(最详细,最新)uniapp,支付宝小程序,获取用户信息和手机号码 |
您所在的位置:网站首页 › 获取不到支付宝用户信息 › (最详细,最新)uniapp,支付宝小程序,获取用户信息和手机号码 |
(最详细,最新)uniapp,支付宝小程序,获取用户信息和手机号码
|
uniapp Vue3和Vue2都能用,提供详细示例运行代码,新手小白直接复制稍微改下就能使用。
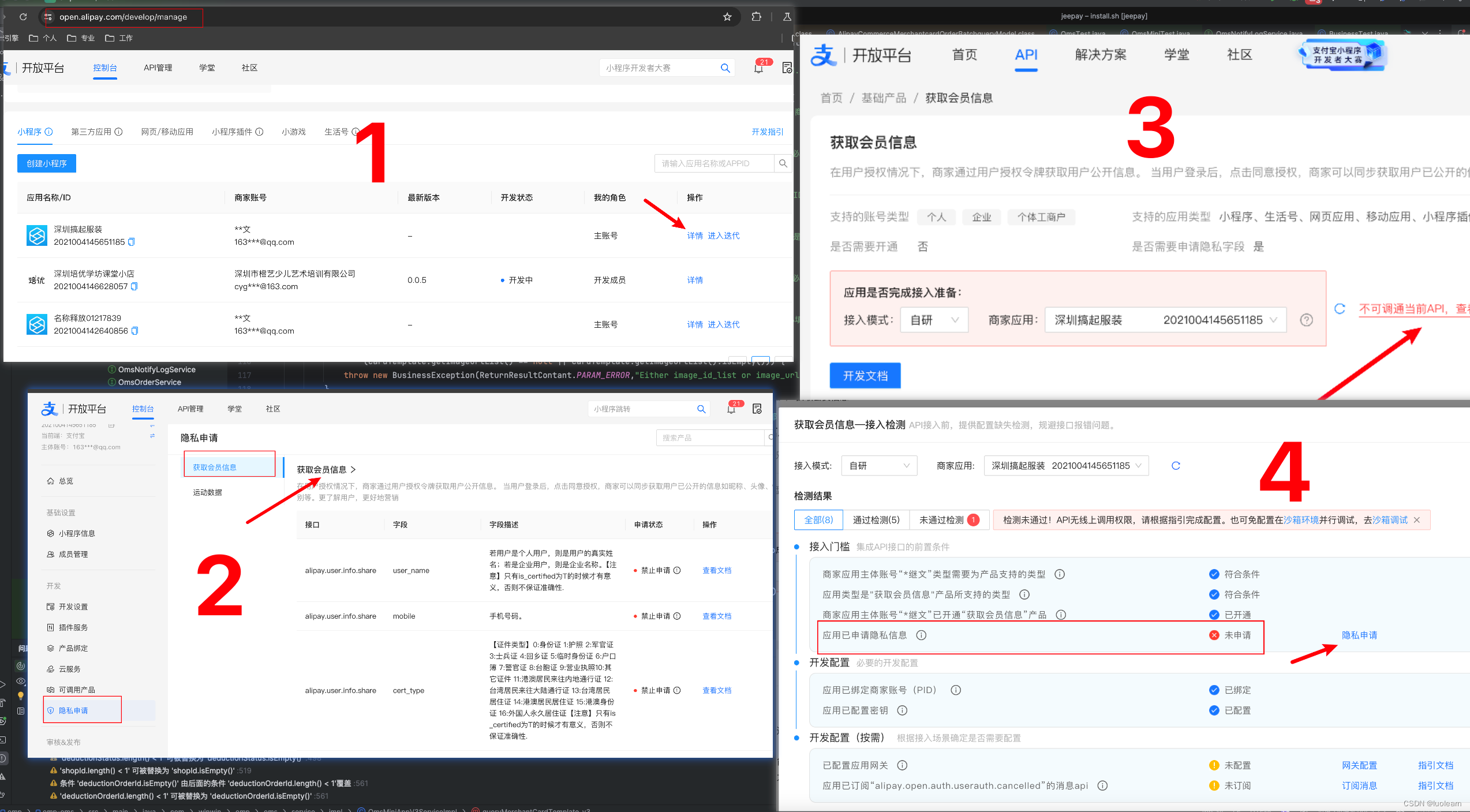
打印台也是可以打印获取到的用户信息,手机信息的 直接进入实操 这里要提前说一下,个人的主体账号,是没有权限的,好像需要个体户或者企业去开通 1.那怎么查看和去开通 登入支付宝开发平台:登录 - 支付宝
点击详情,进入页面后点击申请隐私,我第一个没有权限,第二个有权限,我都截图给大伙,看看差异,然后根据步骤去申请就好了
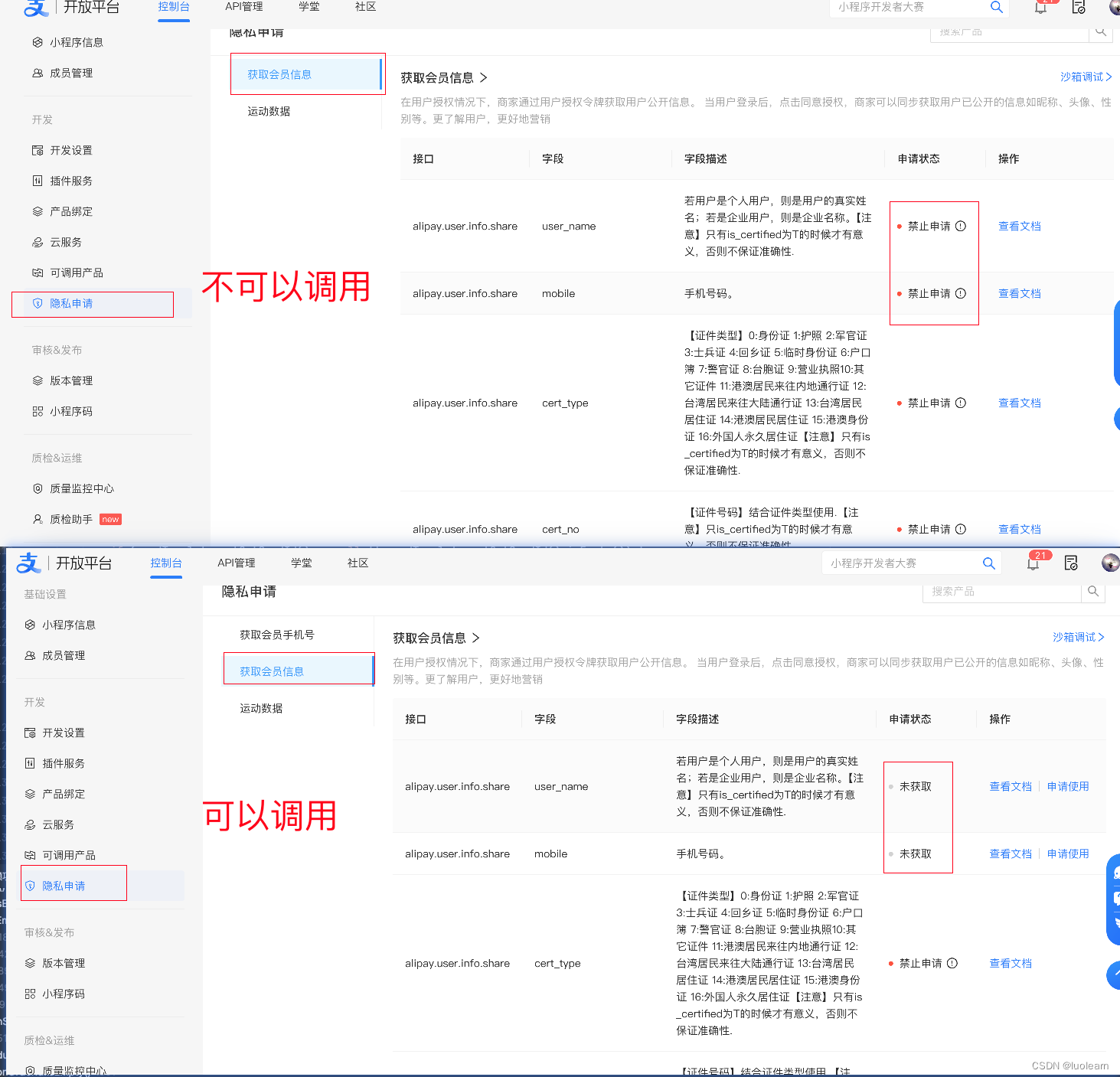
或者直接到申请隐私(点击上一页的详情,进入这个页面),这里只要是没有静止的,就是可以调用弹出框的,我上面的小程序是调用不了,下面小程序是可以的(这里展示了,我两个小程序配置,差异的对比)
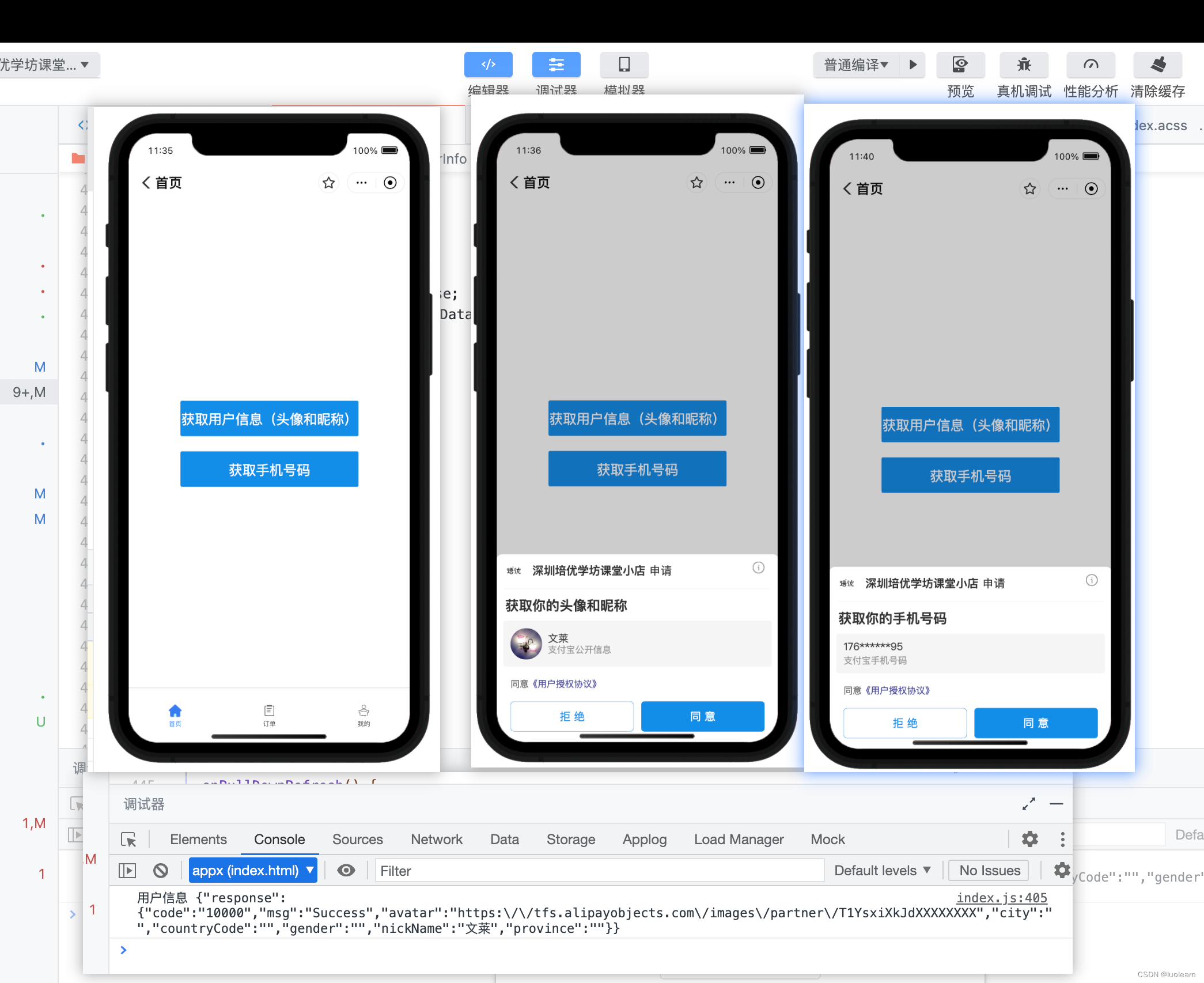
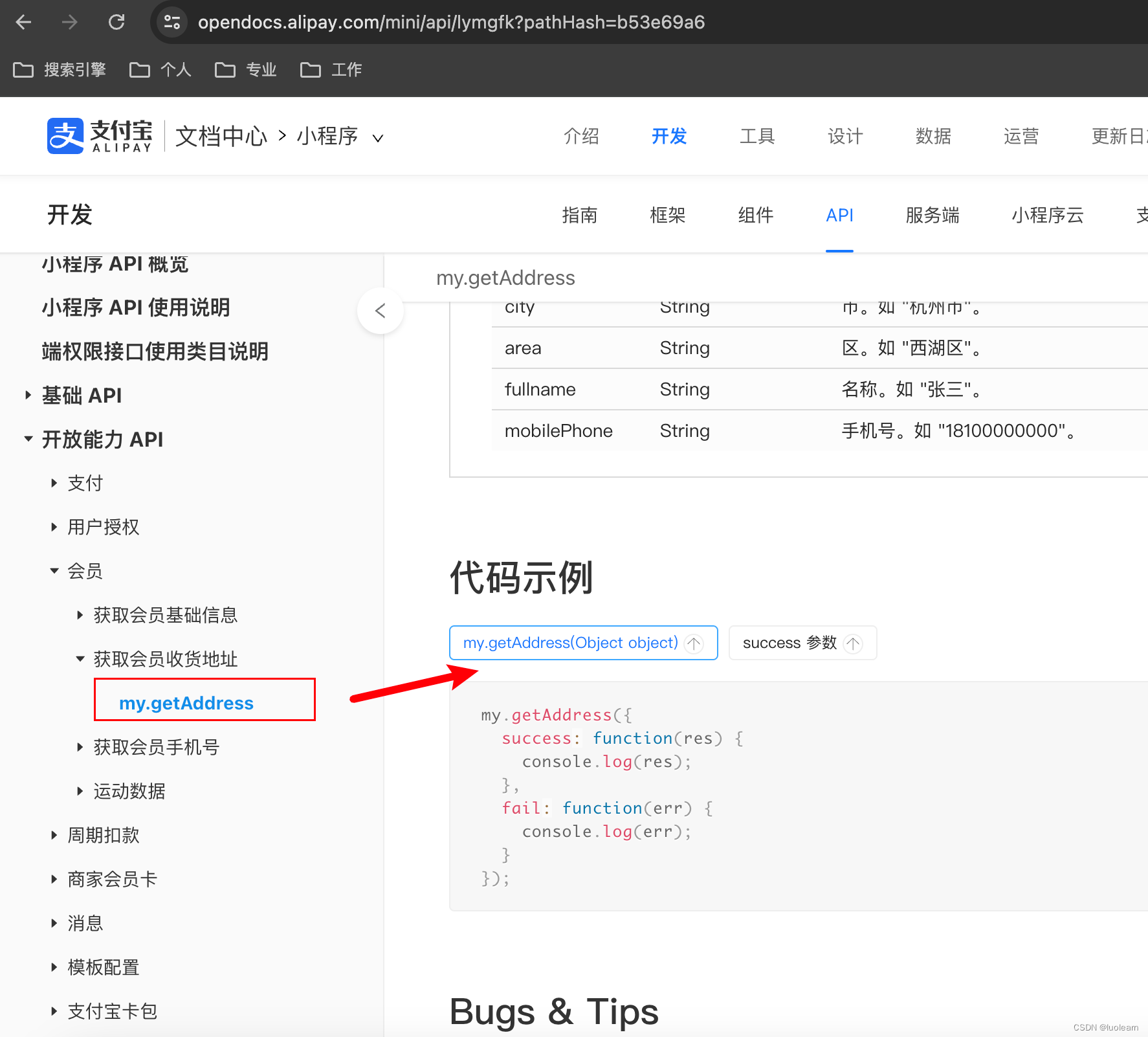
用到支付宝的api接口:my.getOpenUserInfo; my.getPhoneNumber 1.