利用Nginx轻松实现Ajax的跨域请求(前后端分离开发调试必备神技) |
您所在的位置:网站首页 › 石墨烯为何又叫黑金晶 › 利用Nginx轻松实现Ajax的跨域请求(前后端分离开发调试必备神技) |
利用Nginx轻松实现Ajax的跨域请求(前后端分离开发调试必备神技)
|
利用Nginx轻松实现浏览器中Ajax的跨域请求(前后端分离开发调试必备神技)
前言
为什么会出现跨域?
造成跨域问题的原因是因为浏览器受到同源策略的限制,也就是说js只能访问和操作自己域下的资源,不能访问和操作其他域下的资源。跨域问题主要是针对js和Ajax的, 同源策略为保障浏览器安全。不同的域名, 不同端口, 不同的协议是不允许共享资源的, 解决跨域问题的常见方式 JSONP iframe ...(此处省略N种) 使用代理(文章主要讲到的方法) 进入今天的主题(-) 使用Nginx反向代理实现ajax进行跨域访问 首先得把Nginx下载到我们的电脑上来戳=>ngin官网下载,选择Stable version(稳定版)中的 nginx/Window版进行下载(文件很小只有不到2M的大小的压缩包) 解压到自己喜欢的路径中(不包含中文) 打开conf文件夹->右键选择nginx.conf文件使用你喜欢的文本编辑工具打开
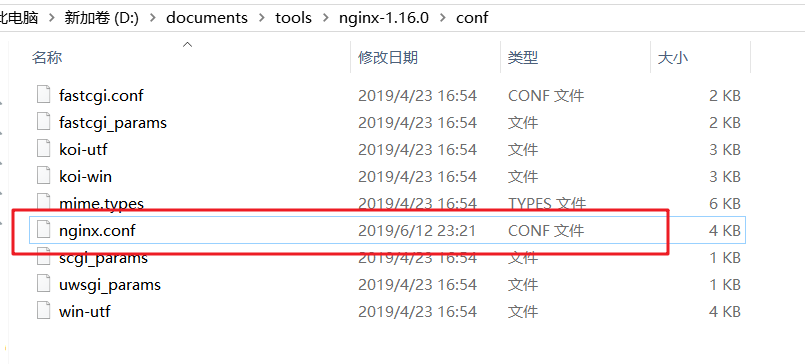
打开conf文件夹->右键选择nginx.conf文件使用你喜欢的文本编辑工具打开
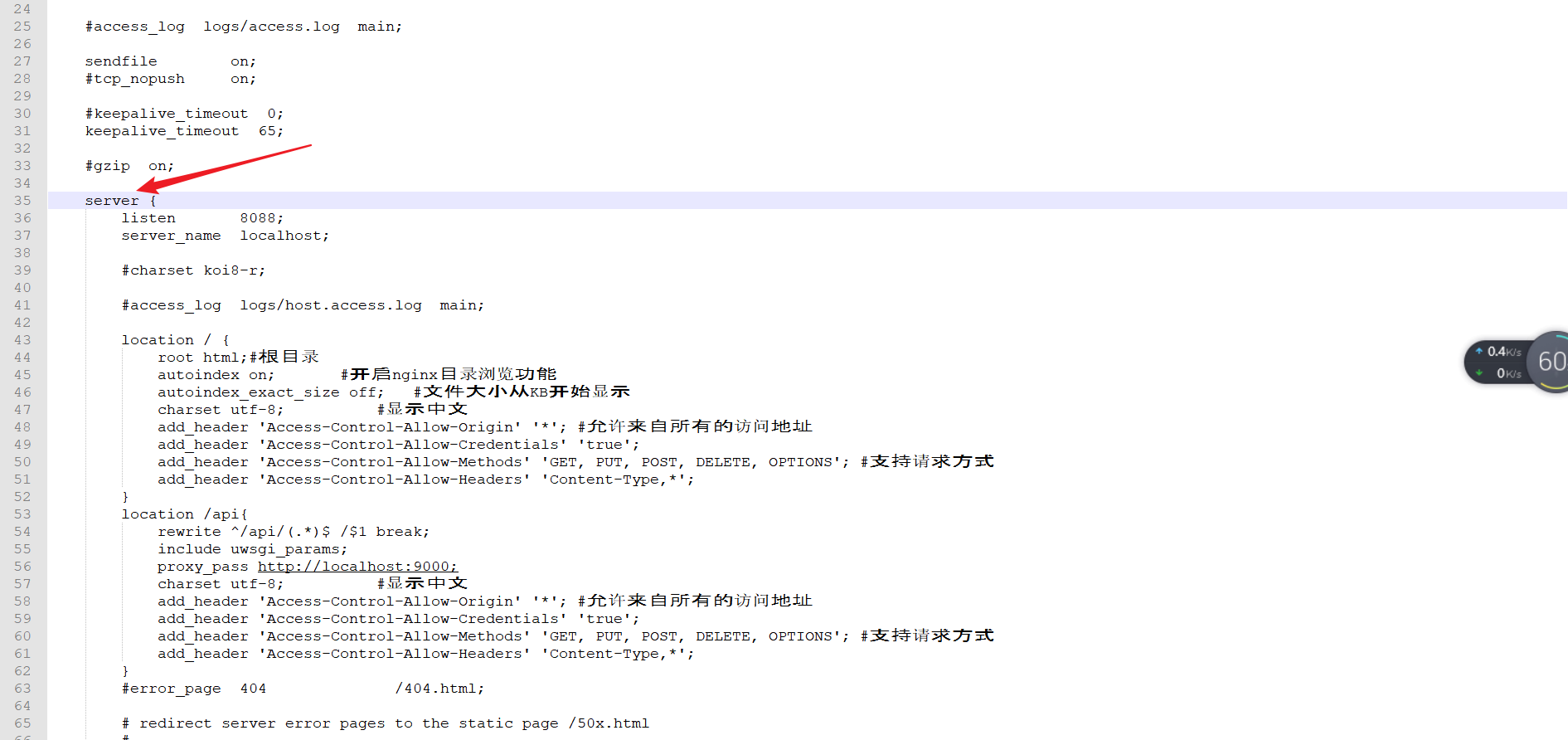
 找到文件中的 server部分
找到文件中的 server部分
 编辑server内容为↓
server {
listen 8088;#监听端口
server_name localhost;#代理服务地址
add_header Access-Control-Allow-Origin *;
client_max_body_size 1024m; #文件上传大小限制
underscores_in_headers on; #去掉过滤header的下画线
location / {
root D:\documents\Competition\labManage\equipmentWeb;#根目录!!,把这里路径设置为项目的根路径
autoindex on; #开启nginx目录浏览功能
autoindex_exact_size off; #文件大小从KB开始显示
charset utf-8; #显示中文
add_header 'Access-Control-Allow-Origin' '*'; #允许来自所有的访问地址
add_header 'Access-Control-Allow-Credentials' 'true';
add_header 'Access-Control-Allow-Methods' 'GET, PUT, POST, DELETE, OPTIONS'; #支持请求方式
add_header 'Access-Control-Allow-Headers' 'Content-Type,*';
}
#开始配置我们的反向代理
