| 一、基本功能
1.登录跳转页面 2.添加商品到购物车 3.移出购物车中的商品 4.选中某个商品,动态更新结算价格 5.商品数量的增加与减少 6.全选、反选,动态更新结算价格 7.订单信息填写界面
二、效果图
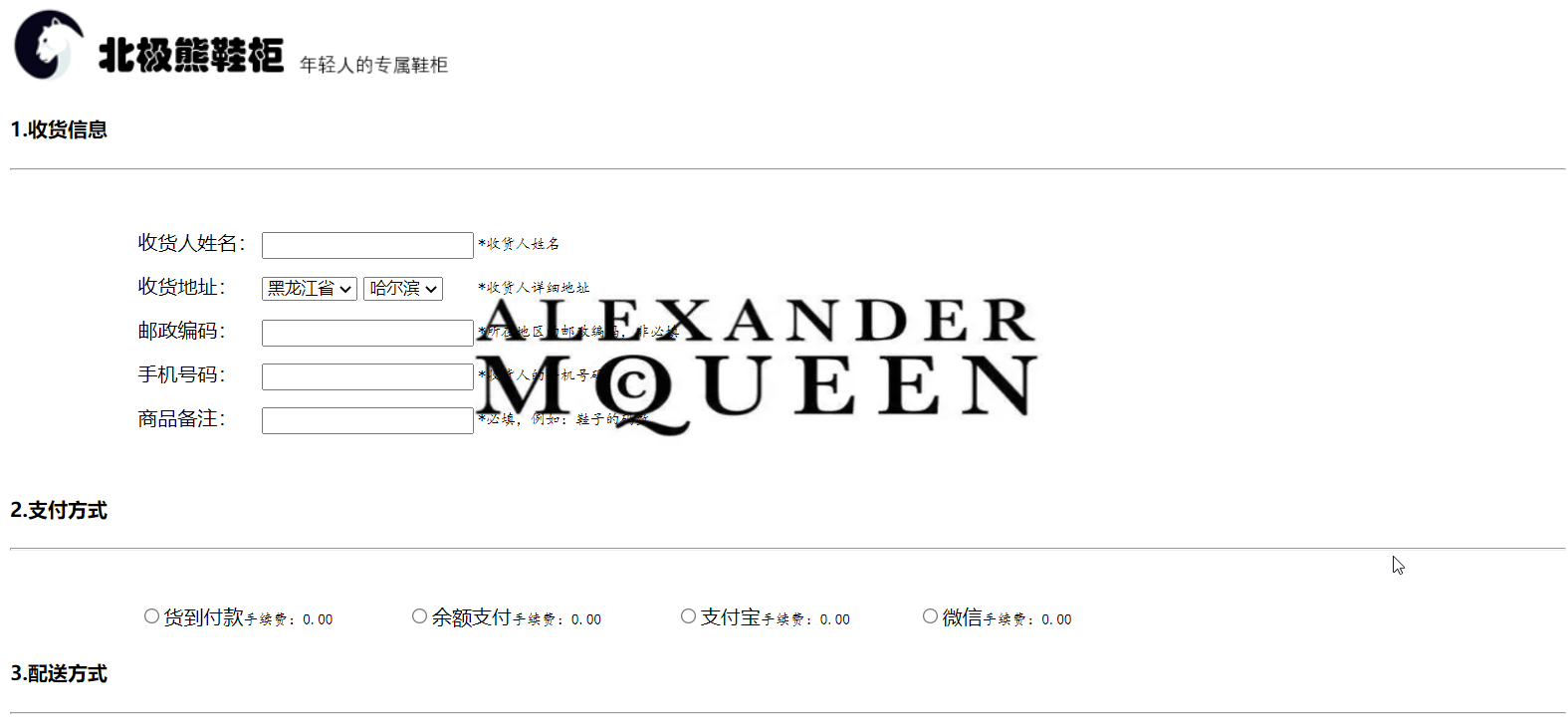
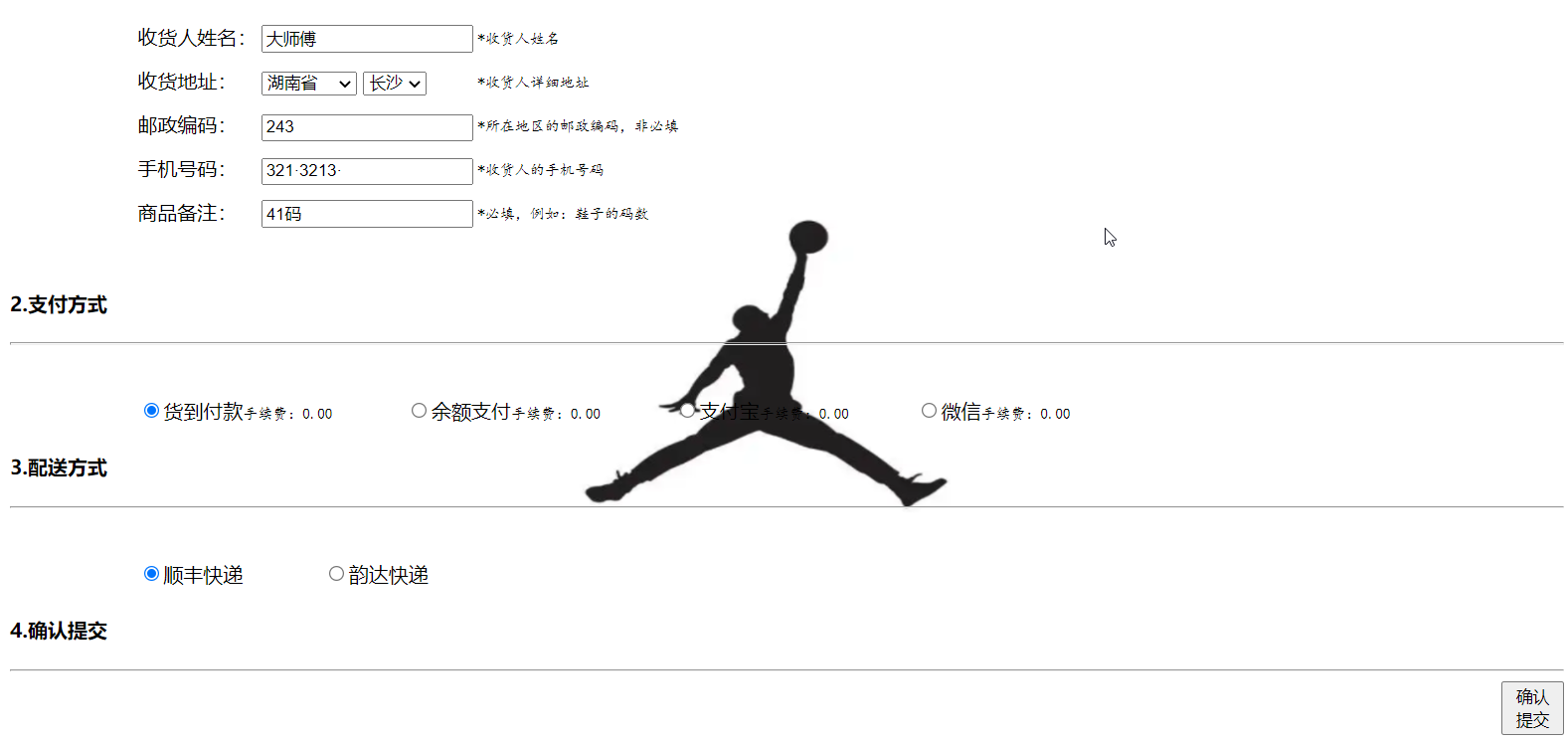
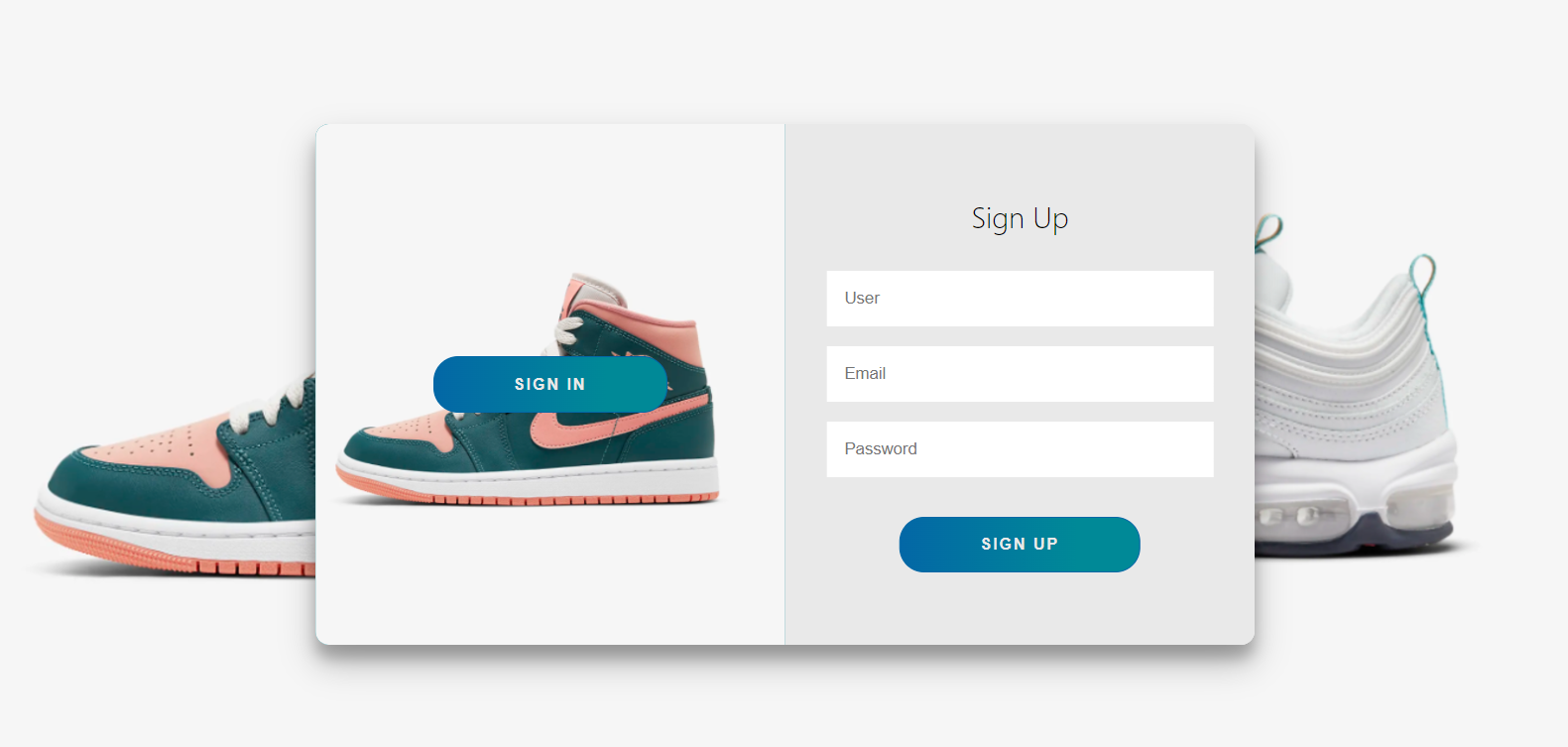
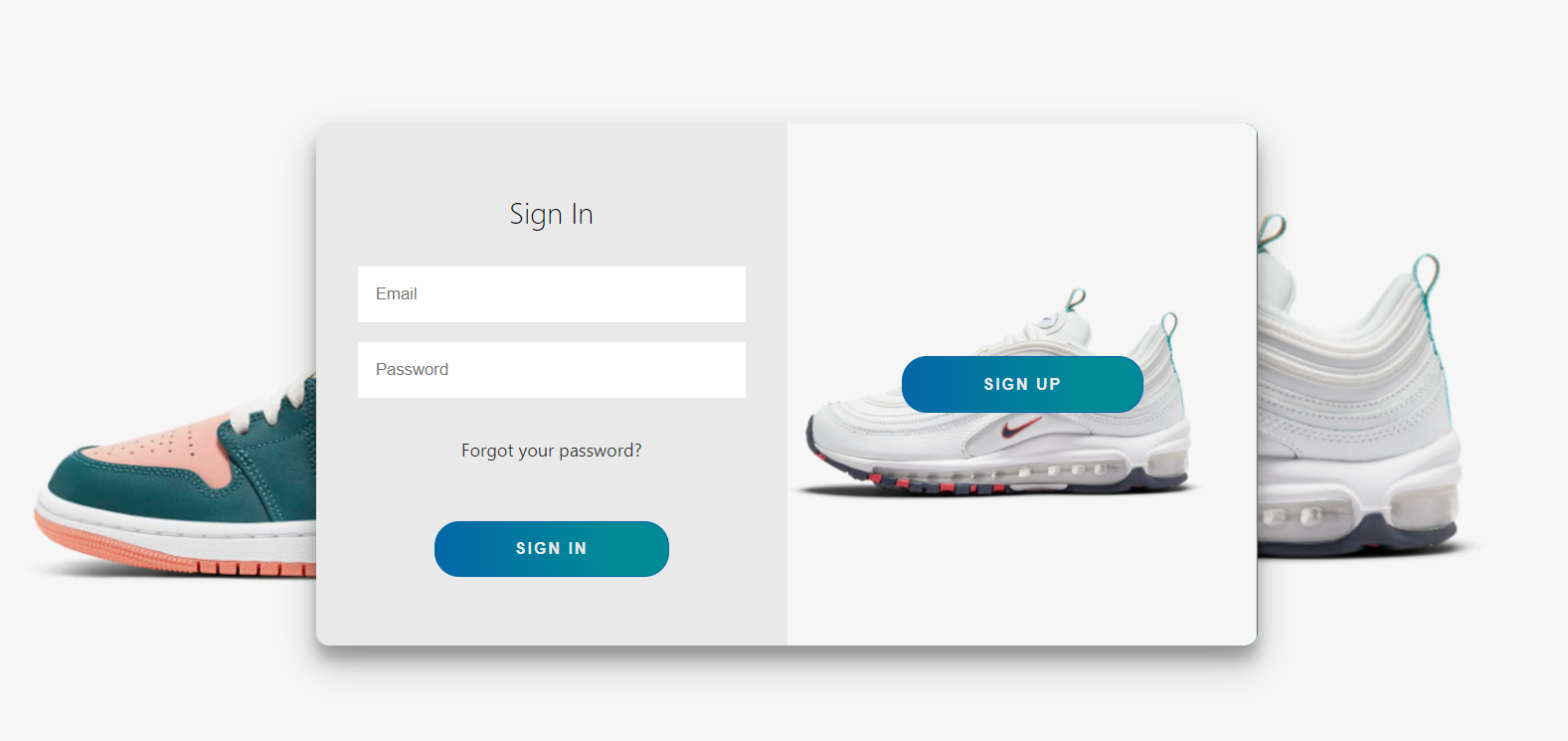
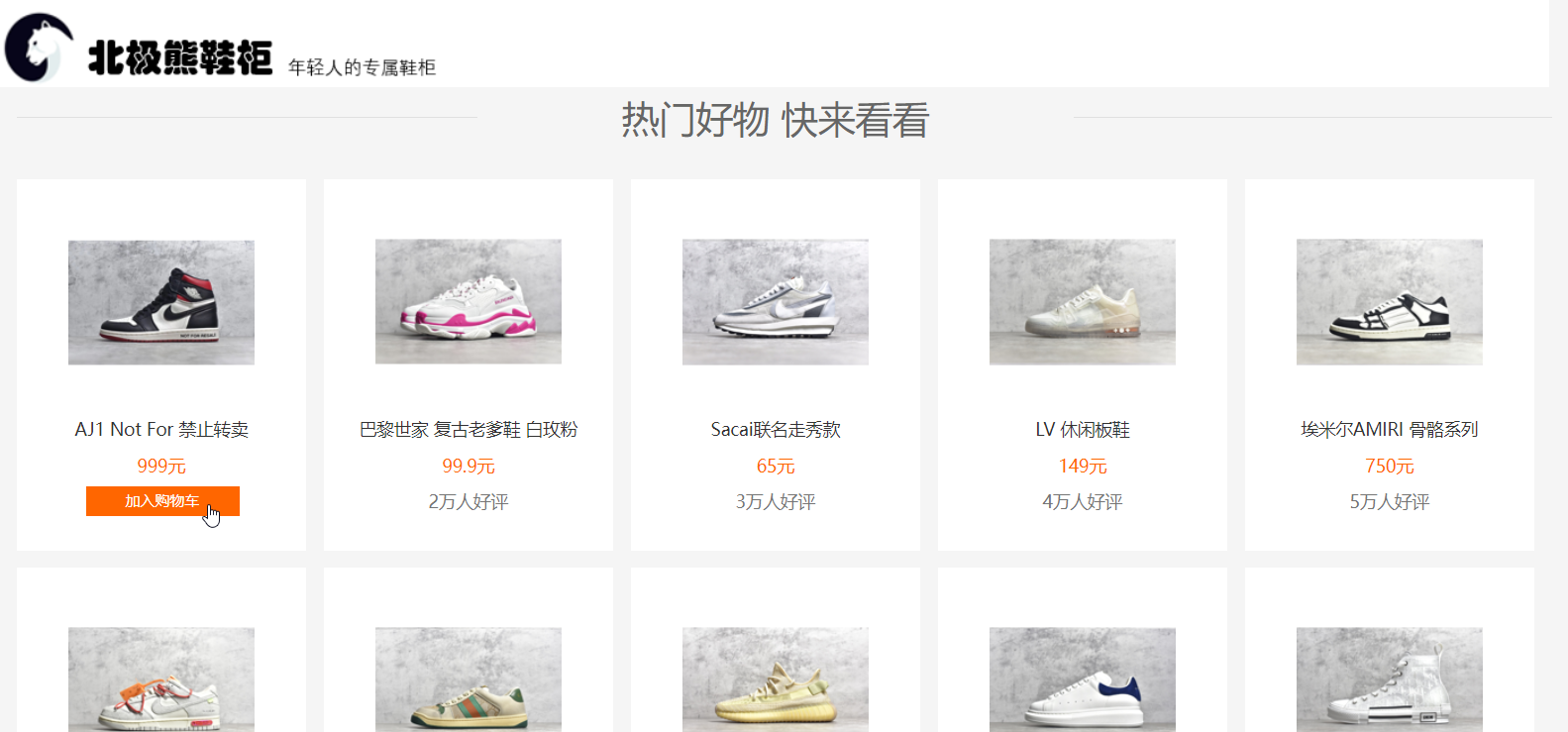
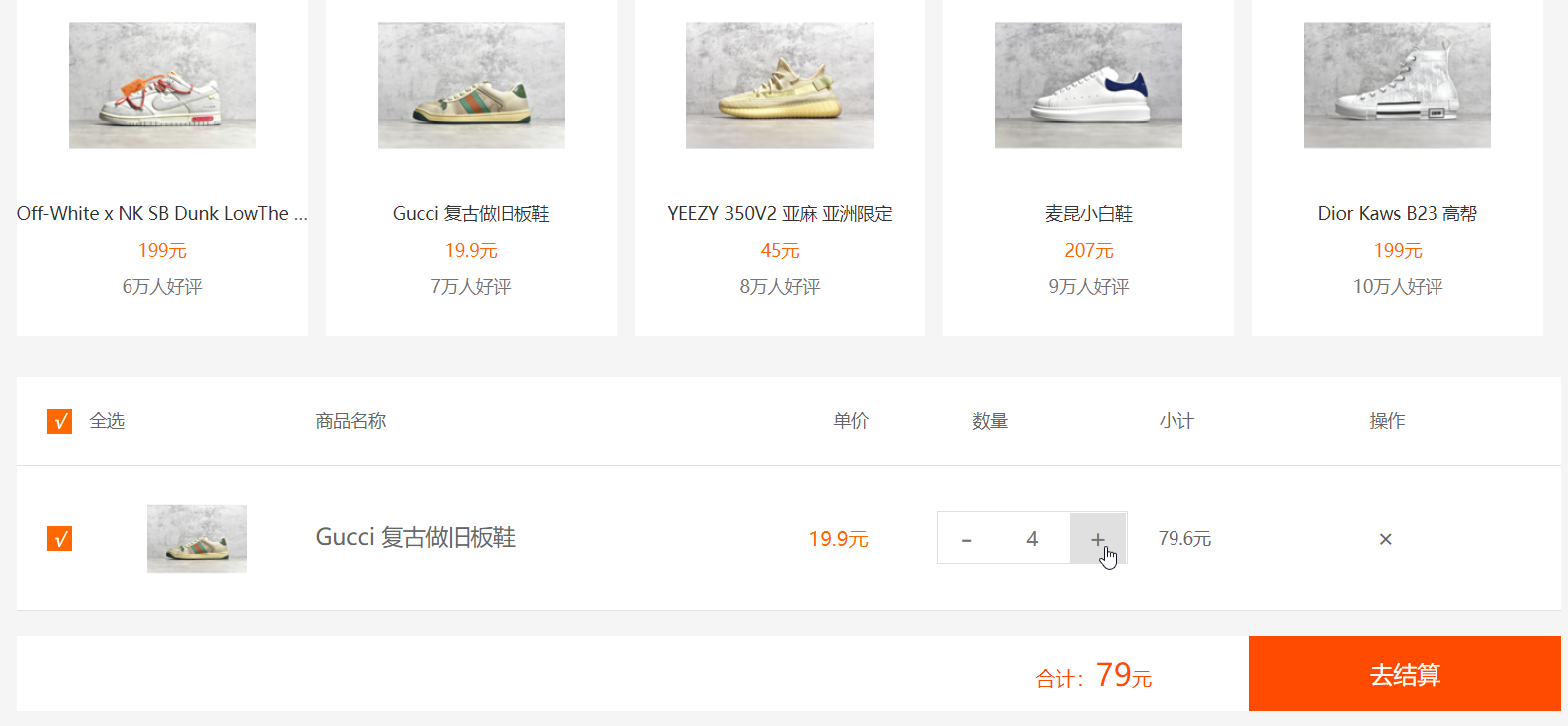
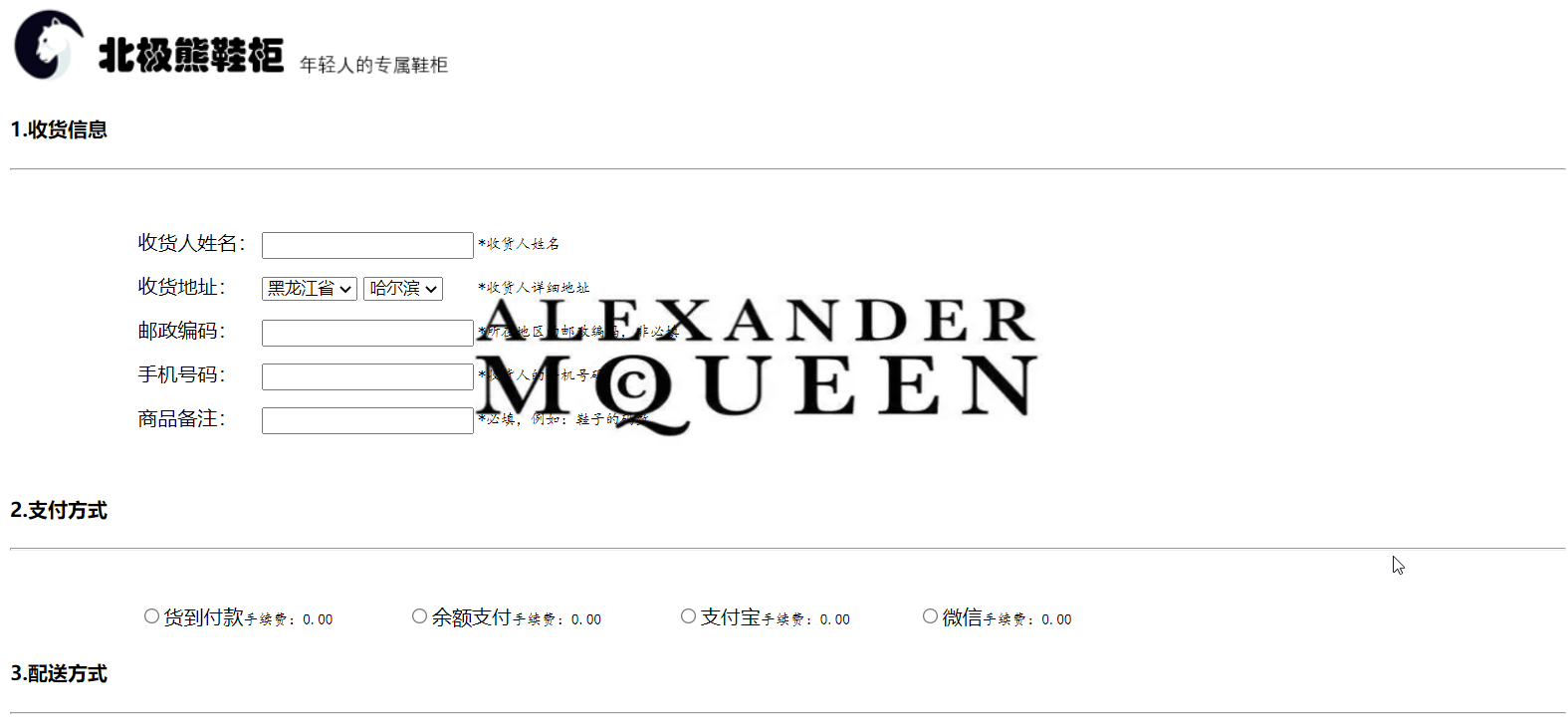
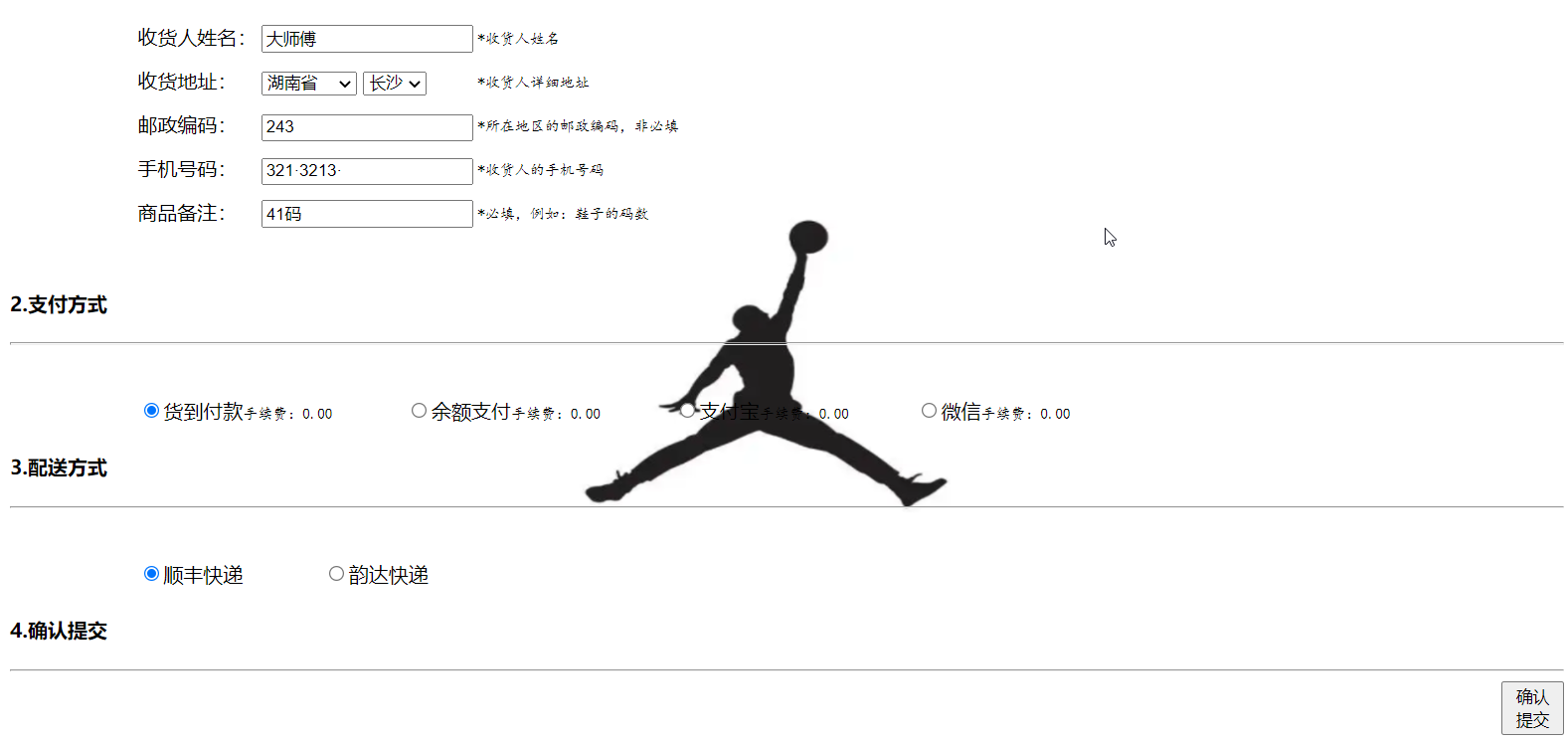
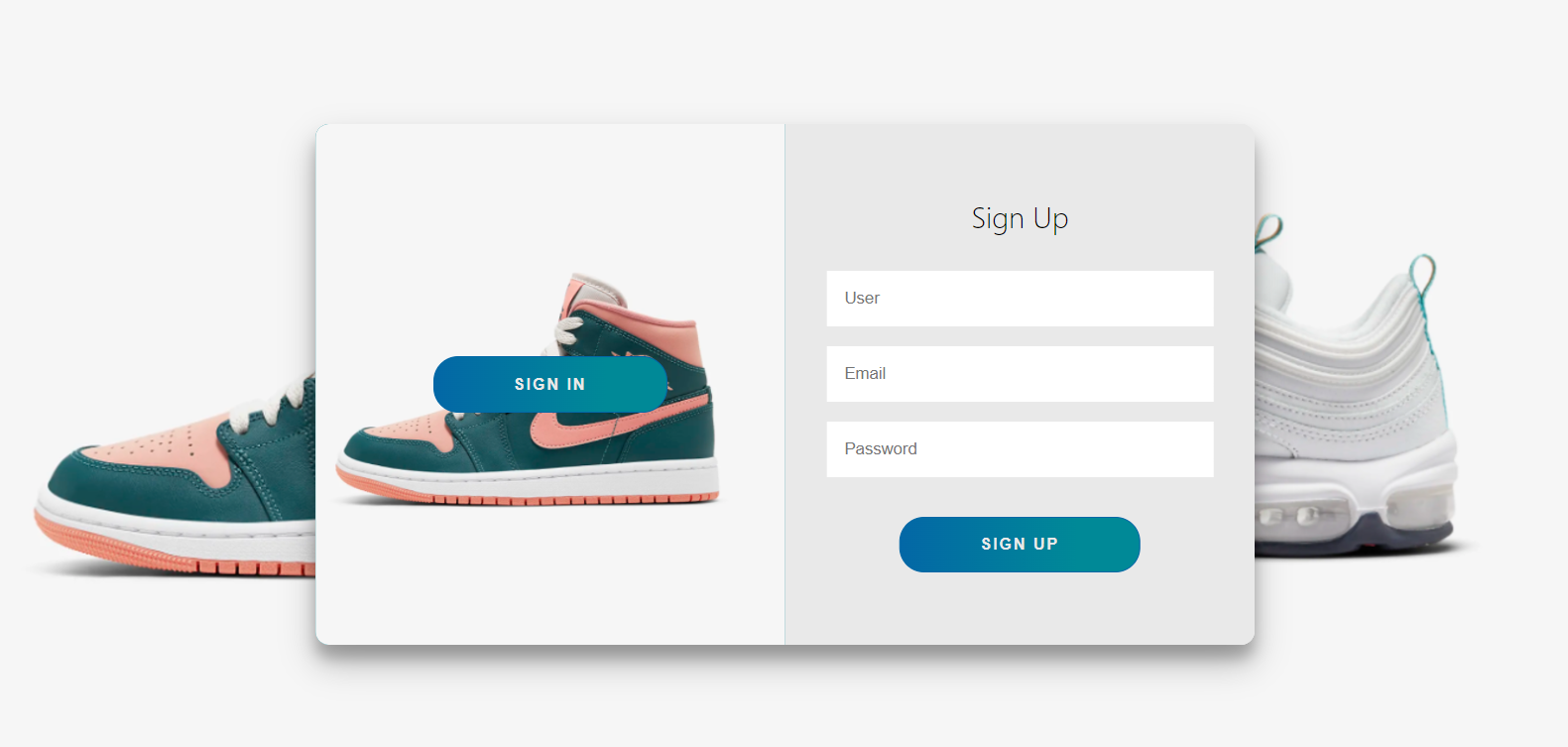
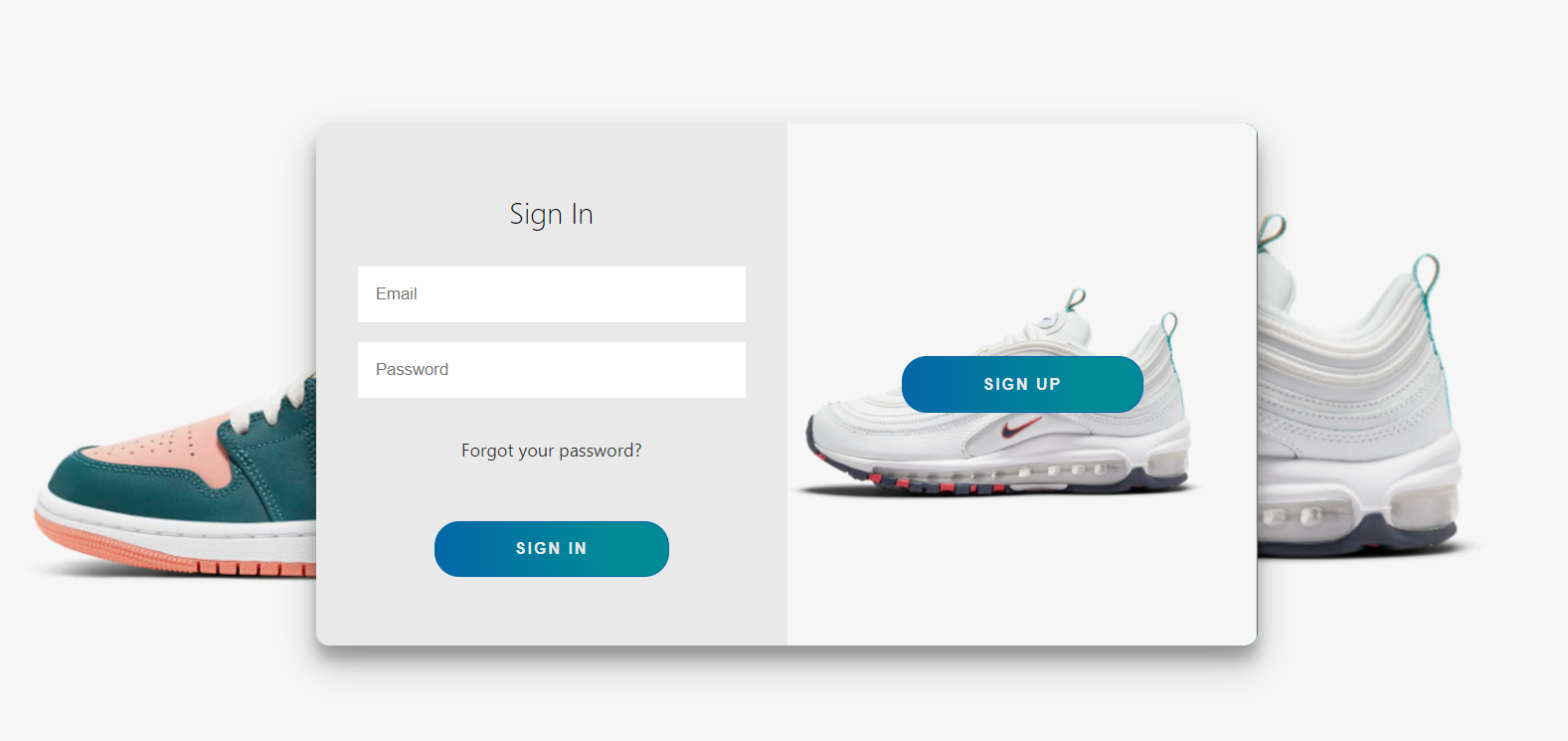
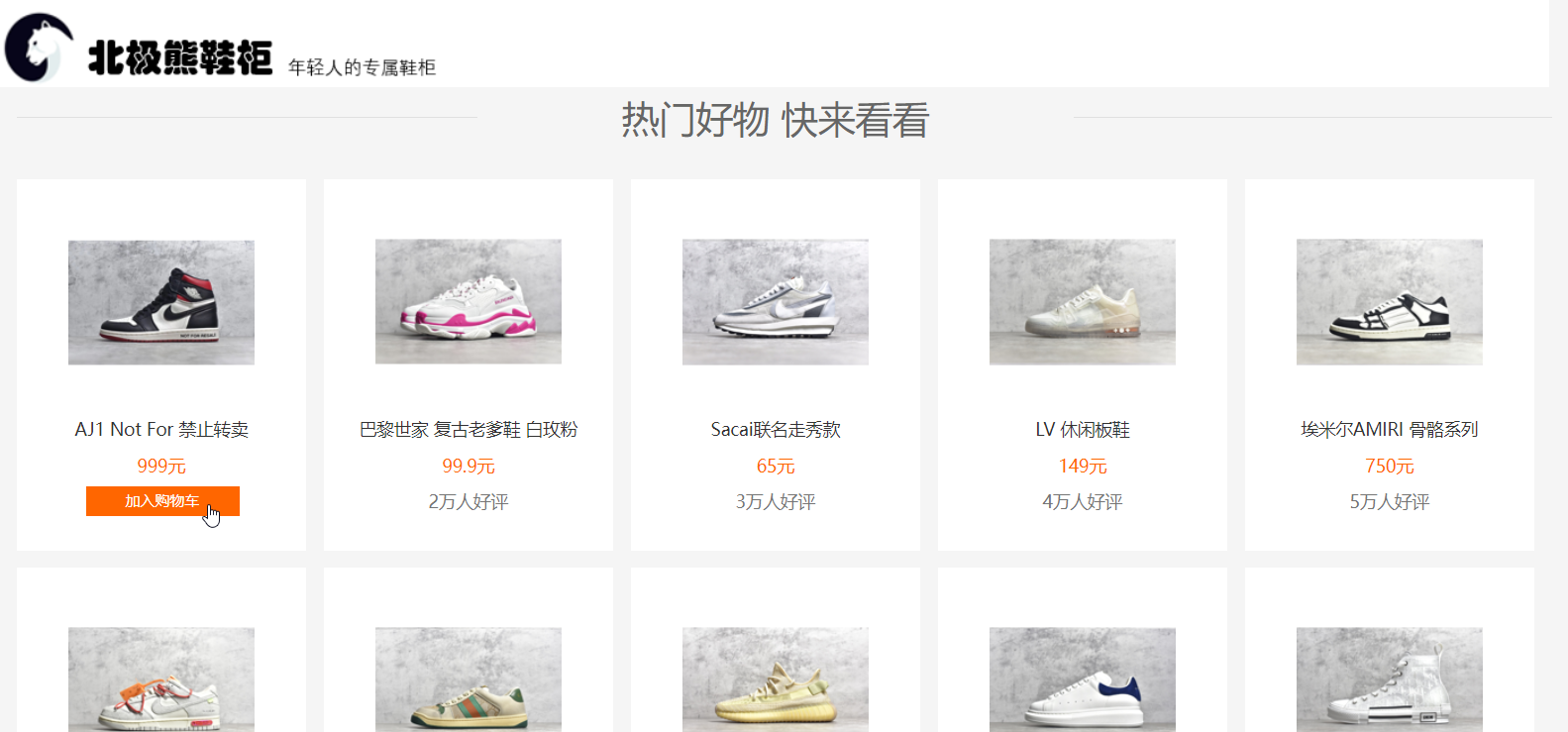
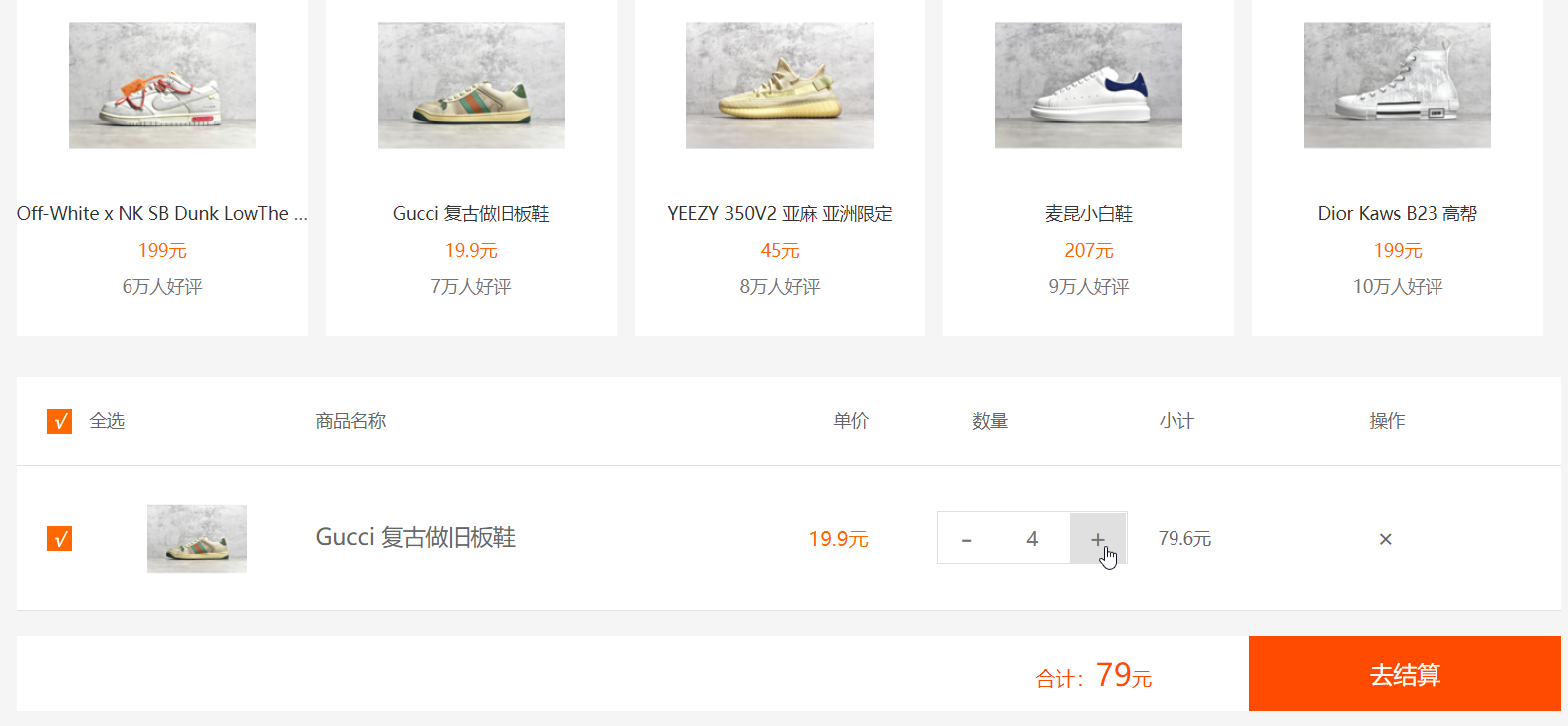
1.注册和登录页面 实现了表单验证:用户名,邮箱,密码必须有值 邮箱格式必须要正确 登录按钮的跳转   2.商品页面和购物车 商品是可以加入到购物车的 购物车里能增加,减少,删除商品 自动计算价格 2.商品页面和购物车 商品是可以加入到购物车的 购物车里能增加,减少,删除商品 自动计算价格  商品下面是购物车 商品下面是购物车  3.订单页面 订单页面背景做了个壁纸切换(有5种不同的壁纸) 3.订单页面 订单页面背景做了个壁纸切换(有5种不同的壁纸)  
