MarkDown内如何调整图片的尺寸及对齐方式? |
您所在的位置:网站首页 › 照片文件宽度高度怎么调 › MarkDown内如何调整图片的尺寸及对齐方式? |
MarkDown内如何调整图片的尺寸及对齐方式?
|
前言
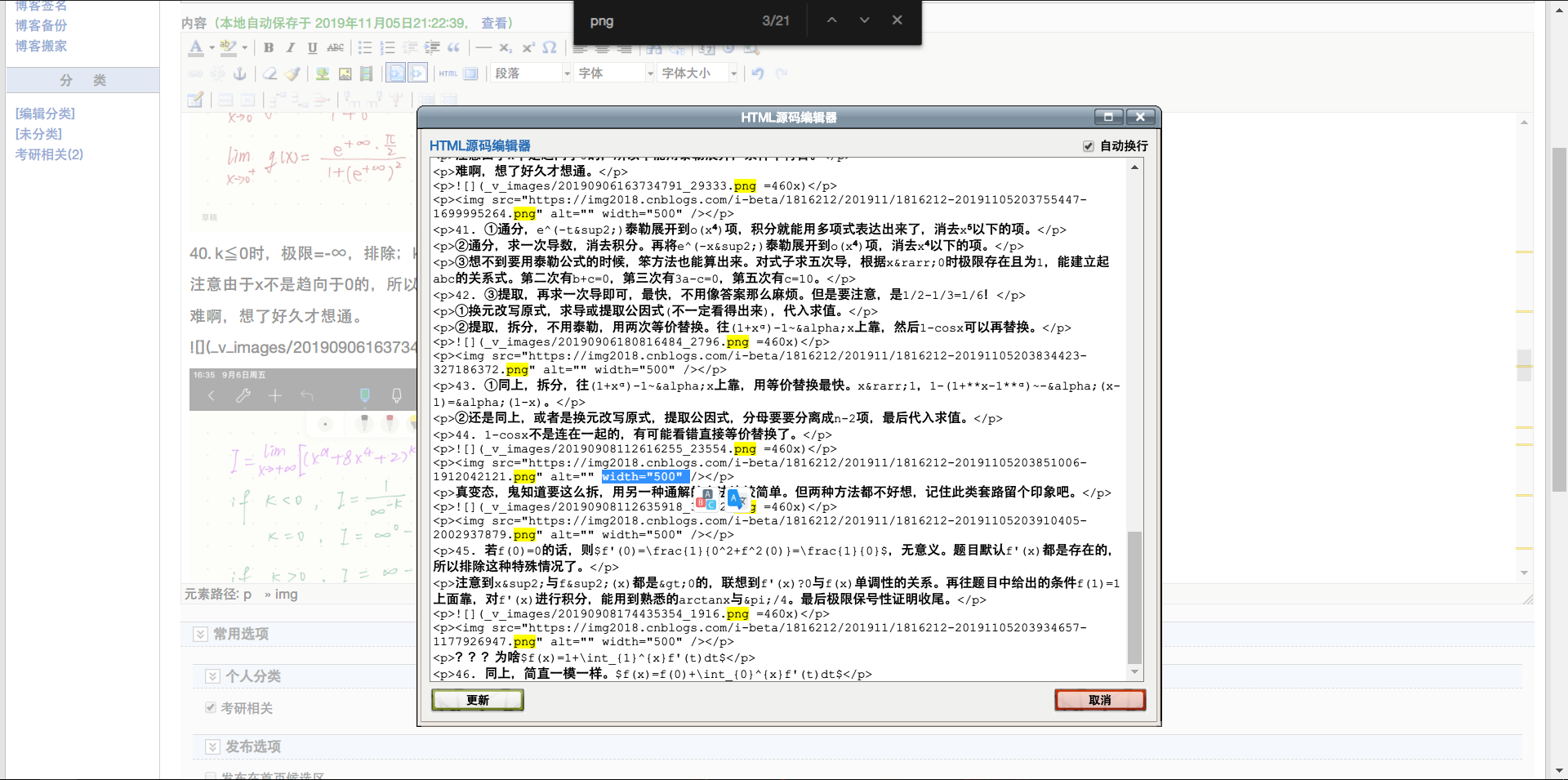
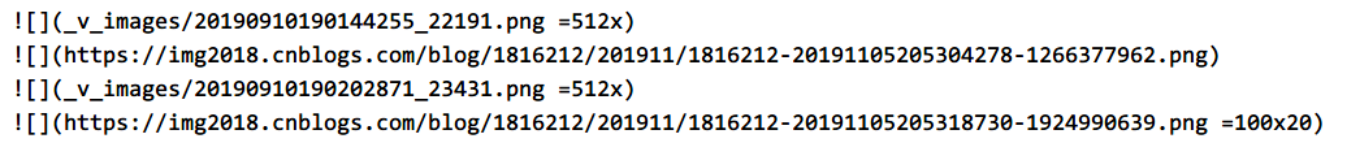
想发布已经写好的MarkDown文档,需要手动调整的地方只有图片。原因是默认插入的图片太大的话,图片会占满屏幕,导致浏览不便。 个人体验:常见的横屏情况下,一张图片不宜超过2/3屏幕高度,主体内容不宜超过2/3屏幕宽度,这样浏览起来最顺心。 本地笔记编辑使用的是VNote,是本人经过很长一段时间的查询、筛选与试用,比较喜欢且稳定使用的一款Markdown编辑软件。使用起来比其他的更加得心应手,兼具速度、颜值以及自定义功能。 由于本地图片的插入,在VNote的.md文档内是这样一段文本,直接复制到网上的话需要重新进行处理。  要想完全跟本地笔记显示的样式一样,还是需要花费一番时间,过程挺折腾的。 过程博客园后台有三种编辑器可选:TinyMCE、Markdown、TextBox,个人理解如下。 TextBox 跟Windows自带的记事本一样,最最精简(功能最少),不考虑。 TinyMCE 类似word,富文本编辑器,功能最多(按钮也多)。 此编辑器下,可以对插入的图片手动调整大小,但不精确。不过可以进入HTML源码编辑器,搜索png,在alt="" 后面插入 width=“500”。 此方法是可以实现问题需求的,但是需要先一张张找到图片的位置,再每一串图片代码后面都得加上后续的高宽。 