location /api{ #"/api"中的api可以替换为自定义的任何内容
rewrite ^/api/(.*)$ /$1 break;
include uwsgi_params;
proxy_pass http://localhost:9000; #我们要反向代理的地址,这里以本地的tomcat服务器为例
charset utf-8; #显示中文
add_header 'Access-Control-Allow-Origin' '*'; #允许来自所有的访问地址
add_header 'Access-Control-Allow-Credentials' 'true';
add_header 'Access-Control-Allow-Methods' 'GET, PUT, POST, DELETE, OPTIONS'; #支持请求方式
add_header 'Access-Control-Allow-Headers' 'Content-Type,*';
}
}
常用nginx命令
编辑server内容为↓
server {
listen 8088;#监听端口
server_name localhost;#代理服务地址
add_header Access-Control-Allow-Origin *;
client_max_body_size 1024m; #文件上传大小限制
underscores_in_headers on; #去掉过滤header的下画线
location / {
root D:\documents\Competition\labManage\equipmentWeb;#根目录!!,把这里路径设置为项目的根路径
autoindex on; #开启nginx目录浏览功能
autoindex_exact_size off; #文件大小从KB开始显示
charset utf-8; #显示中文
add_header 'Access-Control-Allow-Origin' '*'; #允许来自所有的访问地址
add_header 'Access-Control-Allow-Credentials' 'true';
add_header 'Access-Control-Allow-Methods' 'GET, PUT, POST, DELETE, OPTIONS'; #支持请求方式
add_header 'Access-Control-Allow-Headers' 'Content-Type,*';
}
#开始配置我们的反向代理
location /api{ #"/api"中的api可以替换为自定义的任何内容
rewrite ^/api/(.*)$ /$1 break;
include uwsgi_params;
proxy_pass http://localhost:9000; #我们要反向代理的地址,这里以本地的tomcat服务器为例
charset utf-8; #显示中文
add_header 'Access-Control-Allow-Origin' '*'; #允许来自所有的访问地址
