Vue3+ElementPlus网页端聊天 |
您所在的位置:网站首页 › 聊天框模板 › Vue3+ElementPlus网页端聊天 |
Vue3+ElementPlus网页端聊天
|
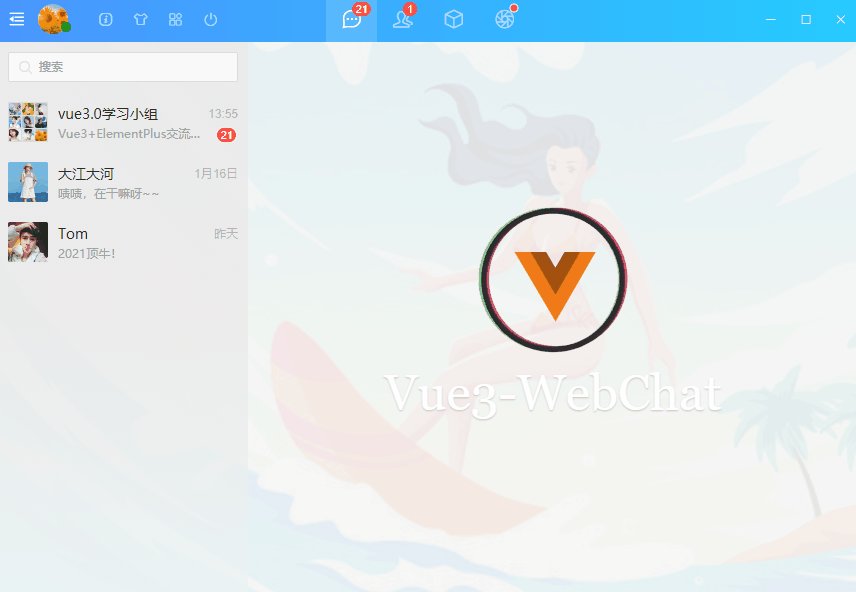
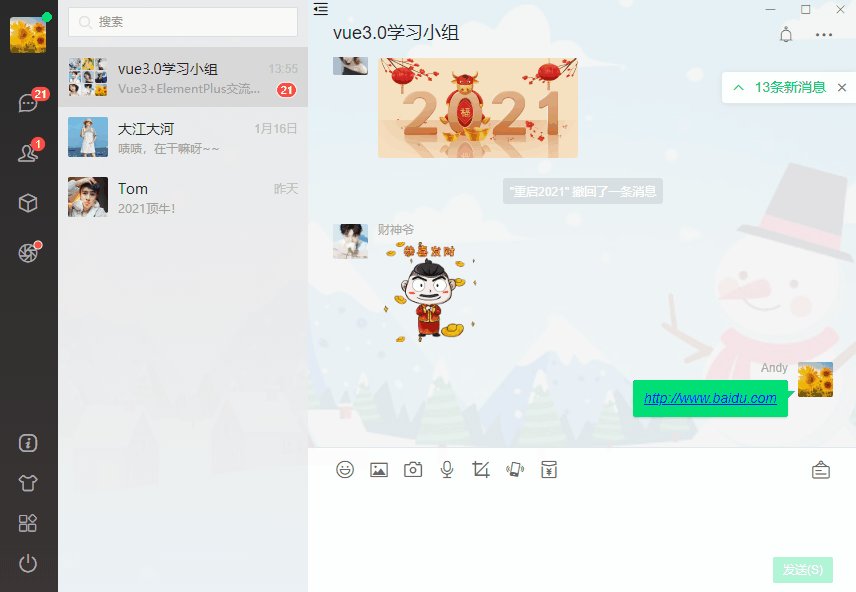
vue3-webchat 基于vue3.0.5开发的仿微信|QQ界面桌面端聊天实例。
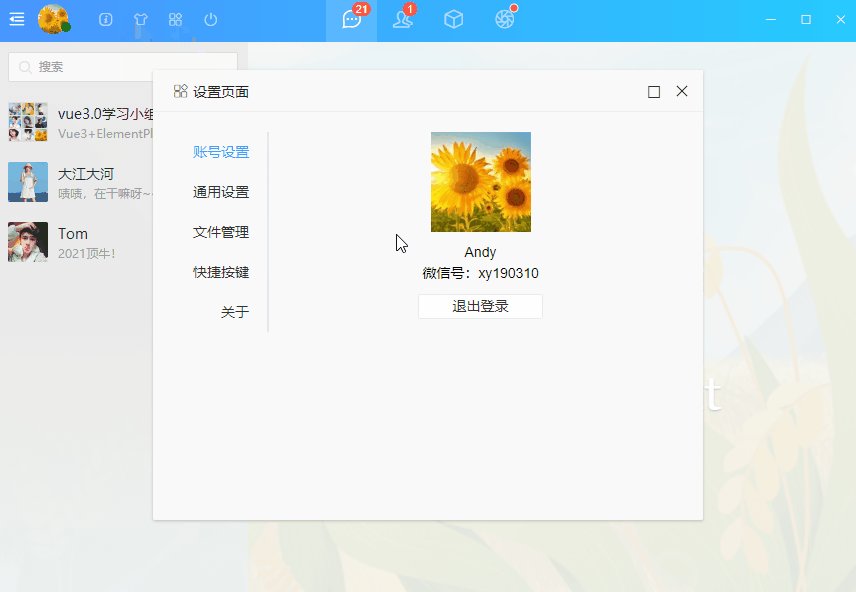
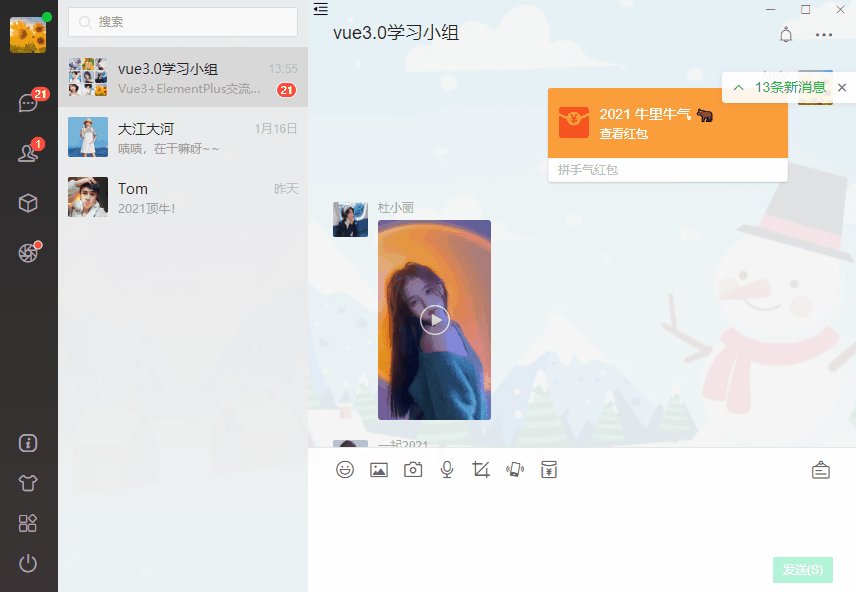
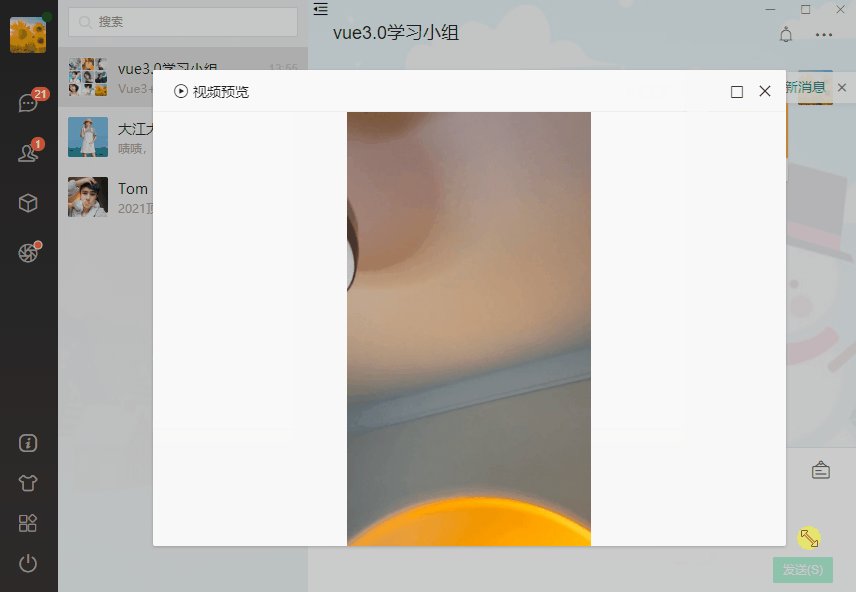
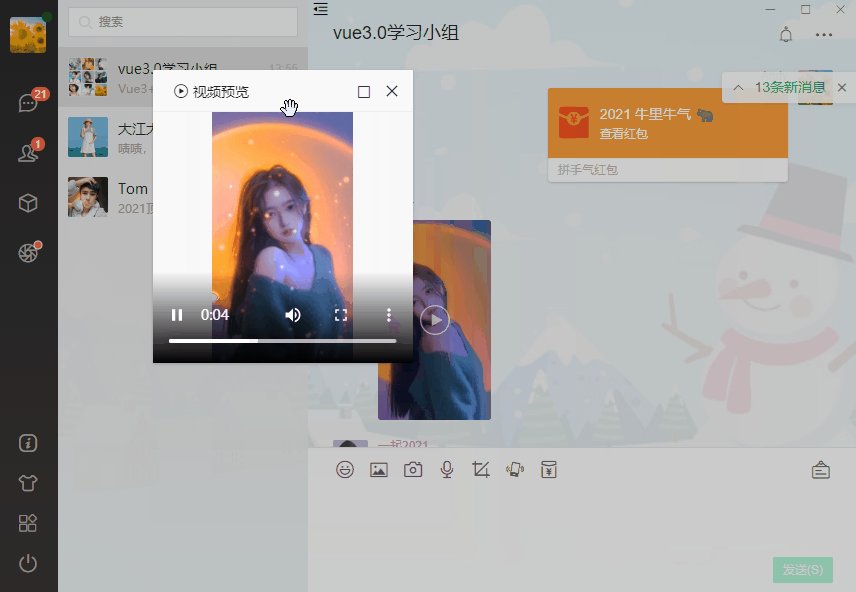
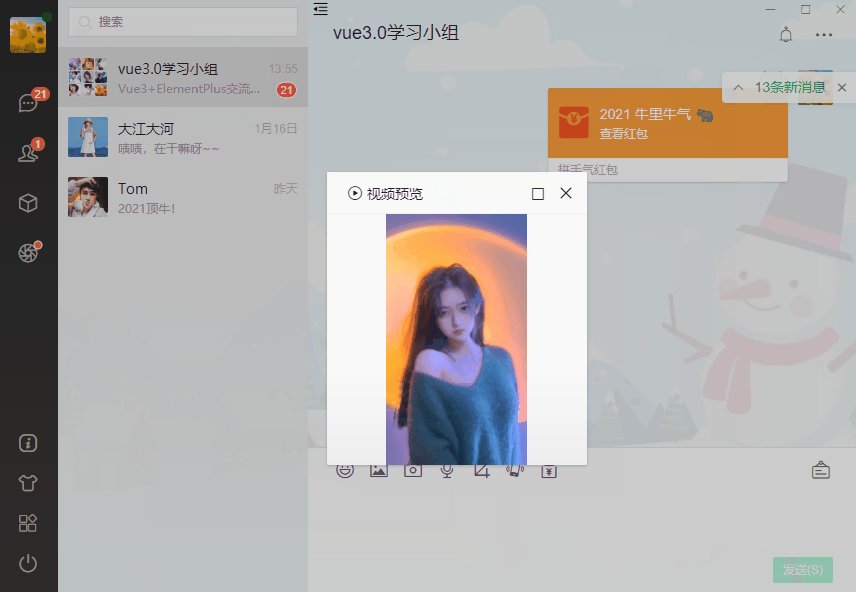
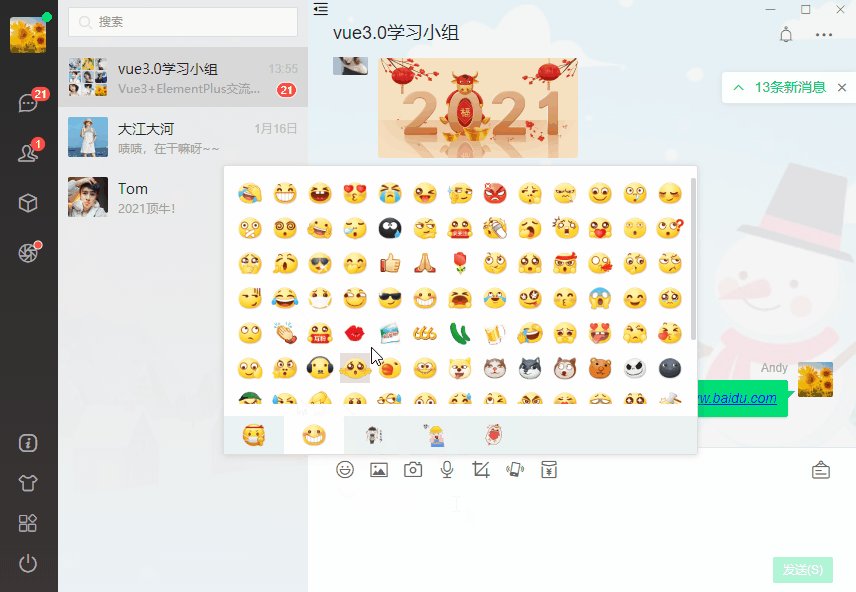
运用vue3.x全家桶技术+element-plus+v3layer+v3scroll搭建的仿微信/QQ界面网页聊天实例项目。实现发送表情图文消息、图片/视频预览、链接查看、粘贴/拖拽发送图片、红包/朋友圈等功能。
既然到了vue3时代,就全部使用vue3语法实现所有页面的编码。
为了达到项目整体效果的一致性,所有弹窗场景都是采用vue3自定义组件实现。
v3layer 一款多功能Vue3自定义全局弹窗组件。支持组件式+函数式调用,超过30+自定义参数配置。 https://blog.csdn.net/yanxinyun1990/article/details/112131592 vue3虚拟滚动条组件v3scroll 一款基于vue3开发的轻量级替代原生滚动条组件。 https://blog.csdn.net/yanxinyun1990/article/details/112300429 项目中的所有页面都有应用到,功能效果有些类似el-scrollbar组件。