就算用正则表达式其实也需要繁琐的几步,想到后续发文每次都得这样的话,还不累死,此方法也pass。 MarkDown 不用多说了,互联网使用最多不敢说,但应该是现在最为推崇的一种码字写文方式,用内容控制样式。 方便程度介于前两者之间,其实对我来说有时候还是比较麻烦的,ahk的简化输入帮了很大的忙。 目前还没有找到在博客园的MarkDown编辑器内修改图片宽度的方法。 例如下图第一三四行这样的写法,图片无法正常显示,第二行的图片可以正常显示。 寻求问题解决办法,搜索引擎。主要参考了这个问题下的回答,五花八门,在博客园编辑器试了下。 Markdown中插入图片怎么定义图片的大小或比例? 1.嵌入HTML代码,使用img标签,加上width = “300”,或者width = “80%” 。
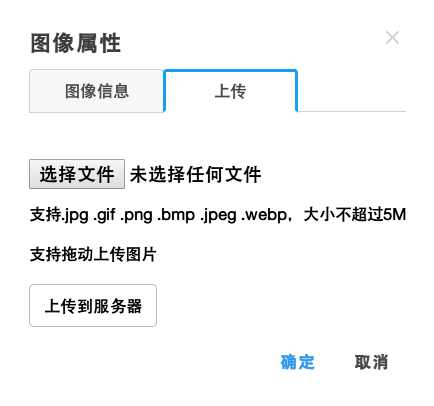
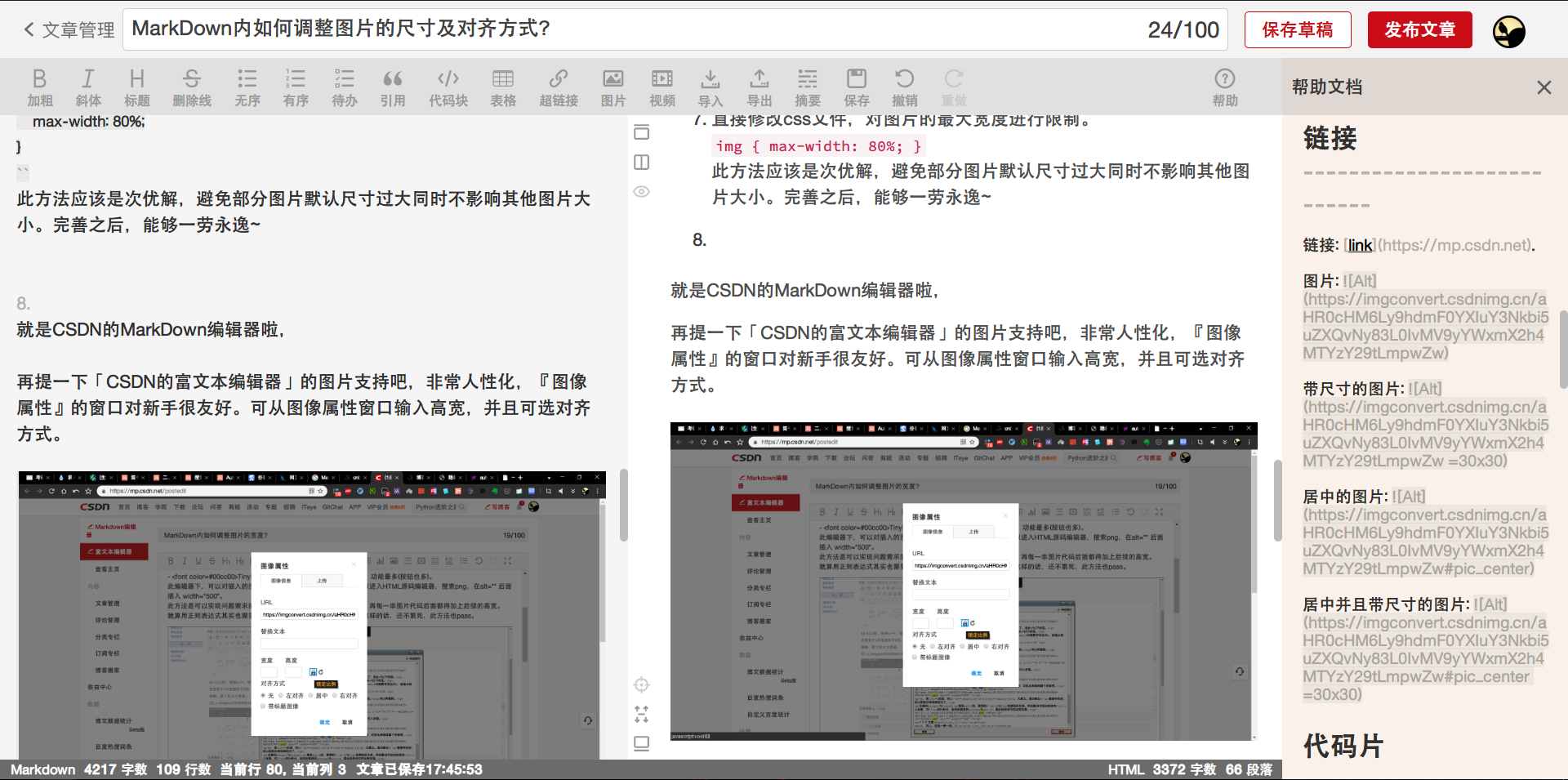
2.使用支持图片大小更改操作的 Mou 编辑器,加上=100x100。  此方法在本地能生效,按理来说是最有希望的,但是在博客园的MarkDown编辑器内失效。 3.在图片后面加上对应的CSS样式,加上{:height=“100px” width=“400px”}。 {:height="100px" width="400px"} 在博客园的MarkDown编辑器内无效,经查询是kramdown中InlineAttribute的特性。 4.找一个支持参数的图床,比如七牛,具体参见图片基本处理 (imageView2) http://siwangxinyuan.qiniudn.com/jianshu-42-1280x800-%5BDesktopNexus.com%5D.jpg?imageView/2/w/619/q/90 非特殊需求,各自平台发文就不用图床外链了,不好管理,而且直接复制图片更方便。 