add_header 'Access-Control-Allow-Credentials' 'true';
add_header 'Access-Control-Allow-Methods' 'GET, PUT, POST, DELETE, OPTIONS'; #支持请求方式
add_header 'Access-Control-Allow-Headers' 'Content-Type,*';
}
}
常用nginx命令
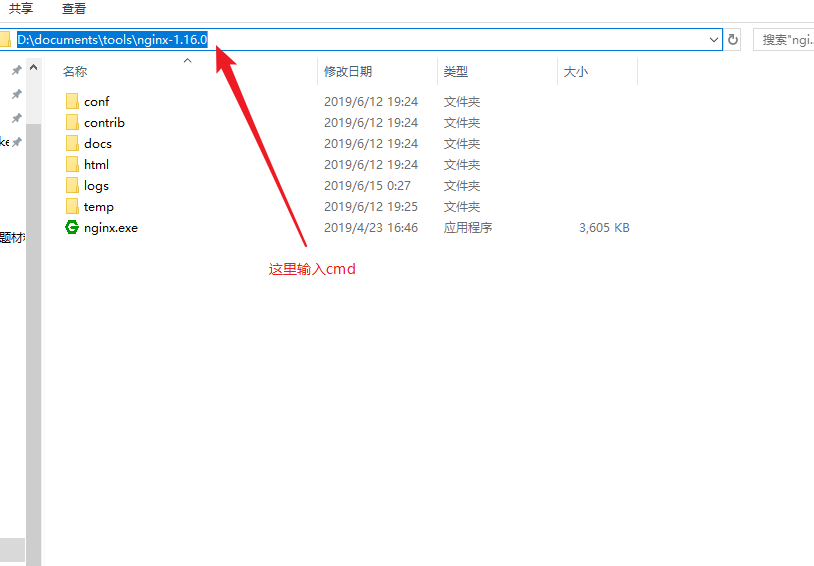
(在解压目录中打开cmd控制台窗口(可直接站资源管理器路径的url输入框中输入cmd即可直接在解压目录打开))
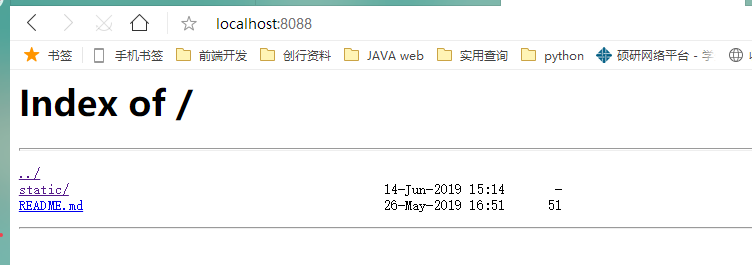
如果已经打开Nginx,请使用命令重载配置,①停止->②重载配置->③启动 重要!在浏览器中输入 http://localhost:8088/ 即可访问配置文件中设置的根目录项目的资源,如果出现404(网页无法显示)说明配置不正确,或者修改的配置文件还没有生效,按上述重载步骤操作一下
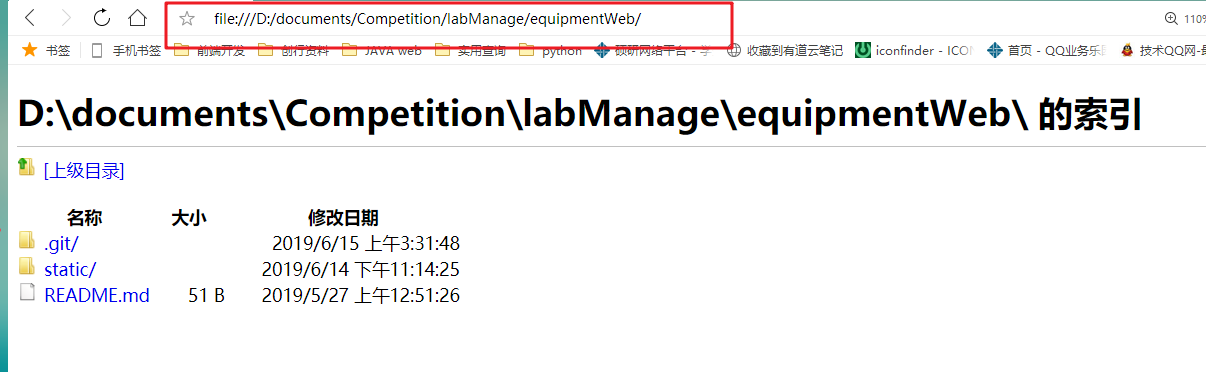
注意!此时如果使用file:///D:/xxxx.html 本地文件路径虽然能访问xxx.html资源文,但仍然不能进行跨域访问资源的访问
最终我们js代码里的ajax请求的baseUrl路径就可以使用: http://localhost:8088/api 完美代替实现跨域访问=> http://localhost:9000 上的资源 解决跨域问题demo 举个栗子 //一种出现跨域问题的场景 //HTML文件直接通过本地路径加载 如url:file:///D:/demo/page/index.html //其中关联的js代码为 const baseUrl="http://localhost:9000/testDemo/"; $.ajax({ url:baseUrl+"test/hello", type:"GET", success:(res)=>{ console.log(res); } })想象中情况下(如果没有跨域问题),将会在浏览器控制台中输出res中的内容,而实际情况是↓
不用看我这里的的请求url,我只是举个 跨域警告的栗子 解决方案 按照前面的步骤完成配置后只需改变代码中 baseUrl的值,然后通过 http://localhost:8088/xxxx.html 访问静态资源,即可进行舒服的跨域请求操作 //改变后的baseUrl const baseUrl="http://localhost:8088/api/testDemo/" 教程到此结束,如有任何疑问,或者不明白的地方,请在评论区留言,或者私信/发邮件 |
【本文地址】
今日新闻 |
点击排行 |
|
推荐新闻 |
图片新闻 |
|
专题文章 |


 只有通过 http://localhost:8088/ 打开对应的xxx.html文件才能进行跨域操作,不会被浏览器拦截
只有通过 http://localhost:8088/ 打开对应的xxx.html文件才能进行跨域操作,不会被浏览器拦截
