如何实现标签元素在HTML页面中居中显示 |
您所在的位置:网站首页 › 码元速率计算器在线使用 › 如何实现标签元素在HTML页面中居中显示 |
如何实现标签元素在HTML页面中居中显示
|
如何实现标签元素在HTML页面中居中显示
在HTML页面设计中常常需要实现标签元素在HTML页面中居中显示,相关知识点较多也较杂乱,本文试图介绍一些比较基本与实用的相关知识。 使用标签的align属性使用标签的align属性指定标签在HTML页面中显示的位置align="left|right|center|justify|char",特别提示两点: 第一点是align属性有的标签直接支持,有的不直接支持 支持align属性的标签、 、、、、、、、、、、 等标签的 align 属性设置,如: 忽如一夜春风来,千树万树梨花开。 对如不直接支持align属性的标签
下面给出示例,演示html网页中如何实现标签(元素)水平居中效果: align属性水平居中示例
忽如一夜春风来,千树万树梨花开。 保存文件名:使用align属性水平居中显示.html,用浏览器打开效果:
HTML 属性参考手册https://www.w3schools.cn/tags/ref_attributes.asp 第二点是HTML 5 已不支持,应改用 CSS实现。因此对align属性就不再多说了。下面重点介绍使用 CSS实现指定标签在页面中显示的位置。 使用 CSS实现指定标签在页面中显示的位置CSS 功能较多:CSS 可以用于给文档添加样式,比如改变标题和链接的颜色及大小。也可用于创建布局。甚至还可以用来做一些特效,比如动画。在此我们重点关注 在此我们仅涉及CSS如何设置页面中标签的显示位置 利用css图片水平居,上例可改为 用CSS水平居中 div{ margin:20px; text-align:center; } 忽如一夜春风来,千树万树梨花开。
忽如一夜春风来,千树万树梨花开。
保存文件名:使用CSS水平居中显示.html,用浏览器打开效果(效果和上例一样):
还可利用css图片垂直居中,源码如下: 用CSS垂直居中 img{ position:absolute;/* 设置绝对定位 */ left:0; /* right:0; */ top:0; bottom:0; margin:auto; }
保存文件名:使用CSS垂直居中显示.html,用浏览器打开效果如下:
现在利用css图片垂直水平居中,源码如下: 用CSS水平垂直居中 img{ position:absolute;/* 设置绝对定位 */ left:0; right:0; top:0; bottom:0; margin:auto; }
保存文件名:使用CSS水平垂直居中显示.html,用浏览器打开效果如下:
在html中,textarea标签是用来定义一个文本区域(text area)控件(control),也常称为多行文本框,可以通过cols属性和rows属性来设置textarea控件的尺寸大小,使用css的height和width属性来设置更佳。 使用 cols 和 rows 属性设置,如: 我是一个文本框。 使用 CSS 的 height 和 width 属性设置,如: 我是一个文本框。 若对同一个多行文本框同时设置两者,后者有效。 设置多行文本框的大小示例 #text2 { width: 300px; height: 200px; } 文本域: 设置 rows="10" cols="30"大小 使用width属性和height属性设置文本域的宽度为300px,高度为200px。保存文件名:多行文本框的大小.html,用浏览器打开效果:
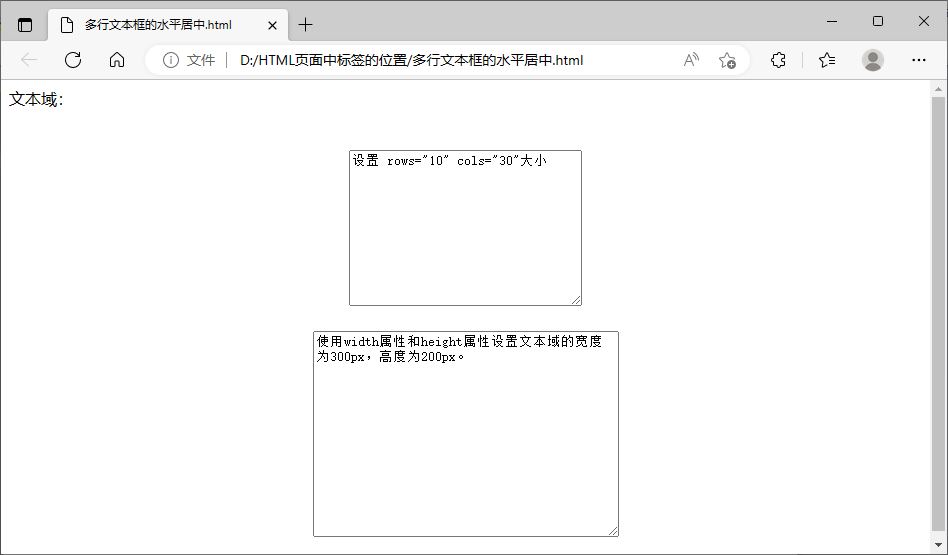
修改上面的源码,让textarea标签定义的文本区域(text area)水平居中显示: div{ margin:20px; text-align:center; } #text2 { width: 300px; height: 200px; } 文本域: 设置 rows="10" cols="30"大小 使用width属性和height属性设置文本域的宽度为300px,高度为200px。保存文件名:多行文本框的水平居中.html,用浏览器打开效果: 相关的内容还有很多,感兴趣的读者可以参考下面给出的链接。 权威资料 外边距—margin:margin - CSS(层叠样式表) | MDN CSS 外边距 浮动—float:float - CSS(层叠样式表) | MDN position:position - CSS(层叠样式表) | MDN flex 布局flex 布局的基本概念 - CSS(层叠样式表) | MDN 好博文 如何让一个子元素在父容器里水平垂直居中 前端学习(21)~css学习:如何让一个元素水平垂直居中? - 腾讯云开发者社区-腾讯云 CSS十问之元素居中 CSS十问之元素居中 - 腾讯云开发者社区-腾讯云 |
【本文地址】
今日新闻 |
点击排行 |
|
推荐新闻 |
图片新闻 |
|
专题文章 |