这个是在原先的vue2版本中衍生而来,大家如果对vue2自定义滚动条感兴趣,可以去看看这篇分享。 https://blog.csdn.net/yanxinyun1990/article/details/110394287 App.vue主页面模板整体布局分为右上角按钮、侧边栏、中间栏、主容器几个模块。 主入口main.js配置主要是引入一些公共组件/样式、vuex及地址路由。 /** * Vue3.0入口配置 */ import { createApp } from 'vue' import App from './App.vue' // 引入vuex和地址路由 import store from './store' import router from './router' // 引入公共组件 import Plugins from './plugins' /* 引入公共样式 */ import '@assets/fonts/iconfont.css' import '@assets/css/reset.css' import '@assets/css/layout.css' const app = createApp(App) app.use(store) app.use(router) app.use(Plugins) app.mount('#app') vue3表单验证+60s倒计时 import { reactive, toRefs, inject, getCurrentInstance } from 'vue' export default { components: {}, setup() { const { ctx } = getCurrentInstance() const v3layer = inject('v3layer') const utils = inject('utils') const formObj = reactive({}) const data = reactive({ vcodeText: '获取验证码', disabled: false, time: 0, }) const VTips = (content) => { v3layer({ content: content, layerStyle: 'background:#ff5151;color:#fff;', time: 2 }) } const handleSubmit = () => { if(!formObj.tel){ VTips('手机号不能为空!') }else if(!utils.checkTel(formObj.tel)){ VTips('手机号格式不正确!') }else if(!formObj.pwd){ VTips('密码不能为空!') }else if(!formObj.vcode){ VTips('验证码不能为空!') }else{ ctx.$store.commit('SET_TOKEN', utils.setToken()); ctx.$store.commit('SET_USER', formObj.tel); // ... } } // 60s倒计时 const handleVcode = () => { if(!formObj.tel) { VTips('手机号不能为空!') }else if(!utils.checkTel(formObj.tel)) { VTips('手机号格式不正确!') }else { data.time = 60 data.disabled = true countDown() } } const countDown = () => { if(data.time > 0) { data.vcodeText = '获取验证码('+ data.time +')' data.time-- setTimeout(countDown, 1000) }else{ data.vcodeText = '获取验证码' data.time = 0 data.disabled = false } } return { formObj, ...toRefs(data), handleSubmit, handleVcode } } } vue3聊天页面聊天页面消息滚动区使用到了v3scroll组件,底部编辑器则是采用分离公共组件。
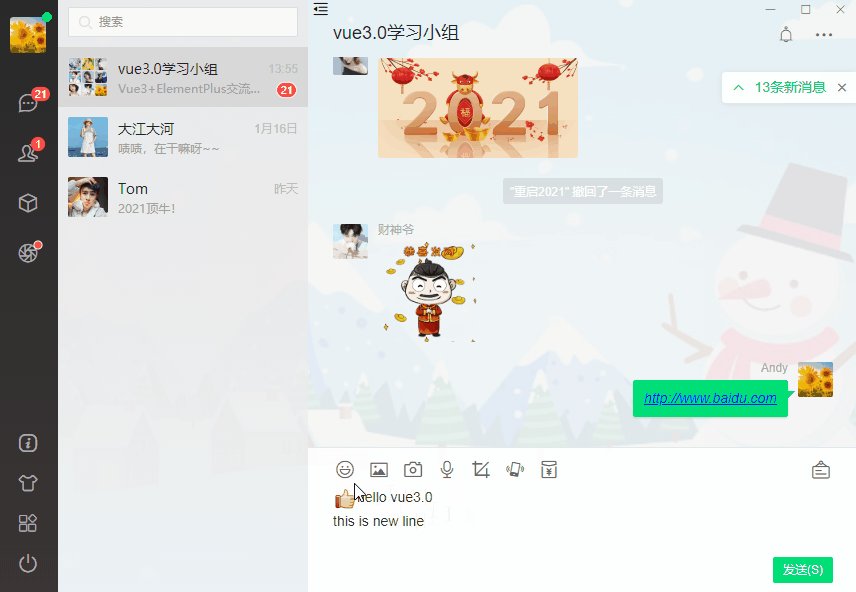
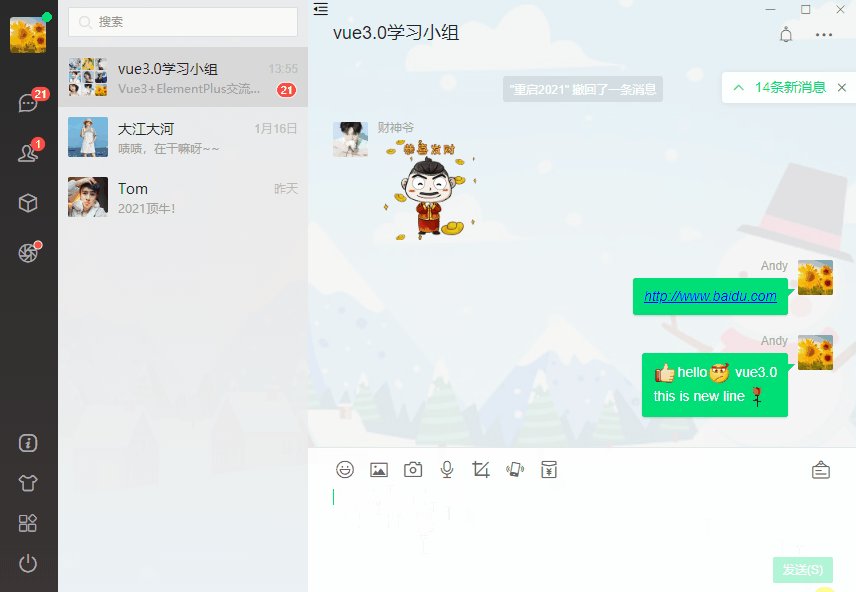
