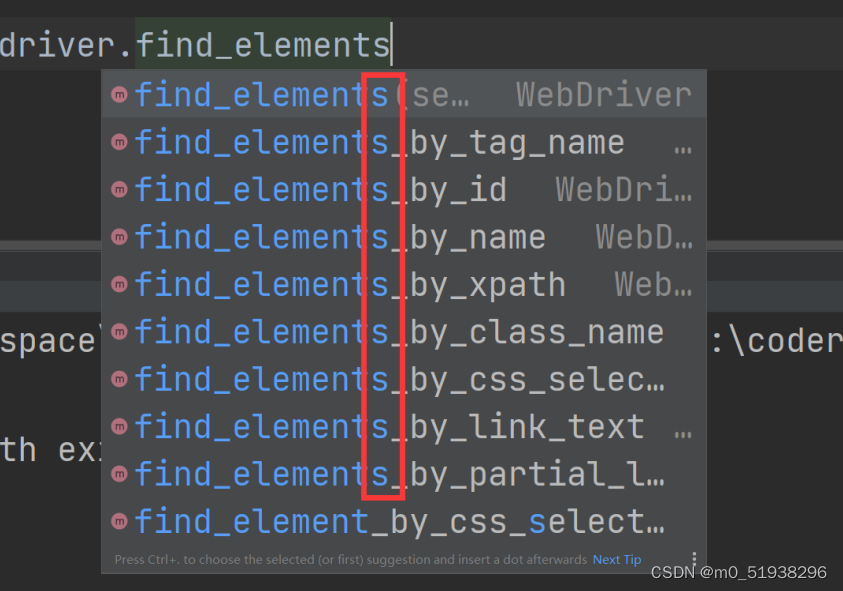
1.说明:id定位就是通过元素的id属性来定位元素,HTML规定id属性在整个HTML文档中必须是唯一的 2.前提:元素有id属性 3.id定位方法:element = driver.find_element_by_id(id) 2. name定位1.说明:name定位就是根据元素name属性来定位,HTML文档中name的属性值是可以重复的 2.前提:元素有name属性 3.id定位方法:element = driver.find_element_by_name(name) 3. class_name定位1.说明:class_name定位就是根据元素class属性值来定位元素,HTML通过使用class来定义元素的样式 2.前提:元素有class属性 3.注意:如果class有多个属性值,只能使用其中的一个 4.class_name定位方法:element = driver.find_element_by_class_name(class_name) 4. tag_name定位1.说明:tag_name定位就是通过标签名来定位 2.注意:HTML本质就是由不同的tag组成,每一种标签一般在页面中会存在多个,所以不方便进行精确定位, 一般很少使用 3.tag_name定位方法:element = driver.find_element_by_tag_name(tag_name) 如果存在多个相同标签,则返回符合条件的第一个标签 5. link_text定位1.说明:link_text为超链接的全部文本内容 2.link_text定位方法:element = driver.find_element_by_link_text(link_text) 6. partial_link_text定位1.说明:partial_link_text定位是对link_text定位的补充,link_text使用全部文本内容匹配元素, 而 partial_link_text可以使用局部来匹配元素,也可以使用全部文本内容匹配元素。 2.partial_link_text定位方法: element = driver.find_element_by_partial_link_text(partial_link_text) partial_link_text:可以传入a标签局部文本-能表达唯一性 7. XPath定位 7.1 说明XPath即为XML Path的简称,它是一门在 XML 文档中查找元素信息的语言 7.2 注意HTML可以看做是XML的一种实现,所以Selenium用户可以使用这种强大的语言在Web应用中定位元素。 XML:一种标记语言,用于数据的存储和传递。 后缀.xml结尾 XPath定位方式之所以强大,是因为它有非常灵活的定位策略 7.3 XPath定位方法element = driver.find_element_by_xpath(xpath) 7.4 XPath定位策略 7.4.1 利用路径定位(绝对路径、相对路径)1.绝对路径:从最外层元素到指定元素之间所有经过元素层级的路径 1). 绝对路径以/html根节点开始,使用/来分隔元素层级; 如:/html/body/div/fieldset/p[1]/input 2). 绝对路径对页面结构要求比较严格,不建议使用 2.相对路径:匹配任意层级的元素,不限制元素的位置 1). 相对路径以//开始 2). 格式://input 或者 //* 7.4.2 利用元素属性定位1.说明:通过使用元素的属性信息来定位元素 2.格式://input[@id='userA'] 或者 //*[@id='userA'] 7.4.3 属性与逻辑结合定位1.说明:解决元素之间个相同属性重名问题 2.格式://*[@name='tel' and @class='tel'] 7.4.4 层级与属性结合1.说明:如果通过元素自身的信息不方便直接定位到该元素,则可以先定位到其父级元素,然后再找到该元素 2.格式://*[@id='p1']/input 8. CSS定位 8.1 什么是CSS定位1.CSS(Cascading Style Sheets)是一种语言,它用来描述HTML元素的显示样式; 2.在CSS中,选择器是一种模式,用于选择需要添加样式的元素; 3.