获取用户信息,获取手机信息 index.axml 获取用户信息(头像和昵称) 获取手机号码index.js Page({ getOpenUserInfo() { my.getOpenUserInfo({ success: (res) => { let userInfo = res.response console.log('用户信息',userInfo); // // 立即使用 setData 更新视图 // this.setData({ // // 需要将整个数组传递给 setData // images: [userInfo.avatar], // nickName: userInfo.nickName // }); // getApp().globalData.isLogin = true; }, fail: (err) => { console.log(err) } }); }, getPhoneNumber() { my.getPhoneNumber({ success: (res) => { let encryptedData = res.response; console.log("手机信息",encryptedData); // my.request({ // //你的服务器地址 // url: 'https://xxxxxxx', // data: encryptedData, // }); }, fail: (res) => { console.log(res); }, }); }, onHide() { // 页面隐藏 }, onUnload() { // 页面被关闭 }, onTitleClick() { // 标题被点击 }, onPullDownRefresh() { // 页面被下拉 }, onReachBottom() { // 页面被拉到底部 }, onShareAppMessage() { // 返回自定义分享信息 return { title: '首页', desc: 'My App description', path: 'pages/index/index', }; }, });2.获取其他信息,也是同样的方式, 支付宝APi链接地址:小程序文档 - 支付宝文档中心 如获取收货地址
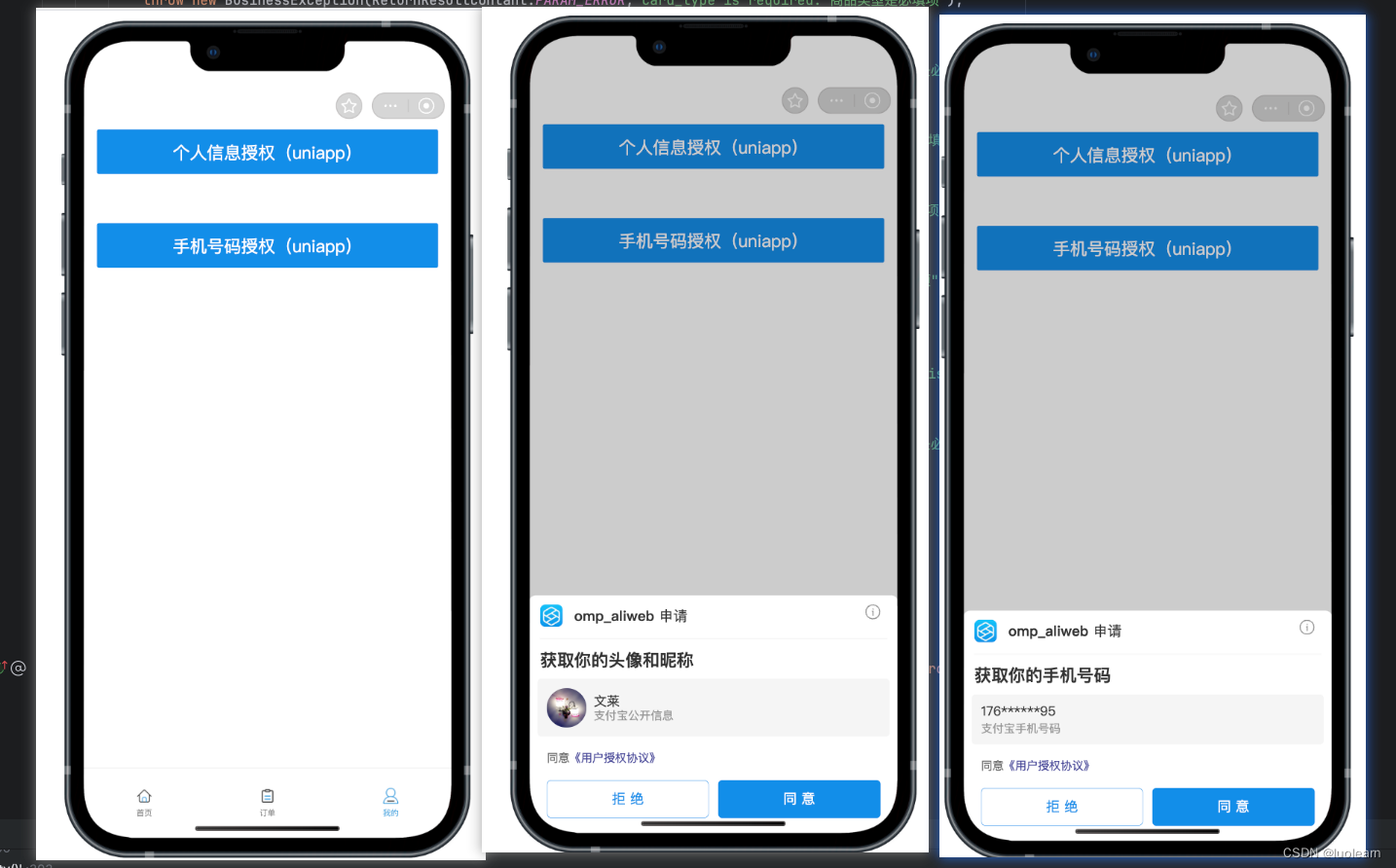
1.获取用户信息,获取手机信息 index.vue 个人信息授权 手机号码授权 export default { data() { return { }; }, onLoad() { }, methods: { // 触发 getOpenUserInfo() { uni.getOpenUserInfo({ success: (res) => { let userinfo = JSON.parse(res.response).response console.log(userinfo) uni.showToast({ title: "授权个人信息成功" }); }, fail: res => { uni.showToast({ title: "授权个人信息失败" }); } }); }, // 授权失败回调 getInfoError() { uni.showToast({ title: "取消授权个人信息" }); }, getPhoneNumber() { uni.getPhoneNumber({ success: (res) => { let encryptedData = res.response; console.log(encryptedData) uni.showToast({ title: "获得手机号码加密数据成功" }); uni.request({ url: '开发者的后端服务端', data: encryptedData, }); }, fail: (res) => { uni.showToast({ title: "授权手机号码失败" }); }, }); }, getPhoneError() { uni.showToast({ title: "取消手机号码授权" }); }, } }3.获取其他信息 4.效果 都是可以成功唤起的
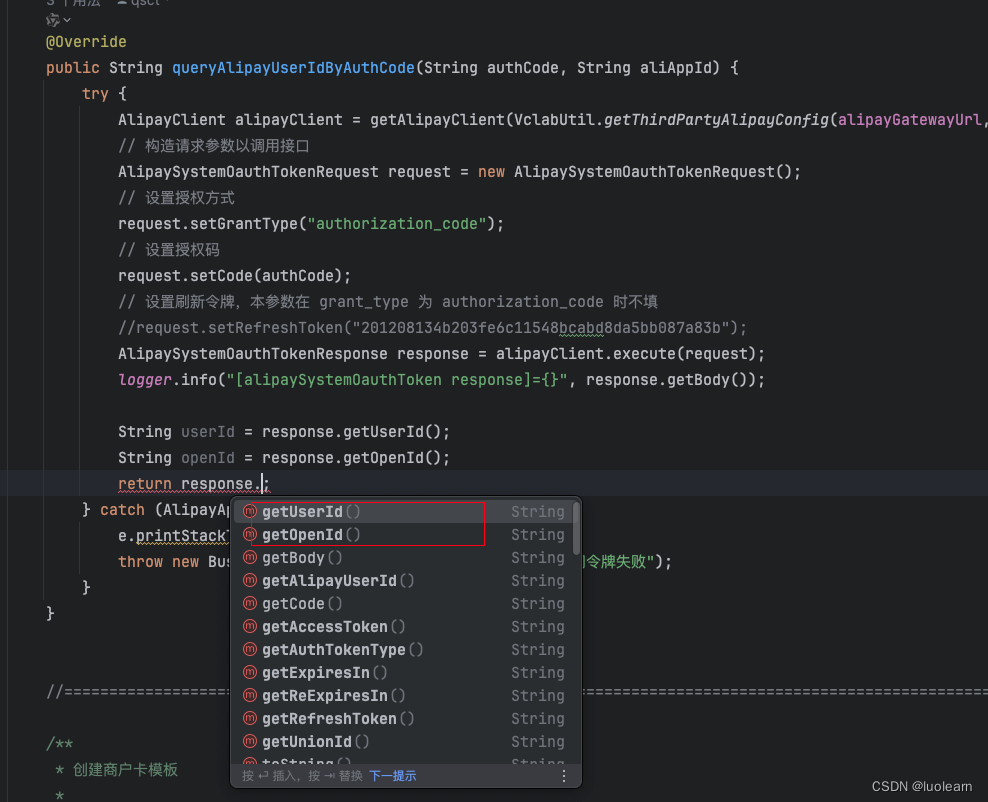
三:哪有人就要问了,我想一个方法里面,将他的用户信息,如头像,昵称,手机号码,都给拿到呢? 在前端我暂时没有找到其他的好办法,因为如果你一个方法里面用调用my.getOpenUserInfo,my.getPhoneNum,或者一个方法里面调用uni.getOpenUserInfo,uni.getPhoneNumber,那就不会唤起那个授权弹框,有几个解决方案 1.如果自己能拿到这些信息,那就自己写一个交互样式,点击的时候,弹出一个授权框(自己的组件,如uni-popup 弹出层), 2.通过uniapp提供的uni.login,方法这样就可以拿到支付宝的authCode授权码,然后后根据文档后台去调用对应的接口,我这边是要确定用户唯一id,本来想要电话号码的,然后发现可以拿到当前的使用小程序用户的userId,后面可能userId会被弃用,也可以拿opneId 前端代码 这样前端通过调用uni.login方法获取到AuthCode,然后调用后端接口传入AuthCode和当前appId,拿到userId或者openid