editor编辑器支持图文混排,光标处插入内容,多行文本,支持输入网址检测,粘贴截图发送等功能。 为大家提供了vue2.x和vue3.x两种实现方式。 /** * @Desc vue3实现富文本编辑器 * @Time andy by 2021-01 * @About Q:282310962 wx:xy190310 */ import { onMounted, ref, reactive, toRefs, watch } from 'vue' export default { props: { modelValue: { type: String, default: '' } }, /** * Vue2.x写法 */ /* data () { return { editorText: this.modelValue, isChange: true, // 记录光标最后位置 lastCursor: null, } }, watch: { modelValue() { if(this.isChange) { this.editorText = this.modelValue } } }, mounted() { // 处理粘贴事件 this.$refs.editor.addEventListener('paste', function(e) { // ... }) } methods: { handleInput() { this.$emit('update:modelValue', this.$el.innerHTML) this.lastCursor = this.getLastCursor() }, // 删除内容 handleDel() { let range let sel = window.getSelection() if(this.lastCursor) { sel.removeAllRanges() sel.addRange(this.lastCursor) } range = this.getLastCursor() range.collapse(false) document.execCommand('delete') }, // 清空编辑器 handleClear() { this.$refs.editor.innerHTML = '' this.$refs.editor.focus() }, // 点击编辑器 handleClick() { this.