5.mweb编辑器,加上-w数字,数字为缩放大小。 此种方法应该是知乎的MarkDown编辑器支持。不过博客园的测试了下,果然不行。 6.直接修改css文件,添加图片样式,再在MarkDown内应用。 img[src*="#width-full"] { width: 100%; } 可以添加几种常用的样式,对图片进行操作,除了高宽,其他css样式也可以应用。 7.直接修改css文件,对图片的最大宽度进行限制。 img { max-width: 80%; }此方法应该是次优解,避免部分图片默认尺寸过大同时不影响其他图片大小。完善之后,能够一劳永逸~ 8.图片链接后面加上#pic_center =30x30调整图片的格式。 粘贴图片就能转成MarkDown的图片标签,还支持尺寸及对齐方式的修改。没错,就是CSDN的MarkDown编辑器啦。 而且看到了上图中标题下的一排工具栏吗,不仅有「插入图片」的按钮,而且还「提示了快捷键Ctrl+Shift+G」,在同类在线MarkDown编辑器中称得上佼佼者。 右侧边栏的帮助文档也大大降低了新手的使用门槛,摘录一下以便查询。 『预置的快捷键』 撤销:Ctrl/Command + Z 重做:Ctrl/Command + Y 加粗:Ctrl/Command + B 斜体:Ctrl/Command + I 标题:Ctrl/Command + Shift + H 无序列表:Ctrl/Command + Shift + U 有序列表:Ctrl/Command + Shift + O 检查列表:Ctrl/Command + Shift + C 插入代码:Ctrl/Command + Shift + K 