三、代码部分
1.登录界面代码 这里是图片的命名 
Document
:root {
/* COLORS */
--white: #e9e9e9;
--gray: #333;
--blue: #0367a6;
--lightblue: #008997;
/* RADII */
--button-radius: 0.7rem;
/* SIZES */
--max-width: 758px;
--max-height: 420px;
font-size: 16px;
font-family: -apple-system, BlinkMacSystemFont, "Segoe UI", Roboto, Oxygen,
Ubuntu, Cantarell, "Open Sans", "Helvetica Neue", sans-serif;
}
body {
align-items: center;
background-color: var(--white);
/* background: url("https://res.cloudinary.com/dbhnlktrv/image/upload/v1599997626/background_oeuhe7.jpg");*/
background: url("imgs/bj01.png");
/* 决定背景图像的位置是在视口内固定,或者随着包含它的区块滚动。 */
/* https://developer.mozilla.org/zh-CN/docs/Web/CSS/background-attachment */
background-attachment: fixed;
background-position: center;
background-repeat: no-repeat;
background-size: cover;
display: grid;
height: 100vh;
place-items: center;
}
.form__title {
font-weight: 300;
margin: 0;
margin-bottom: 1.25rem;
}
.link {
color: var(--gray);
font-size: 0.9rem;
margin: 1.5rem 0;
text-decoration: none;
}
.container {
background-color: var(--white);
border-radius: var(--button-radius);
box-shadow: 0 0.9rem 1.7rem rgba(0, 0, 0, 0.25),
0 0.7rem 0.7rem rgba(0, 0, 0, 0.22);
height: var(--max-height);
max-width: var(--max-width);
overflow: hidden;
position: relative;
width: 100%;
}
.container__form {
height: 100%;
position: absolute;
top: 0;
transition: all 0.6s ease-in-out;
}
.container--signin {
left: 0;
width: 50%;
z-index: 2;
}
.container.right-panel-active .container--signin {
transform: translateX(100%);
}
