微信小程序(5) |
您所在的位置:网站首页 › 表格制作样板 › 微信小程序(5) |
微信小程序(5)
|
✅ 因为 “表格” 在日常统计中无处不在,所以今天来做一做。但是微信小程序不支持 table 标签,我准备用 “上一篇——Flex布局” 学的 flex 来实现一下。 文章目录 一、从“html的table”到 “微信小程序的table”二、统一格式的表格三、非统一格式的表格四、对表格的点击操作五、对表格的“增、删、改”操作六、参考附录微信小程序开发 🌲 上一篇文章链接: 微信小程序学习笔记④——Flex布局[实战样例之画骰子] 下一篇文章链接: 🚧 🚧 … 一、从“html的table”到 “微信小程序的table”● HTML 表格:表格由 标签来定义。 ● HTML 表格中的行:每个表格均有若干行,由 标签定义。(tr 是 table row 的缩写) ● HTML 表格中的行中的单元格:每行被分割为若干单元格,由 标签定义。(td 是 table data 的缩写) ● HTML 表格中的表头:即表格第一行的若干单元格(一般表格的第一行是一些 “项目名”), 由 标签进行定义。(th 是 table head 的缩写) ◆ 补充说明:“” 中所装的东西,即是数据单元格的内容。数据单元格可以包含文本、图片、列表、段落、表单、水平线、表格等等。 ● html 的 table 样例: 姓名 爱好 特朗普 川普 小w 看足球● 在浏览器中显示结果如下:
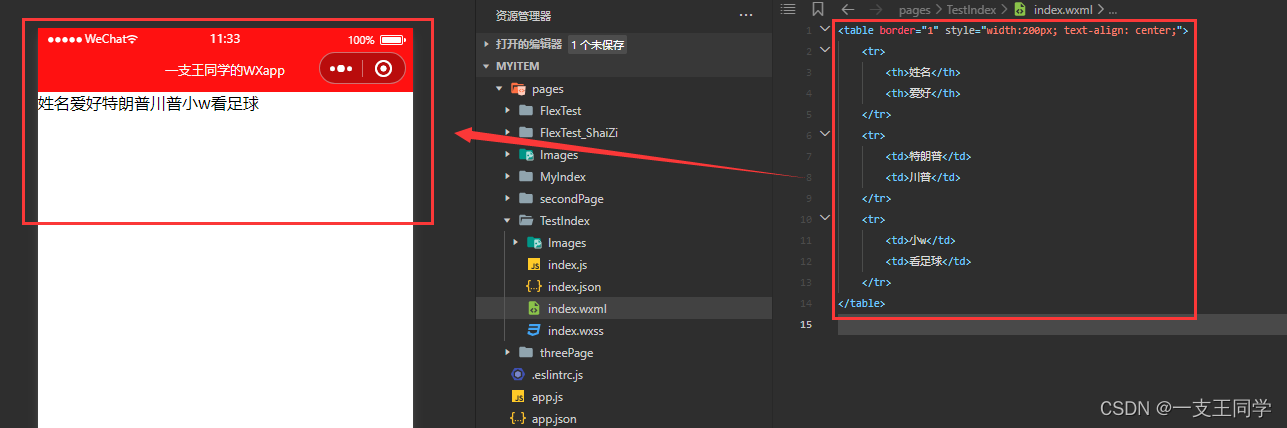
● 如果将上述在代码放在微信小程序中显示结果如下:
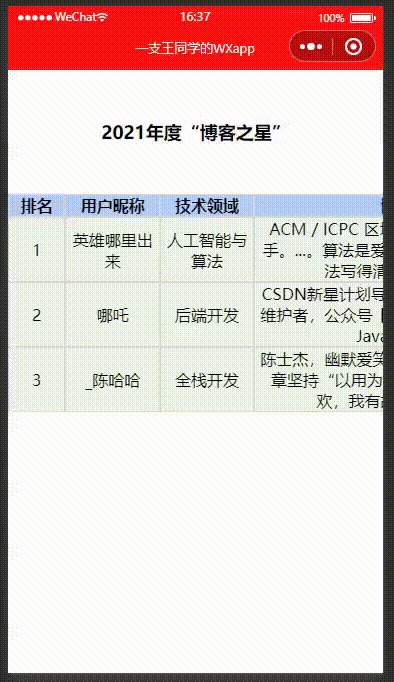
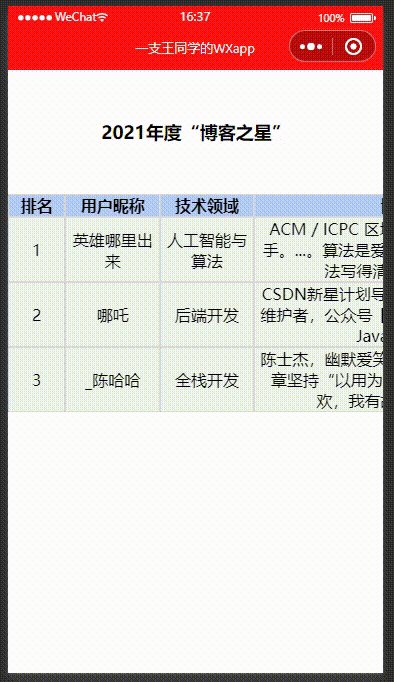
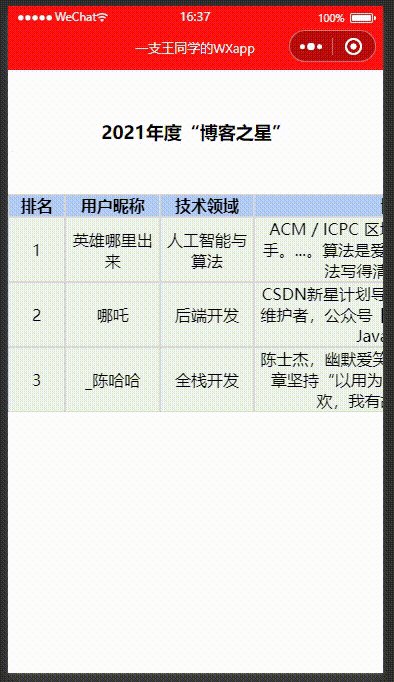
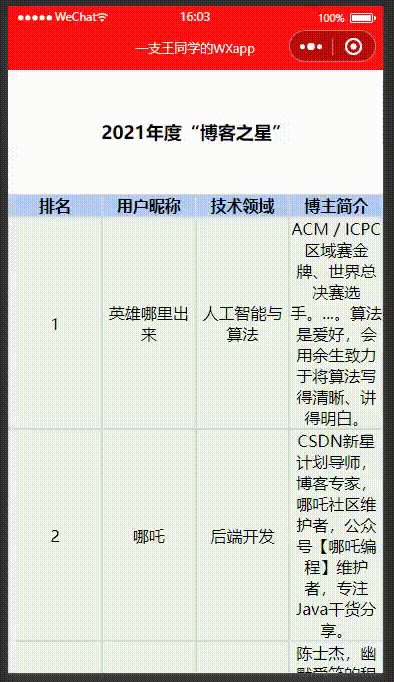
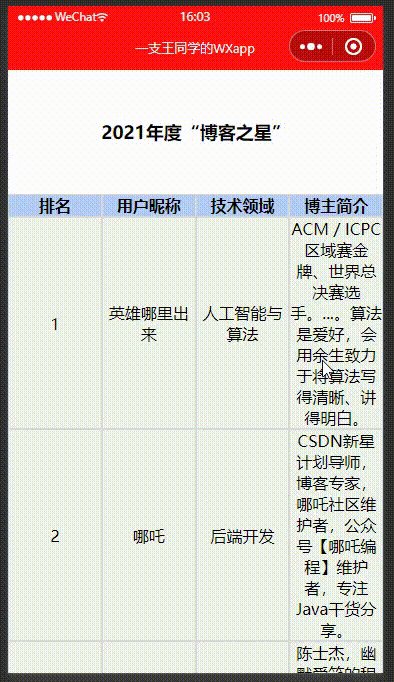
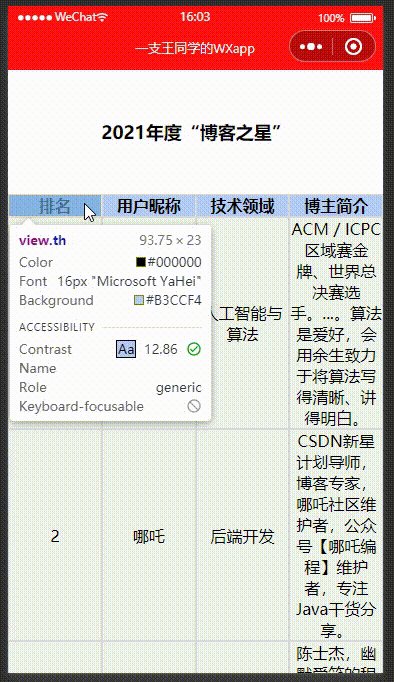
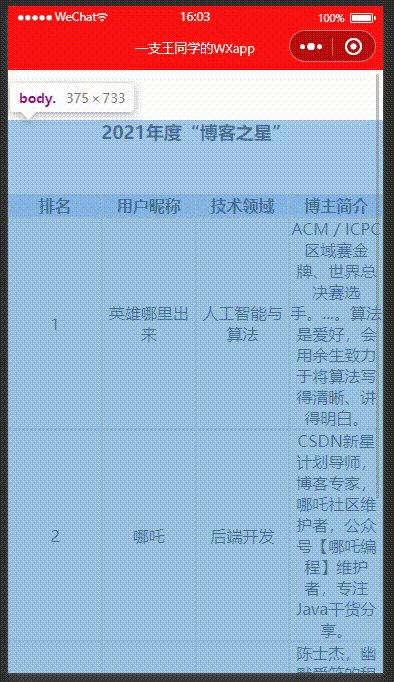
