利用HTML+WEBSQL(sqlite)完成创建数据库,完成对数据的增删改查(使用原生JS编写) |
您所在的位置:网站首页 › 网页设计怎么操作的 › 利用HTML+WEBSQL(sqlite)完成创建数据库,完成对数据的增删改查(使用原生JS编写) |
利用HTML+WEBSQL(sqlite)完成创建数据库,完成对数据的增删改查(使用原生JS编写)
|
前端和数据
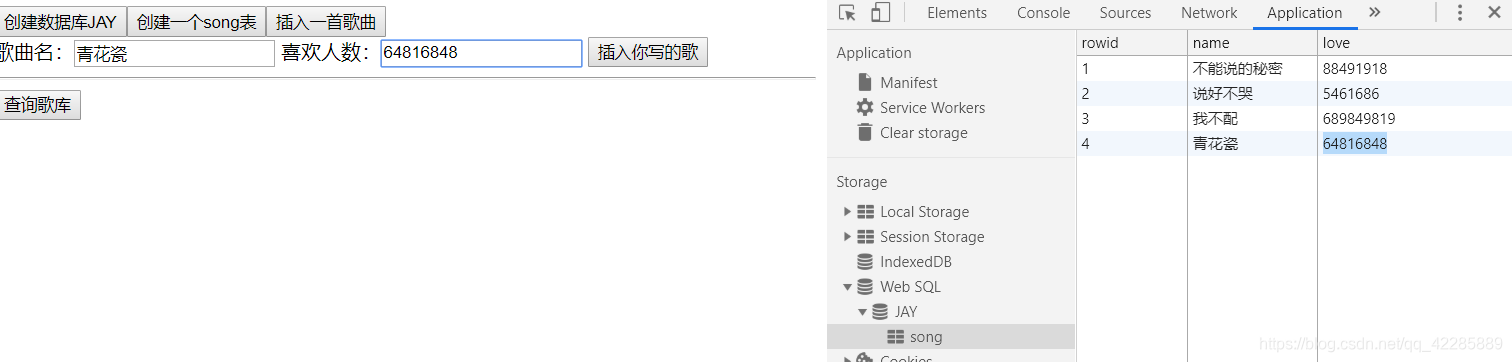
在日常编写一些页面的时候总希望能够把“用户生产”的数据保存下来到数据库中。今天学习了如何用WEBSQL(可以理解为浏览器自带的SQLite数据库)进行数据的保存以及在前端页面中对数据库进行操作。 需要准备一个支持使用WEBSQL的浏览器,本例使用的是Chrome。 首先一上来先把html里的元素写好,以及之后按钮对应的函数名等等 歌曲名: 喜欢人数: JS部分 初始化和创建数据库 var db = openDatabase("JAY", "1.0", "it's to save jay'songs data!", 1024 * 1024); function initDatabase() { //初始化数据库 var db = getCurrentDb(); if(!db) { alert("对不起,浏览器不支持"); return; } db.transaction(function (trans) { trans.executeSql("create table if not exists Movie(title text null,url text null)", [], function (trans, result) { }, function (trans, message) { alert(message); }); }, function (trans, result) { }, function (trans, message) { }); } //创建数据库 first.onclick =function(){ //打开数据库,或者直接连接数据库参数:数据库名称,版本,概述,大小 if(db!=""){ alert("ok"); } return db; }首先介绍一下 openDatabase() 方法对应的五个参数: 1.数据库名称 2.版本号 3.描述文本 4.数据库大小 5.创建回调 第五个参数,创建回调会在创建数据库后被调用。这里的代码比较简单,主要就是声明了db,创建了这个db(数据库)‘JAY’。此时通过F12查看资源 这里的代码就比较显而易见了,transaction的中文意思是事务,这里要进行的就是数据库db的一个事务。具体内容,执行sql语句创建song表,以及设置其对应字段名。失败则返回创建表失败,成功则返回创建表成功。 这两种方法的原理都是一样的,第二种只是通过dom操作获取到用户输入进来的value值后再通过占位符将sql语句完整后再执行。 因为不使用框架,使用原生js这个代码稍显笨拙,通过for循环创建对应数量的li标签,把歌名用innerText的方式赋值给li。然后将li标签append到ul中这样即可完成查看数据库中的name的全部数据。 本次的练习主要是把前端页面和数据库练习起来,通过前端页面的元素操作数据库。 |
【本文地址】
公司简介
联系我们
今日新闻 |
点击排行 |
|
推荐新闻 |
图片新闻 |
|
专题文章 |
 数据库已经被创建完毕,接下来就是创建表。
数据库已经被创建完毕,接下来就是创建表。