插入链接:Ctrl/Command + Shift + L 插入图片:Ctrl/Command + Shift + G 查找:Command + F 替换:Command + G ⌘ 写文章-CSDN博客 @ 作者用户未知 发布于 发布日期未知 ஐ ds37的评论:都是非常通用的按键,如果不习惯或者被其他软件占用快捷键的话,可用AutoHotkey非常方便地设置成自己需要的。 ☪ 2019/11/14 17:36 『链接与图片的与格式调整写法』 链接: [link](https://mp.csdn.net) 图片:  带尺寸的图片:  居中的图片:  居中并且带尺寸的图片:  ⌘ 写文章-CSDN博客 @ 作者用户未知 发布于 发布日期未知 ஐ ds37的评论: ☪ 2019/11/14 17:37 『视频支持腾讯与B站链接』 2、MD 编辑器支持插入 B 站视频 在上一期公告中,博客团队上线了MD编辑器视频插入功能,本周博客开发团队继续完善,操作更便捷,目前支持插入腾讯视频,B站视频。 在这里插入图片描述 该功能上线受到了大家一致好评,还未使用的小伙伴不妨来体验一番! ⌘ CSDN产品公告第3期:博客数据统计功能上线,OFFER大挑战等你来! - CSDN 官方博客 - CSDN博客 @ CSDN官方博客 发布于 2019-11-13 17:38:52 ஐ ds37的评论:除了腾讯视频,CSDN的MarkDown还支持B站视频,好评!另外第四点跟地五点:「博客等级权益上线」「博文数据统计」这两个功能也很吸引人啊,改变了之前对CSDN杂乱的偏见。CSDN产品团队还是用心❤,打call。 ☪ 2019/11/14 16:55 CSDN富文本编辑器再提一下「CSDN的富文本编辑器」的图片支持吧,非常人性化,「图像属性」的窗口对新手很友好。可从图像属性窗口输入高宽,并且可选对齐方式。