● 这说明微信小程序不支持 table 组件。虽然不支持,但是我后面还是会沿用 “table、tr、th、td” 这些已经耳熟能详的标签名,只不过这些名词变成了 “样式名”。 二、统一格式的表格● “统一格式” 的意思是:表格里面的 “表头” 中的每一个『单元格』的大小和样式一模一样,并且表格中除 “表头” 外的其他所有行的每一个『单元格』的大小和样式一模一样。 ● 我去官网找了部分 “2021年的博客之星” 来作为本次制作的表格的内容,其 “统一格式的表格框架” 如下: ● WXML 代码: 2021年度“博客之星” 排名 用户昵称 技术领域 博主简介 1 英雄哪里出来 人工智能与算法 ACM / ICPC 区域赛金牌、世界总决赛选手。...。算法是爱好,会用余生致力于将算法写得清晰、讲得明白。 2 哪吒 后端开发 CSDN新星计划导师,博客专家,哪吒社区维护者,公众号【哪吒编程】维护者,专注Java干货分享。 3 _陈哈哈 全栈开发 陈士杰,幽默爱笑的程序员,北漂五年。文章坚持“以用为本”,...。人生有味是清欢,我有故事,你有酒么?● WXSS 代码: .table { display: flex; flex-direction: column; /* 排列形式: 向下 */ margin-top: 50px; margin-bottom: 50px; } .tr { display: flex; flex-direction: row; } .th, .td { /* 公有的属性 */ display: flex; flex-direction: row; flex-wrap: wrap; /* 自动换行 */ width: 25%; /* 4个25%相加刚好100% */ text-align: center; /* 文本居中 */ justify-content:center; /* 主轴居中 */ align-items: center; /* 交叉轴居中 */ border-top: 1px solid #dadada; /* 单元格上线框 */ border-bottom: 1px solid #dadada; /* 单元格下线框 */ border-left: 1px solid #dadada; /* 单元格左线框 */ border-right: 1px solid #dadada; /* 单元格右线框 */ } .th { font-weight: 800; /* 字体加重 */ background-color:#B3CCF4; /* 背景色 */ } .td { background-color:#edf3e9; /* 背景色 */ }● 运行结果: ● “非统一格式” 的意思是:表格里面的 “表头” 中的每一个『单元格』的大小和样式可能不一样,并且表格中除 “表头” 外的其他所有行的每一个『单元格』的大小和样式可能不一样。但是,表格中每一列的 “宽度” 一样。 ● 为了实现 “松弛有度”,我们还需要用到『滚动视图组件(scroll-view)』,用它来实现:左右拖动表格的功能。 ● 这是它的官方文档:『滚动视图组件(scroll-view)』,我们只需要在标签中把 scroll-x 属性设置为 true 即可。 ● WXML 代码: 2021年度“博客之星” 排名 用户昵称 技术领域 博主简介 1 英雄哪里出来 人工智能与算法 ACM / ICPC 区域赛金牌、世界总决赛选手。...。算法是爱好,会用余生致力于将算法写得清晰、讲得明白。 2 哪吒 后端开发 CSDN新星计划导师,博客专家,哪吒社区维护者,公众号【哪吒编程】维护者,专注Java干货分享。 3 _陈哈哈 全栈开发 陈士杰,幽默爱笑的程序员,北漂五年。文章坚持“以用为本”,...。人生有味是清欢,我有故事,你有酒么?● WXSS 代码: .table { display: flex; flex-direction: column; /* 排列形式: 向下 */ margin-top: 50px; margin-bottom: 50px; } .tr { width: 150%; /* 15% + 25% + 25% + 85% = 150%*/ display: flex; flex-direction: row; } .th_1, .th_2, .th_3, .th_4, .td_1, .td_2, .td_3, .td_4 { /* 公有的属性 */ display: flex; flex-direction: row; flex-wrap: wrap; /* 自动换行 */ text-align: center; /* 文本居中 */ justify-content:center; /* 主轴居中 */ align-items: center; /* 交叉轴居中 */ border-top: 1px solid #dadada; /* 单元格上线框 */ border-bottom: 1px solid #dadada; /* 单元格下线框 */ border-left: 1px solid #dadada; /* 单元格左线框 */ border-right: 1px solid #dadada; /* 单元格右线框 */ } .th_1, .th_2, .th_3, .th_4 { font-weight: 800; /* 字体加重 */ background-color:#B3CCF4; /* 背景色 */ } .td_1, .td_2, .td_3, .td_4 { background-color:#edf3e9; /* 背景色 */ } .th_1, .td_1 { width: 15%; } .th_2, .td_2 { width: 25%; } .th_3, .td_3 { width: 25%; } .th_4, .td_4 { width: 85%; }● 运行结果:
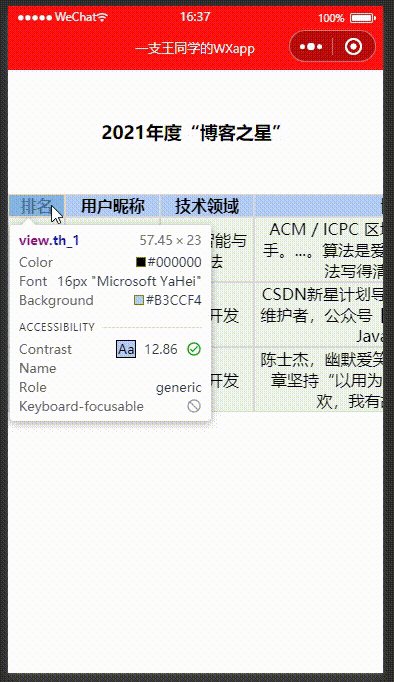
● 以上制作的表格都是 “静态的”,我们只能对它们进行 “读”,但有时候我们希望对它们进行 “写”。比如说:我们想点一点关注,那该怎么去做呢? ● 这时我们就要用在《微信小程序③——wxml+wxss+js基础入门[样例+解析]》中写到的 bindtap 了,我们这时就要引入 .js 文件。 ● WXML 代码: 2021年度“博客之星” 排名 用户昵称 技术领域 博主简介 是否关注 1 英雄哪里出来 人工智能与算法 ACM / ICPC 区域赛金牌、世界总决赛选手。...。算法是爱好,会用余生致力于将算法写得清晰、讲得明白。 |
【本文地址】
今日新闻 |
点击排行 |
|
推荐新闻 |
图片新闻 |
|
专题文章 |


 ● “统一格式” 就体现在:“表头”都一样大,除“表头”外的单元格也是一样大。虽然这样编写代码很方便,但是这样会让屏幕感觉 “局部拥挤”,我们可能更希望,内容少的那一列的单元格有自己独立的样式。这样可能看上去 “松弛有度” 一点。
● “统一格式” 就体现在:“表头”都一样大,除“表头”外的单元格也是一样大。虽然这样编写代码很方便,但是这样会让屏幕感觉 “局部拥挤”,我们可能更希望,内容少的那一列的单元格有自己独立的样式。这样可能看上去 “松弛有度” 一点。