在Selenium中也可以使用这种选择器来定位元素 4.说明:在selenium中推荐使用CSS定位,因为它比XPath定位速度要快;css选择器语法非常强大,在这里只列举在测试中常用的几个 8.2 CSS定位方法element = driver.find_element_by_css_selector(css_selector) 8.3 CSS定位策略 8.3.1 id选择器1.说明:根据元素id属性来选择 2.格式:#id 3.例如:#userA 8.3.2 class选择器1.说明:根据元素class属性来选择 2.格式:.class 3.例如:.telA 8.3.3 元素选择器1.说明:根据元素的标签名选择 2.格式:element 3.例如:input 8.3.4 属性选择器1.说明:根据元素的属性名和值来选择 2.格式:[attribute=value] element[attribute=value] 3.例如:[type="password"] 8.3.5 层级选择器1.说明:根据元素的父子关系来选择 2.格式1:element1>element2 通过element1来定位element2,并且element2必须为element1的直接子 元素 3.例如1:p[id='p1']>input 4.格式2:element1 element2 通过element1来定位element2,并且element2为element1的后代元素 5.例如2:p[id='p1'] input 9. 定位一组元素find_elements_by_xxx()1.作用:查找定位所有符合条件的元素;返回的定位元素格式为数组(列表)格式 2.说明: 列表数据格式的读取需要指定下标(下标从0开始)
1.方法:find_element(by=By.ID, value=None) 2.说明:需要两个参数,第一个参数为定位的类型由By提供,第二个参数为定位的具体方式 3.示例: driver.find_element(By.CSS_SELECTOR, '#emailA').send_keys("[email protected]") driver.find_element(By.XPATH, '//*[@id="emailA"]').send_keys('[email protected]') 11. 导入By类1.导包:from selenium.webdriver.common.by import By 2.示例:使用find_element()定位用户名 driver.find_element(By.ID, "userA").send_keys("admin") 三、 元素操作、浏览器操作方法 1. 元素操作1.需要让脚本模拟用户给指定元素输入值 2.需要让脚本模拟人为删除元素的内容 3.需要让脚本模拟点击操作 2. 元素常用操作方法1.click() 单击元素 2.send_keys(value) 模拟输入 3.clear() 清除文本 3. 浏览器操作 3.1 操作浏览器常用方法1.maximize_window() 最大化浏览器窗口 --> 模拟浏览器最大化按钮 2.set_window_size(width, height) 设置浏览器窗口大小 --> 设置浏览器宽、高(像素点) 3.set_window_position(x, y) 设置浏览器窗口位置 --> 设置浏览器位置 4. back() 后退 --> 模拟浏览器后退按钮 5.forward() 前进 --> 模拟浏览器前进按钮 6.refresh() 刷新 --> 模拟浏览器F5刷新 7.close() 关闭当前窗口 --> 模拟点击浏览器关闭按钮 8.quit() 关闭浏览器驱动对象 --> 关闭所有程序启动的窗口 9.title 获取页面title 10. current_url 获取当前页面URL 3.2 获取元素信息的常用方法1.size 返回元素大小 2.text 获取元素的文本 3.get_attribute("xxx") 获取属性值,传递的参数为元素的属性名 4.is_displayed() 判断元素是否可见 5.is_enabled() 判断元素是否可用 6.is_selected() 判断元素是否选中,用来检查复选框或单选按钮是否被选中 |
【本文地址】
今日新闻 |
点击排行 |
|
推荐新闻 |
图片新闻 |
|
专题文章 |