支持.jpg .gif .png .bmp .jpeg .webp,大小不超过5M 支持拖动上传图片上传到服务器 拓展完整版·Markdown 语法说明(简体中文版) 到目前为止, Markdown 还没有办法指定图片的宽高,如果你需要的话,你可以使用普通的 原来在保存的这篇MD语法中,已经说明了这个问题。个人觉得算是Markdown本身的一个瑕疵吧,毕竟这个问题能原生解决的话,对于纯MD文档的写作已经预览效果都是更好的。 而且对于像我这种强迫症来说,这个问题MD不解决,有点小遗憾,希望原生也能支持修改图片高宽样式。 Daring Fireball: Markdown Syntax Documentation 再去MarkDown官方文档里面确认一下,的确也有说到目前的语法不支持指定图像的尺寸,建议用HTML的 As of this writing, Markdown has no syntax for specifying the dimensions of an image; if this is important to you, you can simply use regular HTML 在以上尝试过程中,新问题冒出来了:Mou编辑器、mweb编辑器,kramdown是什么,与MarkDown有什么联系与区别? 再多一点的问题,各类文本编辑器与其渲染效果,有哪些坑?有没有像浏览器与渲染样式那种测评表格?(想法太多了,别打我(;≧皿≦)) |
【本文地址】
今日新闻 |
点击排行 |
|
推荐新闻 |
图片新闻 |
|
专题文章 |