.container--signup {
left: 0;
opacity: 0;
width: 50%;
z-index: 1;
}
.container.right-panel-active .container--signup {
animation: show 0.6s;
opacity: 1;
transform: translateX(100%);
z-index: 5;
}
.container__overlay {
height: 100%;
left: 50%;
overflow: hidden;
position: absolute;
top: 0;
transition: transform 0.6s ease-in-out;
width: 50%;
z-index: 100;
}
.container.right-panel-active .container__overlay {
transform: translateX(-100%);
}
.overlay {
background-color: var(--lightblue);
/* background: url("https://res.cloudinary.com/dbhnlktrv/image/upload/v1599997626/background_oeuhe7.jpg"); */
background-image: url(imgs/a0.png);
background-attachment: fixed;
background-position: center;
background-repeat: no-repeat;
background-size: cover;
height: 100%;
left: -100%;
position: relative;
transform: translateX(0);
transition: transform 0.6s ease-in-out;
width: 200%;
}
.container.right-panel-active .overlay {
transform: translateX(50%);
}
.overlay__panel {
align-items: center;
display: flex;
flex-direction: column;
height: 100%;
justify-content: center;
position: absolute;
text-align: center;
top: 0;
transform: translateX(0);
transition: transform 0.6s ease-in-out;
width: 50%;
}
.overlay--left {
transform: translateX(-20%);
}
.container.right-panel-active .overlay--left {
transform: translateX(0);
}
.overlay--right {
right: 0;
transform: translateX(0);
}
.container.right-panel-active .overlay--right {
transform: translateX(20%);
}
.btn {
background-color: var(--blue);
background-image: linear-gradient(90deg, var(--blue) 0%, var(--lightblue) 74%);
border-radius: 20px;
border: 1px solid var(--blue);
color: var(--white);
cursor: pointer;
font-size: 0.8rem;
font-weight: bold;
letter-spacing: 0.1rem;
padding: 0.9rem 4rem;
text-transform: uppercase;
transition: transform 80ms ease-in;
}
.form>.btn {
margin-top: 1.5rem;
}
.btn:active {
transform: scale(0.95);
}
.btn:focus {
outline: none;
}
.form {
background-color: var(--white);
display: flex;
align-items: center;
justify-content: center;
flex-direction: column;
padding: 0 3rem;
height: 100%;
text-align: center;
}
.input {
background-color: #fff;
border: none;
padding: 0.9rem 0.9rem;
margin: 0.5rem 0;
width: 100%;
}
@keyframes show {
0%,
49.99% {
opacity: 0;
z-index: 1;
}
50%,
100% {
opacity: 1;
z-index: 5;
}
}
span{
font-family:"楷体";
}
Sign Up
Sign Up
Sign In
Forgot your password?