appId可以通过uni.getAccountInfoSync().miniProgram.appId获取 function login() { uni.login({ success: (res) => { console.log("huidiao chenggon ", res); const accountInfo = uni.getAccountInfoSync(); console.log("accountInfo", accountInfo) console.log(" 小程序 appId", accountInfo.miniProgram.appId); // 小程序 appId //小程序端获取小程序appId // let miniProgramAppId = accountInfo.miniProgram.appId; let miniProgramAppId = '2021004146628057'; //小程序授权码 let authCode = res.code; let encryptedAuthCode = encryptData2(authCode); console.log("encryptedAuthCode", encryptedAuthCode) uni.request({ url: 'http://localhost:8080/XXX/miniApp/getUserId', header: { 'content-type': 'application/x-www-form-urlencoded' }, data: {'authCode': authCode, 'aliAppId': miniProgramAppId}, method: 'POST', success: (res) => { console.log(res); }, fail: (err) => { console.log } }); }, fail: (err) => { console.log(err); } }); }后端代码: controller @PostMapping("/getUserId") @ApiOperation(value = "获取当前用户id") public ResultMessage getUserId(@Validated @RequestParam("authCode") String authCode,@Validated @RequestParam("aliAppId")String aliAppId) { return ReturnResultUtils.returnSuccess(omsMiniAppService.queryAlipayUserIdByAuthCode(authCode,aliAppId)); }实现: @Override public String queryAlipayUserIdByAuthCode(String authCode, String aliAppId) { try { AlipayClient alipayClient = getAlipayClient(VclabUtil.getThirdPartyAlipayConfig(alipayGatewayUrl, thirdPartyAppId, thirdPartyAppPrivateKey, alipayPublicKey)); // 构造请求参数以调用接口 AlipaySystemOauthTokenRequest request = new AlipaySystemOauthTokenRequest(); // 设置授权方式 request.setGrantType("authorization_code"); // 设置授权码 request.setCode(authCode); // 设置刷新令牌,本参数在 grant_type 为 authorization_code 时不填 //request.setRefreshToken("201208134b203fe6c11548bcabd8da5bb087a83b"); AlipaySystemOauthTokenResponse response = alipayClient.execute(request); logger.info("[alipaySystemOauthToken response]={}", response.getBody()); String userId = response.getUserId(); String openId = response.getOpenId(); return userId; } catch (AlipayApiException e) { e.printStackTrace(); throw new BusinessException(PARAM_ERROR, "换取授权访问令牌失败"); } }返回值,是有的
|
【本文地址】
今日新闻 |
点击排行 |
|
推荐新闻 |
图片新闻 |
|
专题文章 |