$emit('clickFn') this.lastCursor = this.getLastCursor() }, // 获取焦点 handleFocus() { this.isChange = false this.$emit('focusFn') this.lastCursor = this.getLastCursor() }, // 失去焦点 handleBlur() { this.isChange = true this.$emit('blurFn') }, // 获取光标最后位置 getLastCursor() { let sel = window.getSelection() if(sel && sel.rangeCount > 0) { return sel.getRangeAt(0) } }, // 光标处插入内容 @param html 需要插入的内容 insertHtmlAtCursor(html) { // ... } } */ /** * Vue3.x写法 */ setup(props, { emit }) { const editorRef = ref(null) const data = reactive({ editorText: props.modelValue, isChange: true, // 记录光标最后位置 lastCursor: null, }) watch(() => props.modelValue, () => { if(data.isChange) { data.editorText = props.modelValue } }) onMounted(() => { // 处理粘贴事件 editorRef.value.addEventListener('paste', function(e) { // ... }) }) const handleInput = () => { emit('update:modelValue', editorRef.value.innerHTML) data.lastCursor = getLastCursor() } // 删除内容 const handleDel = () => { let range let sel = window.getSelection() if(data.lastCursor) { sel.removeAllRanges() sel.addRange(data.lastCursor) } range = getLastCursor() range.collapse(false) document.execCommand('delete') } // 清空编辑器 const handleClear = () => { editorRef.value.innerHTML = '' editorRef.value.focus() } // 点击编辑器 const handleClick = () => { emit('clickFn') data.lastCursor = getLastCursor() } // 获取焦点 const handleFocus = () => { data.isChange = false emit('focusFn') data.lastCursor = getLastCursor() } // 失去焦点 const handleBlur = () => { data.isChange = true emit('blurFn') } // 获取光标最后位置 const getLastCursor = () => { let sel = window.getSelection() if(sel && sel.rangeCount > 0) { return sel.getRangeAt(0) } } // 光标处插入内容 @param html 需要插入的内容 const insertHtmlAtCursor = (html) => { // ... } return { ...toRefs(data), editorRef, handleInput, handleDel, handleClear, handleClick, // ... } } }
end,基于vue3.0+element-plus实现仿QQ/微信界面聊天实战项目就分享到这里。😊 最后附上两个实例项目 nuxt.js移动端app仿微信界面|Nuxt+Vant聊天室 electron-vue客户端聊天实例|Electron仿微信
|
【本文地址】
今日新闻 |
点击排行 |
|
推荐新闻 |
图片新闻 |
|
专题文章 |