Sign In
Sign In
Sign Up
form1.onsubmit=()=>{
var s1=userName.value
var s2=userEmail.value
var s3=userPwd.value
if(s1.length==0){
alert("用户名不能为零")
}
if(s2.length==0){
alert("邮箱不能为零")
}
if(s3.length==0){
alert("密码不能为零")
}else{
alert("注册成功")
}
}
form2.onsubmit=()=>{
var s2=userEmail1.value
var s3=userPwd1.value
if(s2.length==0){
alert("邮箱不能为零")
}
if(s3.length==0){
alert("密码不能为零")
}else{
location.href='GouWuChe.html'
}
}
const signInBtn = document.getElementById("signIn");
const signUpBtn = document.getElementById("signUp");
const fistForm = document.getElementById("form1");
const secondForm = document.getElementById("form2");
const container = document.querySelector(".container");
signInBtn.addEventListener("click", () => {
container.classList.remove("right-panel-active");
});
signUpBtn.addEventListener("click", () => {
container.classList.add("right-panel-active");
});
fistForm.addEventListener("submit", (e) => e.preventDefault());
secondForm.addEventListener("submit", (e) => e.preventDefault());
2.商品,购物车界面代码 图片的命名 
我的购物车
* {
margin: 0;
padding: 0;
font-family: "微软雅黑";
list-style: none;
color: #666;
text-decoration: none;
font-size: 14px;
}
body {
background: #f5f5f5;
height: 100%;
}
.header{
font-size: 12px;
border-bottom: 2px solid #ff6700;
background: #fff;
color: #b0b0b0;
position: relative;
z-index: 20;
height: 100px;
}
.header .container {
position: relative;
width: 1226px;
margin-right: auto;
margin-left: auto;
}
.header .container .header-logo {
width: 93px;
margin-top: 26px;
}
.logo {
width: 48px;
height: 48px;
position: relative;
display: block;
width: 55px;
height: 55px;
overflow: hidden;
background-color: #ff6700;
}
.header-title {
float: left;
margin-top: 26px;
font-size: 12px;
}
.topbar-info {
margin-top: 30px;
line-height: 40px;
}
.link {
padding: 0 5px;
color: #757575;
text-decoration: none;
}
.hid {
overflow: hidden;
}
.left {
float: left;
}
.box_head{
position: relative;
margin: 0;
height: 50px;
font-size: 30px;
font-weight: 400;
color: #757575;
border-top: 1px solid #e0e0e0;
}
.box_head span{
position: absolute;
top: -20px;
left: 372px;
height: 40px;
width: 482px;
line-height: 40px;
text-align: center;
display: block;
background-color: #f5f5f5;
font-size: 30px;
}
#box {
width:1240px;
margin: 20px auto;
}
#box ul {
margin-right: -14px;
overflow: hidden;
}
#box li {
width: 234px;
float: left;
margin-right: 14px;
padding: 24px 0 20px;
background: #FFF;
text-align: center;
position: relative;
cursor: pointer;
margin-bottom:14px;
}
.pro_img {
width: 150px;
height: 150px;
margin: 0 auto 18px;
}
.pro_name {
display: block;
text-overflow: ellipsis;
white-space: nowrap;
overflow: hidden;
font-weight: 400;
}
.pro_name a {
color: #333;
}
.pro_price {
color: #ff6700;
margin: 10px;
}
.pro_rank {
color: #757575;
margin: 10px;
}
#box li:hover .add_btn {
display: block;
}
#box li:hover .pro_rank {
opacity: 0;
}
#box li .add_btn:hover {
background-color: #f60;
color: white;
}
.add_btn {
height: 22px;
position: absolute;
width: 122px;
bottom: 28px;
left: 50%;
margin-left: -61px;
line-height: 22px;
display: none;
color: #F60;
font-size: 12px;
border: 1px solid #f60;
}
.car {
width: 1240px;
margin: 20px auto;
background: #FFF;
}
.car .check{
width: 50px;
}
.car .check i{
color: #fff;
display: inline-block;
width: 18px;
height: 18px;
line-height: 18px;
border: 1px solid #e0e0e0;
margin-left: 24px;
background-color: #fff;
font-size: 16px;
text-align: center;
vertical-align: middle;
position: relative;
top: -1px;
cursor: pointer;
font-family: "iconfont";
}
.i_acity {
border-color: #ff6700 !important;
background-color: #ff6700 !important;
}
.car .img {
width: 190px;
}
.car .img img {
display: block;
width: 80px;
height: 80px;
margin: 3px auto;
}
.car .name {
width: 300px;
}
.car .name span {
line-height: 1;
margin-top: 8px;
margin-bottom: 8px;
font-size: 18px;
font-weight: normal;
text-overflow: ellipsis;
white-space: nowrap;
overflow: hidden;
}
.car .price {
width: 144px;
text-align: right;
padding-right: 84px;
}
.car .price span {
color: #ff6700;
font-size: 16px;
}
.car .number{
width: 150px;
}
.car .subtotal{
width: 130px;
}
.car .ctrl {
width: 105px;
padding-right:25px;
text-align: center;
}
.car .ctrl a {
font-size: 20px;
cursor: pointer;
display: block;
width: 26px;
height: 26px;
margin: 30px auto;
line-height: 26px;
}
.car .ctrl a:hover {
color: #FFF;
background: #ff6700;
border-radius: 50%;
}
.head_row {
height: 70px;
line-height: 70px;
}
.head_row, .row {
border-bottom: solid 1px #e0e0e0;
}
.row {
height: 86px;
line-height:86px;
padding: 15px 0;
margin: 0px;
}
#sum_area{
width:1240px;
height: 60px;
background: white;
margin: 20px auto;
}
#sum_area #pay{
width:250px;
height:60px;
text-align: center;
float: right;
line-height: 60px;
font-size: 19px;
background: #FF4B00;
color: white;
}
#sum_area #pay_amout{
width:250px;
height:60px;
text-align: center;
float: right;
line-height: 60px;
font-size: 16px;
color:#FF4B00 ;
}
#sum_area #pay_amout #price_num{
width:100px;
height: 60px;
font-size: 25px;
color:#FF4B00 ;
/* float: left;*/
}
.item_count_i{
height: 85px;
width:10%;
/*border: 1px solid black;*/
float: left;
margin-right: 25px;
}
.num_count{
width:150px;
height:40px;
border: 1.2px solid #E0E0E0;
float:right;
margin-top: 21px;
}
.count_i{
width:30%;
height:40px;
line-height: 40px;
float: left;
text-align: center;
font-size:21px;
color: #747474;
}
.count_i:hover{
width:30%;
height:40px;
line-height: 40px;
float: left;
text-align: center;
font-size:21px;
color: #747474;
background: #E0E0E0;
cursor: pointer;
}
.c_num{
width:40%;
height:40px;
line-height: 40px;
float: left;
text-align: center;
font-size:16px;
color: #747474;
}
.count_d{
width:30%;
height:40px;
line-height: 40px;
float: left;
text-align: center;
font-size:25px;
color: #747474;
}
.count_d:hover{
width:30%;
height:40px;
line-height: 40px;
float: left;
text-align: center;
font-size:25px;
color: #747474;
background: #E0E0E0;
cursor: pointer;
}
.i_acity2 {
border-color: #ff6700 !important;
background-color: #ff6700 !important;
}
window.onload = function() {
var aData = [{
"imgUrl": "img/03-car-01.png",
"proName": " AJ1 Not For 禁止转卖 ",
"proPrice": "999",
"proComm": "1"
},
{
"imgUrl": "img/03-car-02.png",
"proName": " 巴黎世家 复古老爹鞋 白玫粉 ",
"proPrice": "99.9",
"proComm": "2"
},
{
"imgUrl": "img/03-car-03.png",
"proName": " Sacai联名走秀款 ",
"proPrice": "65",
"proComm": "3"
},
{
"imgUrl": "img/03-car-04.png",
"proName": " LV 休闲板鞋 ",
"proPrice": "149",
"proComm": "4"
},
{
"imgUrl": "img/03-car-05.png",
"proName": "埃米尔AMIRI 骨骼系列 ",
"proPrice": "750",
"proComm": "5"
},
{
"imgUrl": "img/03-car-06.png",
"proName": " Off-White x NK SB Dunk LowThe 50 ",
"proPrice": "199",
"proComm": "6"
},
{
"imgUrl": "img/03-car-07.png",
"proName": " Gucci 复古做旧板鞋",
"proPrice": "19.9",
"proComm": "7"
},
{
"imgUrl": "img/03-car-08.png",
"proName": " YEEZY 350V2 亚麻 亚洲限定 ",
"proPrice": "45",
"proComm": "8"
},
{
"imgUrl": "img/03-car-09.png",
"proName": " 麦昆小白鞋 ",
"proPrice": "207",
"proComm": "9"
},
{
"imgUrl": "img/03-car-10.png",
"proName": " Dior Kaws B23 高帮 ",
