Vue2表格(Table) |
您所在的位置:网站首页 › 移动端数据表格展现怎么设置 › Vue2表格(Table) |
Vue2表格(Table)
|
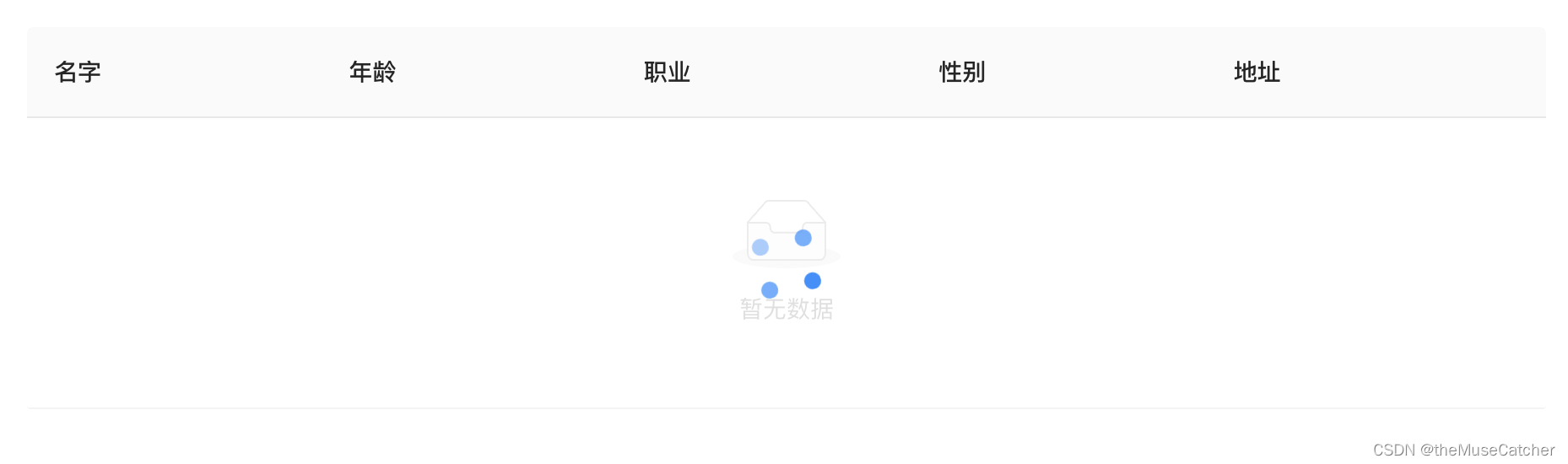
Vue3表格(Table) 自定义传入: 表格列的配置项(columns)表格数据数组(dataSource)分页器,为false时不展示和进行分页(pagination)只有一页时是否隐藏分页器(hideOnSinglePage)数据总数(total),默认为0页面是否加载中(loading),默认为false整体样式模仿ant-design,效果图如下: 1.初始加载数据时的表格样式:
2.有数据并带分页时的表格样式:
3.有数据无分页时的表格样式:
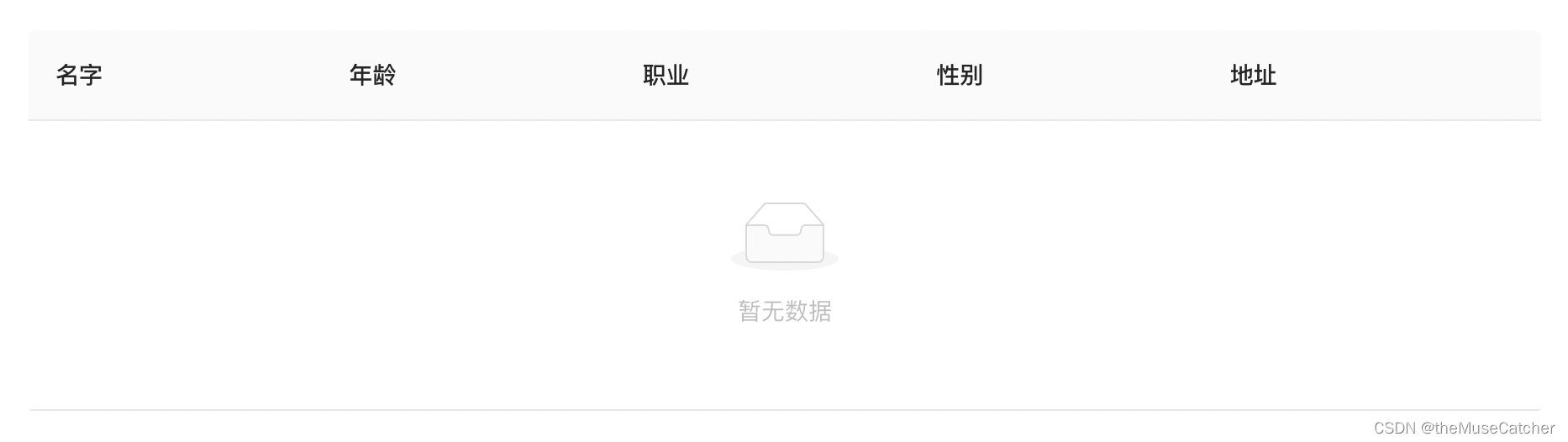
4.无数据时的表格样式:
包含加载中组件和分页组件的表格Table ①创建带分页表格组件Table.vue: {{ item.title }}暂无数据 {{ data[col.dataIndex] || '--' }} {{ data[col.dataIndex] || '--' }} import Pagination from './Pagination' import Spin from './Spin' export default { name: 'Table', components: { Pagination, Spin }, props: { columns: { // 表格列的配置项 type: Array, default: () => { return [] } }, dataSource: { // 表格数据数组 type: Array, default: () => { return [] } }, pagination: { // 分页器,为false时不展示和进行分页 type: [Boolean, Object], default: false }, hideOnSinglePage: { // 只有一页时是否隐藏分页器 type: Boolean, default: false }, total: { // 数据总数 type: Number, default: 0 }, loading: { // 页面是否加载中 type: Boolean, default: false } }, methods: { changePage (pager) { // 分页器回调 this.$emit('change', pager) } } } .m-table-wrap { color: rgba(0, 0, 0, 0.65); font-size: 14px; line-height: 1.5; table { table-layout: fixed; width: 100%; text-align: left; border-radius: 4px 4px 0 0; border-collapse: separate; border-spacing: 0; thead tr th { padding: 16px; color: rgba(0, 0, 0, 0.85); font-weight: 500; text-align: left; background: #fafafa; border-bottom: 1px solid #e8e8e8; transition: background .3s ease; &:first-child { border-top-left-radius: 4px; } &:last-child { border-top-right-radius: 4px; } } .m-body { position: relative; .m-loading { position: absolute; width: 100%; height: 100%; } .m-empty { padding: 48px 16px; color: rgba(0, 0, 0, 0.25); font-size: 14px; text-align: center; background: #fff; border-bottom: 1px solid #e8e8e8; border-radius: 0 0 2px 2px; .u-empty-icon { width: 64px; height: 41px; margin-bottom: 8px; } .u-empty-desc { color: rgba(0, 0, 0, 0.25); font-size: 14px; } } } tbody tr { transition: background .3s; td { padding: 16px; border-bottom: 1px solid #e8e8e8; transition: background .3s; overflow: hidden; white-space: nowrap; text-overflow: ellipsis; } &:hover { background: #e6f7ff; } } } }②在要使用的页面引入: { record.name }} hi {{ record.job }} --> import Table from '@/components/Table' components: { Table } loading: false, total: 10, queryParams: { pageSize: 3, p: 1, mod: 'search' }, columns: [ { title: '名字', width: 100, dataIndex: 'name', slot: 'name' }, { title: '年龄', width: 100, dataIndex: 'age' }, { title: '职业', width: 100, dataIndex: 'job', slot: 'job' }, { title: '性别', width: 100, dataIndex: 'sex' }, { title: '地址', width: 120, dataIndex: 'address' } ], tableData: [ { name: 'Stephen', age: 30, job: 'player', sex: '男', address: 'CaliforniaCaliforniaCaliforniaCaliforniaCaliforniaCalifornia' }, { name: 'Leo', age: 36, job: 'actor', sex: '男', address: 'LA' }, { name: 'Mr.Dear', age: 23, job: 'boy', sex: '男', address: 'Beijing' }, { name: 'superman', age: 32, job: 'boy', sex: '男', address: 'US' } ] onChangeTable (pagination) { console.log('pagination:', pagination) this.queryParams.p = pagination.p this.queryParams.pageSize = pagination.pageSize this.getData() }, getData () { this.tableLoading = true // 调用分页接口获取列表数据 } |
【本文地址】
公司简介
联系我们
今日新闻 |
点击排行 |
|
推荐新闻 |
图片新闻 |
|
专题文章 |