vue3中,vue |
您所在的位置:网站首页 › 统计图中的折线图怎么看 › vue3中,vue |
vue3中,vue
|
注意:vue-echarts在使用前要先安装echarts,不要只安装vue-echarts这一个 echarts官网地址:Apache EChartsApache ECharts,一款基于JavaScript的数据可视化图表库,提供直观,生动,可交互,可个性化定制的数据可视化图表。 注意:Vue 2 下使用 vue-echarts,必须还要安装 @vue/composition-api : npm i -D @vue/composition-api //cnpm 安装 cnpm i -D @vue/composition-api main.js中全局注册组件 import Echarts from "vue-echarts" import * as echarts from "echarts" app.component("v-chart", Echarts) app.config.globalProperties.$echarts = echarts
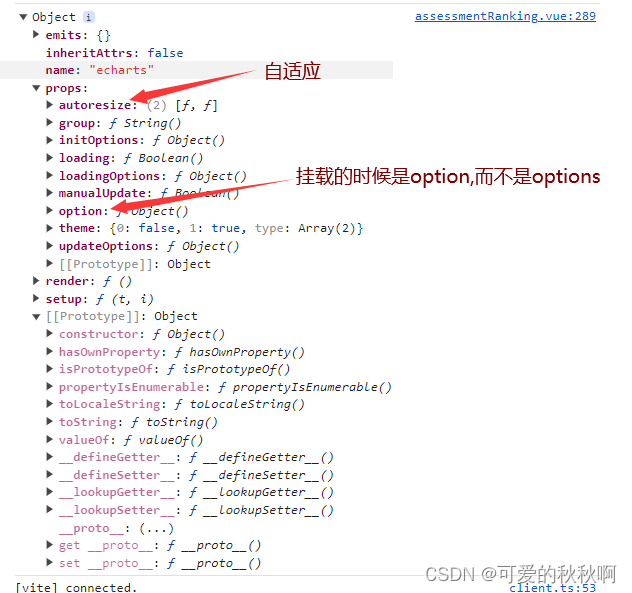
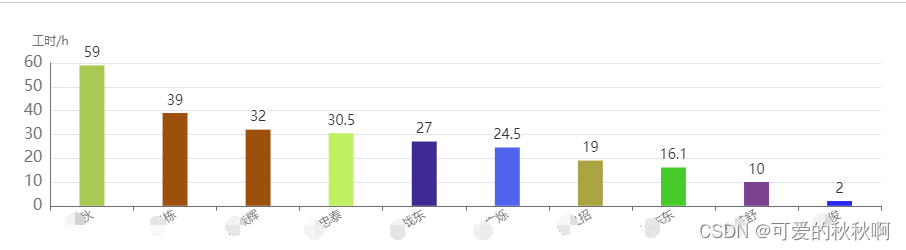
方式1:autoresize:true 【推荐】 该方式自适应需满足两个条件: 加上autoresize属性。图表外层需要指定vw单位的宽度,如width:100vw; 基本使用 柱状态 import { onMounted, reactive, watch, ref, onBeforeUnmount, shallowRef } from 'vue' // 渲染数 mychart1.value.setOption(renderLineOptions()) // 定义属性 const mychart1 = ref(null) const optionBar = ref(null) // 坐标轴及其属性定义 const renderLineOptions = () => { return { grid: { left: '3%', right: '4%', bottom: '8%', containLabel: true }, xAxis: { data: data.chartName, // x轴的标题(定义的变量),可以是直接的数组["衬衫", "羊毛衫", "雪纺衫", "裤子", "高跟鞋", "袜子"] axisLabel: { show: true, textStyle: { fontSize: 15// 字体大小 } }, axisLabel: { show: true, rotate: 30 // 设置x轴标签旋转角度 } }, yAxis: { name: '工时/h', nameTextStyle: { nameLocation: 'start' }, axisLabel: { show: true, fontSize: 16 }, axisLine: { show: true, // 是否显示Y轴线 lineStyle: { width: 1, // 线的大小 type: 'solid' // Y轴线的类型 } } }, series: [ { // 渲染的数据,可以使用 [5, 20, 36, 10, 10, 20],也可以是定义的变量(记得赋值) data: data.chartRows, type: 'bar', barWidth: '20%', itemStyle: { // 通常情况下: color: function (params) { // 每根柱子的颜色 return data.colorList[params.dataIndex] }, offset: 6 // 偏移量 }, label: { show: true, position: 'top', fontSize: 14, formatter: (params) => { const reData = (params.data || 0).toString().replace(/(\d)(?=(?:\d{3}) + $)/g, '$1,') return reData } } } ] } }
|
【本文地址】
公司简介
联系我们
今日新闻 |
点击排行 |
|
推荐新闻 |
图片新闻 |
|
专题文章 |