"proPrice": "199",
"proComm": "10"
}
];
var oBox = document.getElementById("box");
var oCar = document.getElementById("car");
var oUl = document.getElementsByTagName("ul")[0];
for (var i = 0; i
number++;
aBtn[i].index = i;
aBtn[i].onclick = function() {
var oDiv = document.createElement("div");
var data = aData[this.index];
oDiv.className = "row hid";
oDiv.innerHTML += ' √';
oDiv.innerHTML += ' ';
oDiv.innerHTML += '' + data["proName"] + '';
oDiv.innerHTML += '' + data["proPrice"] + '元';
oDiv.innerHTML +=' -1+ '
oDiv.innerHTML += '' + data["proPrice"] + '元'
oDiv.innerHTML += '×';
oCar.appendChild(oDiv);
var flag = true;
var check = oDiv.firstChild.getElementsByTagName("i")[0];
check.onclick = function() {
// console.log(check.className);
if (check.className == "i_check i_acity") {
check.classList.remove("i_acity");
} else {
check.classList.add("i_acity");
}
getAmount();
}
var delBtn = oDiv.lastChild.getElementsByTagName("a")[0];
delBtn.onclick = function() {
var result = confirm("确定删除吗?");
if (result) {
oCar.removeChild(oDiv);
number--;
getAmount();
}
}
var i_btn = document.getElementsByClassName("count_i");
for (var k = 0; k
bt = this;
//获取小计节点
at = this.parentElement.parentElement.nextElementSibling;
//获取单价节点
pt = this.parentElement.parentElement.previousElementSibling;
//获取数量值
node = bt.parentNode.childNodes[1];
console.log(node);
num = node.innerText;
num = parseInt(num);
num++;
node.innerText = num;
//获取单价
price = pt.innerText;
price = price.substring(0, price.length - 1);
//计算小计值
at.innerText = price * num + "元";
//计算总计值
getAmount();
}
}
//获取所有的数量减号按钮
var d_btn = document.getElementsByClassName("count_d");
for (k = 0; k
bt = this;
//获取小计节点
at = this.parentElement.parentElement.nextElementSibling;
//获取单价节点
pt = this.parentElement.parentElement.previousElementSibling;
//获取c_num节点
node = bt.parentNode.childNodes[1];
num = node.innerText;
num = parseInt(num);
if (num > 1) {
num--;
}
node.innerText = num;
//获取单价
price = pt.innerText;
price = price.substring(0, price.length - 1);
//计算小计值
at.innerText = price * num + "元";
//计算总计值
getAmount();
}
}
delBtn.onclick = function() {
var result = confirm("确定删除吗?");
if (result) {
oCar.removeChild(oDiv);
number--;
getAmount();
}
}
}
}
}
function getClass(oBox, tagname) {
var aTag = oBox.getElementsByTagName("*");
var aBox = [];
for (var i = 0; i
aBox.push(aTag[i]);
}
}
return aBox;
}
var index = false;
function checkAll() {
var choose = document.getElementById("car").getElementsByTagName("i");
// console.log(choose);
if (choose.length != 1) {
for (i = 1; i
choose[0].classList.add("i_acity2")
choose[i].classList.add("i_acity");
} else {
choose[i].classList.remove("i_acity");
choose[0].classList.remove("i_acity2")
}
}
index = !index;
}
getAmount();
}
//进行价格合计
function getAmount() {
// console.log(ys);
ns = document.getElementsByClassName("i_acity");
console.log(ns);
sum = 0;
//选中框
document.getElementById("price_num").innerText = sum;
for (y = 0; y
location.href='DingDan.html'
} ';
oDiv.innerHTML += '' + data["proName"] + '';
oDiv.innerHTML += '' + data["proPrice"] + '元';
oDiv.innerHTML +=' -1+ '
oDiv.innerHTML += '' + data["proPrice"] + '元'
oDiv.innerHTML += '×';
oCar.appendChild(oDiv);
var flag = true;
var check = oDiv.firstChild.getElementsByTagName("i")[0];
check.onclick = function() {
// console.log(check.className);
if (check.className == "i_check i_acity") {
check.classList.remove("i_acity");
} else {
check.classList.add("i_acity");
}
getAmount();
}
var delBtn = oDiv.lastChild.getElementsByTagName("a")[0];
delBtn.onclick = function() {
var result = confirm("确定删除吗?");
if (result) {
oCar.removeChild(oDiv);
number--;
getAmount();
}
}
var i_btn = document.getElementsByClassName("count_i");
for (var k = 0; k
bt = this;
//获取小计节点
at = this.parentElement.parentElement.nextElementSibling;
//获取单价节点
pt = this.parentElement.parentElement.previousElementSibling;
//获取数量值
node = bt.parentNode.childNodes[1];
console.log(node);
num = node.innerText;
num = parseInt(num);
num++;
node.innerText = num;
//获取单价
price = pt.innerText;
price = price.substring(0, price.length - 1);
//计算小计值
at.innerText = price * num + "元";
//计算总计值
getAmount();
}
}
//获取所有的数量减号按钮
var d_btn = document.getElementsByClassName("count_d");
for (k = 0; k
bt = this;
//获取小计节点
at = this.parentElement.parentElement.nextElementSibling;
//获取单价节点
pt = this.parentElement.parentElement.previousElementSibling;
//获取c_num节点
node = bt.parentNode.childNodes[1];
num = node.innerText;
num = parseInt(num);
if (num > 1) {
num--;
}
node.innerText = num;
//获取单价
price = pt.innerText;
price = price.substring(0, price.length - 1);
//计算小计值
at.innerText = price * num + "元";
//计算总计值
getAmount();
}
}
delBtn.onclick = function() {
var result = confirm("确定删除吗?");
if (result) {
oCar.removeChild(oDiv);
number--;
getAmount();
}
}
}
}
}
function getClass(oBox, tagname) {
var aTag = oBox.getElementsByTagName("*");
var aBox = [];
for (var i = 0; i
aBox.push(aTag[i]);
}
}
return aBox;
}
var index = false;
function checkAll() {
var choose = document.getElementById("car").getElementsByTagName("i");
// console.log(choose);
if (choose.length != 1) {
for (i = 1; i
choose[0].classList.add("i_acity2")
choose[i].classList.add("i_acity");
} else {
choose[i].classList.remove("i_acity");
choose[0].classList.remove("i_acity2")
}
}
index = !index;
}
getAmount();
}
//进行价格合计
function getAmount() {
// console.log(ys);
ns = document.getElementsByClassName("i_acity");
console.log(ns);
sum = 0;
//选中框
document.getElementById("price_num").innerText = sum;
for (y = 0; y
location.href='DingDan.html'
}
3.订单页面
#shou{
height: 200px;
width: 490px;
margin-left: 100px;
text-align: left;
margin-top: 40px;
}
#pei{
margin-left: 100px;
text-align: left;
margin-top: 40px;
}
#zhi{
margin-left: 100px;
text-align: left;
margin-top: 40px;
}
#que{
margin-left: 1200px;
}
body{
background:url("img/z0.png") center/cover;
background-repeat: no-repeat;
background-size: 100% 100%;
background-attachment: fixed;
}
span{
font-size: 1px;
font-family: "楷体";
}
#a1{
width: 800px;
}
#a2{
width: 300px;
}
#c3{
line-height: 30px;
}
1.收货信息
收货人姓名:
*收货人姓名
收货地址:
*收货人详细地址
邮政编码:
*所在地区的邮政编码,非必填
手机号码:
*收货人的手机号码
商品备注:
*必填,例如:鞋子的码数
2.支付方式
货到付款手续费:0.00
余额支付手续费:0.00
支付宝手续费:0.00
微信手续费:0.00
3.配送方式
顺丰快递
韵达快递
4.确认提交
确认提交
//数组怎么写?
//类型不限制
//长度不限制
//数组可以是字符串
var provinces=[]
//城市
provinces["黑龙江省"]=["哈尔滨","鸡西","大庆"]
provinces["湖南省"]=["长沙","怀化","永州"]
provinces["广西省"]=["南宁","柳州"]
//省份怎么来
// for of 相当于foreach 遍历元素
// for in 遍历下标
for(let i in provinces){
//往省份的下拉框中添加选项
//i
province.appendChild(new Option(i,i))
}
//城市里面放谁?
function setCity(name) {
for(let i of provinces[name]){
cities.appendChild(new Option(i,i))
}
}
setCity(province.value)
function myChange() {
//清空原来的选项
cities.innerHTML=""
//输入框 和 下拉框
setCity(province.value)
}
var b=1;
//箭头函数
setInterval(()=>{
//操作元素(html)的css
d1.style.backgroundImage='url("img/z'+(b%5)+'.png")'
b++;
},1000)
|

 2.商品页面和购物车 商品是可以加入到购物车的 购物车里能增加,减少,删除商品 自动计算价格
2.商品页面和购物车 商品是可以加入到购物车的 购物车里能增加,减少,删除商品 自动计算价格  商品下面是购物车
商品下面是购物车  3.订单页面 订单页面背景做了个壁纸切换(有5种不同的壁纸)
3.订单页面 订单页面背景做了个壁纸切换(有5种不同的壁纸)