 已经属于HTML的属性了,能修改。其实MarkDown内也有效,但不是原生的,总感觉不太好。 实在没办法的话,就用它吧,需要将MarkDown的![]()标签转化为HTML的img标签。 当然是得批量处理,正则表达式出手,除了!,[]()都需要用\进行转义。 方括号跟圆括号在Markdown里面也需要转义,上面偷懒直接代码表示了,实际得输入对应的ASCII码。 查找^!\[\]\((.*cnblogs.com/blog/.*)\),替换
已经属于HTML的属性了,能修改。其实MarkDown内也有效,但不是原生的,总感觉不太好。 实在没办法的话,就用它吧,需要将MarkDown的![]()标签转化为HTML的img标签。 当然是得批量处理,正则表达式出手,除了!,[]()都需要用\进行转义。 方括号跟圆括号在Markdown里面也需要转义,上面偷懒直接代码表示了,实际得输入对应的ASCII码。 查找^!\[\]\((.*cnblogs.com/blog/.*)\),替换

 另一个贴心的小细节是,剪切板的图片插入上传后,在编辑界面就能预览图片,而且会「自动选中MarkDown图片标签的说明区域」。方便插图后加入对图片的说明,而不用先将光标定位到[ ]中间,再删去文字,再填写说明。
另一个贴心的小细节是,剪切板的图片插入上传后,在编辑界面就能预览图片,而且会「自动选中MarkDown图片标签的说明区域」。方便插图后加入对图片的说明,而不用先将光标定位到[ ]中间,再删去文字,再填写说明。 
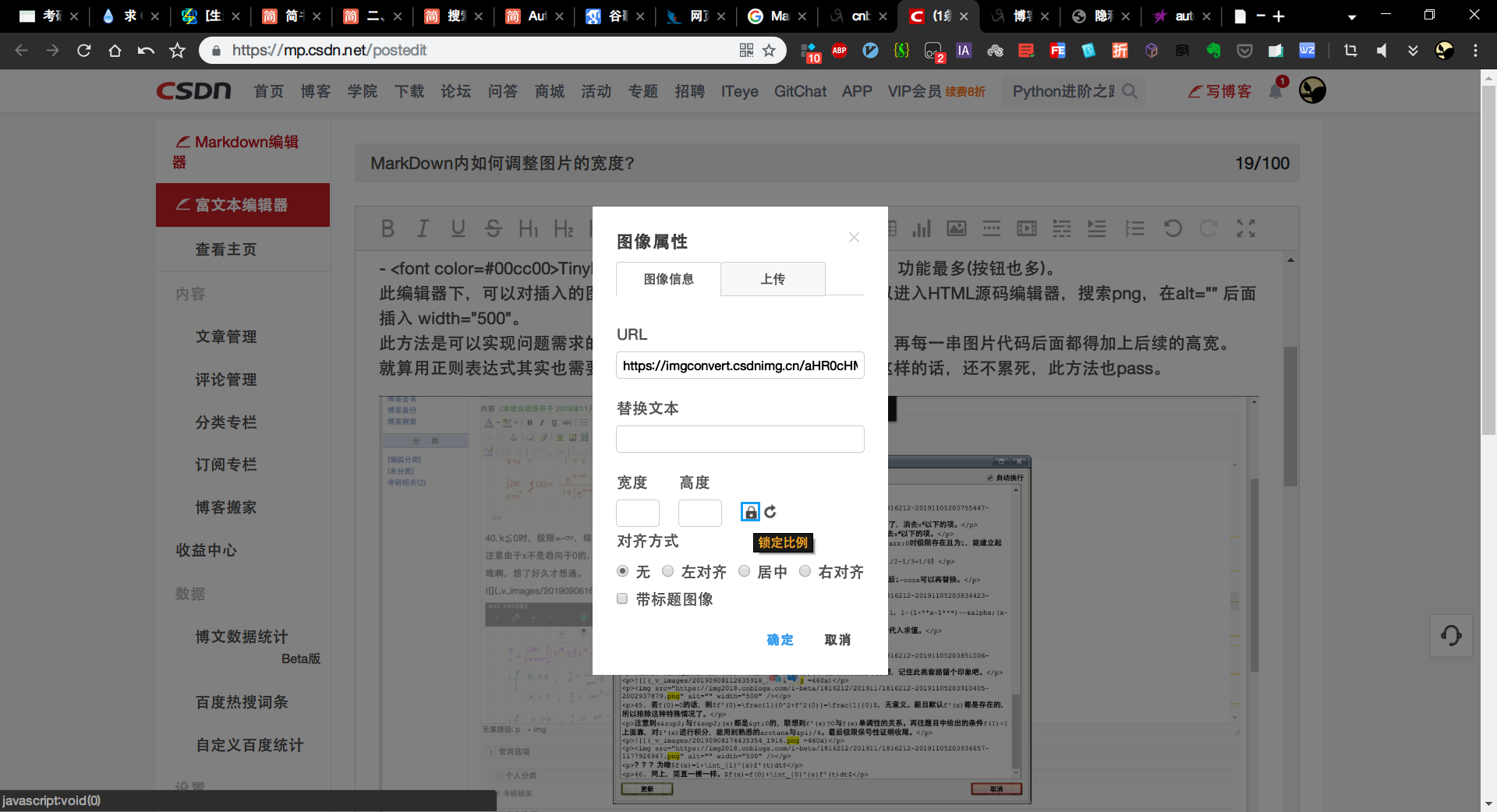
 图片直接复制就能在编辑框预览,而且还支持调整高宽、对齐方式、显示文本、以及是否带标题等,锁定尺寸与原始尺寸的功能也很贴心。
图片直接复制就能在编辑框预览,而且还支持调整高宽、对齐方式、显示文本、以及是否带标题等,锁定尺寸与原始尺寸的功能也很贴心。